概要
IntelliJ IDEAとGitHubを連携するときの設定メモです。
環境
下記の環境で動作確認を行いました。
- Windows7 (64bit)
- IntelliJ IDEA Community Edition 14.1.4
- Git for Windows 2.5.1
参考
- [IntelliJ IDEA 14.1.0 Help] (https://www.jetbrains.com/idea/help/intellij-idea.html)
設定
IntelliJ IDEAのWelcome画面下のConfigureをクリックしメニューからSettingsを選択します。
この設定は1回だけ行います。
改行コードの設定
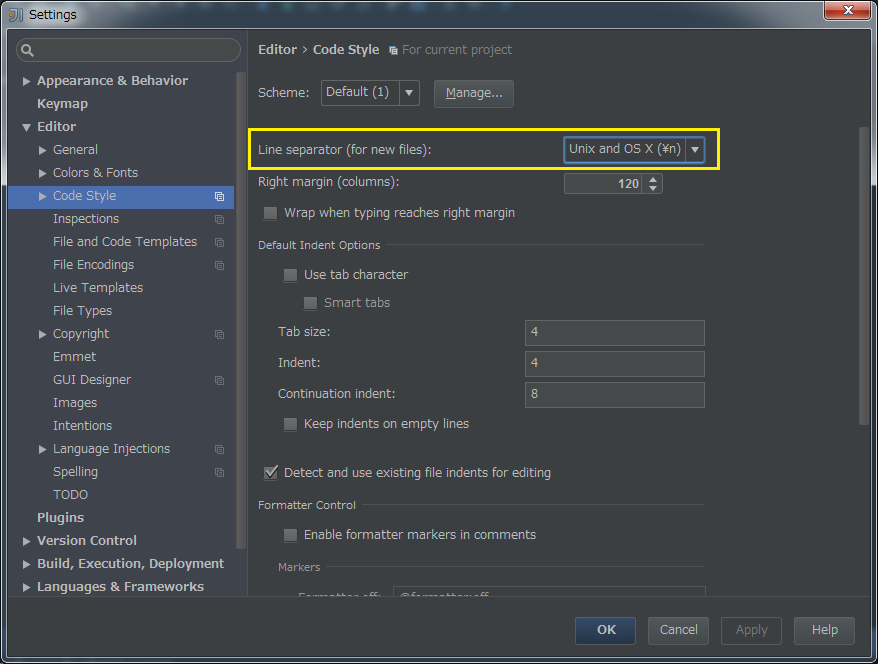
左メニュー -> Editor -> Code Style
改行コードをLFに設定します。
Lien separator (for new line):に"Unix and OS X(\n)"を選択します。
Master passwordの設定
master passwordを使用する設定にしておくと、外部サービスのパスワードを保存する必要がある場合(今回の場合はGitHubのアカウントパスワード)、事前に登録しておいたmaster passwordで保護し、外部サービスのパスワードが必要になったときにmaster passwordで認証しなければそのパスワードが参照できないようになります。
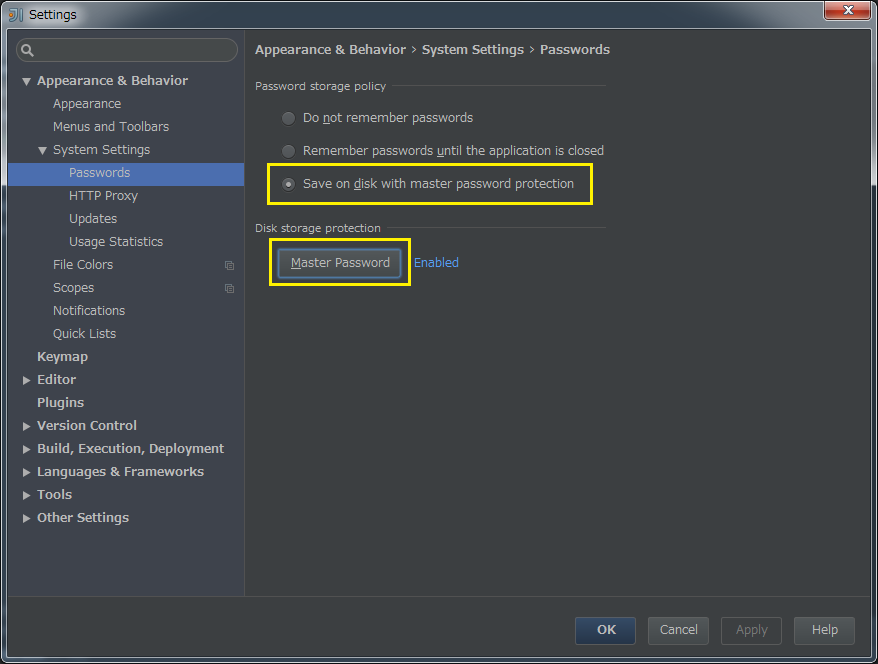
左メニュー -> Appearance & Behavior -> System Settings -> Passwords
Password storage policyに"Save on disk with master password protection"を選択しDisk storage protectionのMaster Passwordボタンをクリックします。
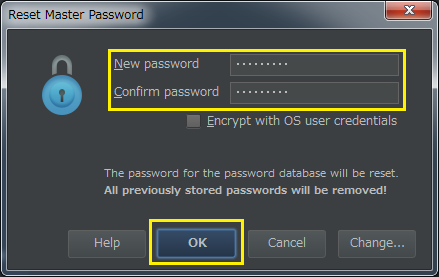
master passwordを入力しOKボタンをクリックします。
Git/GitHubプラグインの確認
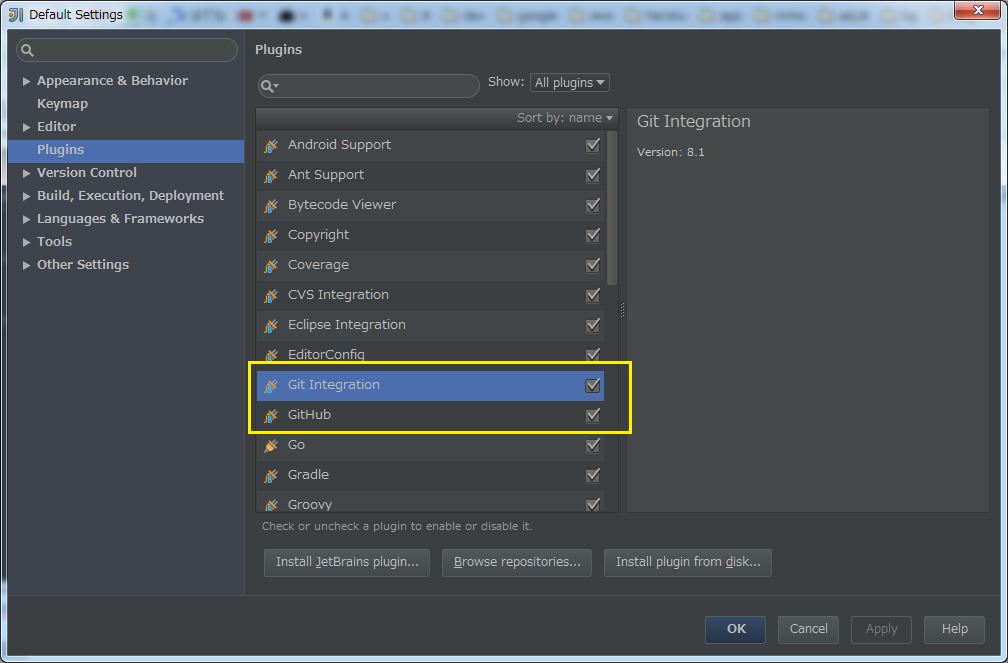
左メニュー -> Plugins
デフォルトで有効になっていると思いますが念のためGit Integration, GitHubが有効になっていることを確認します。
GitHubのアクセストークンの作成
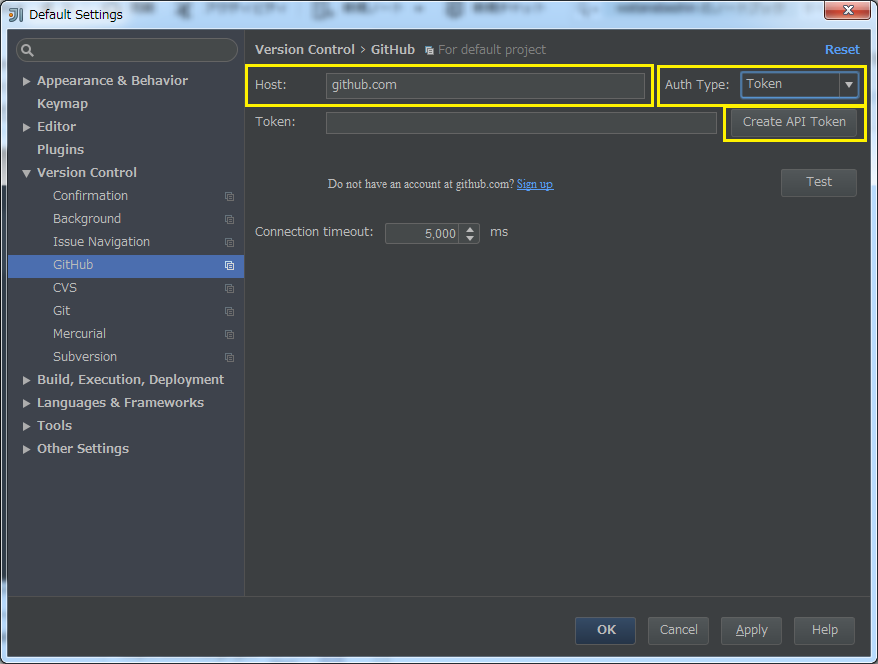
左メニュー -> Version Control -> GitHub
GitHubにアクセスする際に必要になるアクセストークンを作成します。
Hostが"github.com"になっていることを確認し、AuthTypeに"Token"を選択してCreate API Tokenボタンをクリックします。
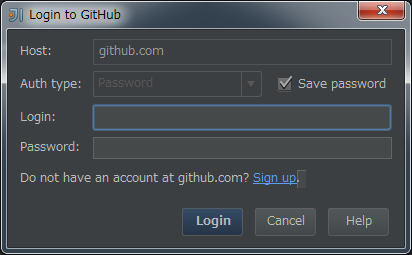
Login to GitHub画面でGitHubのアカウントとパスワードを入力しLoginボタンをクリックします。
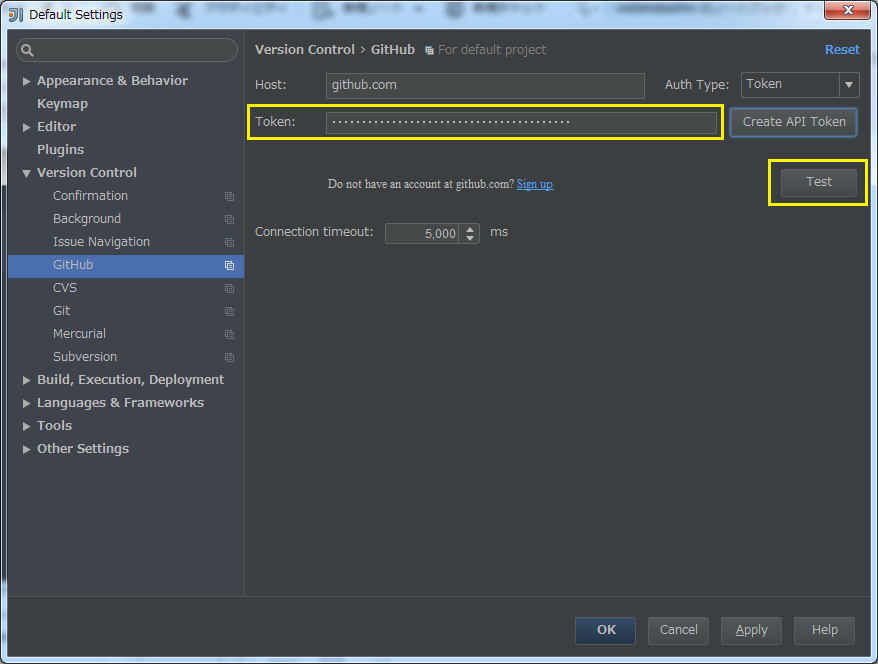
認証に成功するとトークンが生成されます。
次にTestボタンをクリックして確認します。
トークンによる認証が成功するとSuccess画面が表示されます。
画面下のOKボタンをクリックするとmaster passwordの入力を求められるのでパスワードを入力してOKボタンをクリックします。
(前後の操作のタイミングのせいか求められないときもありました。)
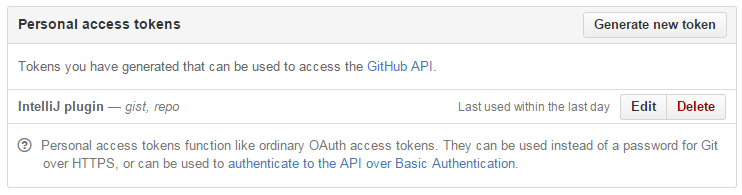
次にGitHub側でPersonal Access Tokenが登録されていることを確認するためGitHubのSettingsページにアクセスします。
Personal SettingsメニューのPersonal Access Tokensをクリックして"IntelliJ Plugin"という名前のトークンが登録されていることを確認します。
Gitの確認
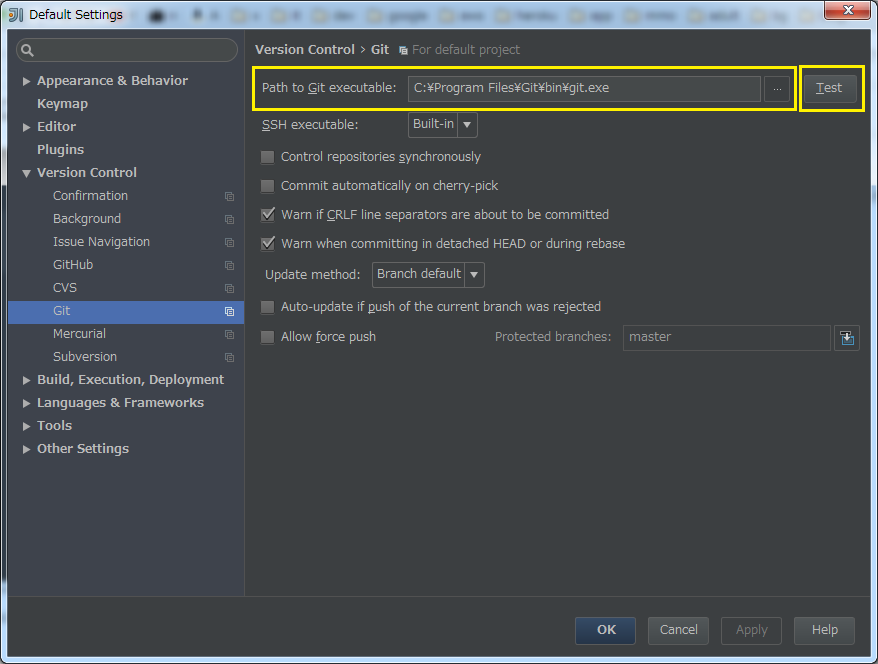
左メニュー -> Version Control -> Git
Path to Git executable:にgit.exeのパスが設定されていることを確認します。
次に右のTestボタンをクリックして確認します。
成功すると下図の結果になります。
プロジェクトの作成
プロジェクトを作成する
Welcome画面のCreate New Projectをクリックしてプロジェクトを作成します。
プロジェクト名は"gokit-example"としました。
ファイルを追加
プロジェクトのルートディレクトリ直下に下記のファイルを作成します。
.gitignoreを作成します。
/.idea/
/tmp/
/bin/
*.test
*.swp
README.mdを作成します。
# 概要
IntelliJ IDEAとGitHubの連携
main.goを作成します。
package main
import "fmt"
func main() {
fmt.Println("Hello World!")
}
ローカルリポジトリの作成
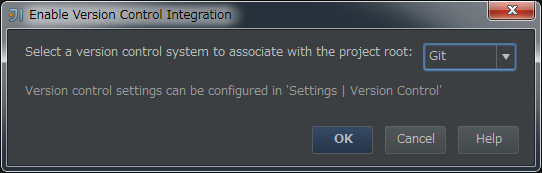
メニューバー -> VCS -> "Enable Version Control Integration..."
Enable Version Control Integration画面で"Select a version control system to associate with the project root:"にGitを選択してOKボタンをクリックします。
これでプロジェクトがGitリポジトリとして初期化されました。
configの修正
Windowsのエクスプローラーからプロジェクトディレクトリ下の.git/configファイル探しテキストエディターで修正します。
コミット、チェックアウト時に改行コードの変換が行われないように[core]ディレクティブに下記の行を追加します。
autocrlf = false
作成したファイルをadd
プロジェクト名を右クリックしコンテキストメニューからGit -> Addを選択します。
first commit
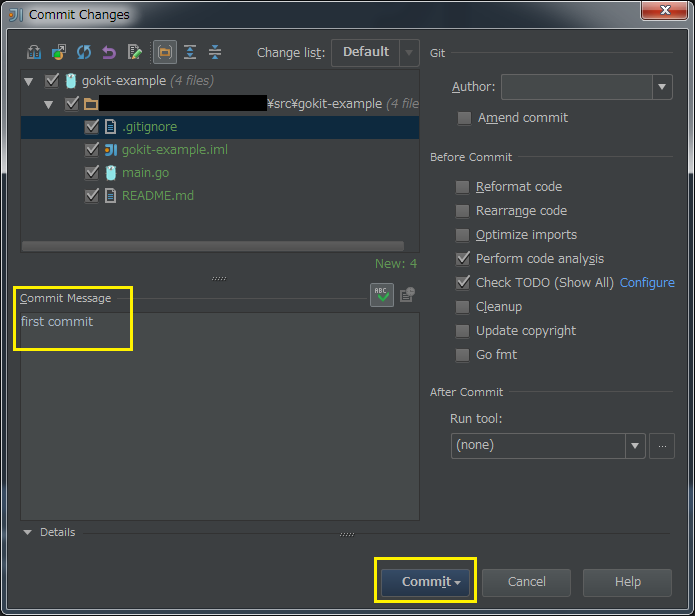
プロジェクト名を右クリックしコンテキストメニューからGit -> Commit Directory...を選択します。
コミットメッセージに"first commit"と入力しCommitボタンをクリックします。
(commitと同時にpushまで出来ますが今回はローカルリポジトリにcommitのみ行います。)
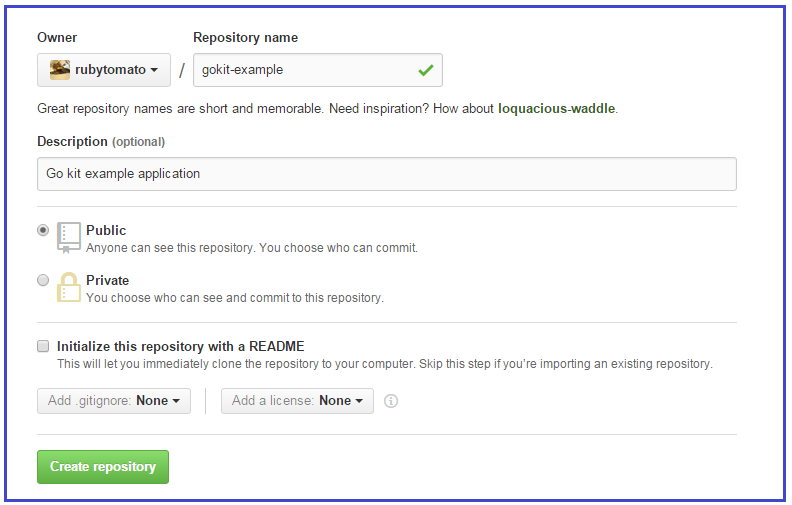
リモートリポジトリの作成
GitHubページ上でリモートリポジトリを作成します。
リモートリポジトリ名を"rubytomato/gokit-example"としました。
リモートリポジトリの追加
ここはIntelliJ IDEAではなくGit for WindowsのGit Bashで行います。
プロジェクトディレクトリを右クリックしコンテキストメニューからGit Bash Hereを選択します。
コンソールが起動したら下記のコマンドを実行してローカルリポジトリにリモートリポジトリを追加します。
$ git remote add origin git@github.com:rubytomato/gokit-example.git
ローカルリポジトリの内容をリモートリポジトリへ反映させます。
$ git push -u origin master
Counting objects: 8, done.
Delta compression using up to 8 threads.
Compressing objects: 100% (4/4), done.
Writing objects: 100% (8/8), 885 bytes | 0 bytes/s, done.
Total 8 (delta 0), reused 0 (delta 0)
To git@github.com:rubytomato/gokit-example.git
* [new branch] master -> master
Branch master set up to track remote branch master from origin.
操作の確認
プロジェクトディレクトリ下に新しいファイルを追加しリモートリポジトリへ反映させるところまでの操作を確認します。
新しいファイルを追加
app.goという名前のファイルを追加します。
ダイアログウィンドウが表示されますのでYesをクリックします。(確認画面が不要な場合は"Remember, don't ask again"にチェックを入れます。)
下記のようにファイルを編集します。
package main
import "fmt"
func app() {
fmt.Println("app")
}
ファイルを編集したのでもう一度addを行います。
追加したファイルをコンテキストメニューからGit -> Addをクリックします。(もしくはCtrl + Alt + A)
コミット
プロジェクト名を右クリックしてコンテキストメニューからGit -> Commit Directory... -> Commit Changesでコミットメッセージを入力してCommitボタンをクリックします。
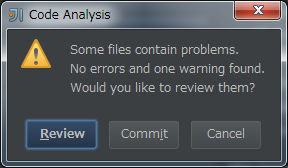
すると下図のダイアログが表示されるのでReviewボタンをクリックして確認します。
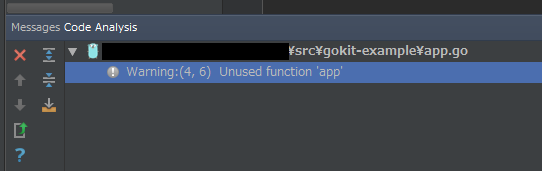
Code Analysisには"Unused function 'app'"というメッセージが表示されており、appというファンクションが未使用ということがわかります。
今回はこのメッセージは無視してこのままコミットします。
リモートリポジトリへプッシュ
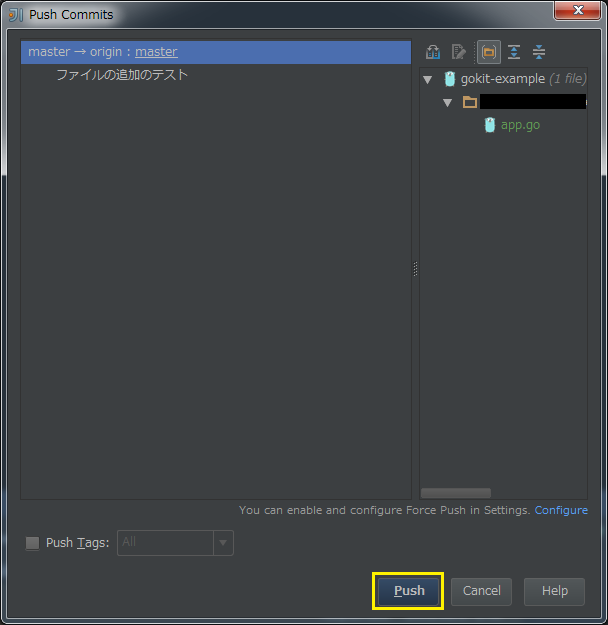
プロジェクト名を右クリックしてコンテキストメニューからGit -> Repository -> Push... (もしくはCtrl + Shift + K) -> Push CommitsでPushボタンをクリックします。
GitHubのリポジトリページにアクセスしてコミットした内容が反映されていることを確認します。
この記事の内容は以上になります。
メモ
プラグイン
必須ではありませんが、入れておくと便利なプラグインです。
ignore
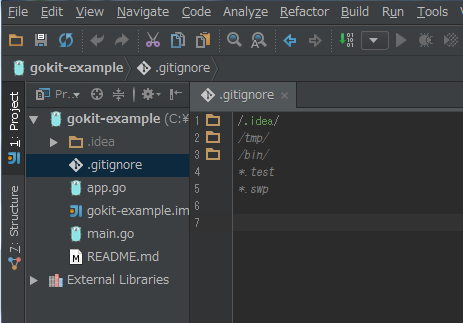
.gitignoreファイルを開くとエディタの右上に"Install plugins"というリンクが表示されているのでクリックします。
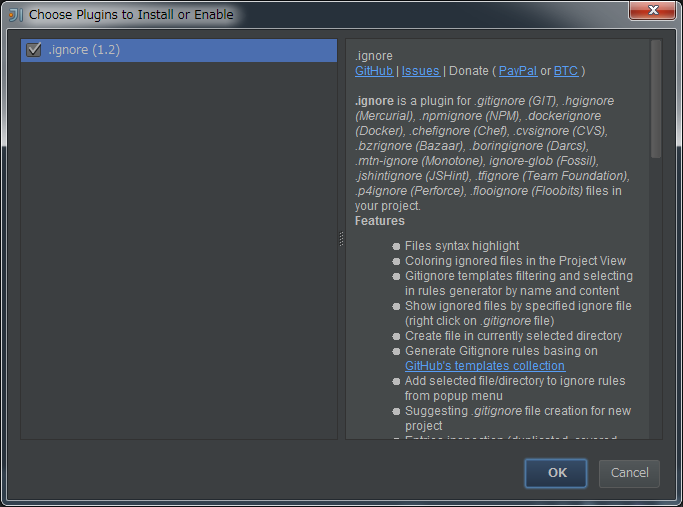
Choose plugins to Install or Enable画面が表示されるのでOKボタンをクリックします。
対象がディレクトリの場合は左側にフォルダーアイコンが表示されたり、使用されていない(対象となるファイルが無い)場合は表示がグレーアウトになります。
markdown
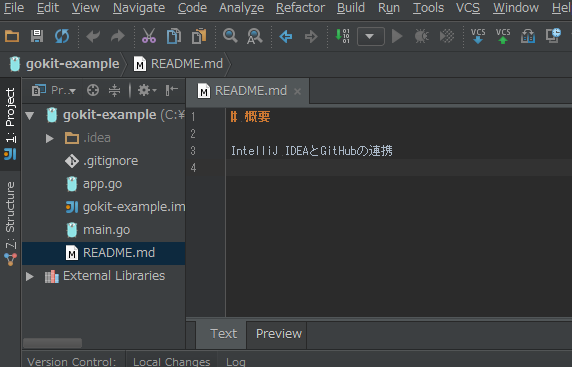
README.mdファイルを開くとエディタの右上に"Install plugins"というリンクが表示されているのでクリックします。
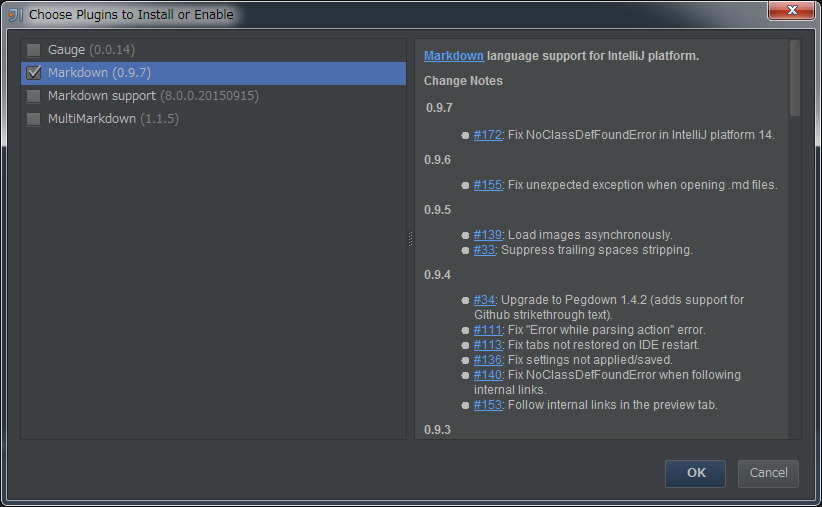
Choose plugins to Install or Enable画面が表示されるのでMarkdownにのみチェックを入れてOKボタンをクリックします。
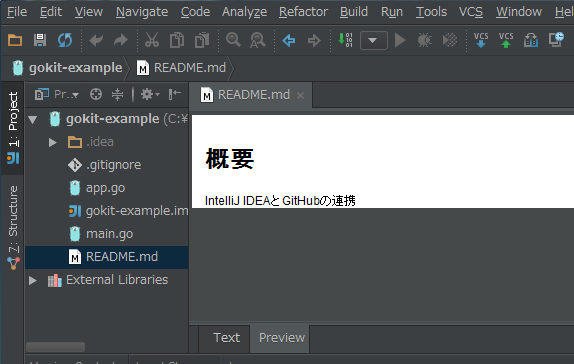
プレビュータブが追加されます。