概要
Visual Studio CodeでJavascript(Node.js)の開発環境を構築したメモです。
環境
- Windows7 (64bit)
- Visual Studio Code 0.10.1
- Node.js v4.2.2
参考
- [Visual Studio Code] (https://code.visualstudio.com/)
- [TSD] (http://definitelytyped.org/tsd/)
- [DefinitelyTyped/tsd - Github] (https://github.com/DefinitelyTyped/tsd)
- [ESLint Rules] (http://eslint.org/docs/rules/)
- [How to Import Intellisense files into vsCode (Visual Studio Code)] (http://stackoverflow.com/questions/29975036/how-to-import-intellisense-files-into-vscode-visual-studio-code)
- [Visual Studio Code for Node.js Development] (http://eladnava.com/visual-studio-code-nodejs-development/)
準備
Visual Studio Code
[Visual Studio Code] (https://code.visualstudio.com/)よりインストーラをダウンロードしてインストールします。
設定
Visual Studio Codeを起動しメニューバーの"File" → "Preferences" → "User Settings"を選択します。
今回は下記の内容でsettings.jsonを作成しました。
// Place your settings in this file to overwrite the default settings
{
"editor.fontFamily": "'Migu 1M'",
"editor.renderWhitespace": true,
"editor.tabSize": 2,
"editor.insertSpaces": true
}
設定の意味は
- editor.fontFamily : 使用するフォントに
Migu 1Mを指定します。 - editor.renderWhitespace :
trueで半角スペース、タブを描画します。 - editor.tabSize : インデントのサイズを2に指定します。
- editor.insertSpaces :
trueでインデントに半角スペースを使用します。
eslint extension
Visual Studio Codeでeslintを使用するにはeslintパッケージの他に、Visual Studio Codeのeslint extensionが必要です。
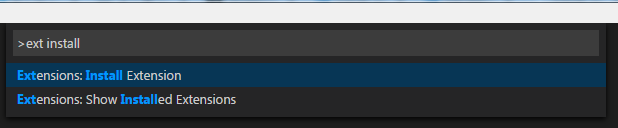
Visual Studio Code上でF1を押してコマンドパレットを表示し、入力欄に"ext install"と入力してENTERを押します。
extensionの一覧が表示されます。
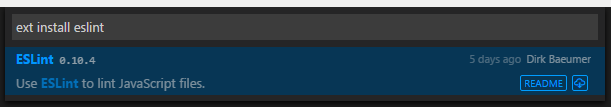
続いて"eslint"と入力するとeslintが表示されるので選択してインストールします。
インストールが成功したらVisual Studio Codeを再起動します。
tsd
コード補完にtsd(TypeScriptの型定義ファイル)を使用するのでtsdをインストールします。
> npm install tsd -g
> tsd --version
>> tsd 0.6.5
eslint
構文チェックにeslintを使用します。(Visual Studio Codeはデフォルトで組み込み構文チェック機能があるので必須ではありません。)
> npm install eslint -g
> eslint -v
v1.9.0
プロジェクトの作成
プロジェクトディレクトリを作成します。
> mkdir demo
> cd demo
> npm init --yes
プロジェクトの設定
Visual Studio Codeのメニューから"File" → "Open Folder..."を選択し、上記で作成したプロジェクトディレクトリを開きます。
プロジェクトのルートディレクトリに下記の内容でjsconfig.jsonファイルを作成します。
{
"compilerOptions": {
"target": "ES6",
"module": "commonjs"
}
}
- target : ECMAScriptのバージョンをES3、ES5、ES6より選べます。
- module : 外部モジュールのコンパイル形式をcommonjs、amd、system、umdより選べます。モジュールにnpmを使用する場合はcommonjsを選択します。
パッケージのインストール
デモプログラムで使用する下記のパッケージをインストールします。
moment
> npm install moment --save
lodash
> npm install lodash --save
TypeScript Definitionのインストール
インストールしたnpmパッケージのTypeScript Definition File(型定義ファイル)をインストールします。このファイルをインストールすることでコード補完を利用することができます。
利用したいパッケージの型定義ファイルがあるか[TSD TypeScript Definition manager for DefinitelyTyped] (http://definitelytyped.org/tsd/)で調べることができます。
node
> tsd install node --save
- node / node
>> running install..
>> written 1 file:
- node/node.d.ts
moment
> tsd install moment --save
- moment / moment
-> moment > moment-node
>> running install..
>> written 2 files:
- moment/moment-node.d.ts
- moment/moment.d.ts
lodash
> tsd install lodash --save
- lodash / lodash
>> running install..
>> written 1 file:
- lodash/lodash.d.ts
インストールするとtypingsディレクトリに下記のファイルが作成されます。
- typings/tsd.d.ts
- typings/lodash/lodash.d.ts
- typings/moment/moment.d.ts
- typings/moment/moment-node.d.ts
- typings/node/node.d.ts
tsd.d.tsファイルにはインストールしたTypeScript Definition fileが記録されます。
/// <reference path="node/node.d.ts" />
/// <reference path="moment/moment-node.d.ts" />
/// <reference path="moment/moment.d.ts" />
/// <reference path="lodash/lodash.d.ts" />
eslintの設定
デフォルトで組み込みの構文チェックが有効になっていますが、eslintを使用するように変更します。
.eslintrcを作成
プロジェクトディレクトリで下記のコマンドを実行して構文チェックのルールを作成します。
> eslint --init
? What style of indentation do you use? Spaces
? What quotes do you use for strings? Double
? What line endings do you use? Windows
? Do you require semicolons? Yes
? Are you using ECMAScript 6 features? Yes
? Where will your code run? Node, Browser
? Do you use JSX? No
? What format do you want your config file to be in? JSON
Successfully created .eslintrc file in D:\dev\node_workspace\demo
一部修正を加えて下記のファイルを作成しました。
{
"rules": {
"indent": [2, 2],
"quotes": [2, "double"],
"linebreak-style": [2, "windows"],
"semi": [2, "always"],
"no-console": [1],
"no-var": [2]
},
"env": {
"es6": true,
"node": true,
"browser": true
},
"extends": "eslint:recommended"
}
settings.jsonを編集
Visual Studio Codeのメニューから"File" → "Preferences" → "Workspace Settings"を選択します。
settings.jsonに下記の2行を追加してeslintを有効化します。
// Place your settings in this file to overwrite default and user settings.
{
"eslint.enable": true,
"javascript.validate.enable": false
}
- eslint.enable :
trueでeslintを有効化します。 - javascript.validate.enable :
falseで組み込みの構文チェック機能を無効化します。
機能の確認
Visual Studio Codeのコード補完やコード編集機能を確認しました。なおdebug やgitとの連携もできるようですが今回 は割愛します。
(gitとの連携について補足しました。)
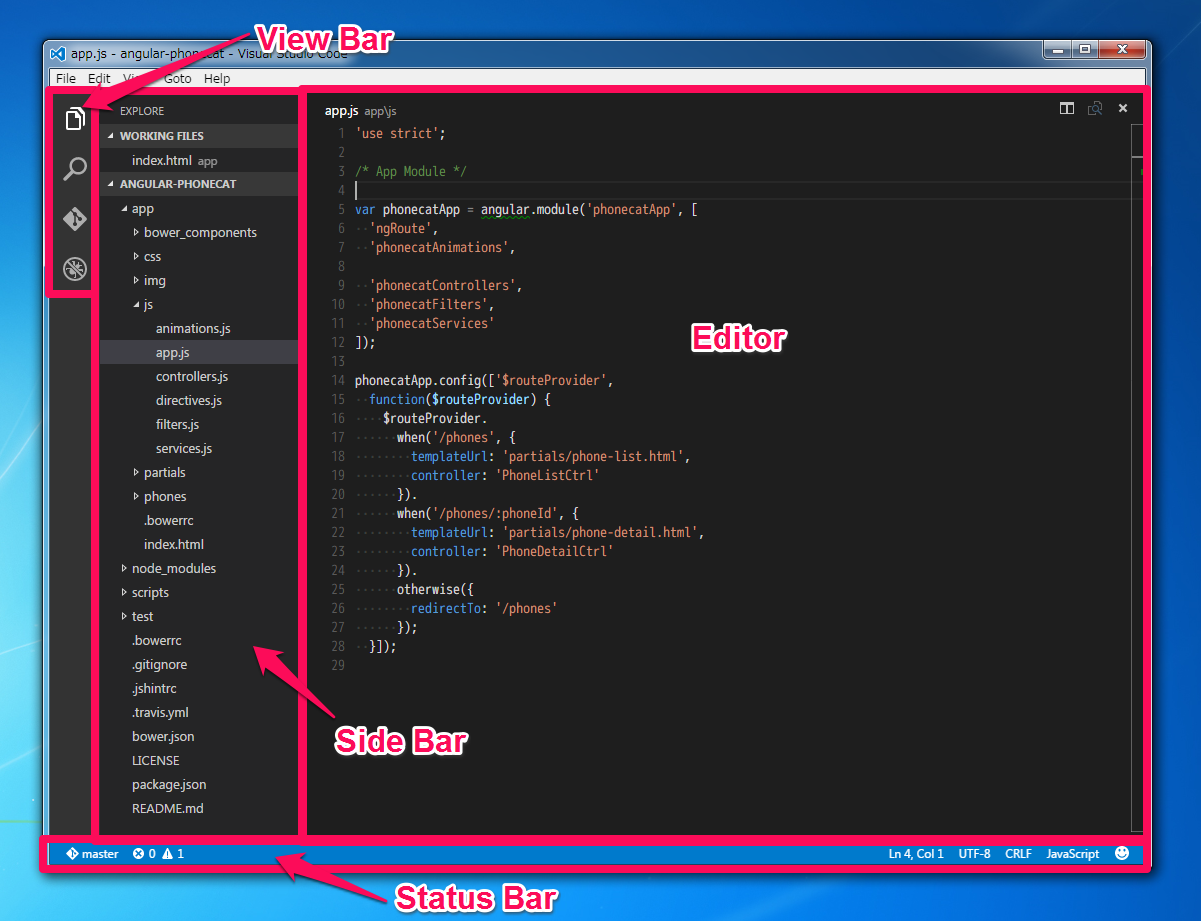
画面構成
View Bar
View Barのアイコンをクリックすること(またはショートカットキー)でViewを切り替えます。Viewには下記の種類があります。
- Explore : Exploreビューではプロジェクトのディレクトリやファイルを一覧表示します。
- Search : Searchビューではプロジェクトの中から指定したキーワードでファイルを検索します。
- Git : Gitビューでは変更されたファイルを表示したり、いくつかのGitコマンドを実行することができます。
- Debug : Debugビューではデバッグの実行とデバッグ情報を表示します。
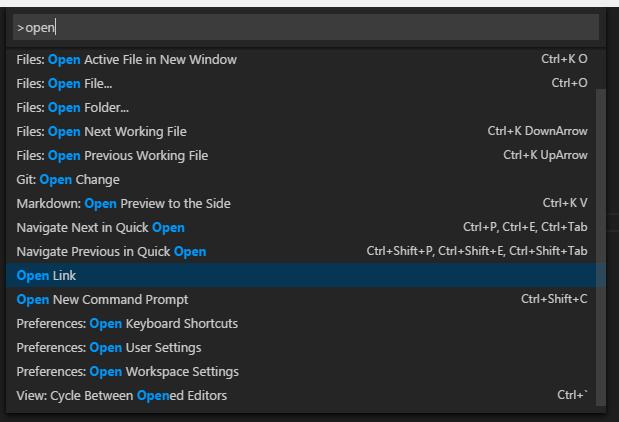
コマンドパレット
F1を押すとコマンドパレットを開きます。ここにキーワードを入力すると関連するコマンドの絞込みが行えます。
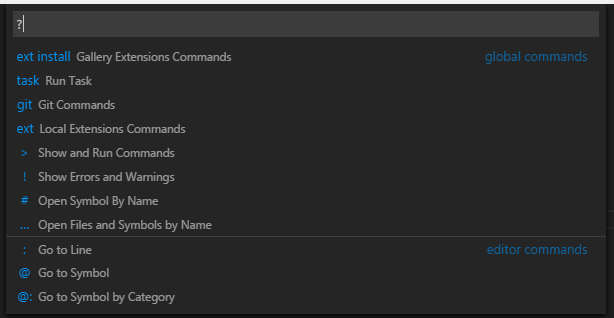
?を入力するとヘルプを表示します。
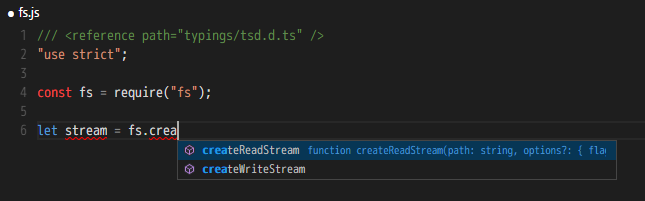
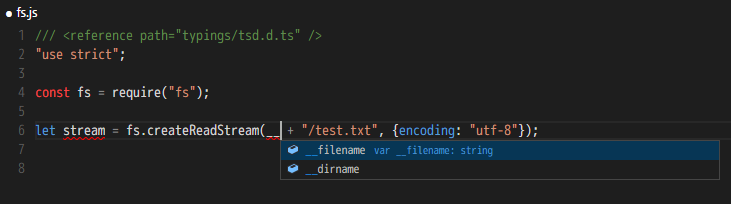
コード補完
ファイルの先頭に下記の行を追加するとインストールした型定義ファイルを使用してコード補完ができるようになります。
/// <reference path="typings/tsd.d.ts" />
下図の例はNode.jsのコード補完です。
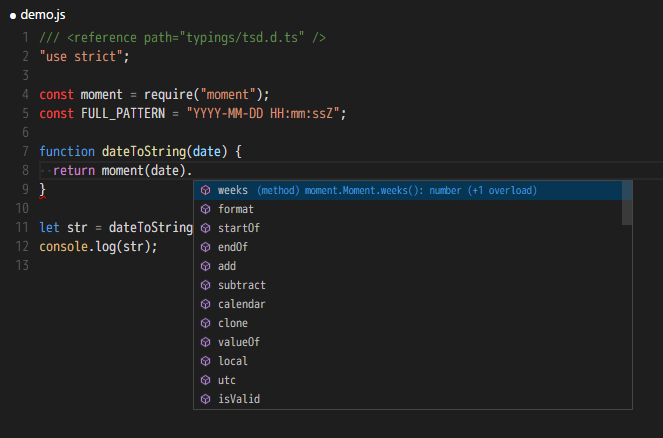
インストールしたmomentパッケージのコード補完もできます。
名前の一括置換
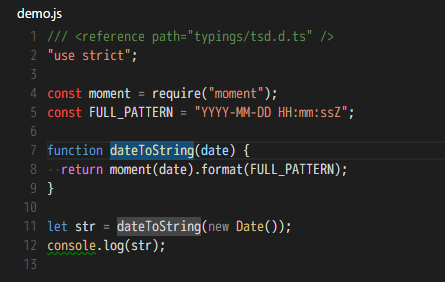
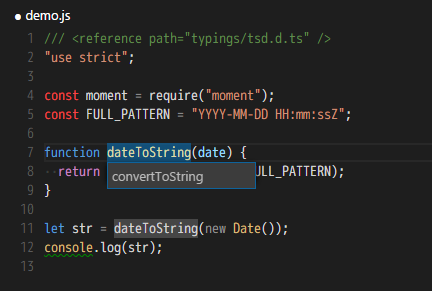
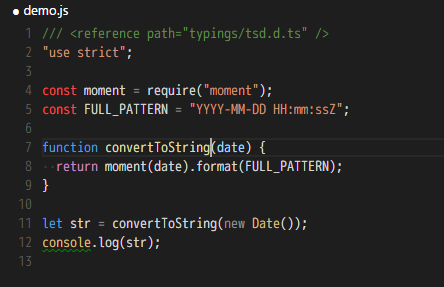
変数名や関数名など一括置換したい名前をフォーカスし(カーソルを合わせます)、
F2を押して新しい名前を入力します。
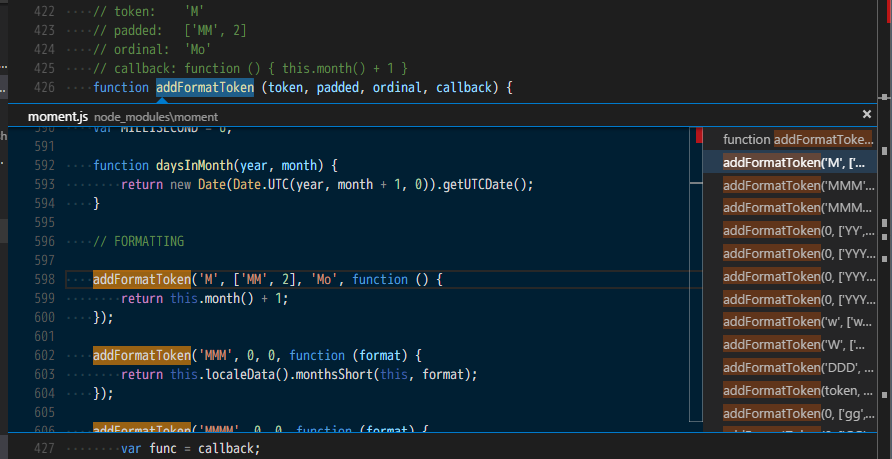
定義元へジャンプ
変数名や関数名をフォーカスした状態でF12を押す(またはCtrlを押しながらクリックする)と、定義元へジャンプします。
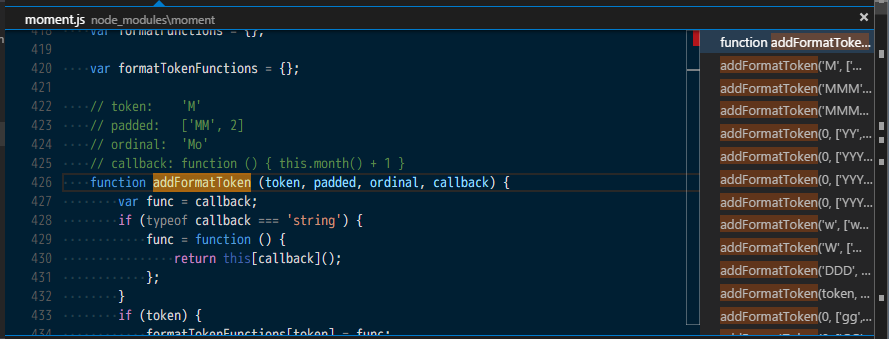
参照元の一覧
変数名や関数名をフォーカスした状態でShift + F12を押すと、それを参照しているコードを確認でき↑、↓で移動することができます。
lint
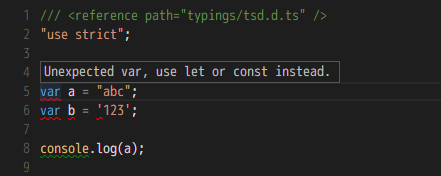
この例では構文チェックにeslintを使用しています。
.eslintrcで設定したルールが適用されエラー箇所には赤い下線(警告は緑の下線)が表示されます。そこへマウスカーソルを合わせると内容を確認することができます。
下図は5行目のvarにマウスカーソルを合わせた状態です。
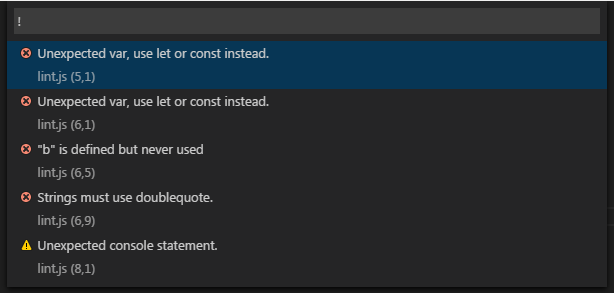
また、コマンドパレットを開き、!を入力すると発生しているエラーや警告を一覧で確認することができます。
改行コードの変更
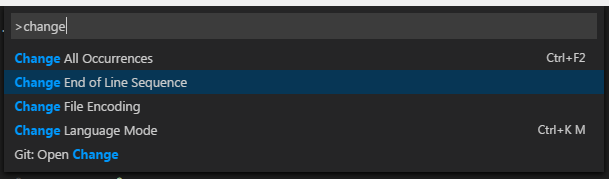
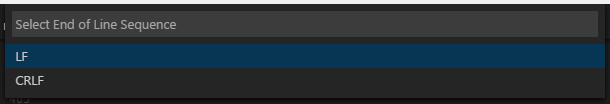
F1でコマンドパレットを開いて"change"と入力し、表示された候補から"Change End of Line Sequence"を選択します。
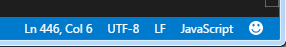
あるいは、エディターの右下に表示されている改行コードのマークをクリックすると変えることができます。
Git
クライアントにGitがインストールされていればVisual Studio Code上でリポジトリの作成や変更したファイルのaddやcommitが行えます。
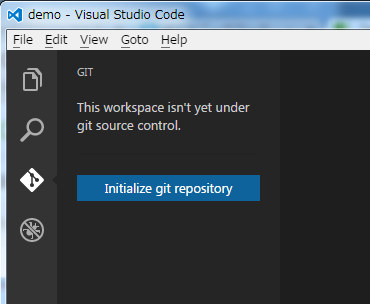
まだプロジェクトがGitリポジトリ化されていない場合、Gitメニューの"Initial git repository"ボタンをクリックすると.gitディレクトリが作成されプロジェクトがgitリポジトリ化されます。
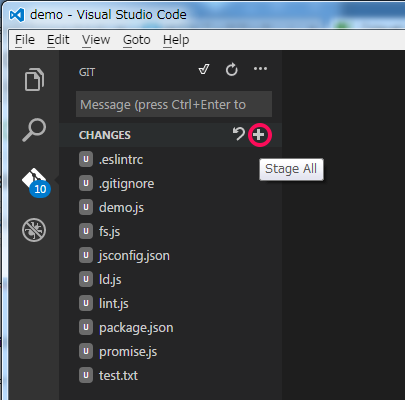
CHANGESの右側にある+マークをクリックすると一覧表示されているファイルを全てステージングエリアに追加します。
個別に追加したい場合はそれぞれのファイルの右側にある+マークをクリックします。(下図では見えませんがカーソルをファイル名に合わせるとマークが表示されます。)
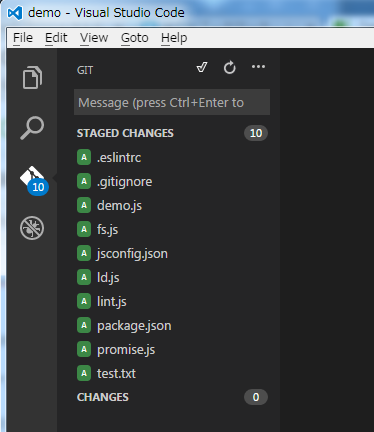
add後
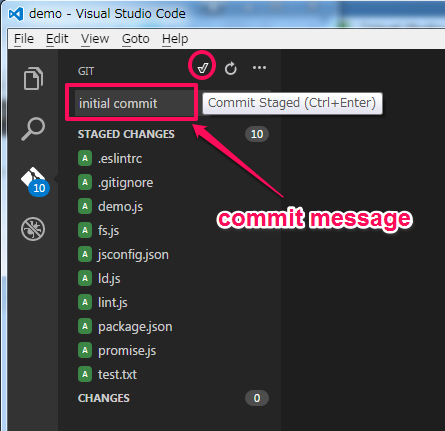
ステージングエリアのファイルをコミットするにはコミットメッセージを入力し、GITの右側にあるチェックマークをクリックします。
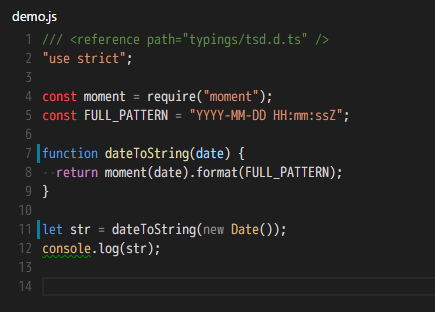
Git管理下のファイルを編集すると行頭に青い線が表示されます。
(この例では7行目と11行目です。)
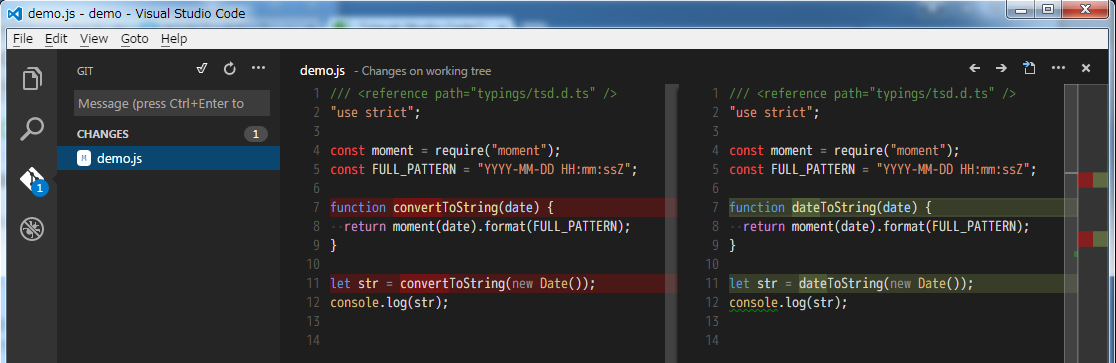
Gitメニューの変更されたファイルをクリックするとdiffが表示されます。
キーバインド
よく使いそうなキーバインドをピックアップしました。
すべての設定はVisual Studio Codeのメニューから"File" → "Preferences" → "Keyboard Shortcuts"で確認できます。
| key | description |
|---|---|
| F1 | コマンドパレットを表示 |
| F2 | フォーカスしている変数や関数の名前を一括変更 |
| Alt + Shift + F | コードフォーマット |
| Alt + ← | 戻る |
| Alt + → | 進む |
| Ctrl + P | 最近開いたファイルの一覧を表示 |
| Shift + F12 | フォーカスしている変数や関数の参照元を表示 |
| Ctrl + Alt + ↑ | マルチカーソル |
| Ctrl + Alt + ↓ | マルチカーソル |
| Ctrl + </kbd> | ウィンドウの分割 |
| Ctrl + / | 現在行をコメントアウト |