harmoware-VISとは
harmoware-VISとはReact Reduxを使って、deck.gl上での移動体の情報可視化や管理などを⾏うためのライブラリのことです。
主に名古屋大学河口研究室が開発したオープンソースです。
ここからgitHubのソースコードとHarmoware-VISのチュートリアルを入手できます。
ここでは、Harmoware-VIZを動かすための準備とHarmoware-demoの実行するための手順を解説していきます。
著者のPC環境
Windows 10
intel CORE i7
npmやreactはインストールされていることを前提として説明していくので注意してください。
harmoware-VISを動かすための下準備
harmoware-VISを動かすにあたって、環境構築が必要となります。
deck.glのインストール
deck.glとはUBER社が開発したWebGLベースの地理情報視覚可用のコンポーネント集のことです。

deck.glを導入するには以下の三つのライブラリーが必要となります。
・react-map-gl
・luma.gl
・deck.gl
react-map-gl
react-map-glとはMapBox GLをReactベースで使えるようにしたライブラリです。

luma.gl
luma.glとはUber社が開発した、WebGL⽤データビジュアライゼーションライブラリーのことです。これを利⽤することで、deck.glが動作します。

以上、三つのライブラリをnpmを使ってまとめてインストールします。
npm install deck.gl luma.gl react-map-gl --save
mapboxにアカウント登録をしてアクセストークンを取得する
まずは、公式サイトでアカウント登録をしましょう。
https://www.mapbox.com/signup/?plan=paygo-1
登録後は以下のアクセスページでアクセストークンを取得します。
https://www.mapbox.com/install/
アクセストークンを取得できたら環境変数に登録します。
デスクトップのスタートで「環境変数を編集」を検索し、アクセストークンを二つの変数で登録します。
変数名「MAPBOX_ACCESS_TOKEN」 : 値「×××××...」
変数名「MapBoxAccessToken」 : 値「×××××...」
値はどちらも同じで先ほど取得したアクセストークンをコピペします。
windowsの場合、以下のコマンドでもできます。
set MAPBOX_ACCESS_TOKEN=XXXXXXXXX
(環境変数が正しくセットされてるか確認したほうがよいです)
Harmoware-VISを使う
これまでで下準備の完了です。
ここからは実際にHarmoware-VISの使い方を説明していきます。
harmoware-demoディレクトリーを作成する
まず最初に、harmoware-demoというディレクトリーを作成して、そこにpackage.jsonを作成します。
mkdir harmoware-demo
cd harmoware-demo
npm init
package.jsonを編集する
以下のようなpackage.jsonを作成しましょう。
https://github.com/steelydylan/harmowaredemo/blob/master/package.json
Harmoware-VISはまだ npm に公開されていませんので、packageの場所がgithubとなることに注意してください.
webpack.config.jsを作成
https://github.com/steelydylan/harmowaredemo/blob/master/webpack.config.js
依存関係を解決するために mapbox-gl のエイリアスだけ作っておく ことに注意してください。
.babelrcの作成
https://github.com/steelydylan/harmowaredemo/blob/master/.babelrc
babelの設定はreactとenvがあれば十分となります。
src/index.jsの作成
https://github.com/steelydylan/harmowaredemo/blob/master/src/index.js
Harmoware-VISでは react , redux を使⽤して、action および stateを管理しています。
src/containers/app.jsの作成
https://github.com/steelydylan/harmowaredemo/blob/master/src/containers/app.js
connectToHarmowareVis 関数を使ってコンポーネントに Harmoware-VISの state および action を container コンポーネントに紐付けます。
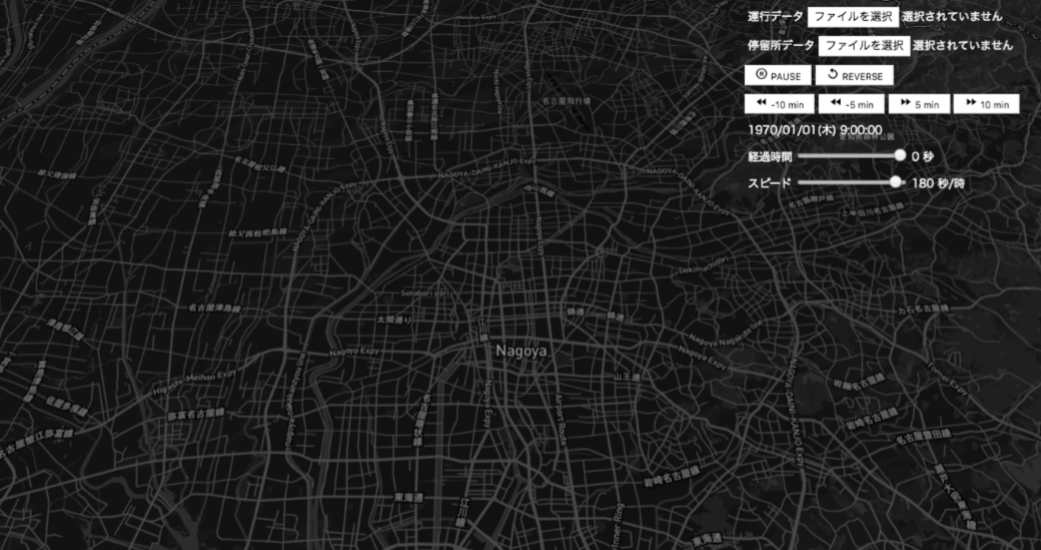
Harmoware-VISの起動
ここまでできたら、起動してみましょう。
npm install
npm run start
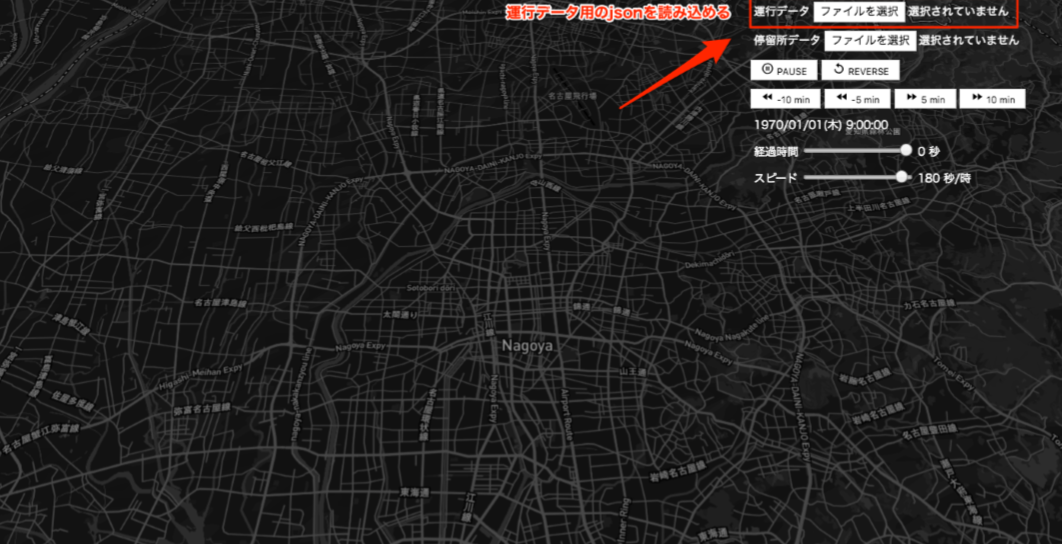
運行データを読み込む
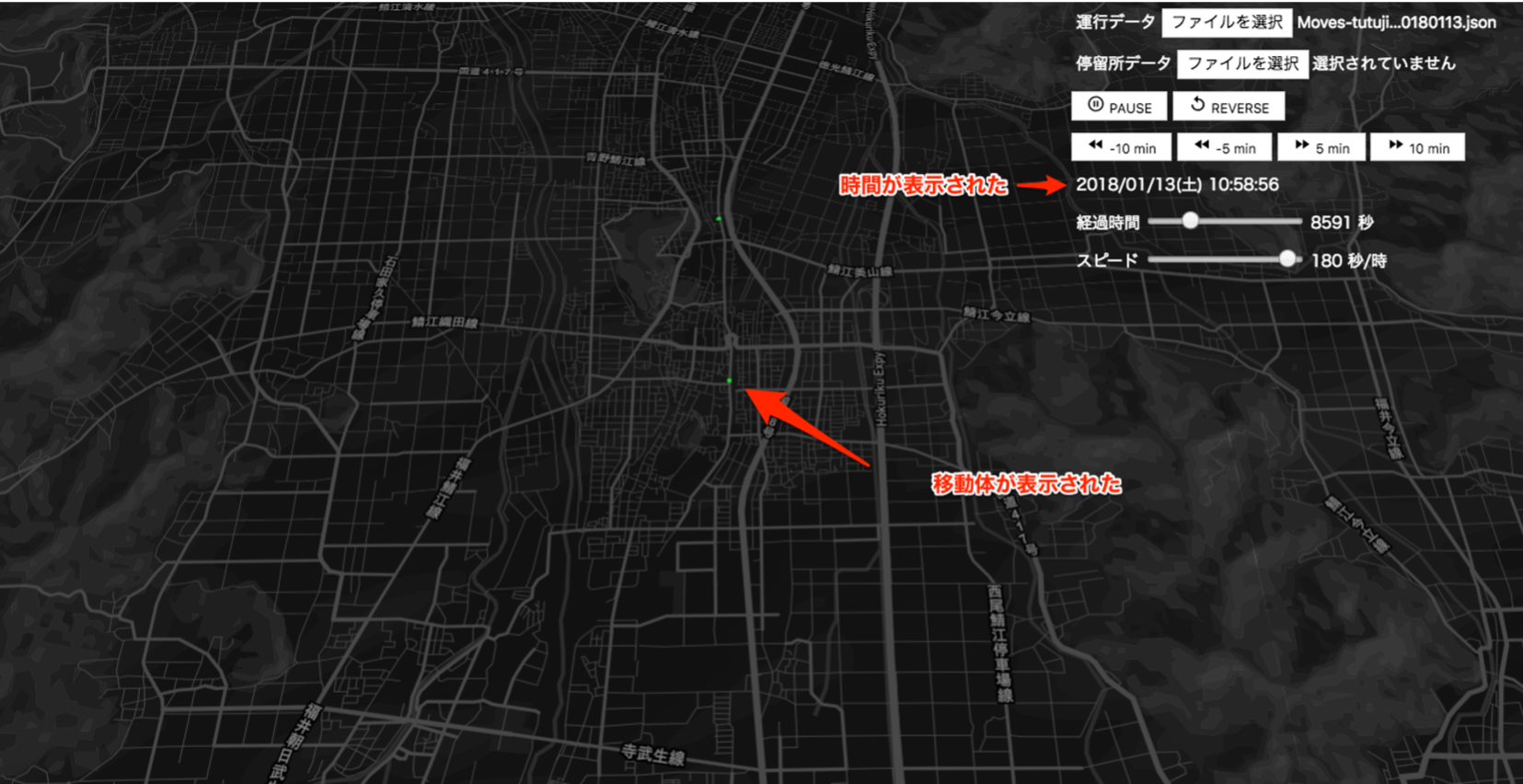
以下の運行データjsonファイルを読み込んでみましょう。
https://raw.githubusercontent.com/steelydylan/harmowaredemo/master/json/Moves-tutuji-20180113.json
移動体が表示され、どの時間にどの位置に移動体がいるかが可視化されたと思います。

運行データのjson形式は以下のリンクを参照してください。
運行データのjsonフォーマット
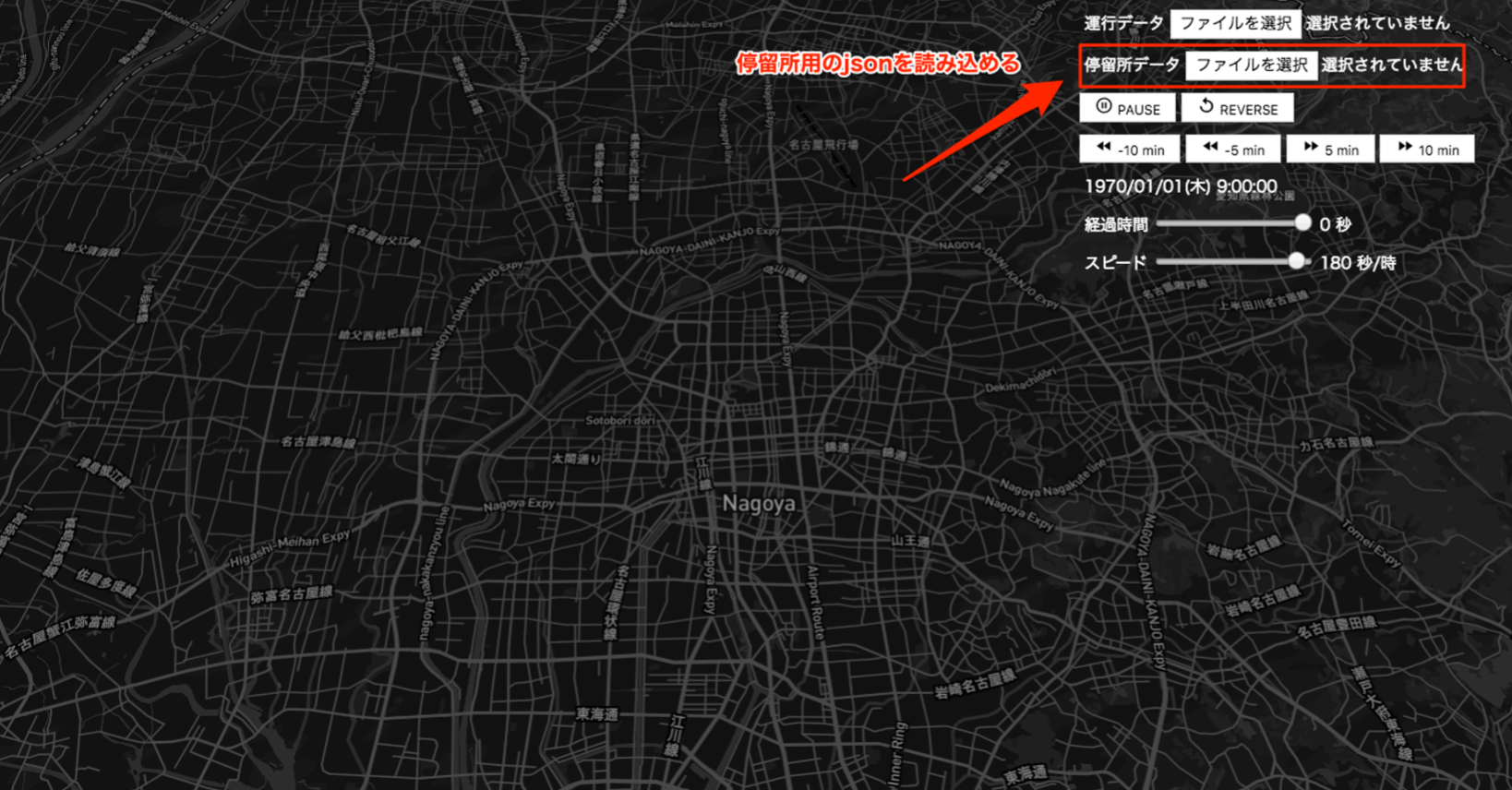
停留所データを読み込む
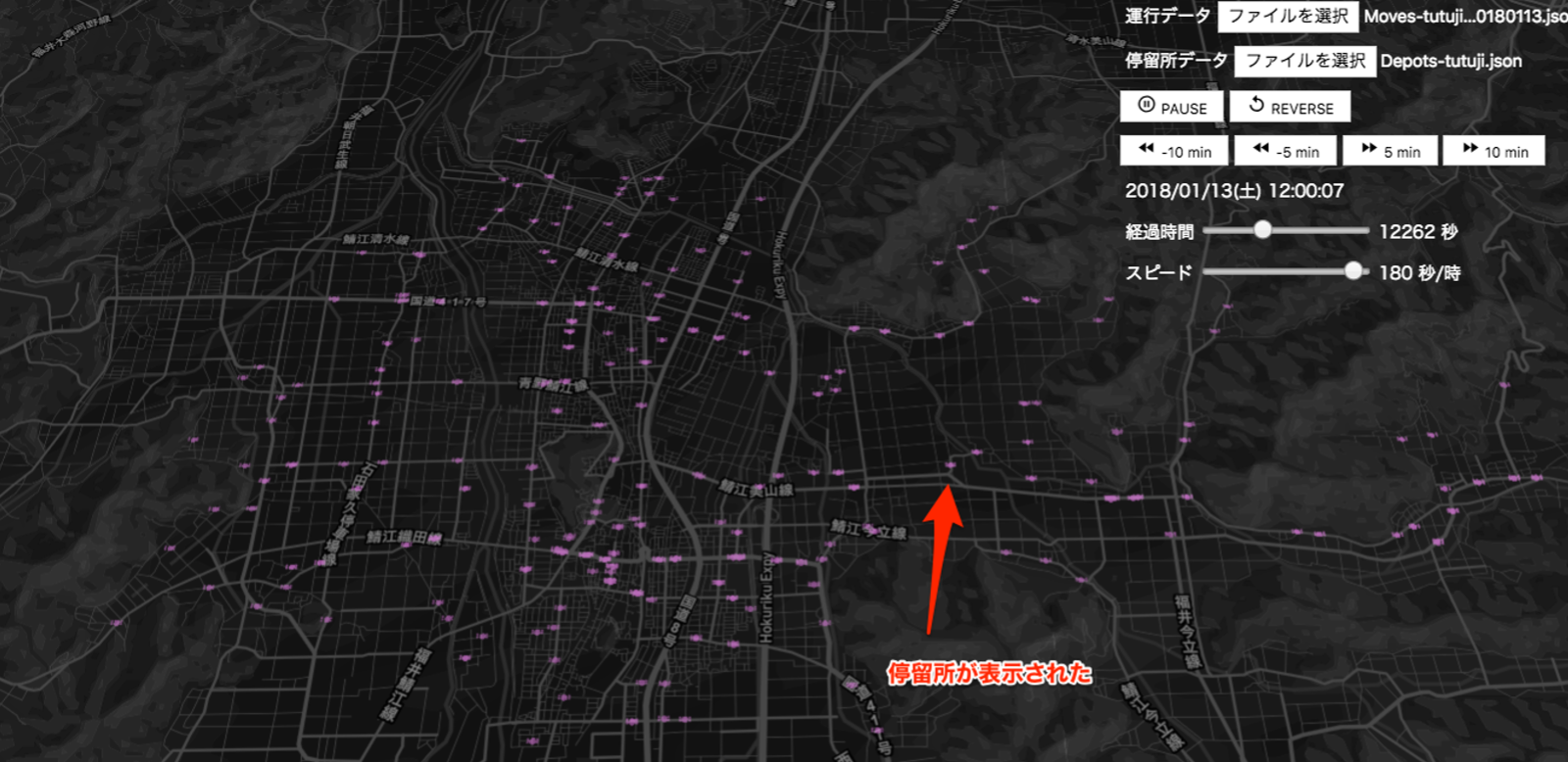
続いて、以下の停留所データを読み込んでみましょう。
https://raw.githubusercontent.com/steelydylan/harmowaredemo/master/json/Depots-tutuji.json
運行データのjson形式は以下のリンクを参照してください。
停留所データのjsonフォーマット
まとめ
このほかにも、Harmoware-VISには様々なlayerやコンポーネントがデフォルトで用意されています。
詳細を知りたい際は
gitHubのソースコードとHarmoware-VISのチュートリアル
を参照してください。
以上でHarmoware-VISを動かすための準備とHarmoware-demoの実行は終わりとなります。