1. Visual Studio Codeをインストールする
下のリンクを踏み、公式サイトにアクセスします。
Visual Studuio Codeをダウンロードするというボタンを押します。
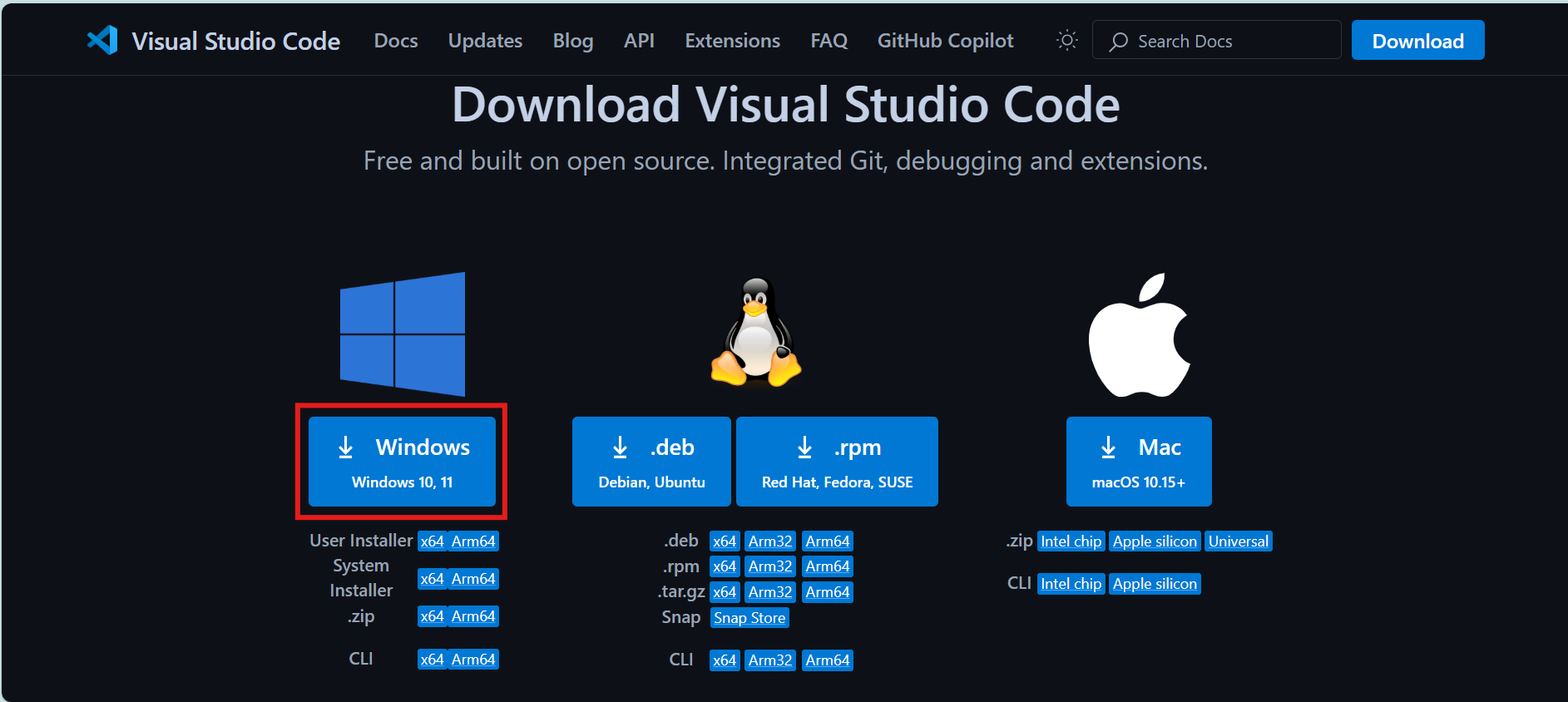
Windowsを選択すると、セットアップ用のexeファイルがダウンロードされます。
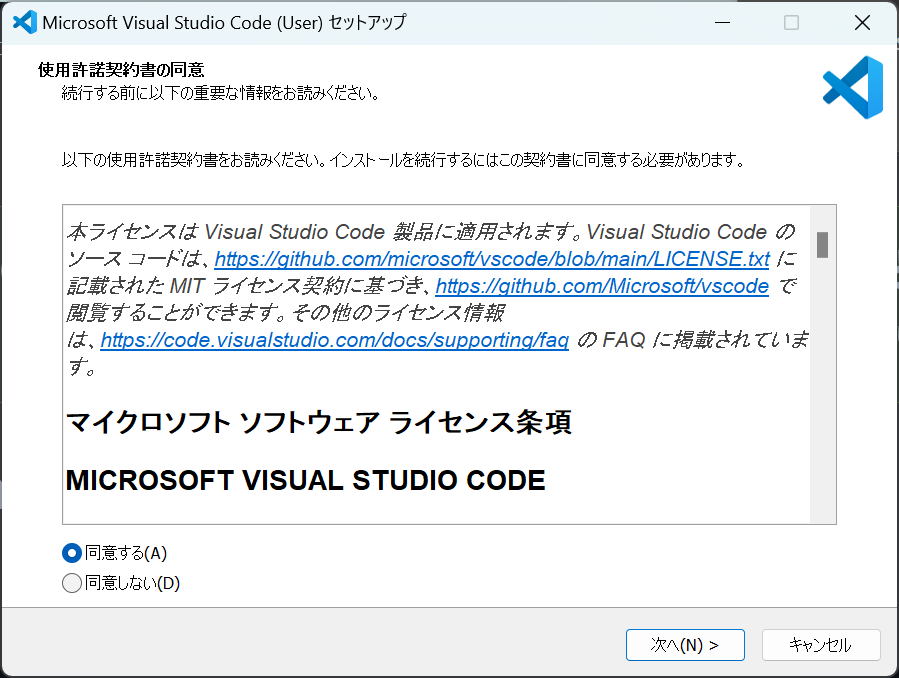
同意するボタンを選択し、次へを押します。
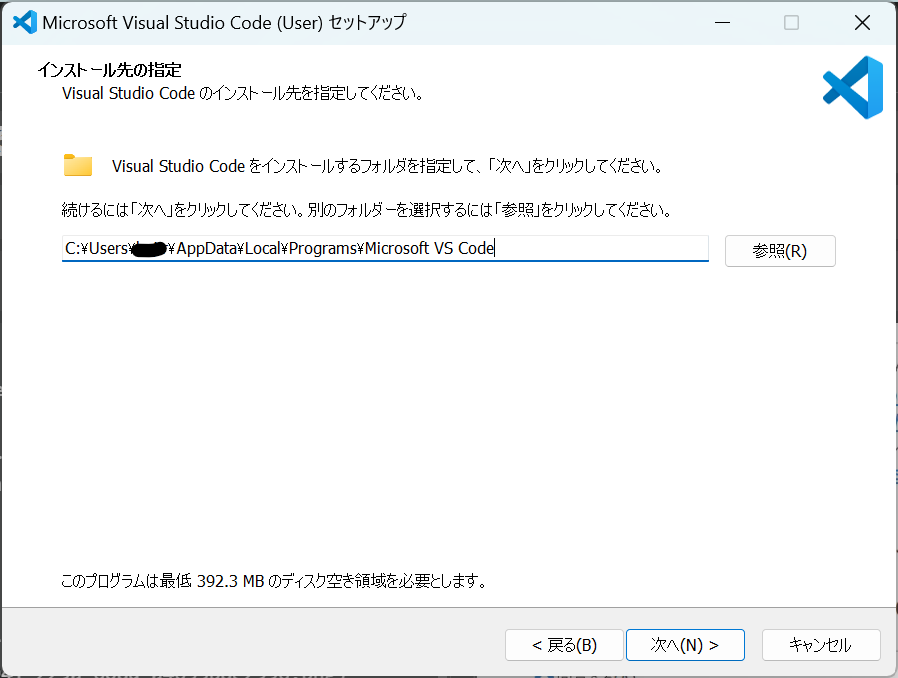
保存先が問題ないようでしたら、次へを押します。
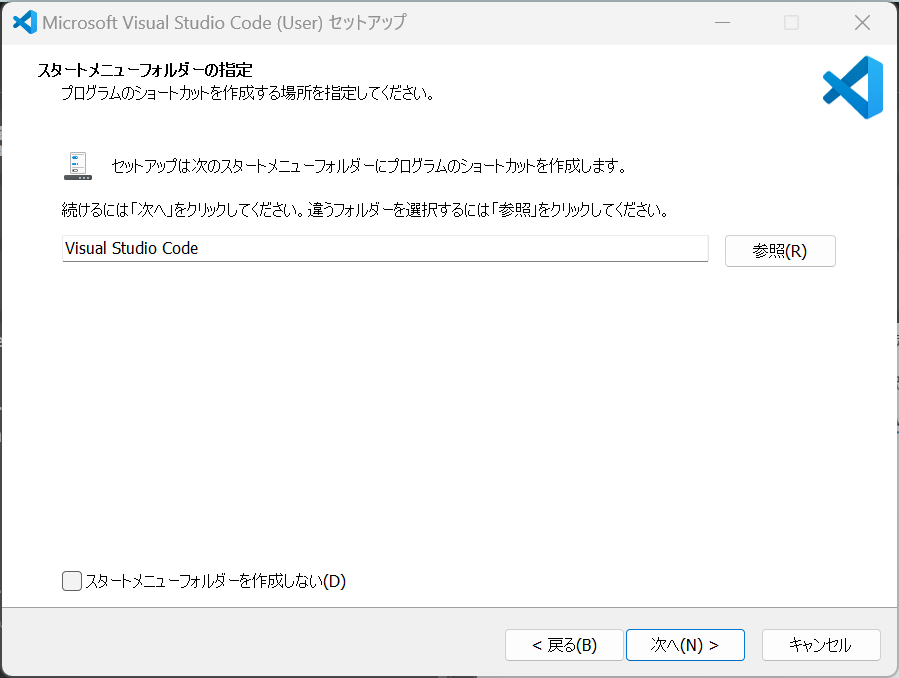
次へを押します。
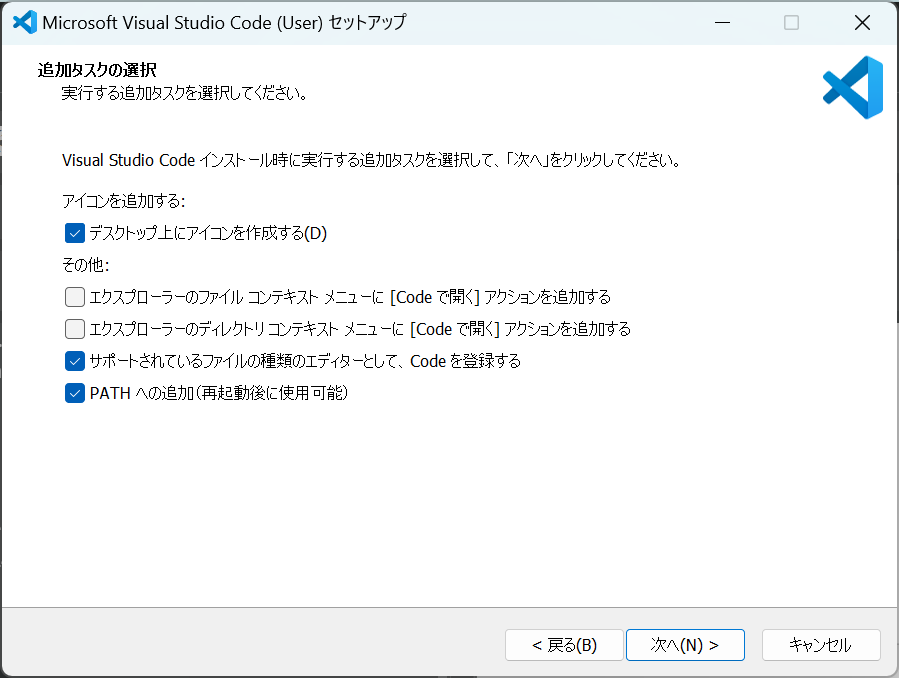
好みですが、デスクトップ上にアイコンを作成するを選択します。
次へを押します。
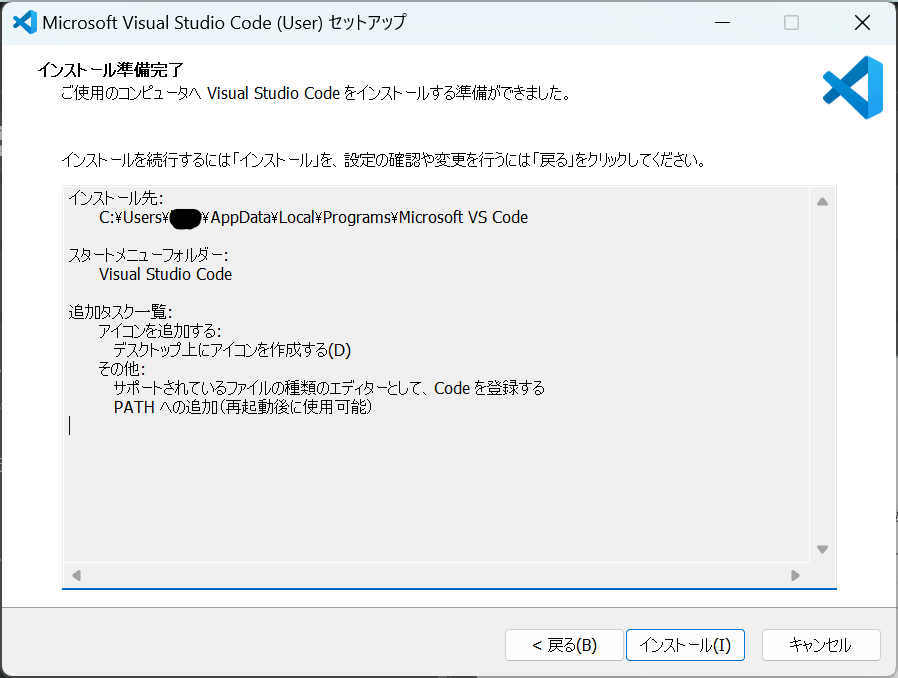
インストールを押し、待ちます。
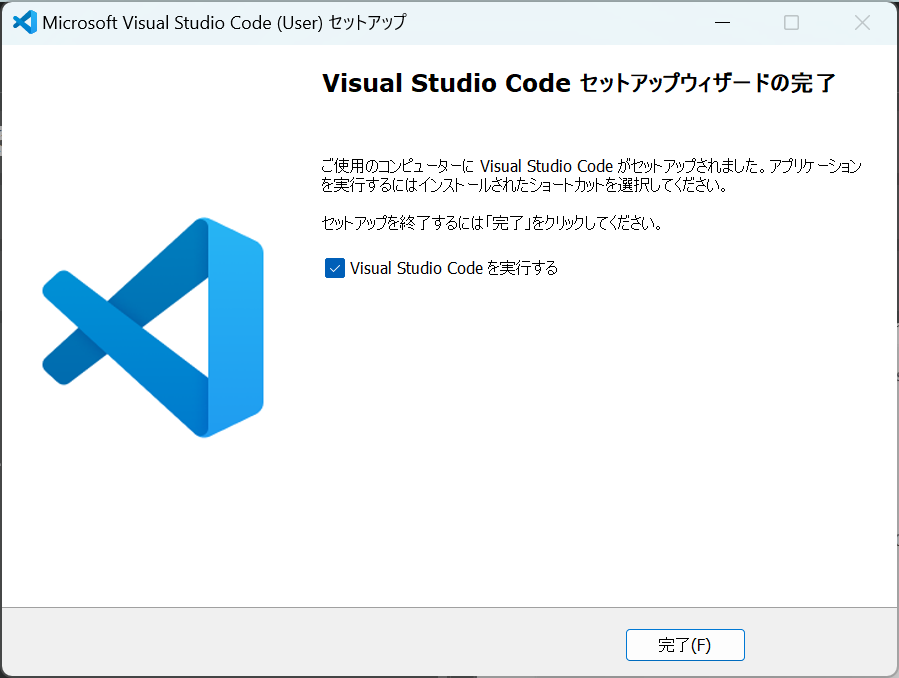
下のような画面がでれば、Visual Studio Codeのセットアップは完了です。
2.Visual Studio Codeを日本語化する。
まず、Visual Studio Codeを立ち上げます。
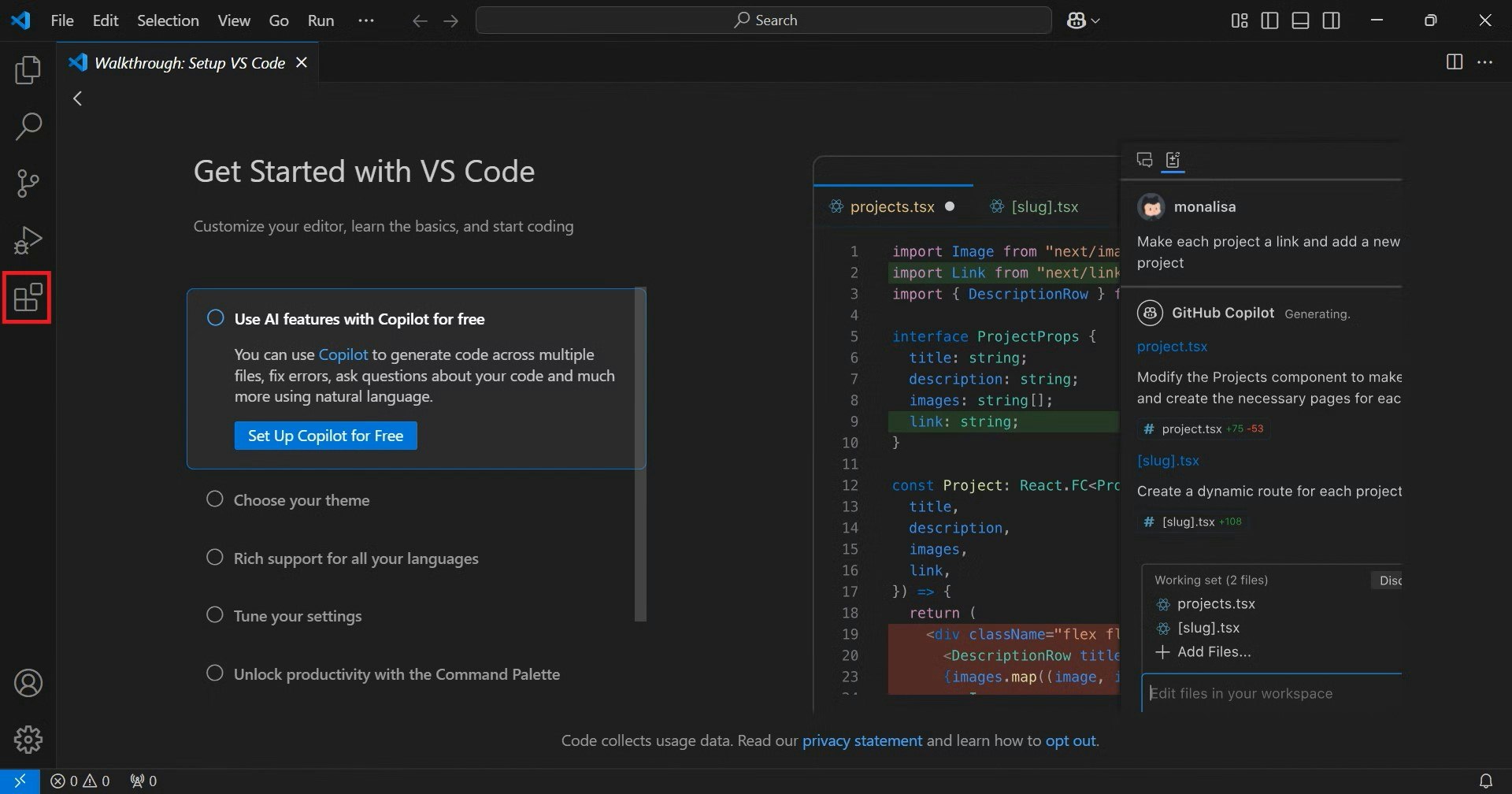
左下の拡張機能マークをクリックします。
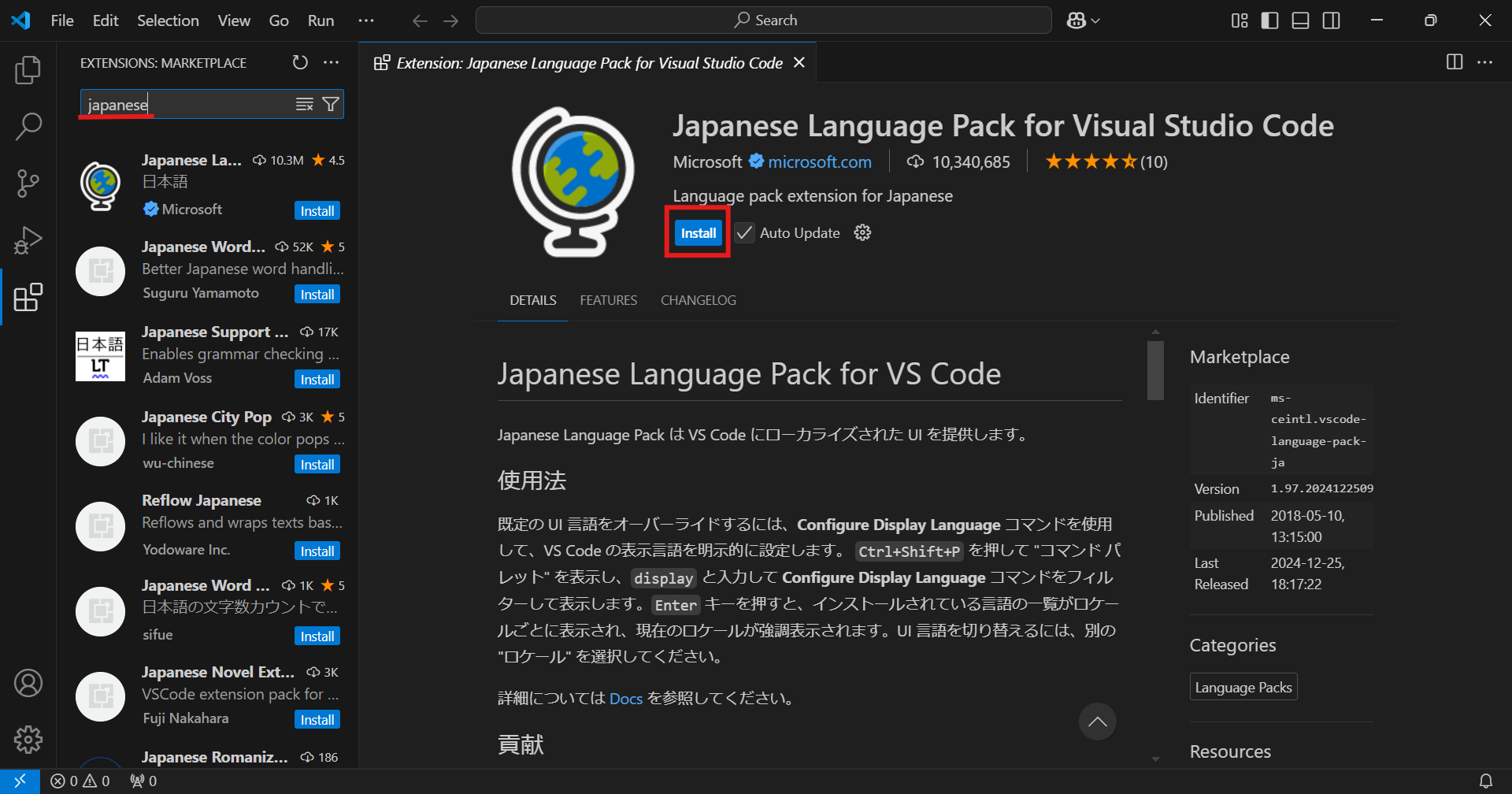
japaneseと検索し、日本語化の拡張機能をインストールします。
インストールが終了したら、Visual Studio Codeを再起動します。
3. Visual Code StudioにPythonをインストールする
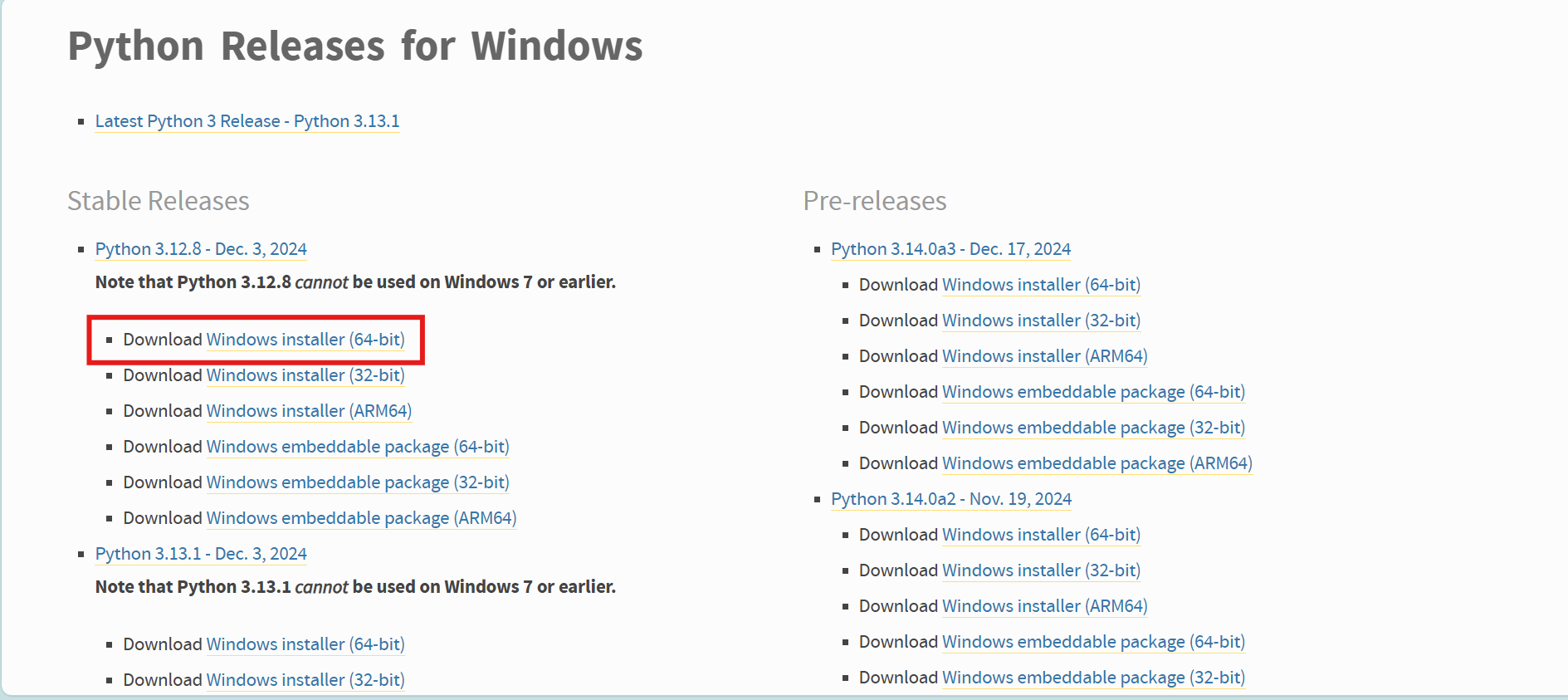
Pythonの公式サイトにアクセスします。
Stable Release(安定板)のWindows(64bit)をダウンロードします。
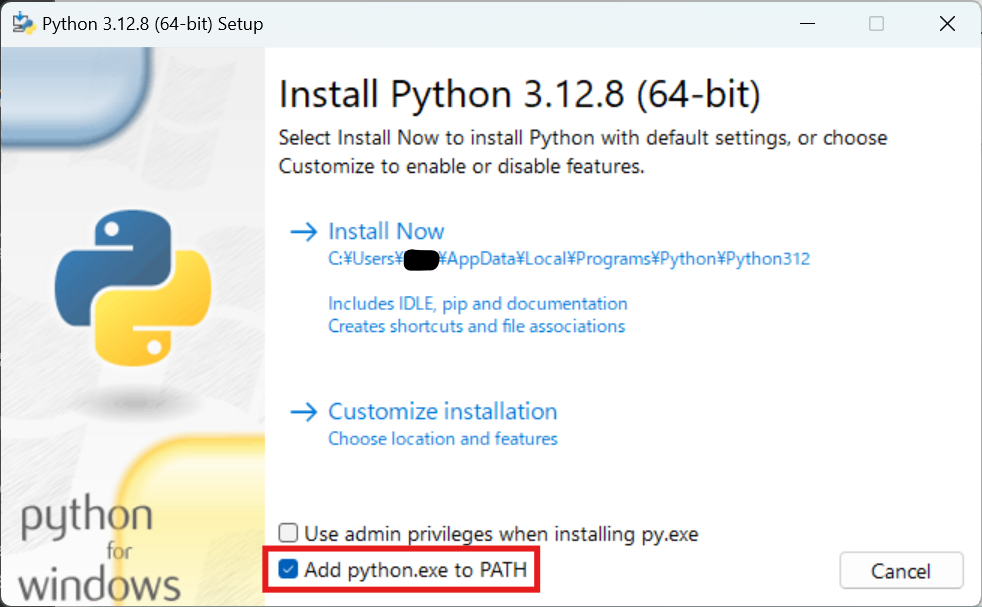
Add python.exe to PATHにチェックをいれてください。
その後Install Nowを選択します。
Pythonがセットアップされるのをまちます。
下のような画面が表示されれば、Pythonのセットアップは完了です。
3. VSCodeでPythonを使えるように設定する
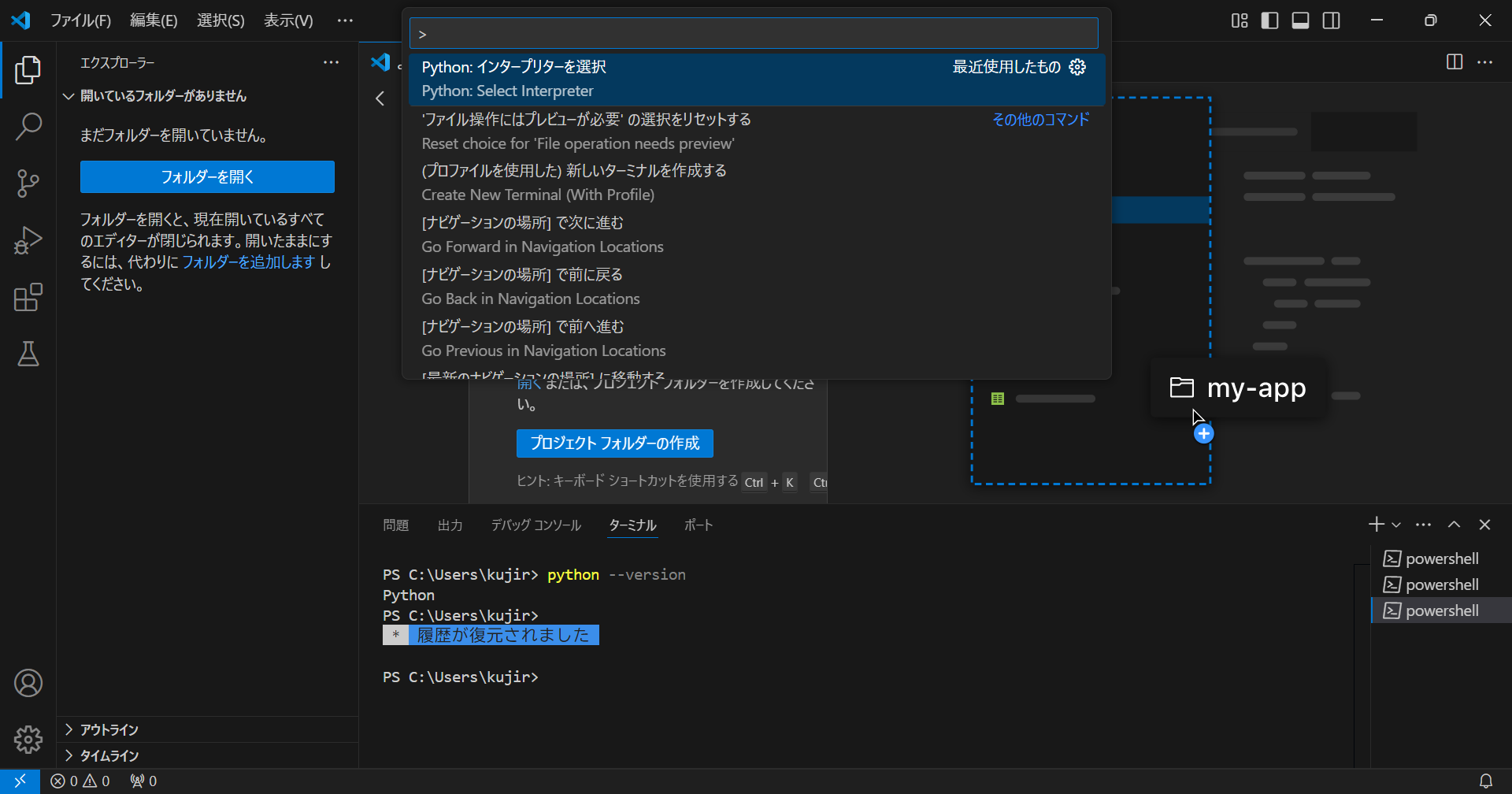
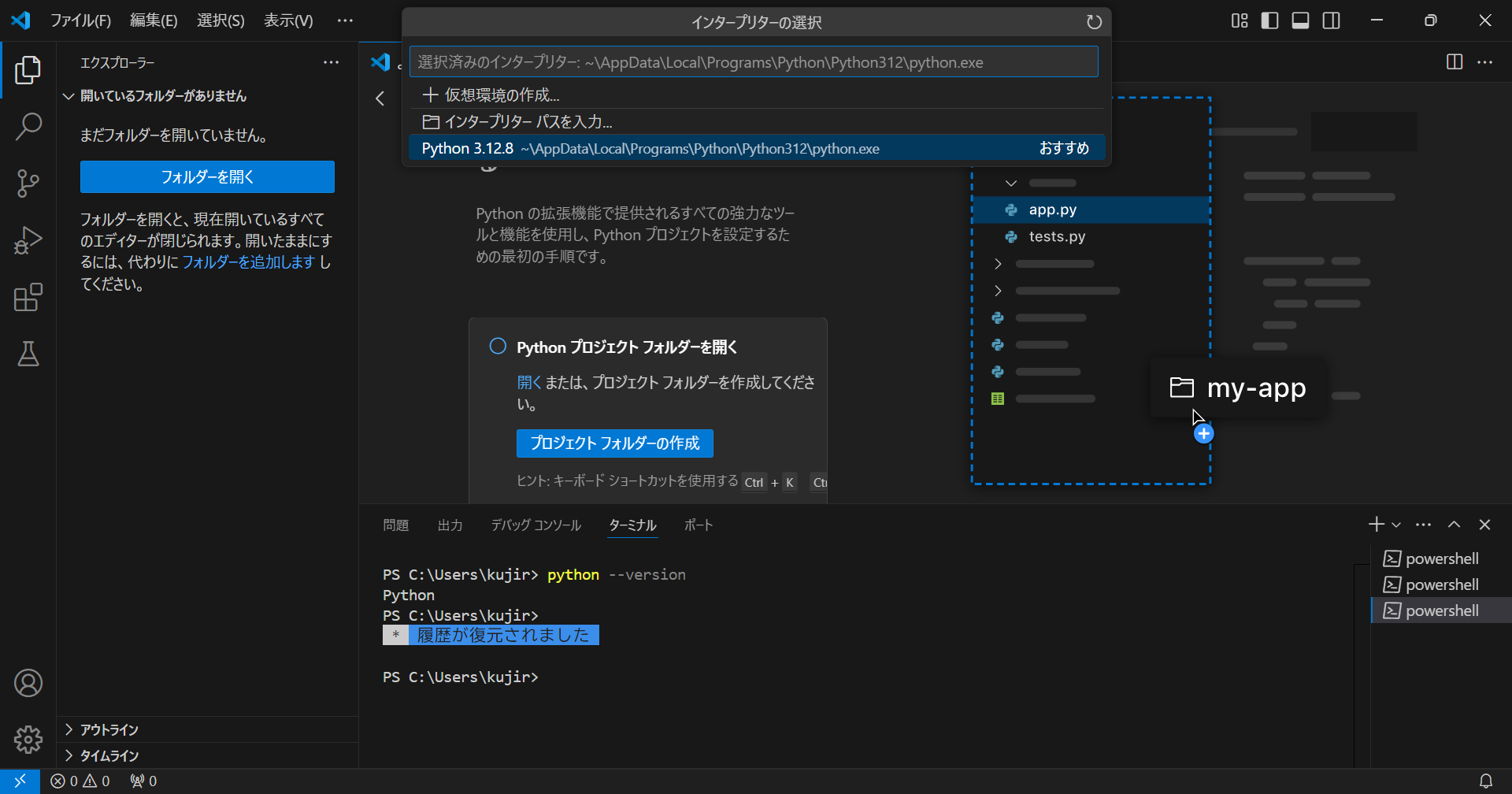
Ctrl + Shigt + P を押します。
Python Select Interpreterを選択します。
おすすめとされているパスを選びます。
(2でインストールしたPythonの保存場所です。)
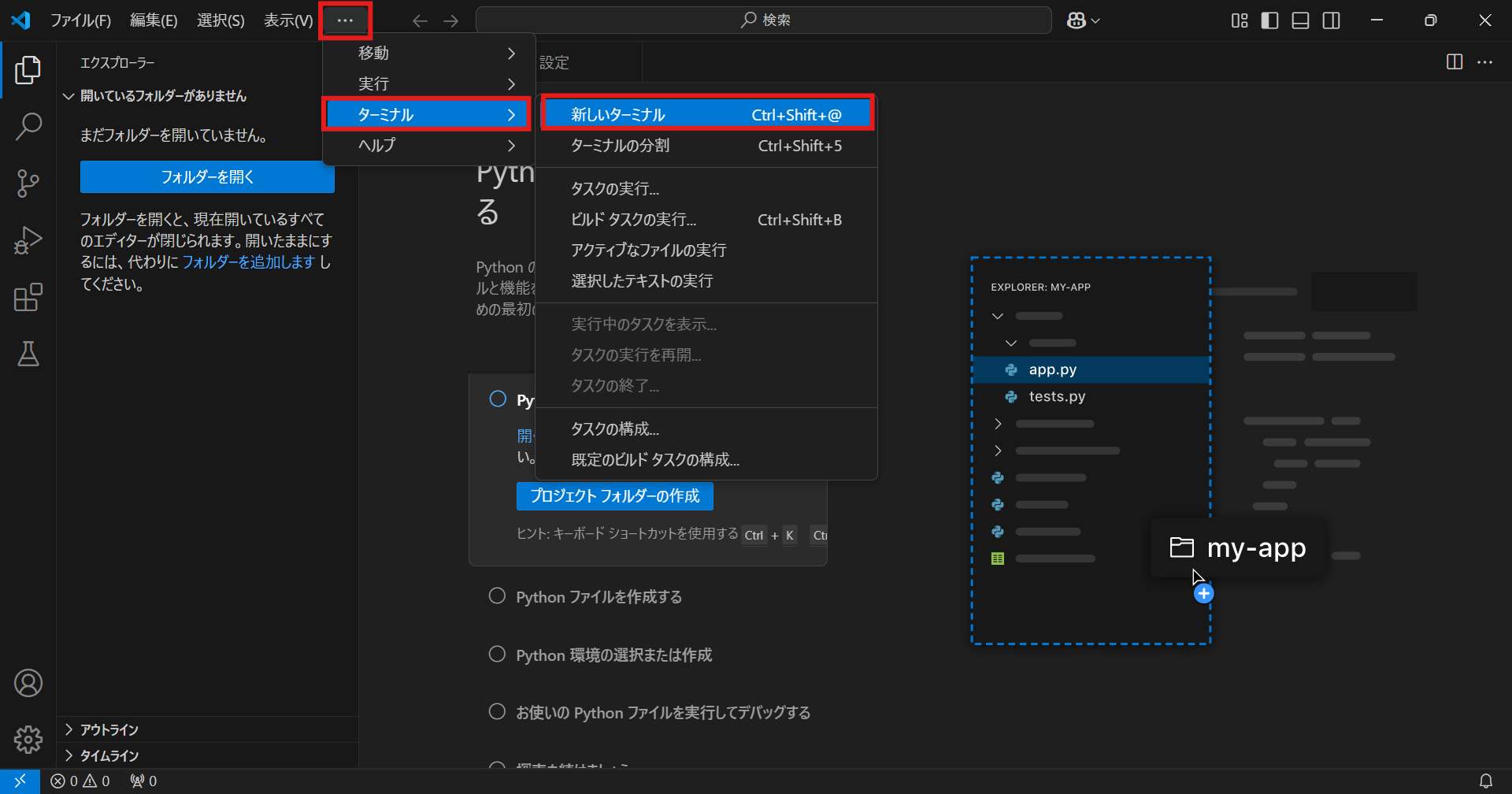
...からターミナルを選択し、新しいターミナルを開きます。
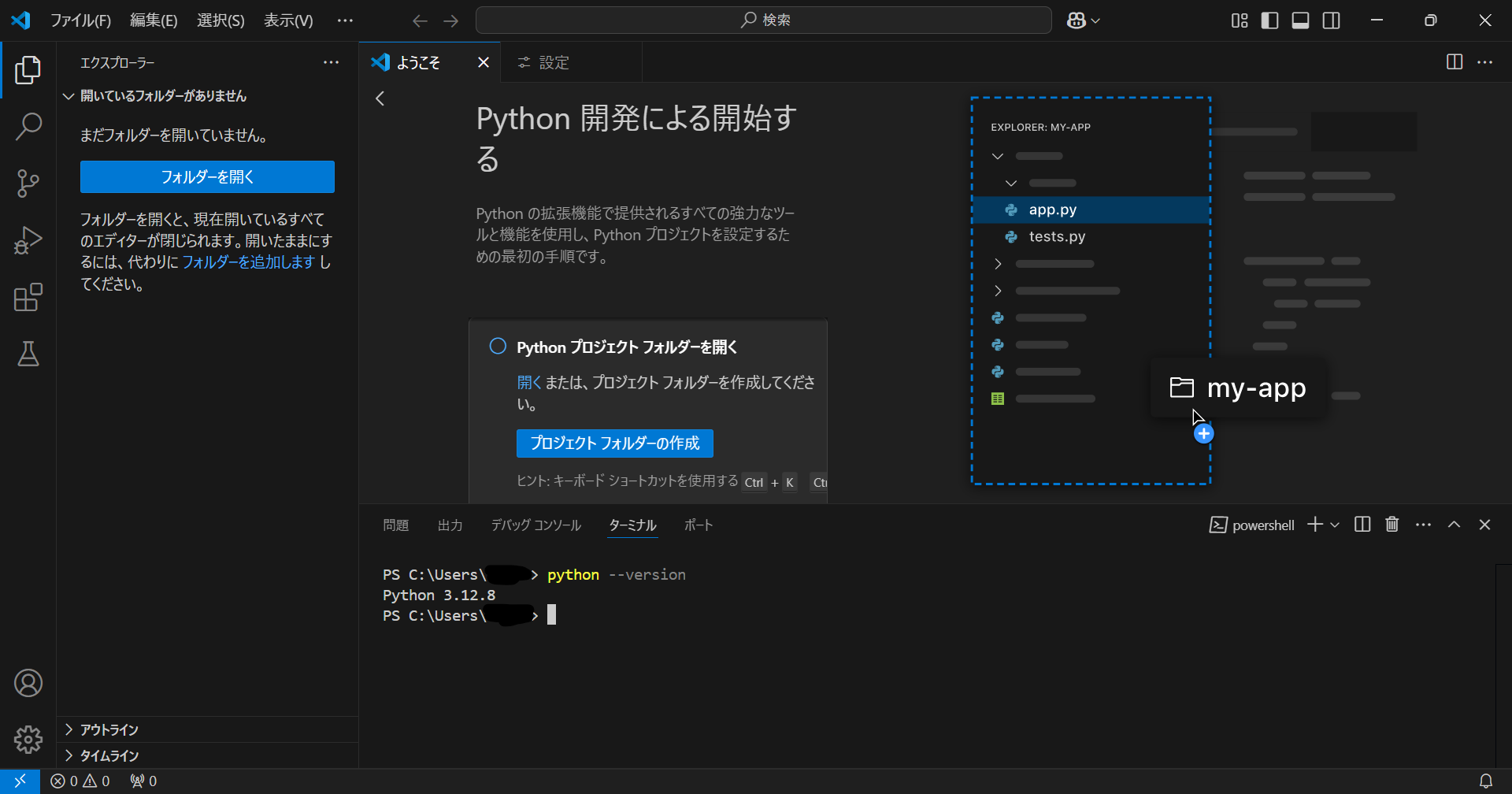
下のコマンドを打ちます。
python --version
先ほどインストールしたPythonのバージョンが表示されたら成功です。