この記事では、Ruby on RailsにおけるAPIの作り方を簡単に紹介します。
Rails が非常に優秀なので作成は3分もあればできます。(Rails を使う環境が整っている前提)
データベースへのユーザ登録、参照、消去、更新ができるAPIを作成し、いじりながら解説します。
この記事では、Ruby on RailsにおけるAPIの作り方の最も基礎を簡単に紹介します。今後の記事でもっと詳細に解説をしていく予定です。
Railsが非常に優秀なのでAPIの作成は3分もあればできます。(Rails を使う環境が整っている前提)
データベースへの登録・参照・消去・更新ができるAPIを作成し、いじりながら解説します。
詳しい中身の解説は以下の記事で。
【Ruby on Rails】Web APIの作り方を詳しく解説!
前提知識
- APIとは
- JSON
- HTTPリクエスト、レスポンス
- GET, POST, DELETE, etc…
環境
- ruby 2.6.5
- Rails 6.0.2
- macOS Catalina 10.15.3
作り方
登録・参照・消去・更新ができるAPIを作成しましょう。速攻で終わります。
1. まずはAPIの基盤作成
RailsApiという名前で作ることにしましょう。
$ rails new RailsApi --api
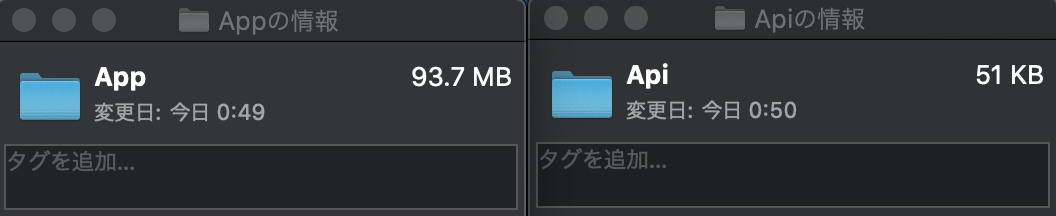
ご存知の通りrails new [アプリ名]とすることでアプリの基盤を作成することができますが、 --apiのオプションをつけることでAPIに必要なものだけに絞って作ってくれます。viewとかが作られません。
以下の画像を見ると明らかにAPIの方がサイズが小さいことが分かります。
2. RailsApiフォルダに移動。
$ cd RailsApi
3. scaffoldを使ってモデルやコントローラなど一括作成。
$ rails g scaffold user user_id:string password:string
rails g( or generate) scaffold [モデル名(単数形)] カラム名:データ型 (カラム名:データ型...)
今回はユーザテーブルにIDとパスワードを持たせようと思うのでこの様に指定しました。IDのカラム名をidとしない様に注意。(自動生成されるカラム名のidと被るため)
4. データベースの作成とテーブルの作成
$ rails db:create
$ rails db:migrate
そしてなんと、、、これでAPIの完成です。(マジ)
詳しくはあとで解説するとしてこのAPIを試してみましょう。
作成したAPIを試す
まず、APIをいじるならhttpリクエスト送信とレスポンス受信ができるツールが必要なので、chromeの拡張機能であるAdvanced REST clientをダウンロードしておきましょう。
(ブラウザにURLを入力するとGETリクエストになるのでGETリクエストだけならブラウザさえあればOKです。)
全件取得
$ rails s
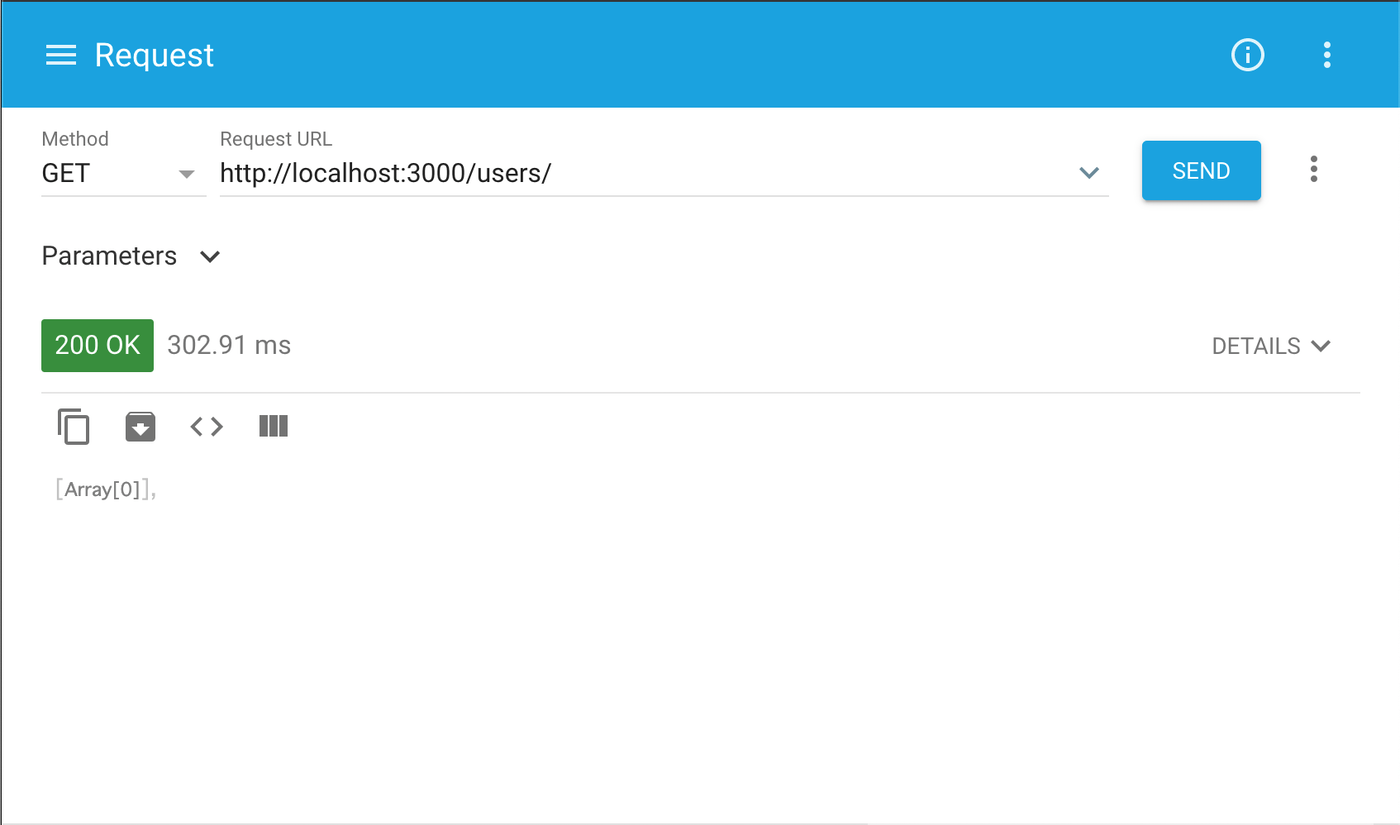
上記コマンドでローカルサーバを起動し、http://localhost:3000/users/ へGETリクエストを送ってみましょう。これは「データの全件取得」を意味します。(rails g scaffold user ~でuserのモデルを作成したためその複数形をパスに指定。)
すると以下の様な空のレスポンスが返ってきます。これはまだデータ投入していないからです。

データ投入
ではデータ投入しましょう。
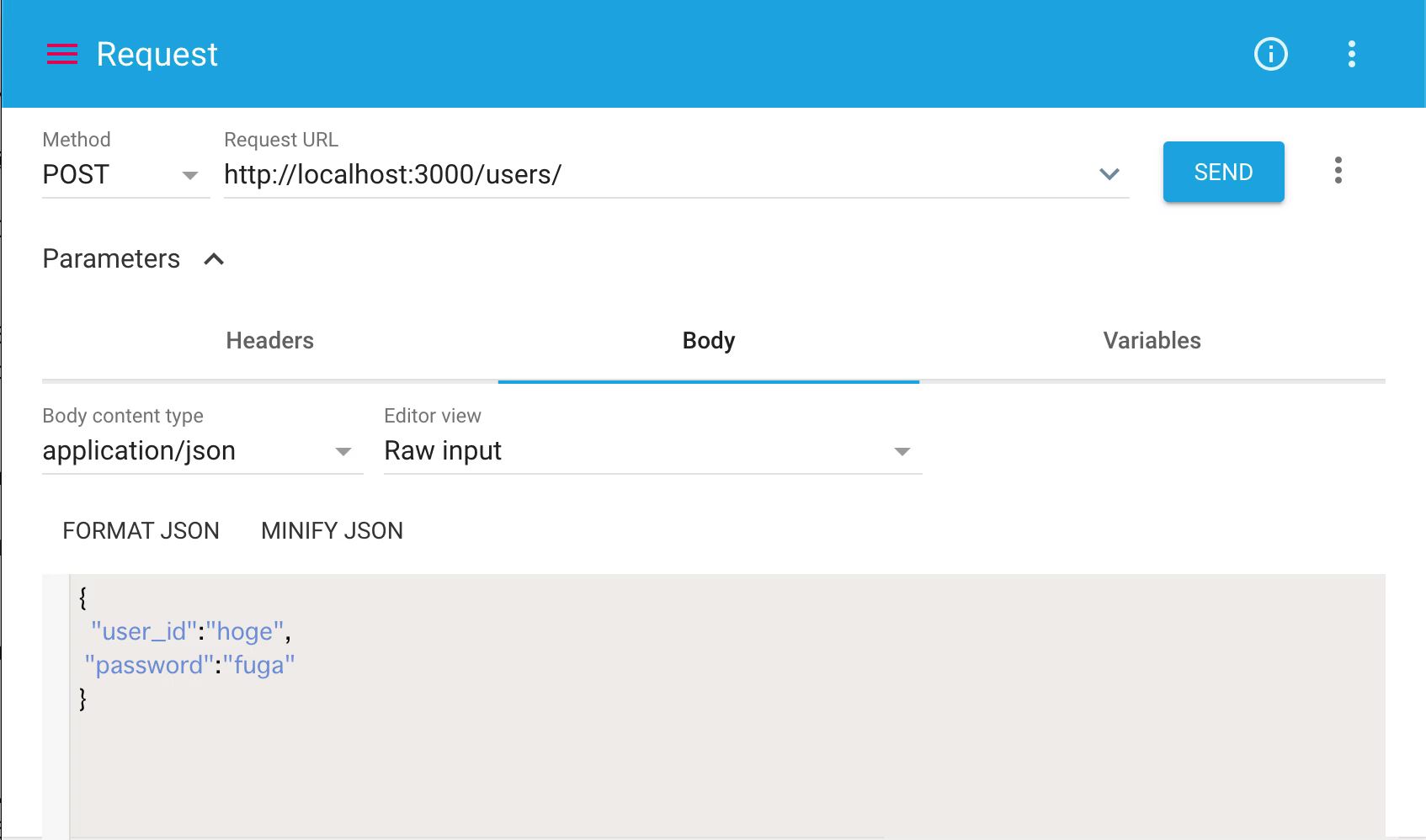
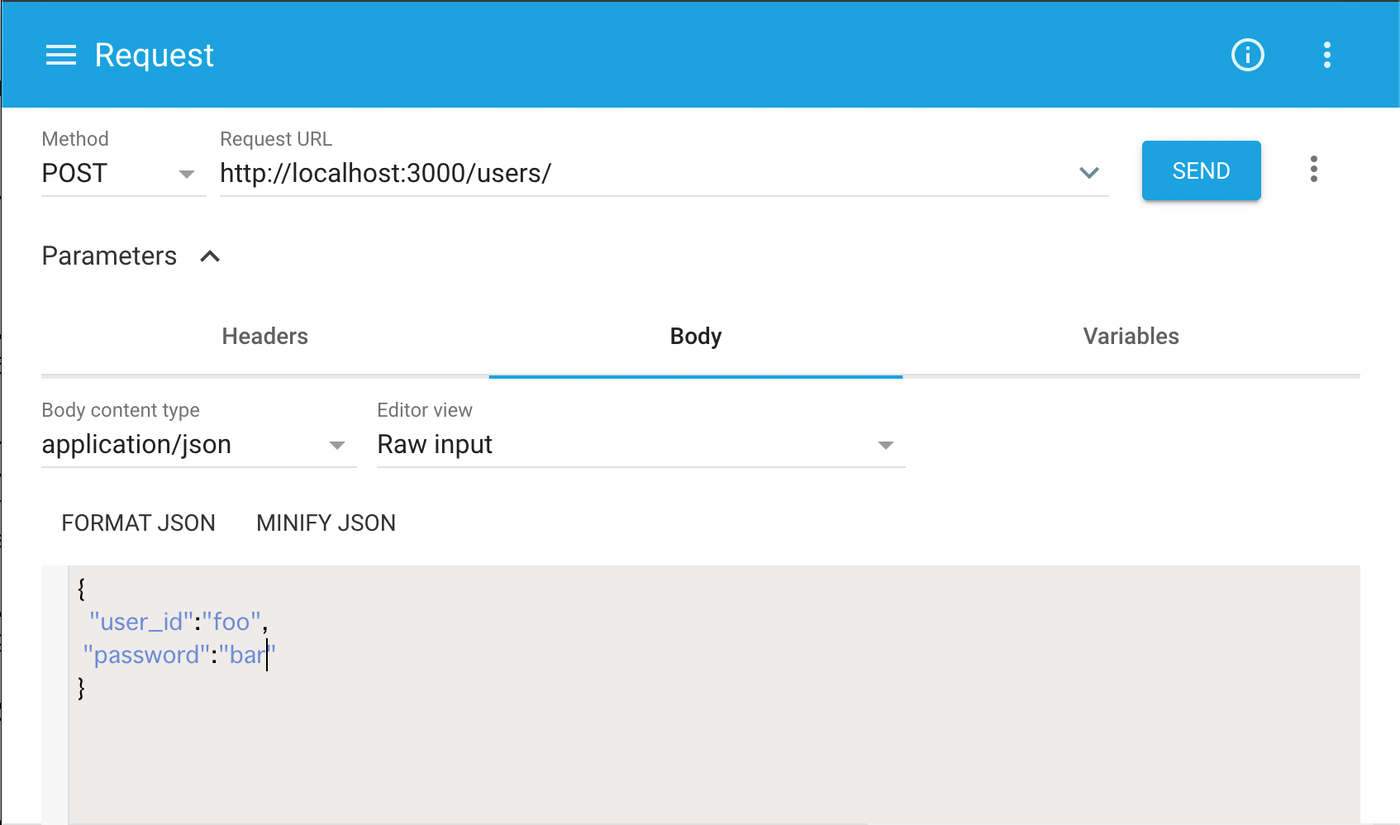
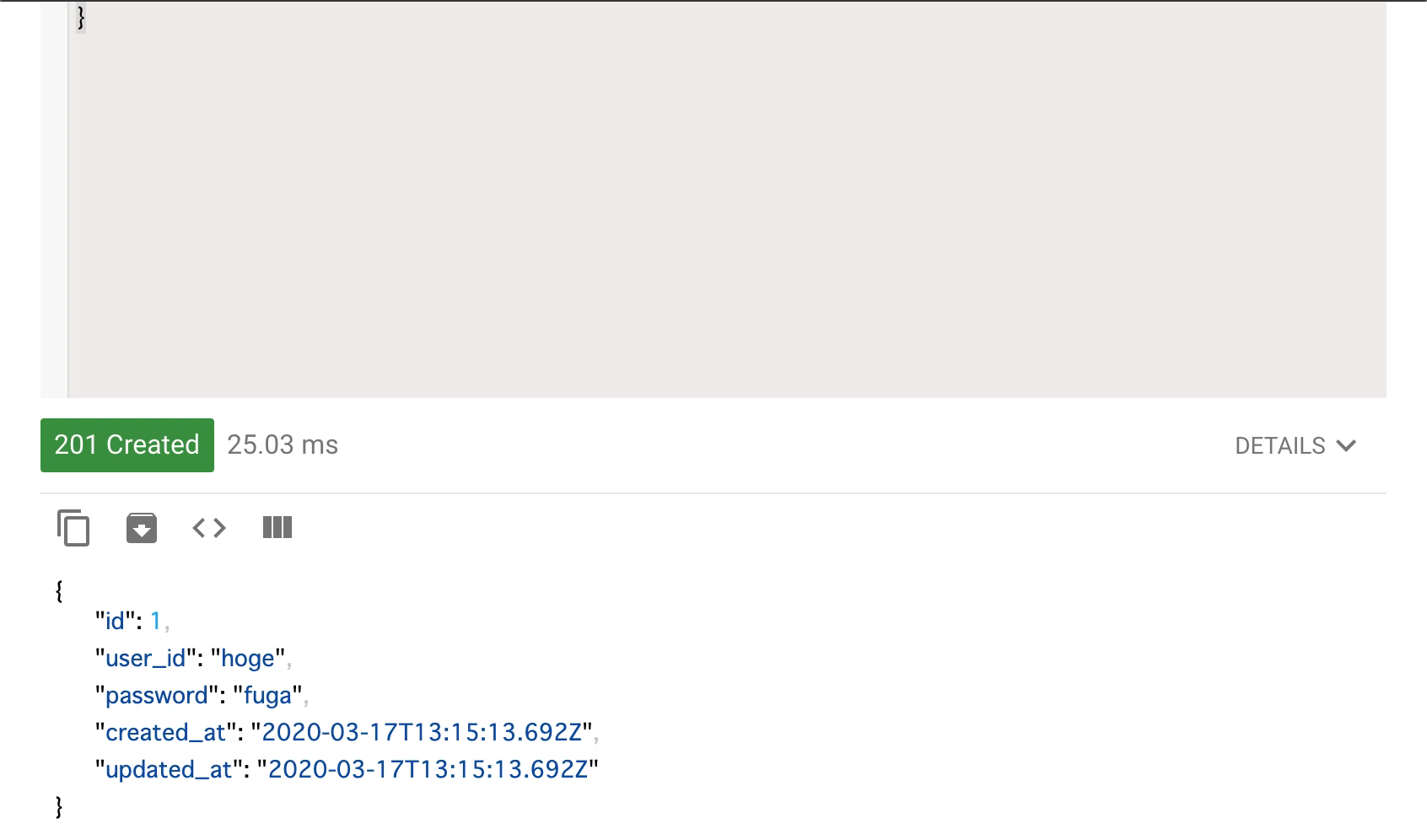
~/users/へPOSTリクエストを送ります。これは「bodyのjsonを元にデータを作成する」ことを意味します。その際に、リクエストのBodyを以下の様に指定しましょう。
Body content type : application/json
Body : {"user_id":"hoge","password":"fuga"}
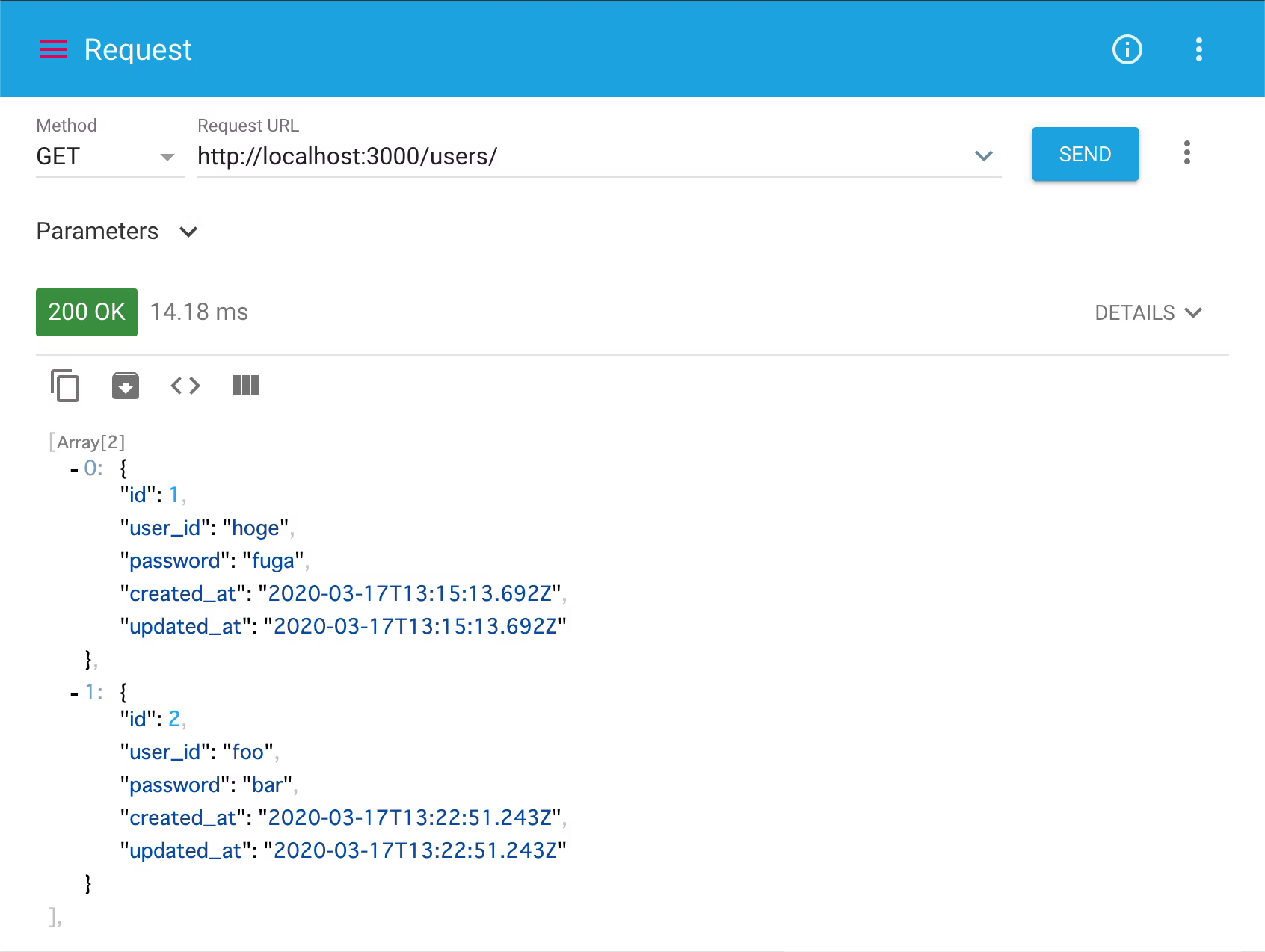
すると以下の様なレスポンスが返ってきてユーザが作られたことが分かります。

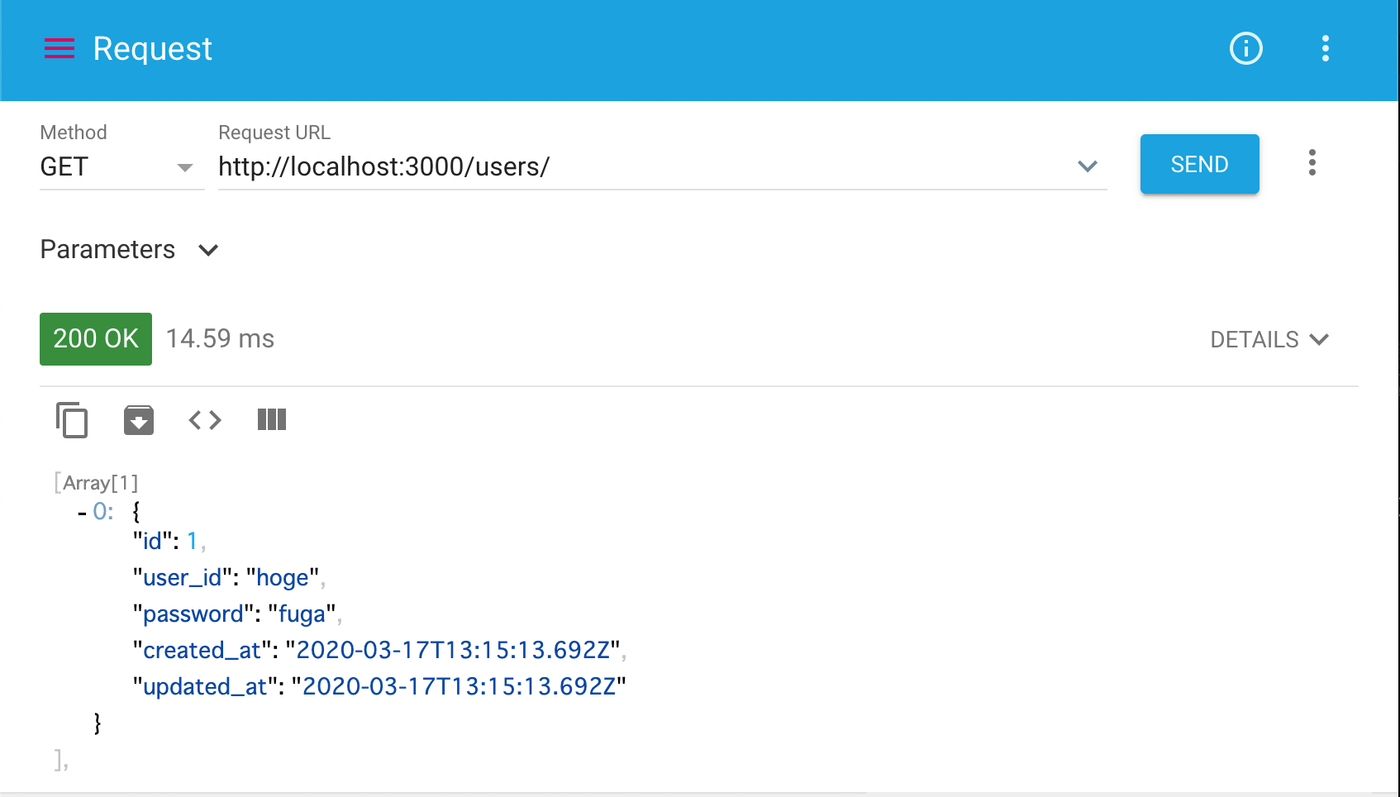
先ほど入れた2件のデータが両方取れます。
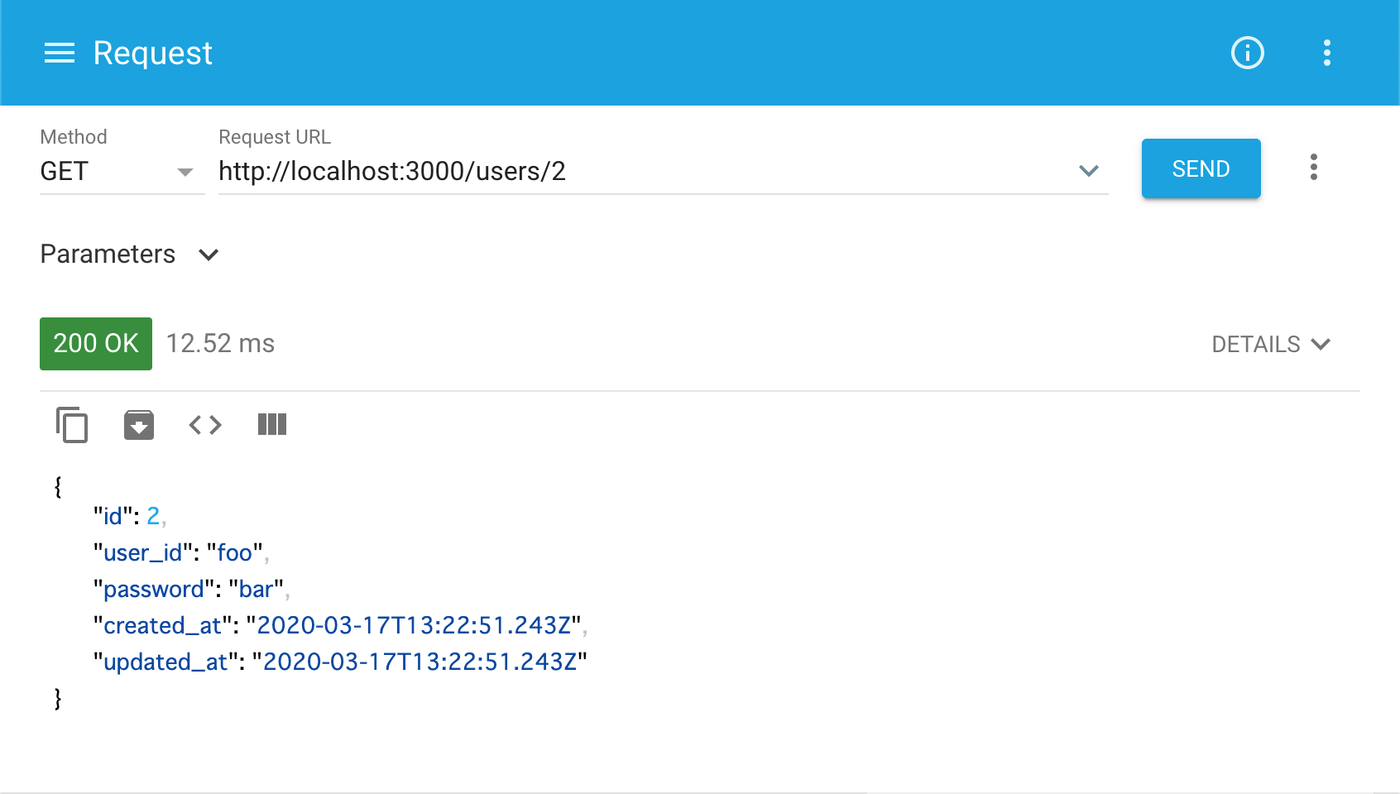
1件取得
次は、~/users/2へGETリクエストを送ってみましょう。これは「idが2である人のデータを取得する」ことを意味しており、以下の様なレスポンスが返ってきます。

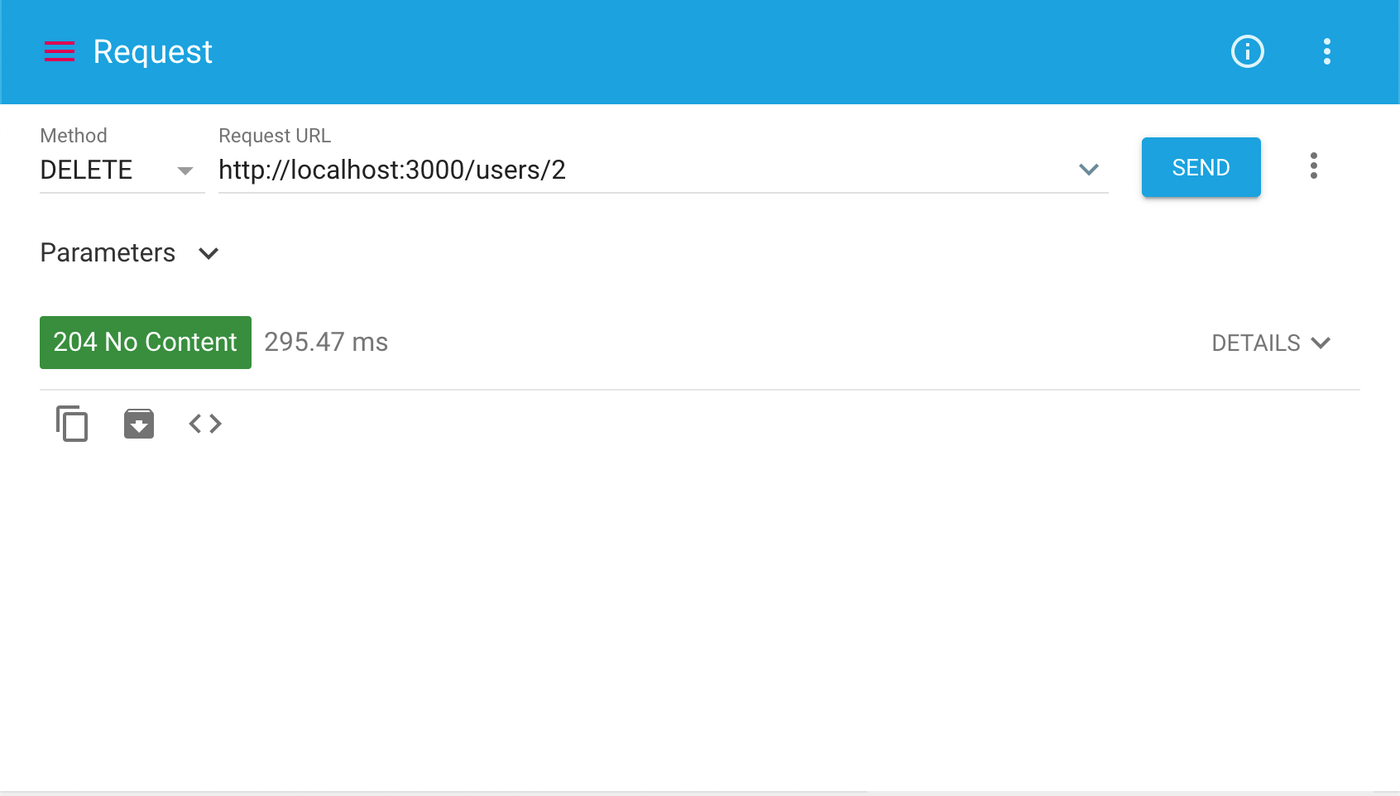
削除
次は、~/users/2へDELETEリクエストを送ってみましょう。これは「idが2である人のデータを削除する」ことを意味しており、以下の様なレスポンスが返ってきます。

idが2のデータがなくなっていることがわかります。
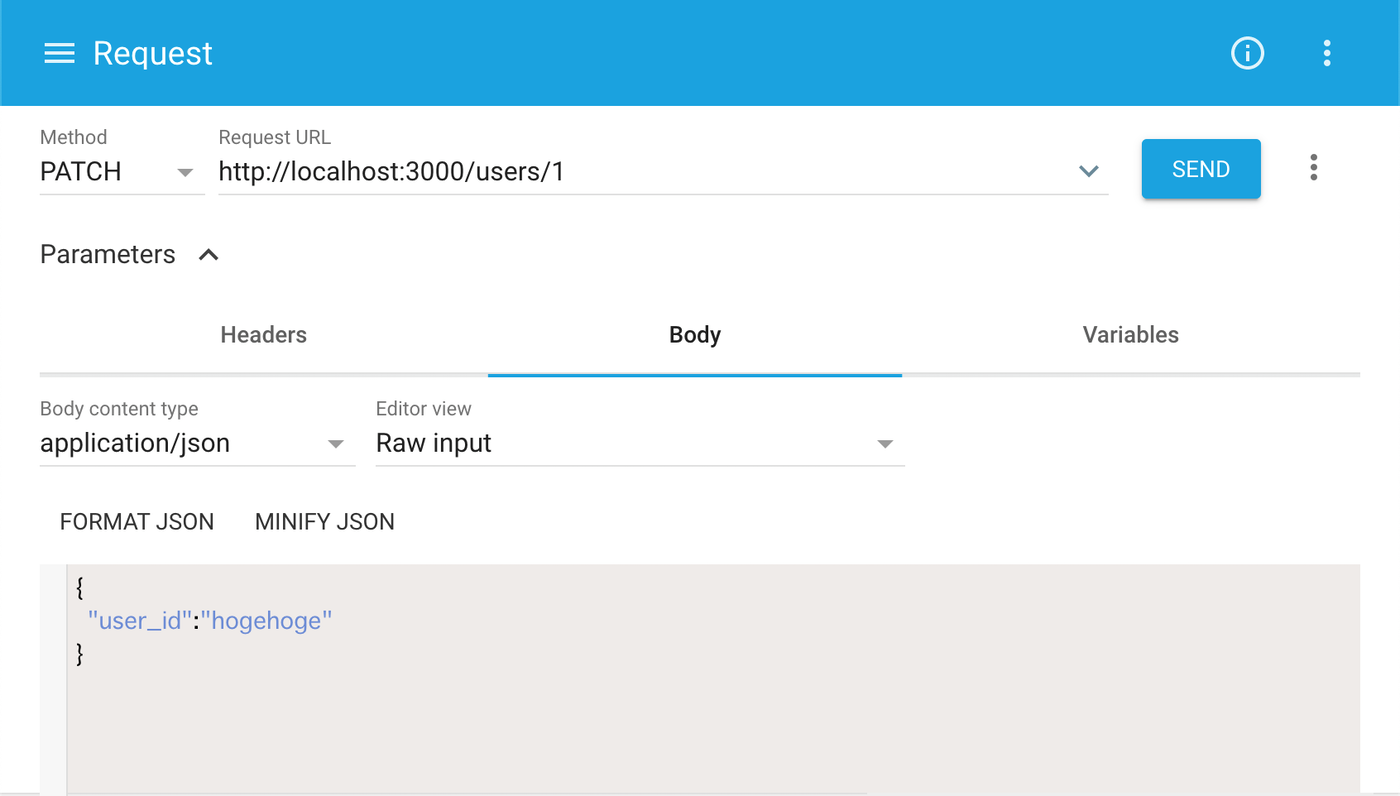
更新
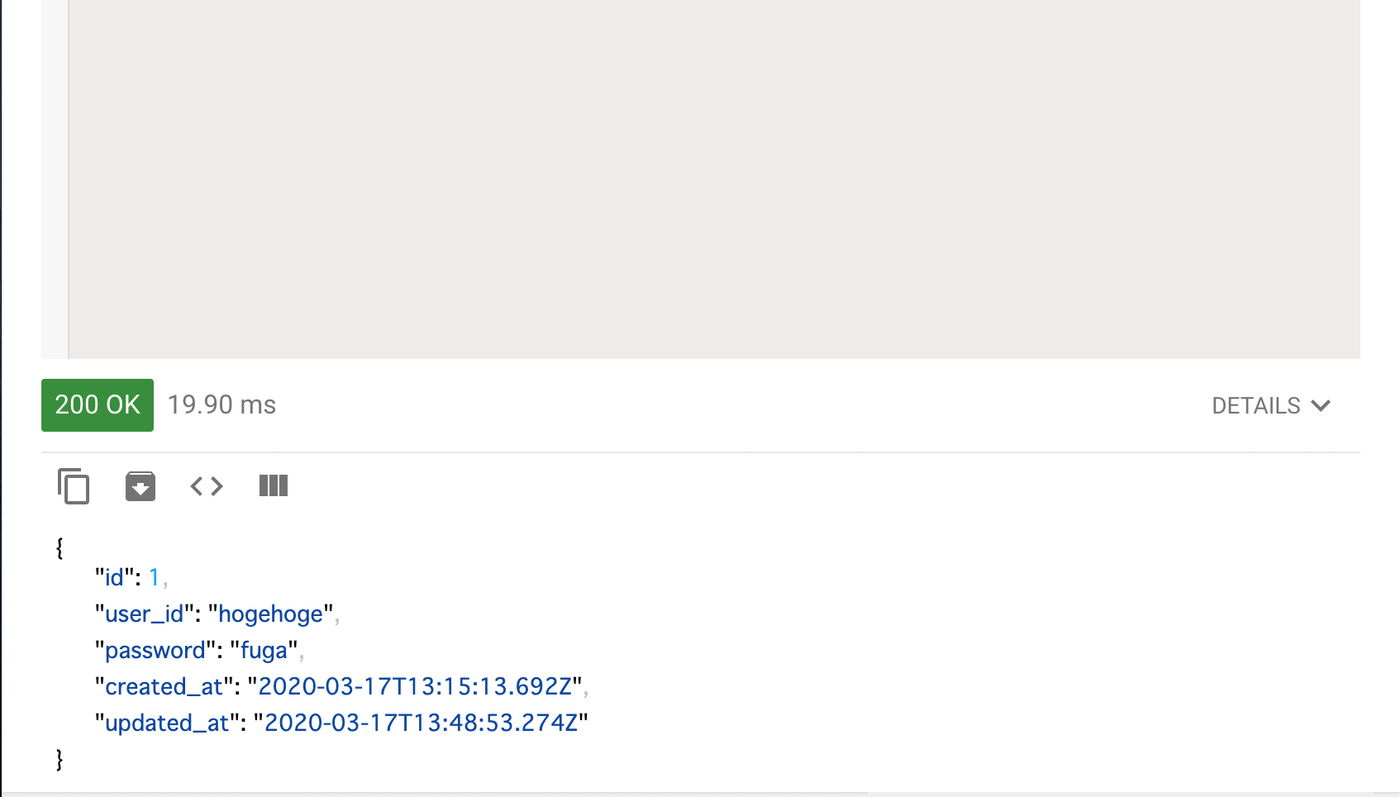
最後に、~/users/1へPATCHリクエスト(PUTでも可)を送ってみましょう。これは「bodyのjsonを元にidが1であるデータを更新する」ことを意味します。その際に、リクエストのBodyを以下の様に指定しましょう。

idが1のデータのuser_idがhogehogeに変更されているのがわかると思います。
メソッドとパスその効果をまとめると以下の様になります。
| メソッド | パス http://localhost:3000/の続き |
効果 |
|---|---|---|
| GET | users | 全件取得 |
| POST | users | bodyのjsonでデータ投入 |
| GET | users/:id | 該当idのデータを取得 |
| PATCH/PUT | users/:id | 該当idのデータをbodyのjsonで更新 |
| DELETE | users/:id | 該当idのデータを削除 |
ソースコード
さいごに
理解するには自分でやってみるのが一番なので自分で作ってみてください。ユーザのAPIができたら記事投稿のAPIなんかも作ってみるといいと思います。
この世にある「iPhoneのアプリからもiPadのアプリからもパソコンのブラウザからも使えるようなアプリケーションはすべてAPIを使ってデータ管理をしています。
バックエンドエンジニアには必須の知識ですね。
今回作成したAPIの中身詳細解説は以下の記事で行っています。
【Ruby on Rails】Web APIの作り方を詳しく解説!
質問などございましたら遠慮なくTwitterやコメントまで!Twitter@ruemura3