aws Amplify Cognito + Reactで認証の実装をしていた時に遭遇したので共有しておきます。
本題
Cognito + Reactの情報を探していると、withAuthenticatorは以下のように、'aws-amplify-react'からインポートしている情報が殆どでした。
App.js
import Amplify from 'aws-amplify';
import awsconfig from './aws-exports';
import { withAuthenticator } from 'aws-amplify-react';
Amplify.configure(awsconfig);
function App() {
return (
...
);
}
export default withAuthenticator(App);
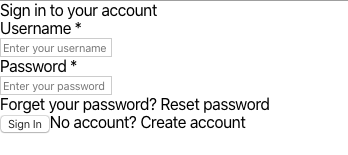
しかし、このままログイン画面を表示すると
対処法
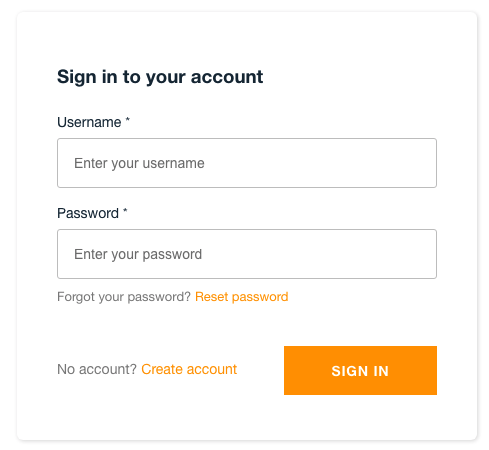
こちらの公式ドキュメントにあるように'@aws-amplify/ui-react'からインポートしてあげましょう。
yarn add @aws-amplify/ui-react
App.js
import Amplify from 'aws-amplify';
import awsconfig from './aws-exports';
// '@aws-amplify/ui-react'に変更
import { withAuthenticator } from "@aws-amplify/ui-react";
Amplify.configure(awsconfig);
function App() {
return (
...
);
}
export default withAuthenticator(App);
UI Componentsが新しいバージョンになったため@aws-amplify/ui-<framework>を使うようにしましょう。
リンク
Amplify Framework announces new, rearchitected UI Component and modular JavaScript libraries