こんにちは、松井です。
普段はスタートアップや事業会社に関わりUIを中心としたデザインに関わりながら、自社サービスなどの開発をしています。
今回、リモートワークで働く方のための勤怠管理(自己管理)ツールを作りました。
仕組み
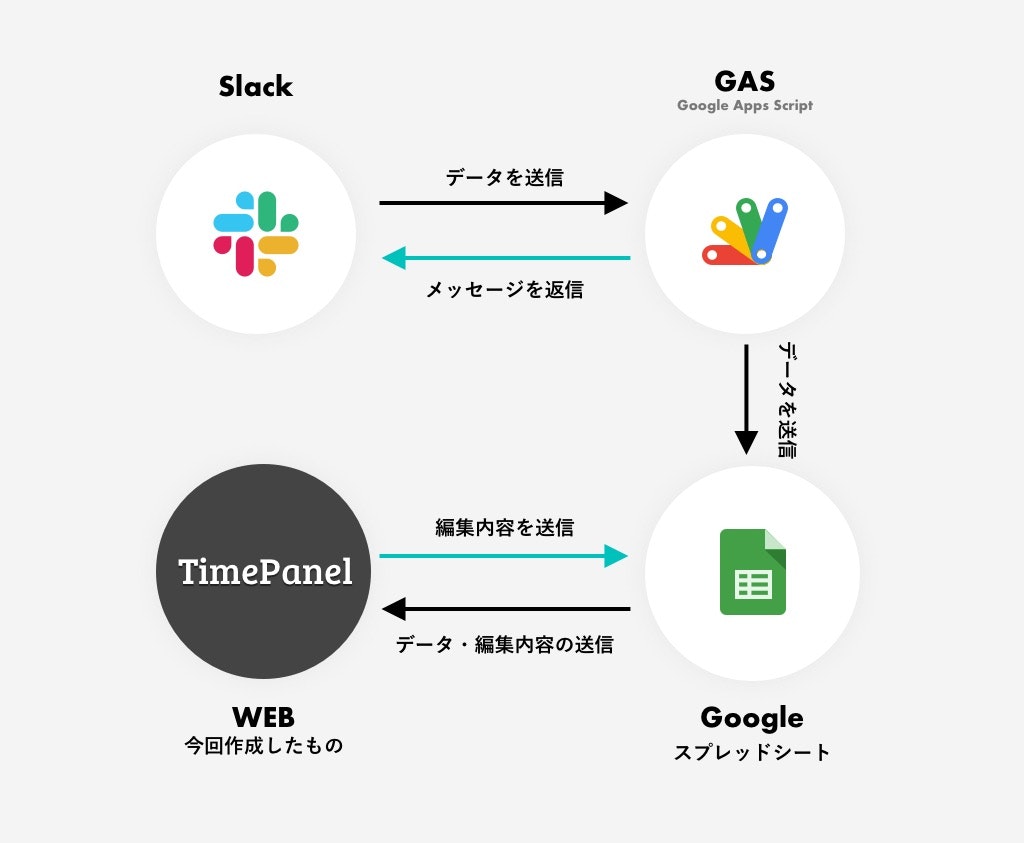
Slackのスラッシュコマンドを利用して開始/終了を投稿。投稿したデータをGoogleのスプレドシートに反映。Googleスプレッドシートをデータベースとして使用。データベースの内容をブラウザ側に反映→ブラウザ側から表示の編集も可能。編集した内容は、スプレッドシートに反映されるというものです。

今回は、Slackのスラッシュコマンドを利用して投稿を行い、ボットが投稿したことをSlackでお知らせしてくれる部分までを解説します。
この記事内で使用するもの
- slack
- GAS
スラック側で使うスラッシュコマンドの設定
まずは、開始/終了をスラッシュコマンドを利用して投稿するための、コマンド設定を行います。Slack側の設定をGASと連携させて使用していきます。
Slash Commandsとは
Slash Commandsは、スラックに標準搭載されている /から始まるコマンドです。

Google Apps Scriptとは
GAS(Google Apps Script)名前の通り、Googleがスプレッドシートなどのように提供しているサービスで、無料で使え、javascriptをベースとしたプログラムを操作できるものです。
GAS側
Slack側の設定の前に、Slackでスラッシュコマンドを操作した時に、リアクションが返ってくる仕組みをGAS側で作ります。
を開き、テスト用のコードを用意しましょう。
コピペでもOKです。
var SLACK_ACCESS_TOKEN = 'アクセストークン';
var KINTAI_CHANNEL = "投稿したいチャンネルのurl";
function test(){
logger.log('test start!');
var slackApp = slackApp.create(SLACK_ACCESS_TOKEN);
var channelId = KINTAI_CHANNEL;
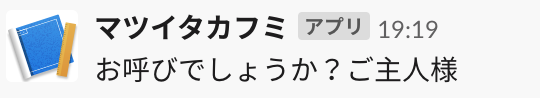
var message = "お呼びでしょうか?ご主人様";
var option ={
username: "マツイ タカフミ"; // ボット名を入れます。
}
var result = slackApp.postMessage(channelId, message, option);
logger.log(result);
}
少し解説していきます。
SLACK_ACCESS_TOKEN
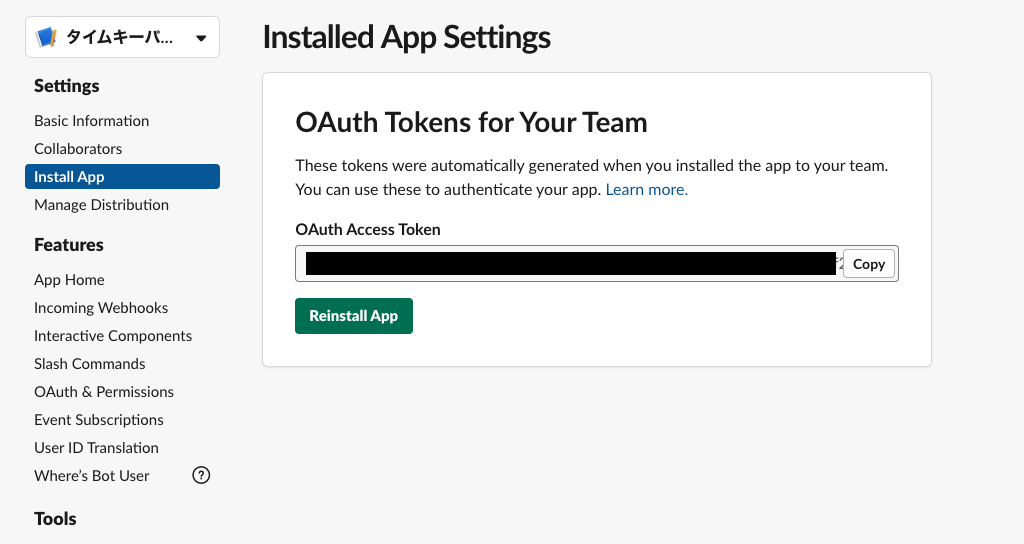
SLACK_ACCESS_TOKENですが、https://api.slack.com/apps を開き、サイドにあるナビゲーションからinstallAppを選択します。
選択後「OAuth Tokens for Your Team」というタイトルが表示されると思うのでトークンをコピーして、アクセストークンと記載している箇所に貼り付けます。

KINTAI_CHANNEL
次にKINTAI_CHANNELですが、こちらはチャンネルのurlを取得します。
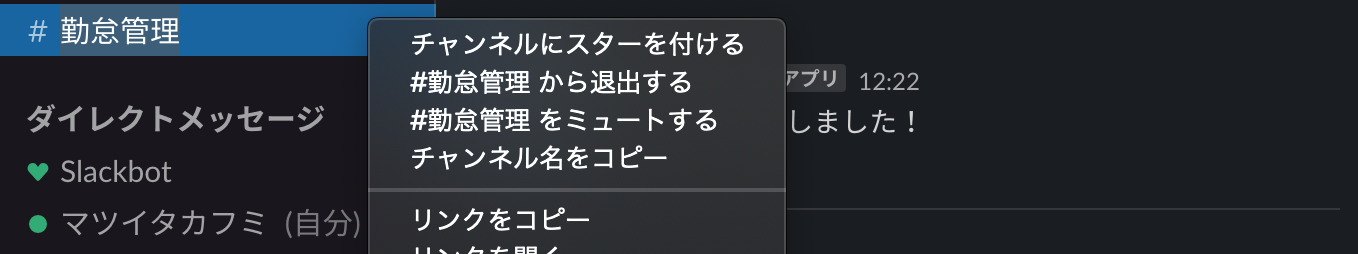
urlは、アプリからであれば、チャンネルの右クリック→「リンクをコピー」で取得することができます。

https://xxxxx.slack.com/archives/xxxxxのarchives後のxxxxx部分がチャンネルのurlとなります。
ここまで完了できればGAS側の実装はあと少しです。
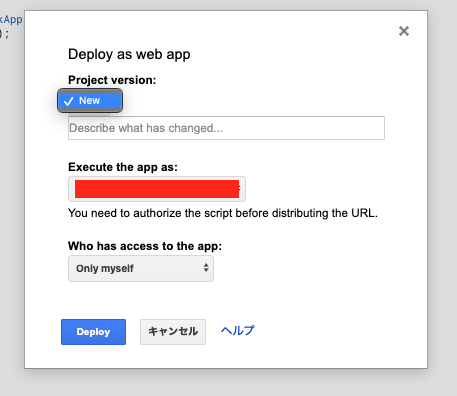
GAS側のメニューの「公開」=>「ウェブ アプリケーションとして導入...」を選択します。
選択するとモーダルが開きます。

GAS側更新時の注意点
プロジェクトのバージョンは、常に「新規作成」、英語表示になってる場合は「NEW」を選択して更新を行います。
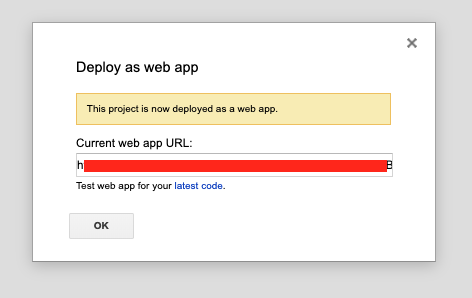
更新ボタンをクリックすると、URLが発行されます。

このURLは、Slack側の設定で必要となりますので、テキストエディターにコピーしておかれてください。
Slack側
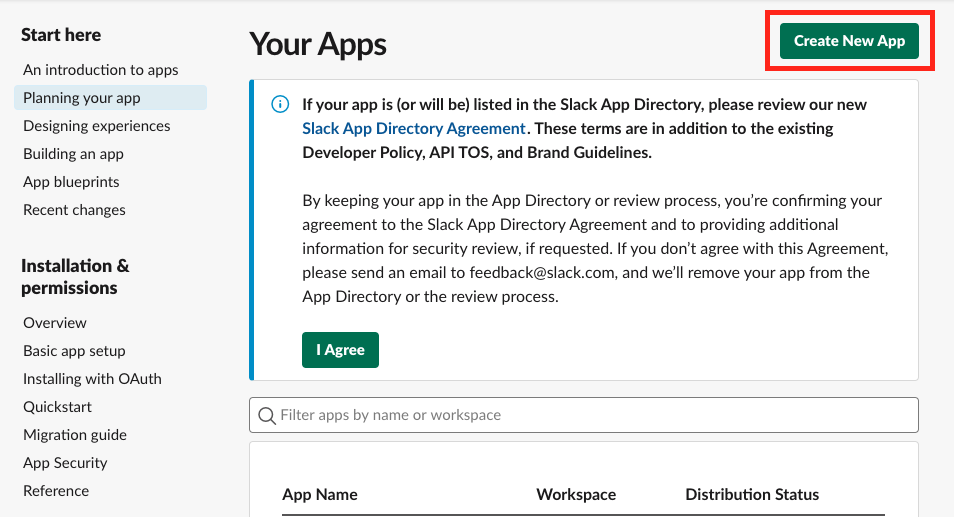
まず、 SlackのAPP設定ページ (https://api.slack.com/apps ) にアクセスします。
ログインできたら「Create New App」を押します。きちんと表示されていない場合は、ログインします。

ちなみに私はアプリを使用しているので、アプリ側のワークスペースで「appの管理」でサイトに飛んで、再度URLにアクセスすると表示されました。
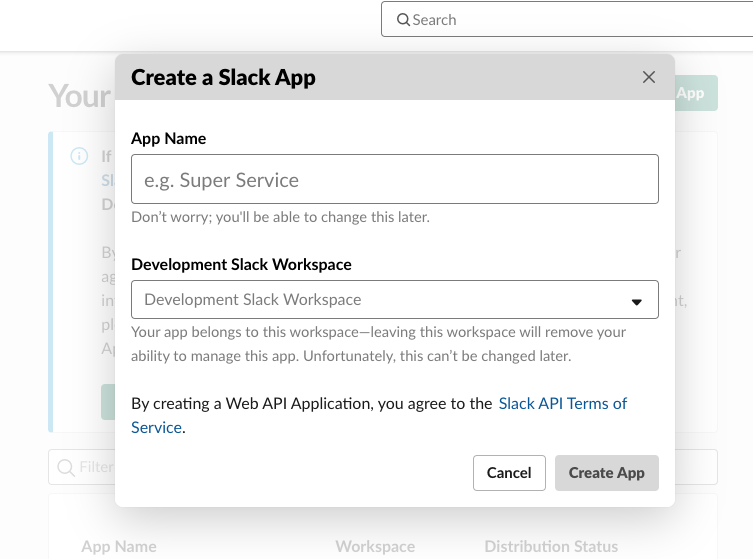
AppNameをタイムキーパーとして、
WorkSpaceは、利用したいワークスペースを設定します。

入力できれば「create App」でAppを作成します。
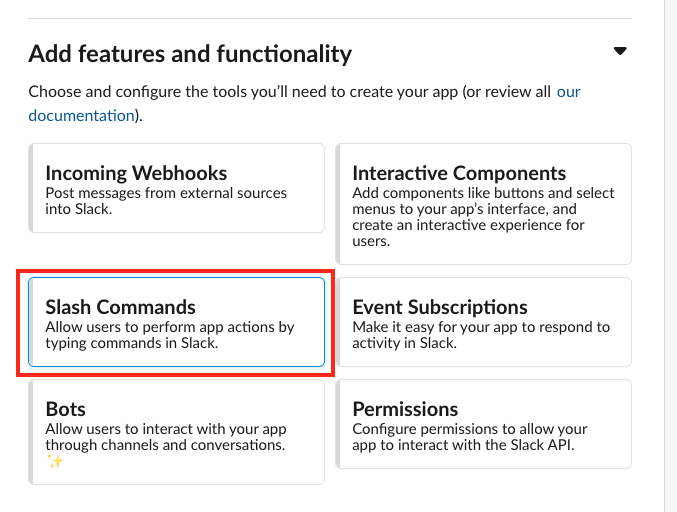
作成するとSetting画面に遷移し「Basic Information」という画面が表示されます。どの機能を使うのかを選択するエリア内の「Slash Command」を選択します。

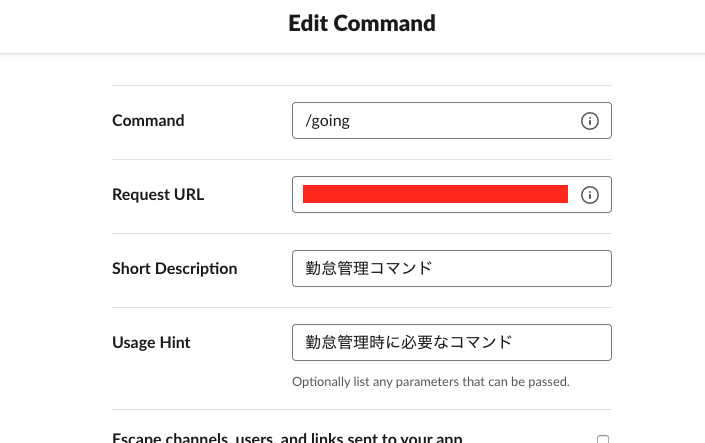
次に「Create New Command」が表示されますので、入力エリアに情報を入力していきます。
- コマンドは、
/goingを設定 - リクエストurlは、 GASの公開URL
- 短い説明には、 勤怠管理コマンド
- 使い方のヒントは、勤怠管理時に必要なコマンド
を入力します。
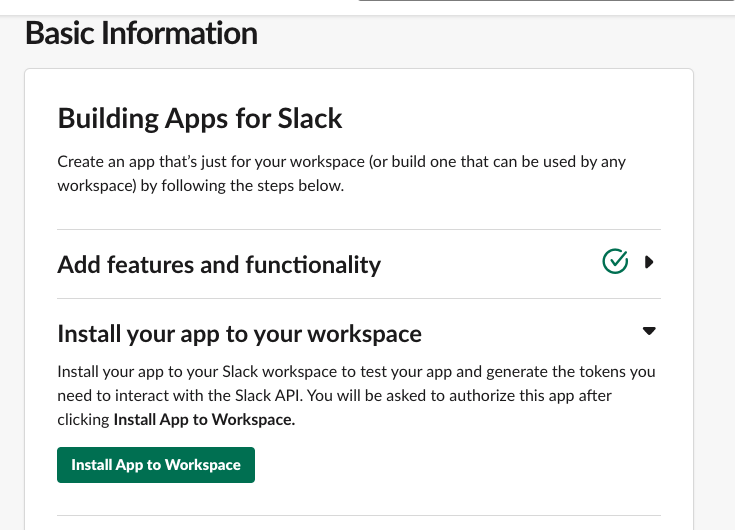
作成完了できれば、 入力前の「Basic Information」ページに画面が遷移します。
コマンド設定がきちんと設定できているかは、「Basic Information」のAdd features and Functionalityにチェックマークがついていれば、設定できています。

チェックがついてるのを確認して「Install App Workspace」でインストールを行います。インスール後のアクション画面で[Authorize]を押せば設定完了です。
Slack側でテストしてみよう!
最後に、きちんと実装できたかテストしてみましょう。
GAS側で設定したチャンネル内で /going と入力します。すると、以下の添付画像のような内容が返ってきたことを確認できれば、スラックで投稿する部分の実装は完了です。

まとめ
リモートで仕事をする機会も増えてきています。今回は、slackを利用したものを作成していますが、やり方次第でLINEなどのチャットツールでも同じようなことが実装できますので、興味がある方は是非お試しください。
ツイッターなどでもサービスについて日々、考えている事を発信していますので、是非フォローしてください。