概要
Windows PC上にFlutterの開発環境を構築したときのメモになります。
環境
- Windows 10 Professional 1903
- Flutter SDK 1.9.1
- Android Studio 3.5.1
参考
- [Install - Flutter] (https://flutter.dev/docs/get-started/install)
- [Android Emulator 上でアプリを実行する - Android Studio ユーザーガイド] (https://developer.android.com/studio/run/emulator)
Android Emulatorのハードウェアアクセラレーション
『[Android Emulator のハードウェア アクセラレーションを設定する] (https://developer.android.com/studio/run/emulator-acceleration)』を参考にハードウェアアクセラレーションの設定を行います。
これはハードウェアに依存するので、下記の設定が必要かどうかは開発PCにより変わります。
[Windows で VM アクセラレーションを設定する] (https://developer.android.com/studio/run/emulator-acceleration#accel-vm)
Windows 上の VM アクセラレーションでは、Intel Hardware Accelerated Execution Manager(HAXM)か Windows Hypervisor Platform(WHPX)のいずれかのハイパーバイザを使用できます。
上記に引用したとおり、WindowsではHAXMとWHPXの2種類のハイパーバイザがあり、私が使用している開発PCではWHPXは使えなかったためHAXMを使うことにしました。以降はHAXMを使うための設定になります。
Intel CPU VT-xの確認
使用しているPCのCPUがIntel製の場合、CPUがVT-x (Intel Virtualization Technology)に対応しているか『[使用中のプロセッサーはインテル? バーチャライゼーション・テクノロジーに対応していますか?] (https://www.intel.co.jp/content/www/jp/ja/support/articles/000005486/processors.html)』というIntelのサイトで調べることができます。(最近のIntel CPUではほぼ対応しているようです。)
対応している場合でもBIOS上で無効になっていることがあるようなので、BIOSセットアップ画面で有効になっていることを確認します。
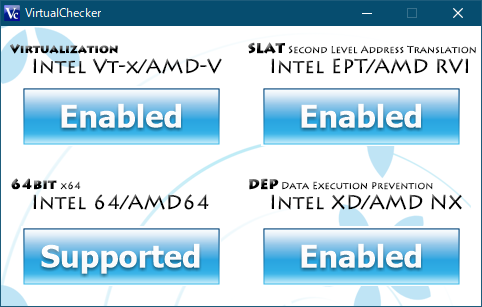
確認できたらWindows起動後に[VirtualChecker] (https://openlibsys.org/index-ja.html)というツールで改めて確認します。
下図は私のPCの状態です。(後述のHyper-Vが有効になっているとEnabledにならないため、Hyper-Vを無効にした後の図です。)
VT-xとは
[インテル バーチャライゼーション・テクノロジー - Wikipedia] (https://ja.wikipedia.org/wiki/%E3%82%A4%E3%83%B3%E3%83%86%E3%83%AB_%E3%83%90%E3%83%BC%E3%83%81%E3%83%A3%E3%83%A9%E3%82%A4%E3%82%BC%E3%83%BC%E3%82%B7%E3%83%A7%E3%83%B3%E3%83%BB%E3%83%86%E3%82%AF%E3%83%8E%E3%83%AD%E3%82%B8%E3%83%BC)
インテル バーチャライゼーション・テクノロジー(Intel Virtualization Technology、Intel VTまたは単にVTと略される)とは、インテルによって開発された仮想化支援技術のことである。
VT-x は、Intelによるx86仮想化の実装例である。単に Intel VT と呼称する場合もある。
Hyper-Vの無効化
WindowsのVMアクセラレーションでHAXMを利用する場合、Hyper-Vを無効化する必要があるため、以下の手順でHyper-Vを無効化します。
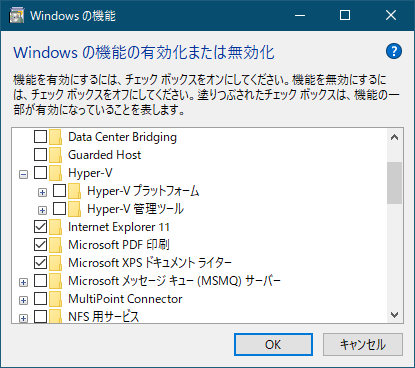
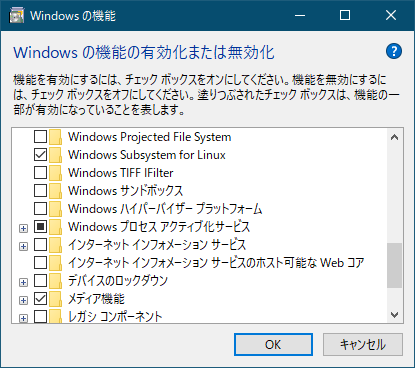
コントロールパネルを開き → プログラム → プログラムと機能 → Windowsの機能の有効化または無効化 → Hyper-Vのチェックを外します。

また、Windows ハイパーバイザー プラットフォーム(WHPX)が有効化されている場合、これも無効化します。

設定を変えたらWindowsを再起動します。
なお、アプリケーションの動作確認に実機を利用する場合はとくに気にする必要はないようです。
Flutterのインストール
[Windows install] (https://flutter.dev/docs/get-started/install/windows)
System requirements
- Tools: Flutter depends on these tools being available in your environment.
- Windows PowerShell 5.0 or newer (this is pre-installed with Windows 10)
- Git for Windows 2.x, with the Use Git from the Windows Command Prompt option.
上記に引用したとおり要件としてPowerShell 5.0以上、およびGit for Windows 2.xが必要なのでインストール(されていなければ)します。(インストール方法は割愛します)
PowerShell
PS> $PSVersionTable
Name Value
---- -----
PSVersion 6.2.2
PSEdition Core
GitCommitId 6.2.2
OS Microsoft Windows 10.0.18362
Platform Win32NT
PSCompatibleVersions {1.0, 2.0, 3.0, 4.0…}
PSRemotingProtocolVersion 2.3
SerializationVersion 1.1.0.1
WSManStackVersion 3.0
Git for Windows
PS> git --version
git version 2.22.0.windows.1
Flutter SDK
[Flutter SDK releases] (https://flutter.dev/docs/development/tools/sdk/releases)よりWindows版の最新リリース(この時点では`v1.9.1+hotfix.4`)のzipファイルをダウンロードし適当なディレクトリに展開します。
なお、下記に引用したように管理者権限の必要なディレクトリへは展開してはいけないということです。
do not install Flutter in a directory like C:\Program Files\ that requires elevated privileges).
この記事では下記のディレクトリへ展開し、D:\flutter\binを環境変数PATHに通しました。
D:\flutter
flutter doctorの実行
この時点でflutter doctorを実行してFlutterの開発環境の状態を確認します。Xや!の箇所が問題が指摘されているの項目です。この後解決していきます。
PS> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.9.1+hotfix.4, on Microsoft Windows [Version 10.0.18362.418], locale ja-JP)
[X] Android toolchain - develop for Android devices
X Unable to locate Android SDK.
Install Android Studio from: https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK components.
(or visit https://flutter.dev/setup/#android-setup for detailed instructions).
If the Android SDK has been installed to a custom location, set ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
[!] Android Studio (not installed)
[!] IntelliJ IDEA Ultimate Edition (version 2019.2)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[√] VS Code, 64-bit edition (version 1.39.0)
[!] Connected device
! No devices available
! Doctor found issues in 4 categories.
JDK 1.8
開発には不要ですが後述するAndroidライセンスに同意する操作でJDK 1.8が必要になるので事前にインストールし、且つbinディレクトリを環境変数PATHに通しておきます。
なお、Android Studioで開発する分にはJDK 1.8は不要なようなので「Androidライセンスに同意する操作」のときだけ環境変数PATHを書き換えています。
Android Studioのインストール
[Download Android Studio and SDK Tools] (https://developer.android.com/studio)よりインストーラ(このときは`android-studio-ide-191.5900203-windows.exe`というファイル)をダウンロードしてインストールします。
Android Studio
インストーラを実行してインストールします。
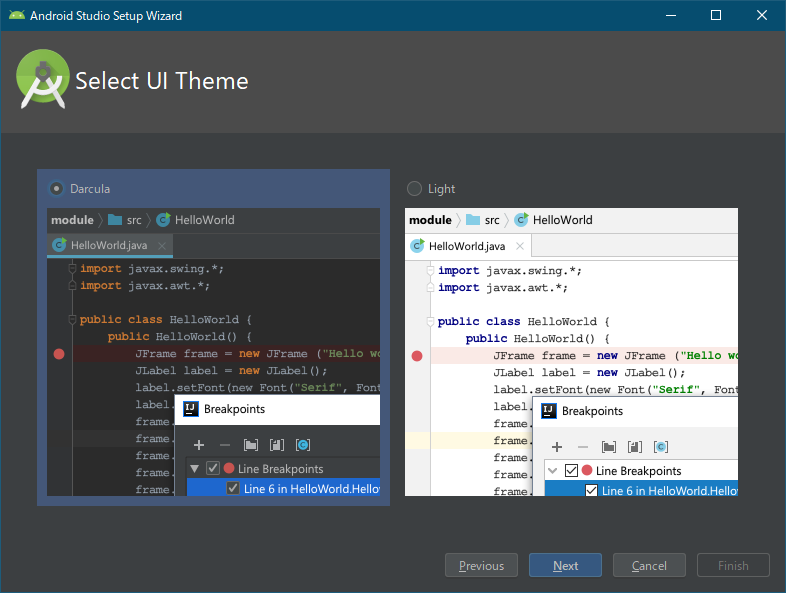
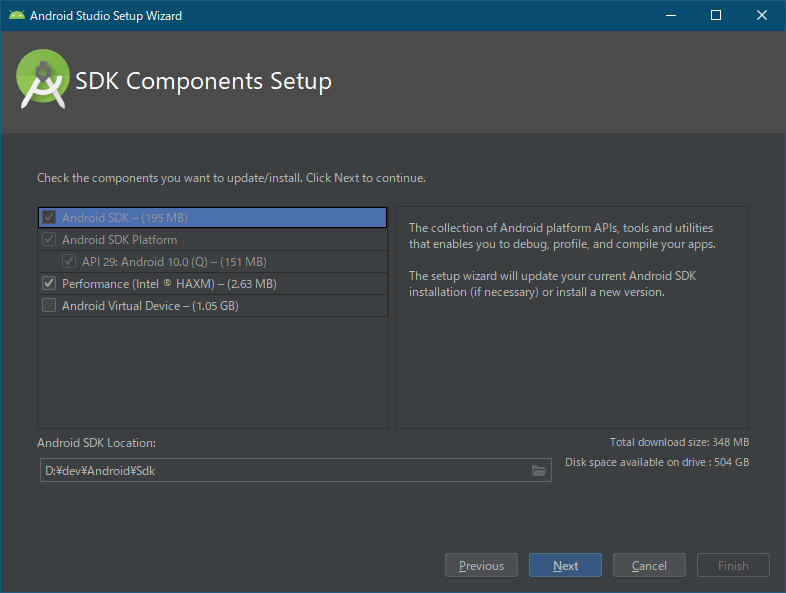
インストールが完了するとAndroid Studio Setup Wizardという画面が立ち上がります。

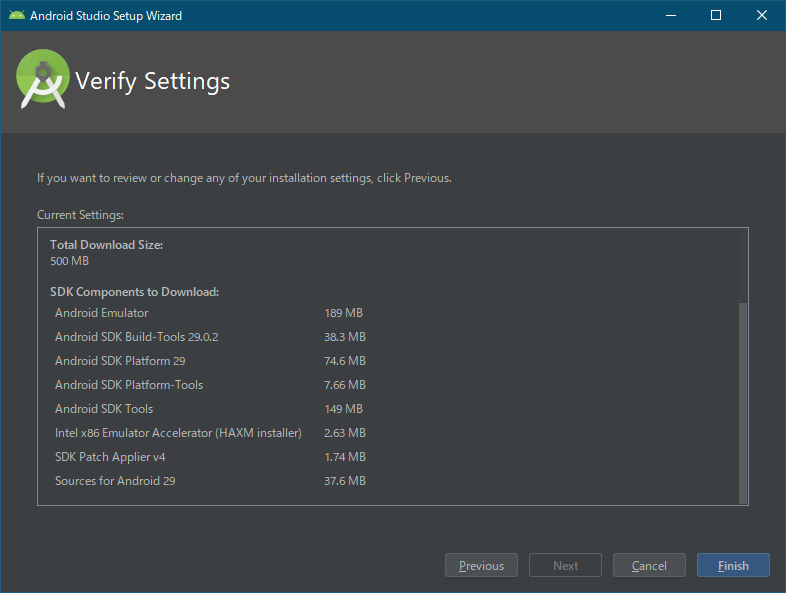
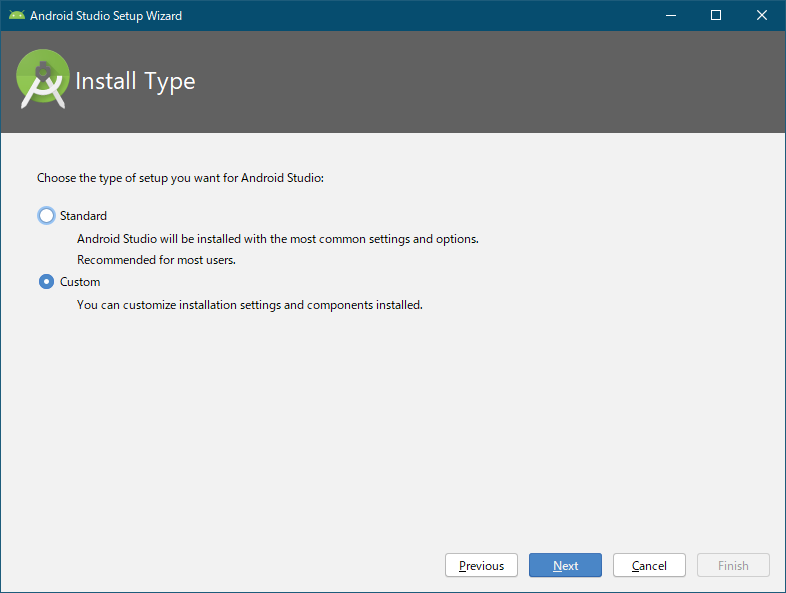
設定は以下の内容で行いました。
Install Typeはcustomを選択しました。(インストール先を変えるため)

Android SDK Locationは図の場所(D:\dev\Android\Sdk)に設定しました。
また、Android SDK Locationを環境変数ANDROID_HOMEに登録します。
ANDROID_HOME=D:\dev\Android\Sdk
エミュレータが使用できるメモリ量を設定します。
※この設定はすでに廃止されていて意味がないそうです

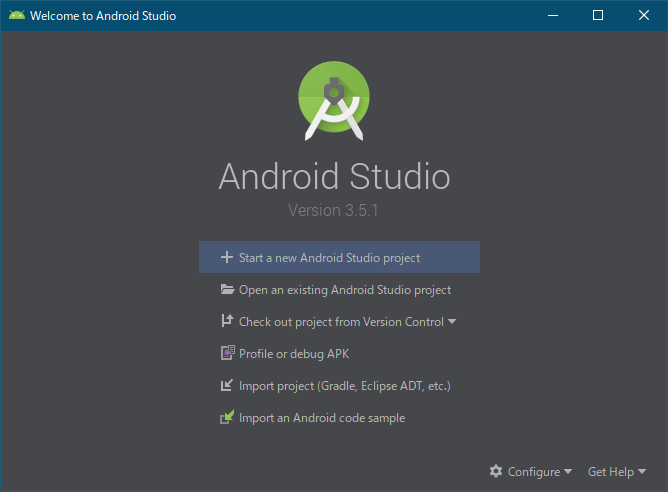
Android Studioが立ち上がりWelcome画面が表示されます。次は右下のConfigureから設定を行います。

Android SDKの確認
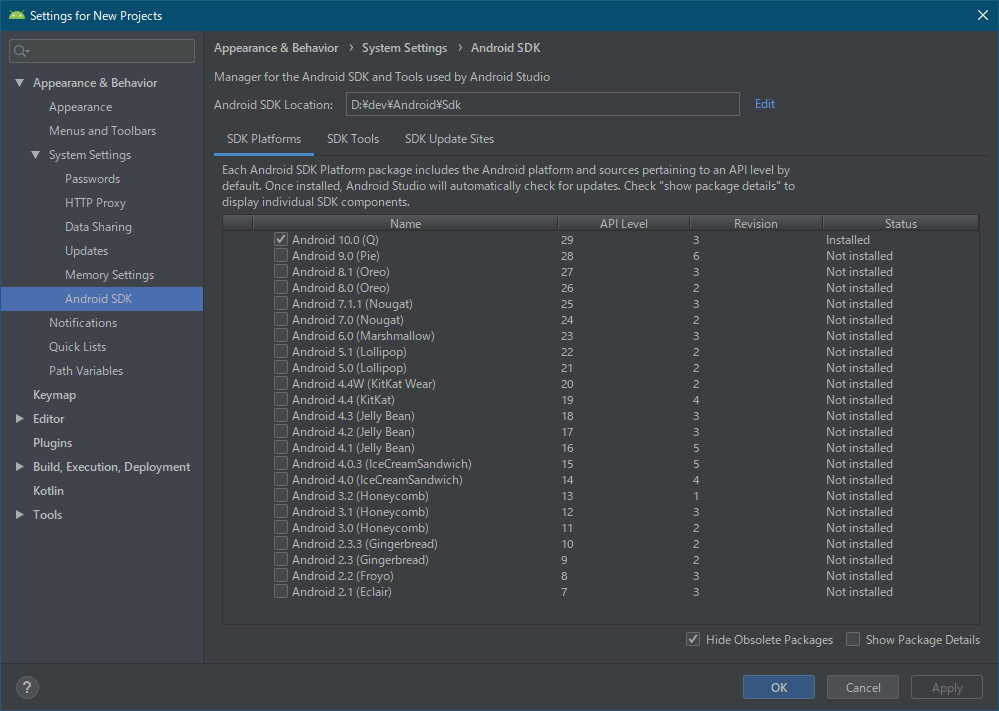
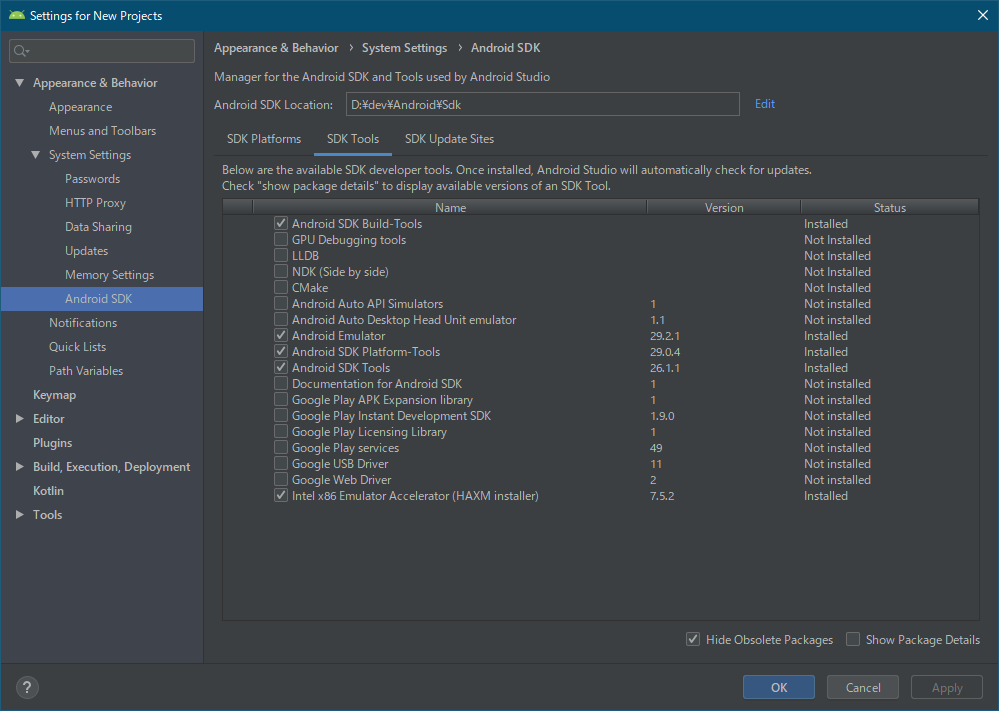
Welcome画面 → Configure → SDK Manager
SDK Managerでは特に設定する項目はありませんが、設定内容に一通り確認しておきます。
SDK Tools
この画面でツールのインストール・アンインストールが行えます。

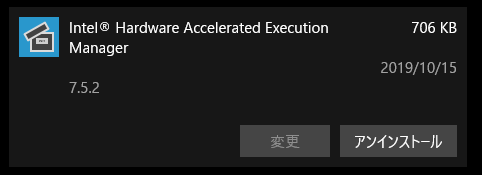
HAXMの確認
Android Studioをインストールすると同時にIntel HAXMがインストールされます。インストールが成功しているか以下のコマンドで確認することができます。
PS> cd D:\dev\Android\Sdk
PS> .\emulator\emulator.exe -accel-check
Warning: Quick Boot / Snapshots not supported on this machine. A CPU with EPT + UG features is currently needed. We will address this in a future release.
accel:
0
HAXM version 7.5.2 (4) is installed and usable.
accel
STATEが4 RUNNINGとなっていればHAXMプロセッサが実行されています。
PS> sc query intelhaxm
SERVICE_NAME: intelhaxm
TYPE : 1 KERNEL_DRIVER
STATE : 4 RUNNING
(STOPPABLE, NOT_PAUSABLE, IGNORES_SHUTDOWN)
WIN32_EXIT_CODE : 0 (0x0)
SERVICE_EXIT_CODE : 0 (0x0)
CHECKPOINT : 0x0
WAIT_HINT : 0x0
なお、アンインストールするときはAndroid Studioとは別に行います。

Flutter, Dartプラグイン
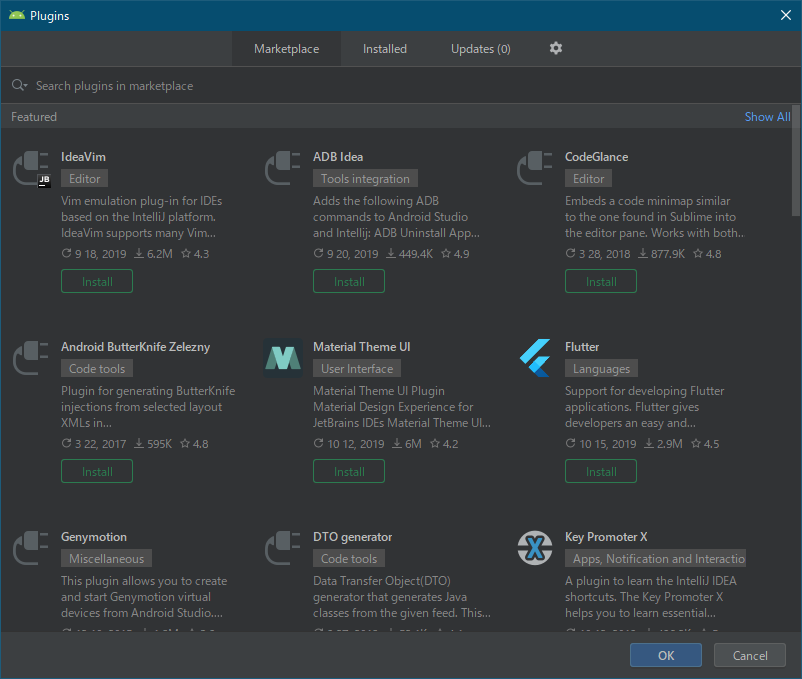
Welcome画面 → Configure → Plugins
FlutterのInstallボタンをクリックしてFlutterプラグインをインストールします。

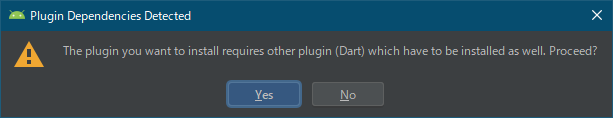
途中でDartプラグインをインストールするか聞かれるのでYesボタンをクリックしてインストールします。

Androidエミュレータの設定
Welcome画面 → Configure → AVD Manager
Android Virtual Device Managerが立ち上がるので✚ Create Virtual Device...をクリックします。

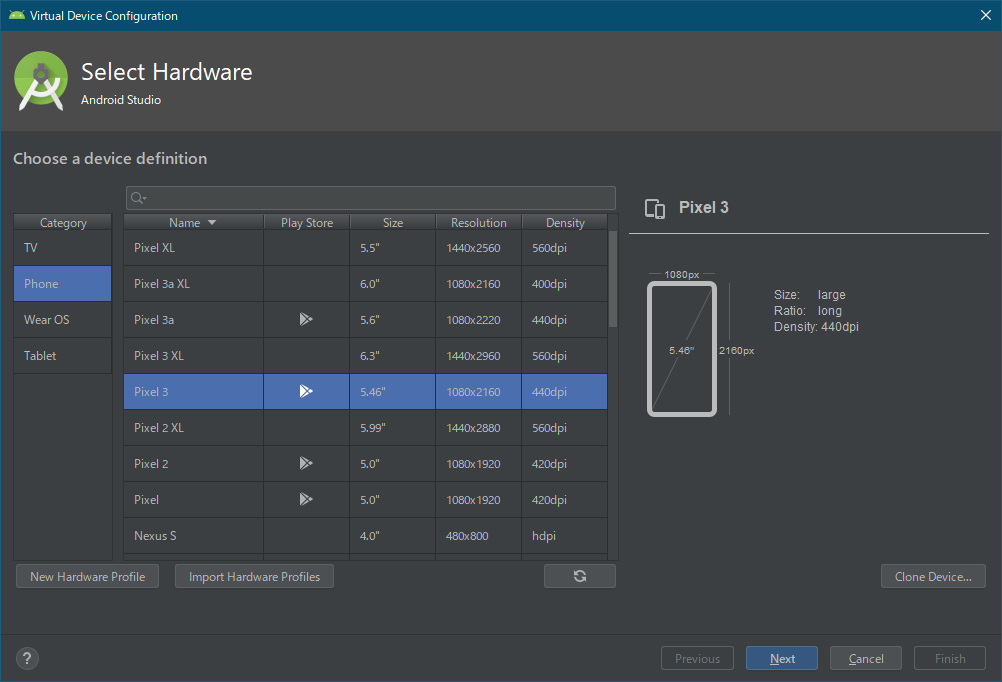
Select Hardwareでデバイスを選択します。ここではPixel 3を選択しました。

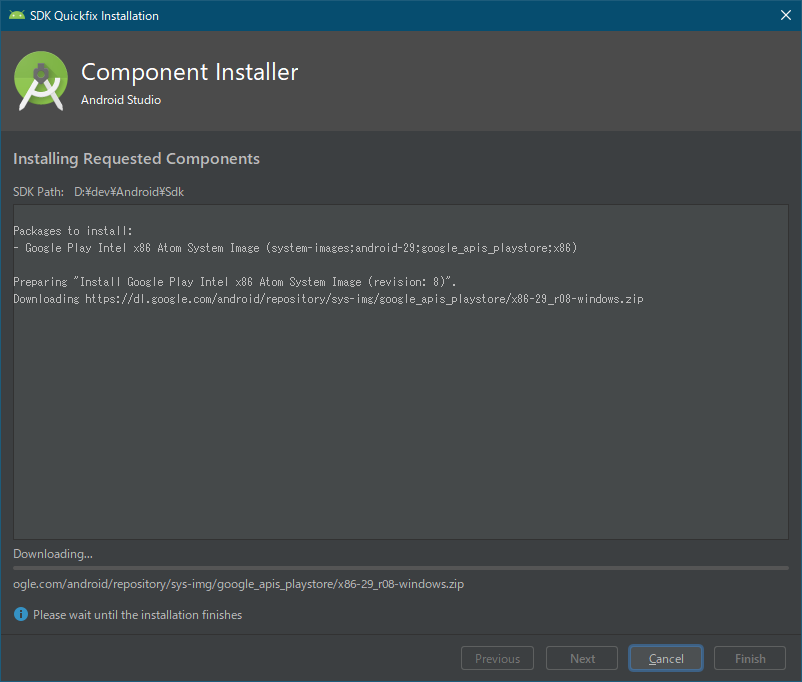
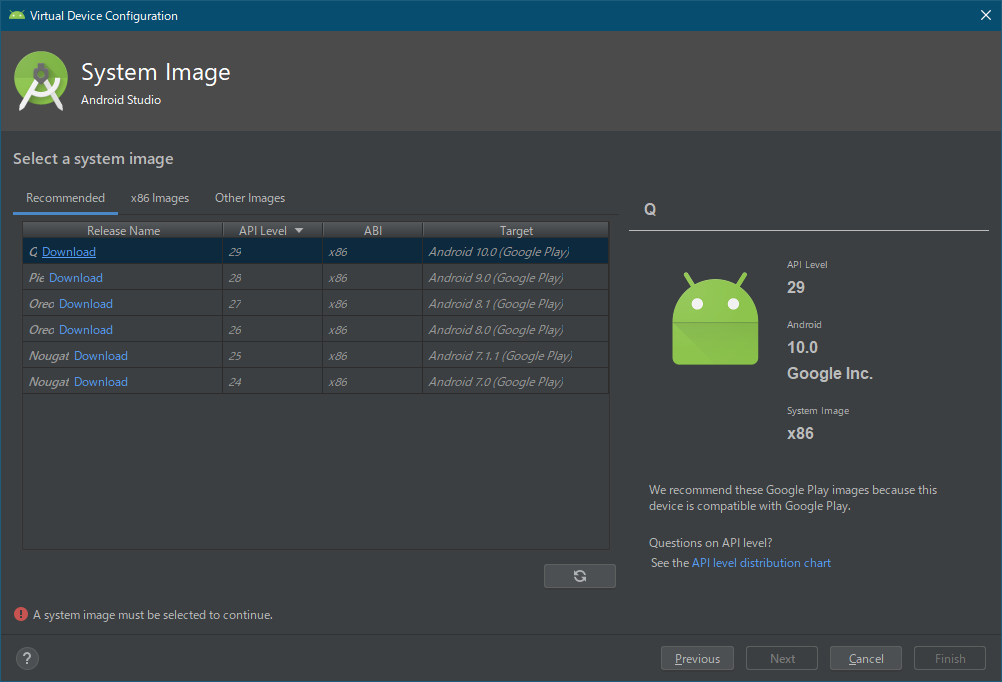
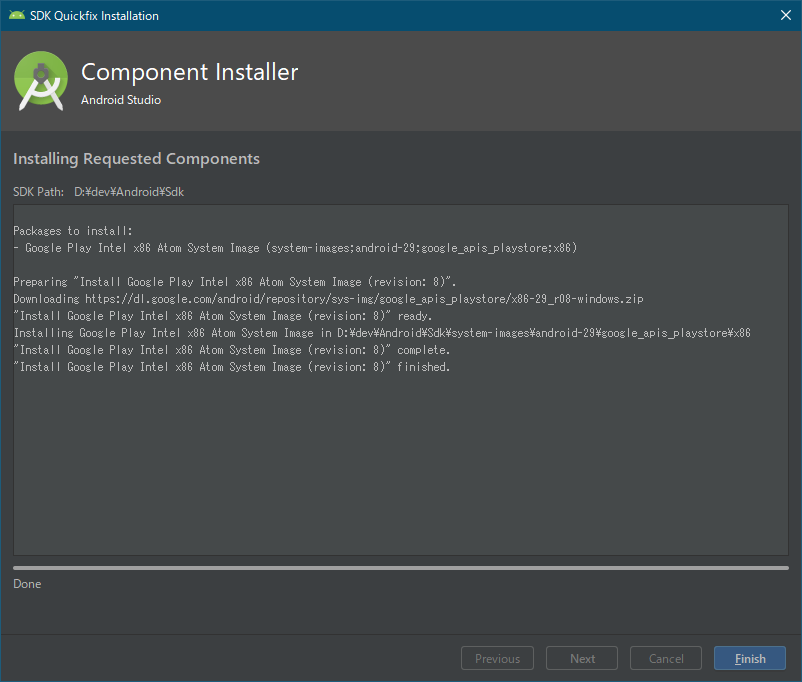
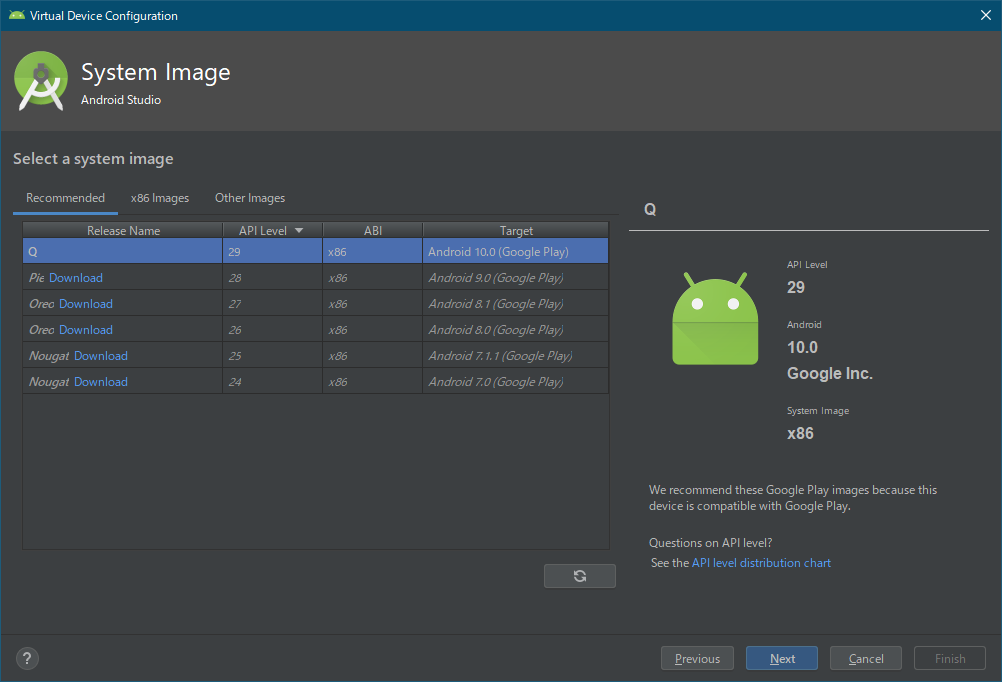
System Imageを選択します。ここではQ、API Level 29、Target Android 10.0のDownloadリンクをクリックしてSystem Imageをダウンロードします。

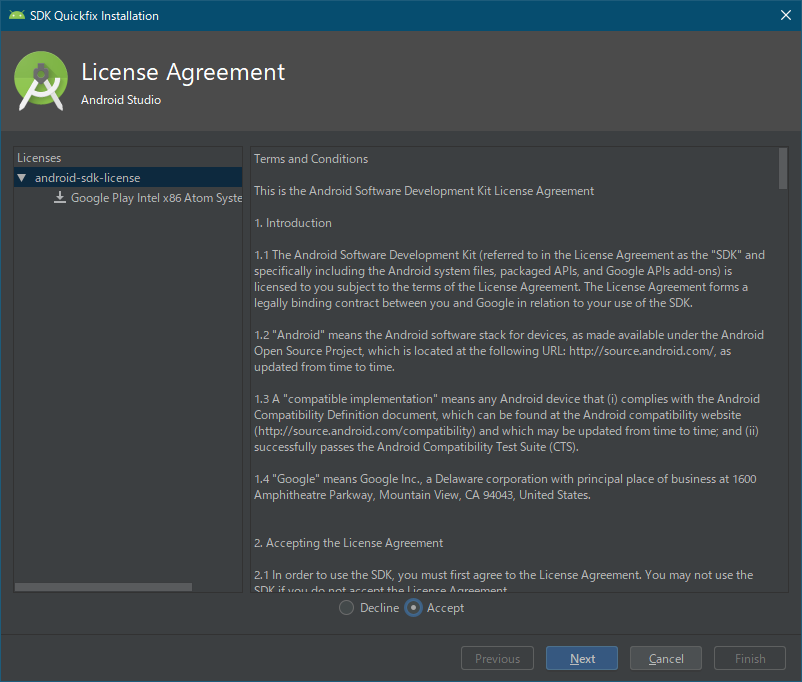
License AgreementでAcceptにチェックを入れ、Nextボタンをクリックします。

ダウンロードが完了したらFinishボタンをクリックして前の画面に戻ります。

System Imageの画面に戻ったらNextボタンをクリックします。

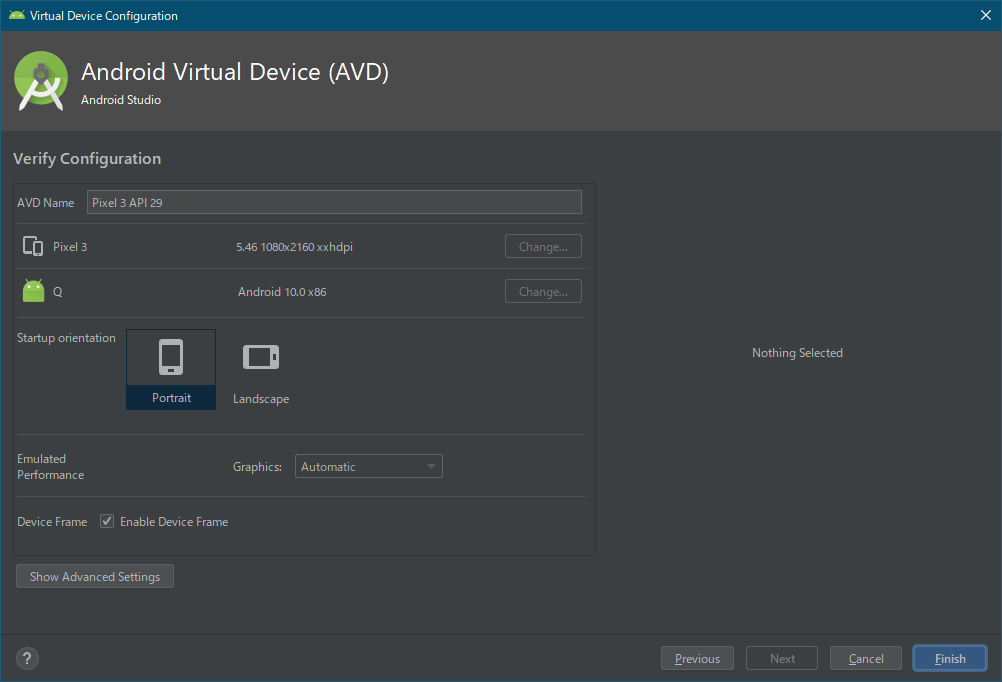
ここで細かい設定が可能ですが、今回はこのままFinishボタンをクリックして完了します。

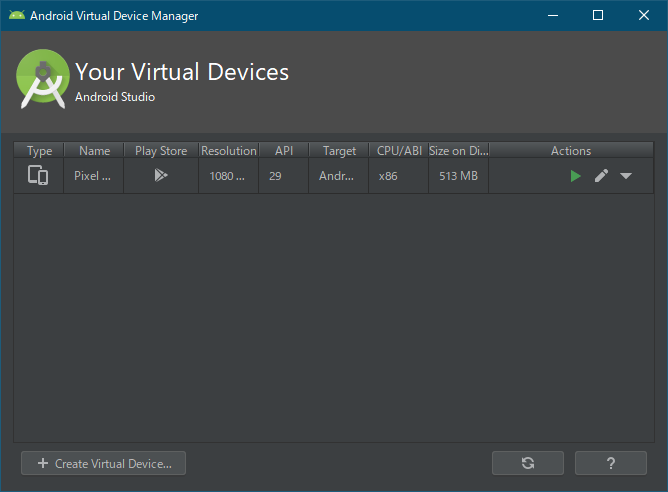
設定が完了すると図の画面になります。試しにActions欄の右向き三角アイコンをクリックしてエミュレータを起動します。

Androidエミュレータが立ち上がった状態です。終了するときは右側に表示されてる縦長のメニューバーの×マークをクリックします。

以上でAndroidエミュレータの設定は完了です。
Androidライセンスの同意
Androidエミュレータを新規・追加でインストールした後は、以下のコマンドでAndroidライセンス
に同意する操作を行います。
途中で何回かy/nを入力する場面がありますがライセンスに同意する場合はyを入力します。
PS> flutter doctor --android-licenses
なお、JDK 9以上では下記のように失敗します。
PS> flutter doctor --android-licenses
A newer version of the Android SDK is required. To update, run:
D:\dev\Android\Sdk\tools\bin\sdkmanager --update
PS> D:\dev\Android\Sdk\tools\bin\sdkmanager --update
Exception in thread "main" java.lang.NoClassDefFoundError: javax/xml/bind/annotation/XmlSchema
at com.android.repository.api.SchemaModule$SchemaModuleVersion.<init>(SchemaModule.java:156)
at com.android.repository.api.SchemaModule.<init>(SchemaModule.java:75)
at com.android.sdklib.repository.AndroidSdkHandler.<clinit>(AndroidSdkHandler.java:81)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:73)
at com.android.sdklib.tool.sdkmanager.SdkManagerCli.main(SdkManagerCli.java:48)
Caused by: java.lang.ClassNotFoundException: javax.xml.bind.annotation.XmlSchema
at java.base/jdk.internal.loader.BuiltinClassLoader.loadClass(BuiltinClassLoader.java:583)
at java.base/jdk.internal.loader.ClassLoaders$AppClassLoader.loadClass(ClassLoaders.java:178)
at java.base/java.lang.ClassLoader.loadClass(ClassLoader.java:521)
... 5 more
flutter doctorの実行
先ほどflutter doctorを実行したときに指摘された問題が解決できたか再度実行します。
PS> flutter doctor
Doctor summary (to see all details, run flutter doctor -v):
[√] Flutter (Channel stable, v1.9.1+hotfix.4, on Microsoft Windows [Version 10.0.18362.418], locale ja-JP)
[√] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
[√] Android Studio (version 3.5)
[!] IntelliJ IDEA Ultimate Edition (version 2019.2)
X Flutter plugin not installed; this adds Flutter specific functionality.
X Dart plugin not installed; this adds Dart specific functionality.
[√] VS Code, 64-bit edition (version 1.39.0)
[!] Connected device
! No devices available
! Doctor found issues in 2 categories.
IntelliJ IDEAとConnected deviceに!マークが付いていますが、IntelliJ IDEAは使用しないので無視します。
Connected deviceは、コマンド実行時にエミュレータを含むデバイスが繋がっていなければこのように表示されるので問題ありません。
ちなみにエミュレータを起動した状態でコマンドを実行すると下記のように表示されます。
[√] Connected device (1 available)
デモアプリケーションの実行
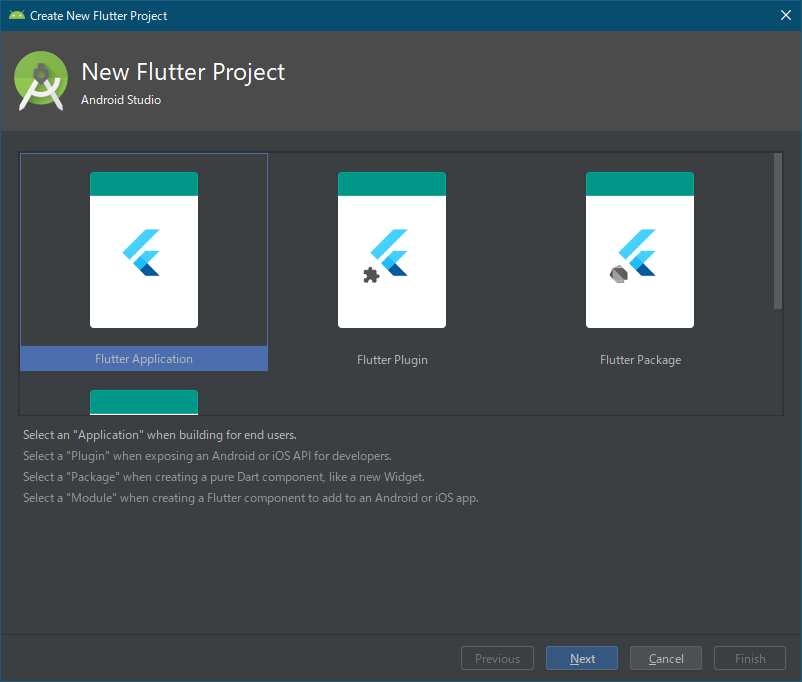
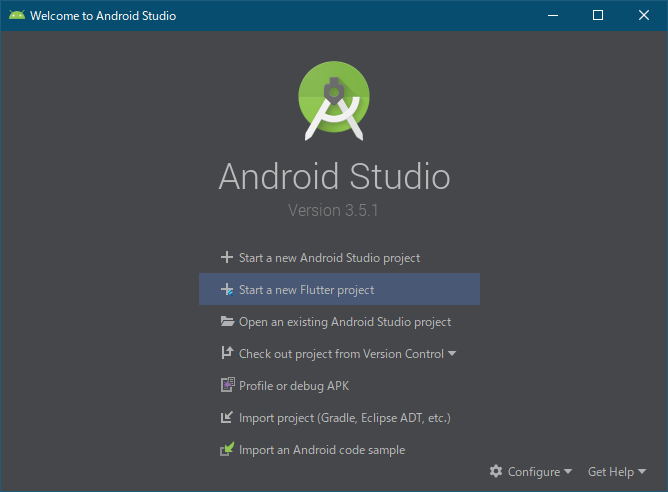
Android Studioを起動しWelcome画面のStart a new Flutter projectをクリックします。

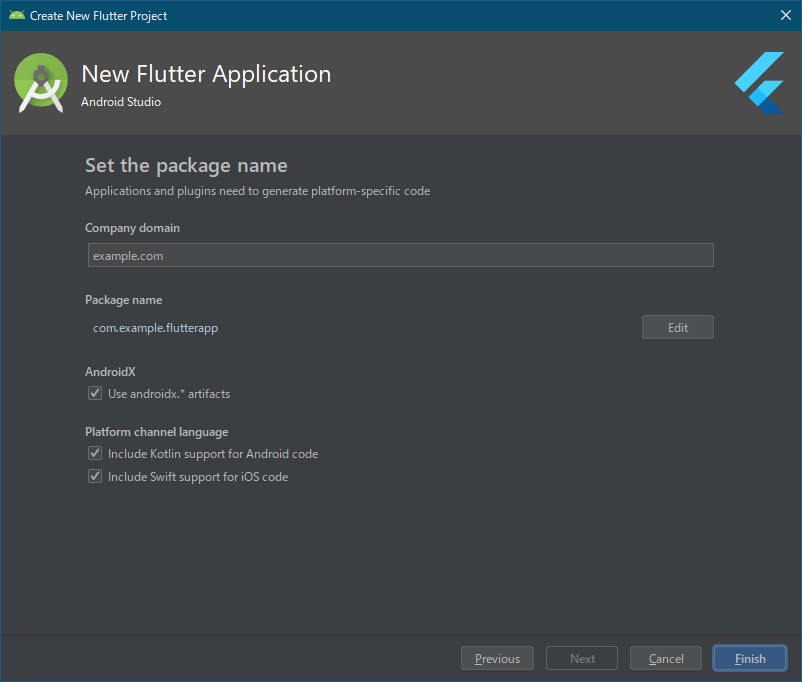
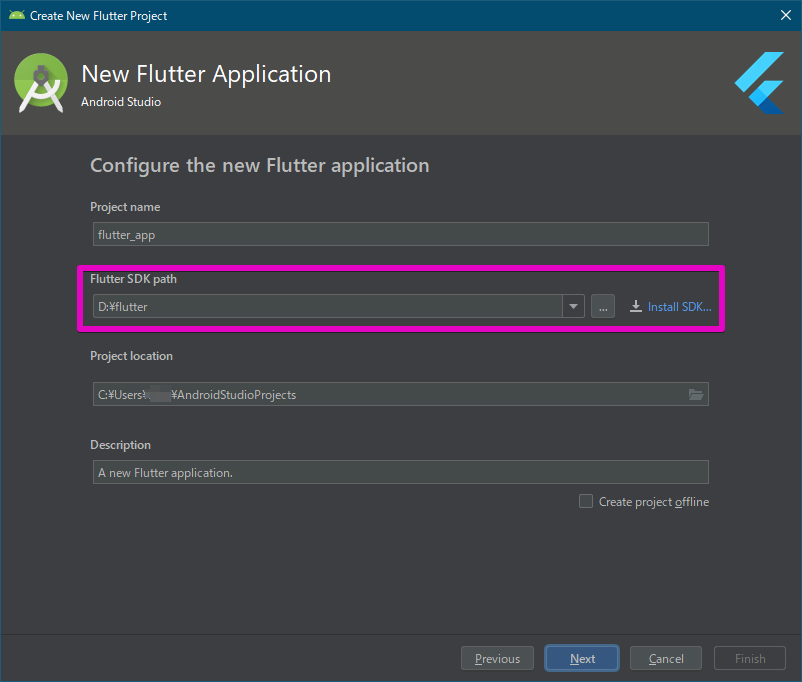
Flutter SDK pathが空欄なので、先ほどインストールしたFlutter SDKのディレクトリを選択します。

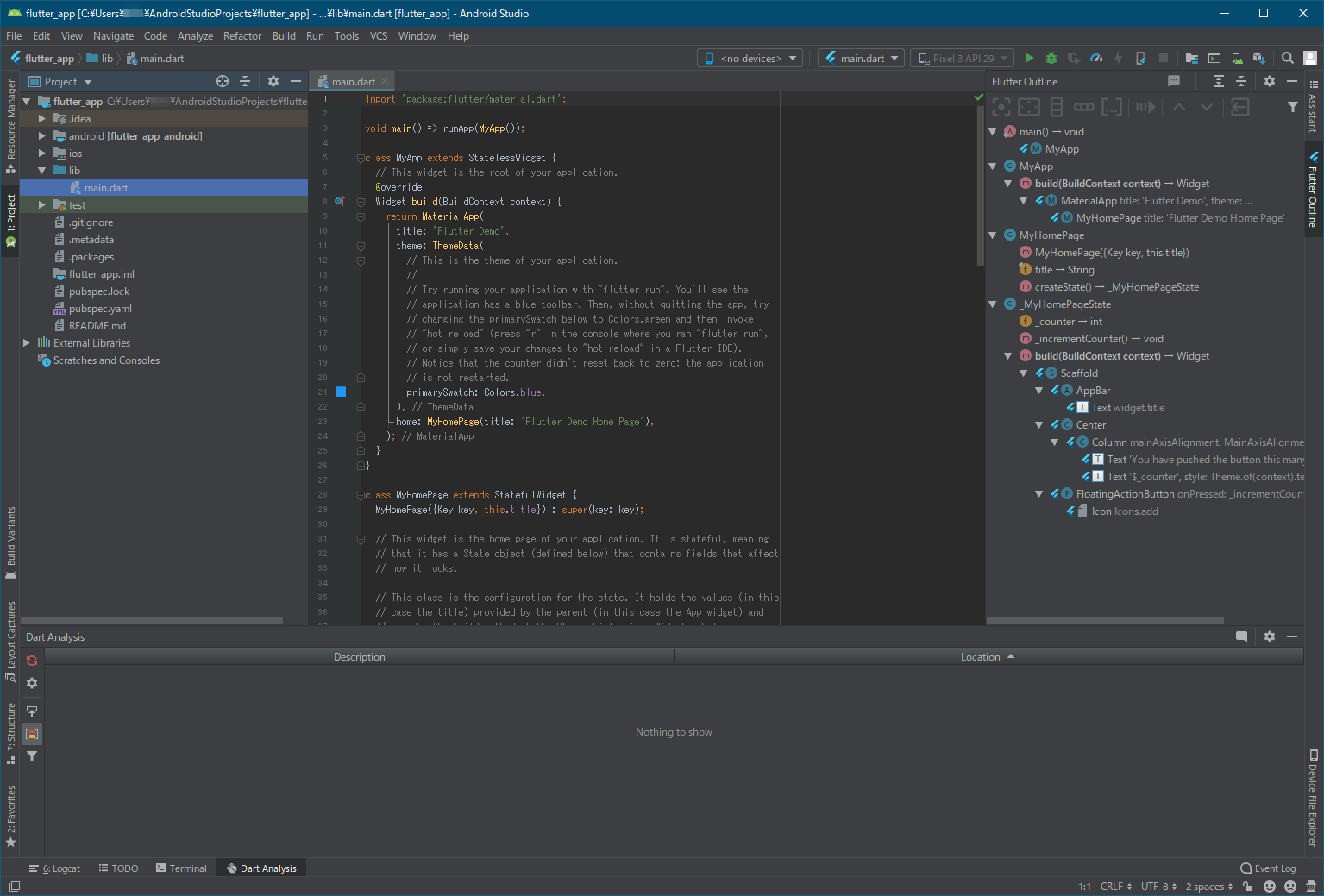
開発画面です。デモコードがありますがそのままでアプリケーションを実行してみます。

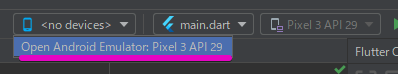
デバイスを選択します。(先ほど登録したAndroidエミュレータです)
リストからOpen Android Emulator: Pixel 3 API 29を選択するとAndroidエミュレータの起動が始まります。

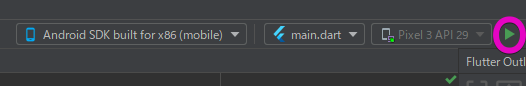
Androidエミュレータが起動すると<no devices>がAndroid SDK build for x86 (mobile)に変わります。
右側にある右向きの三角アイコンをクリックしてアプリケーションを実行します。

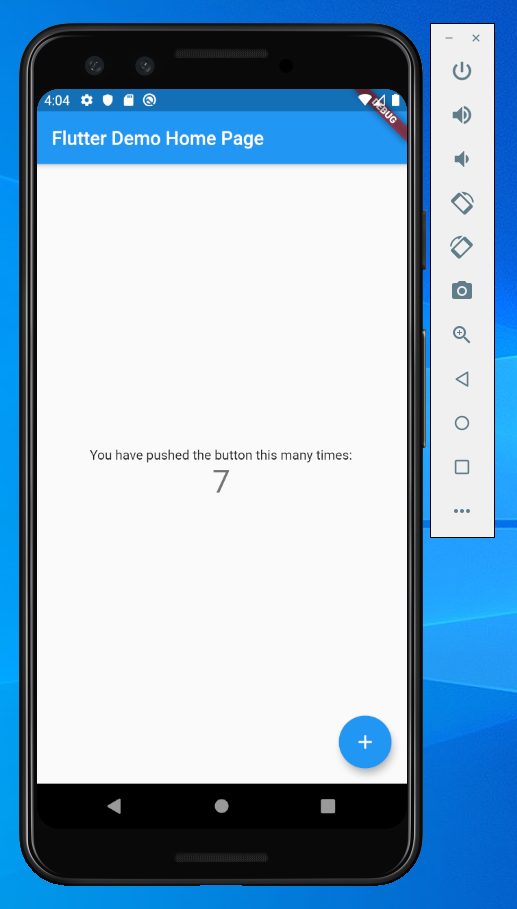
Androidエミュレータ上でデモアプリケーションを実行した様子です。
右下のプラスアイコンをクリックするたびに中央の数値がインクリメントされます。