最初に
- SlackのSlashコマンドからSpreadsheetのGASウェブアプリを実行する方法を解説します
- サンプルのSpreadsheetやGASのソースコードも公開しますので、ご参考にして下さい
おすすめの読者
- 業務でSlack, Google Spreadsheetを使う人
- Spreadsheetの集計情報をSlack上から気軽に取得したい人
手順
- Slackアプリを作成する
- SpreadsheetのGAS関数を「ウェブアプリ」として公開する
- SlackアプリにSlashコマンドを作成し、GASウェブアプリのURLを登録する
Slackアプリを作成する
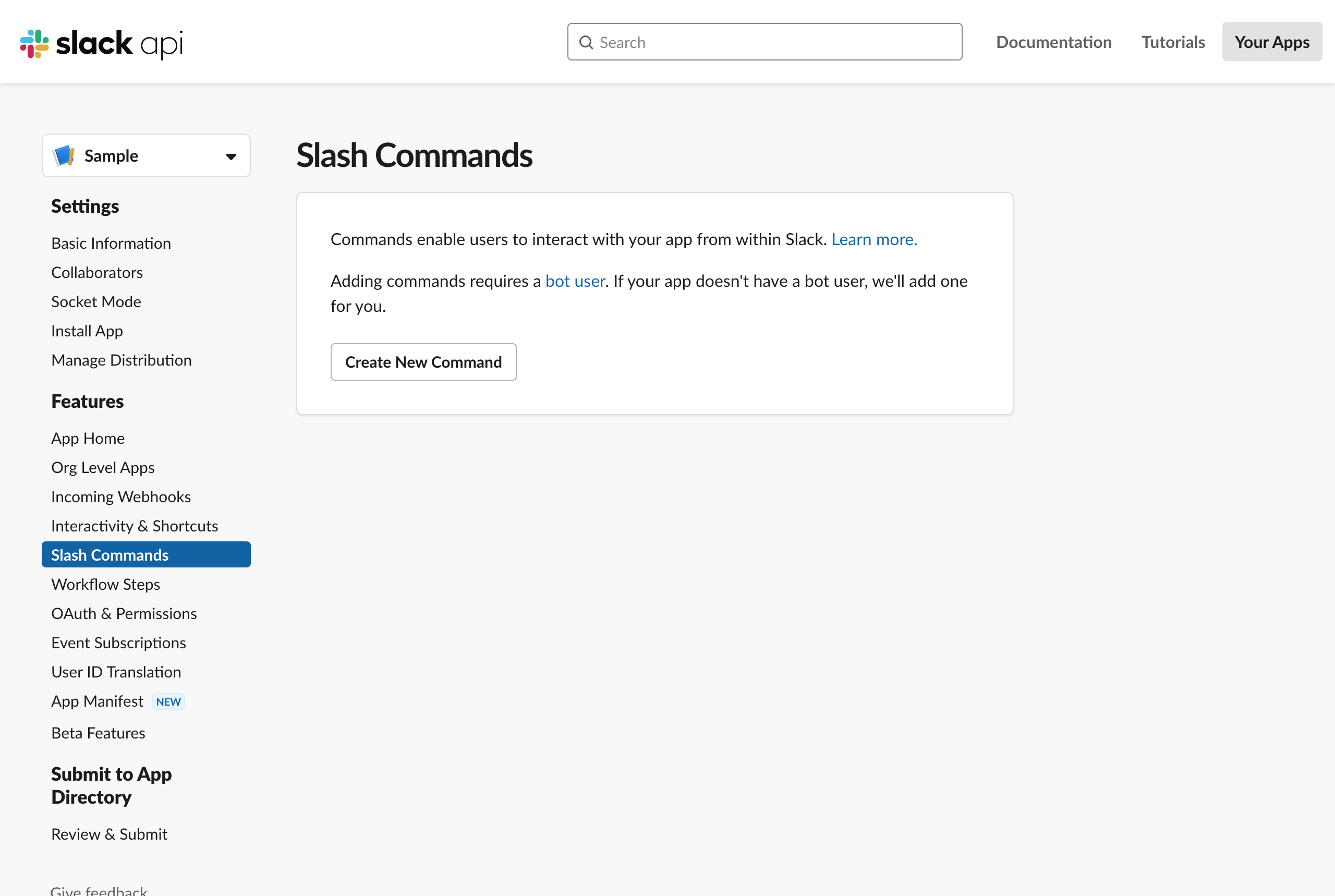
Slashコマンドを登録するにはSlackアプリが必要になるのでまずは作成します
-
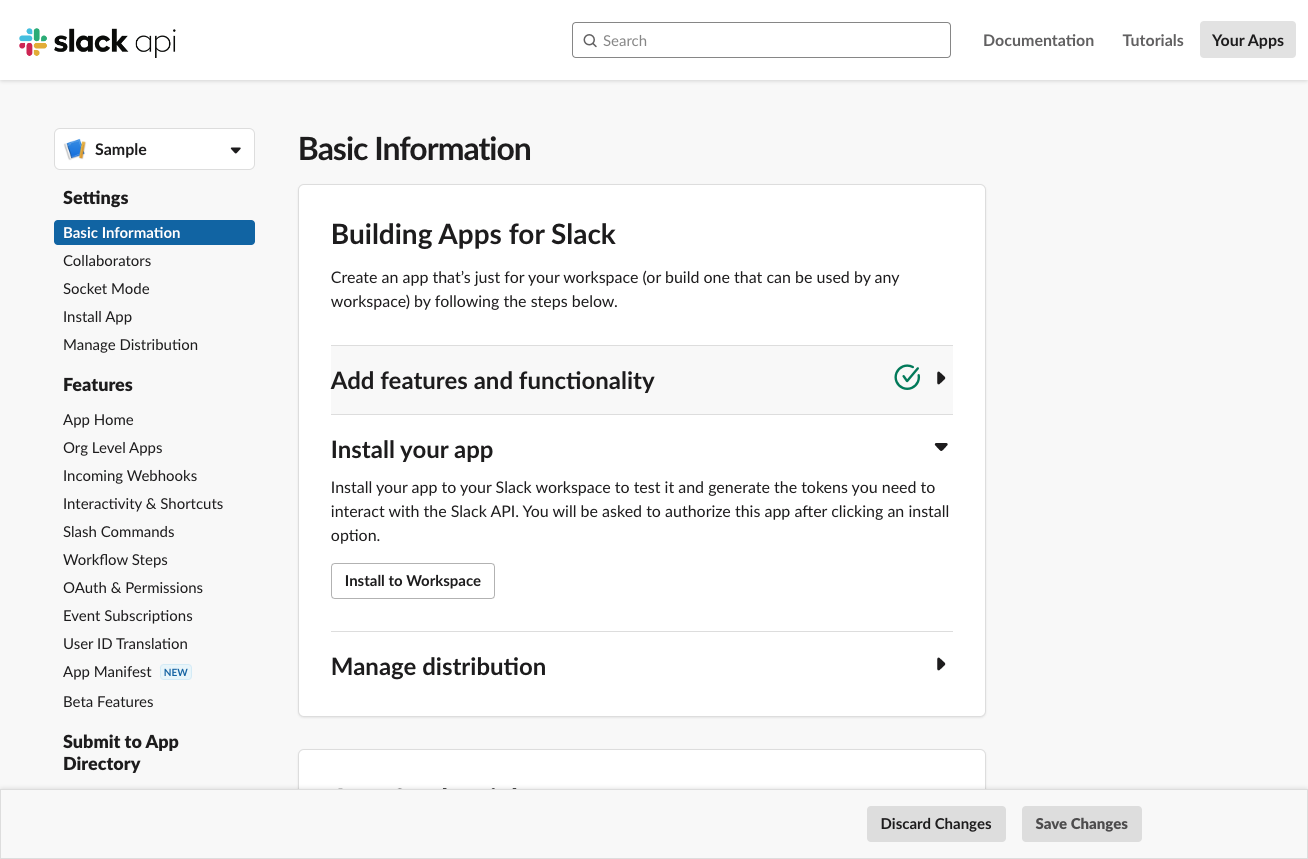
Slack APIのYour AppsページでCreateAppを押下します
https://api.slack.com/apps -
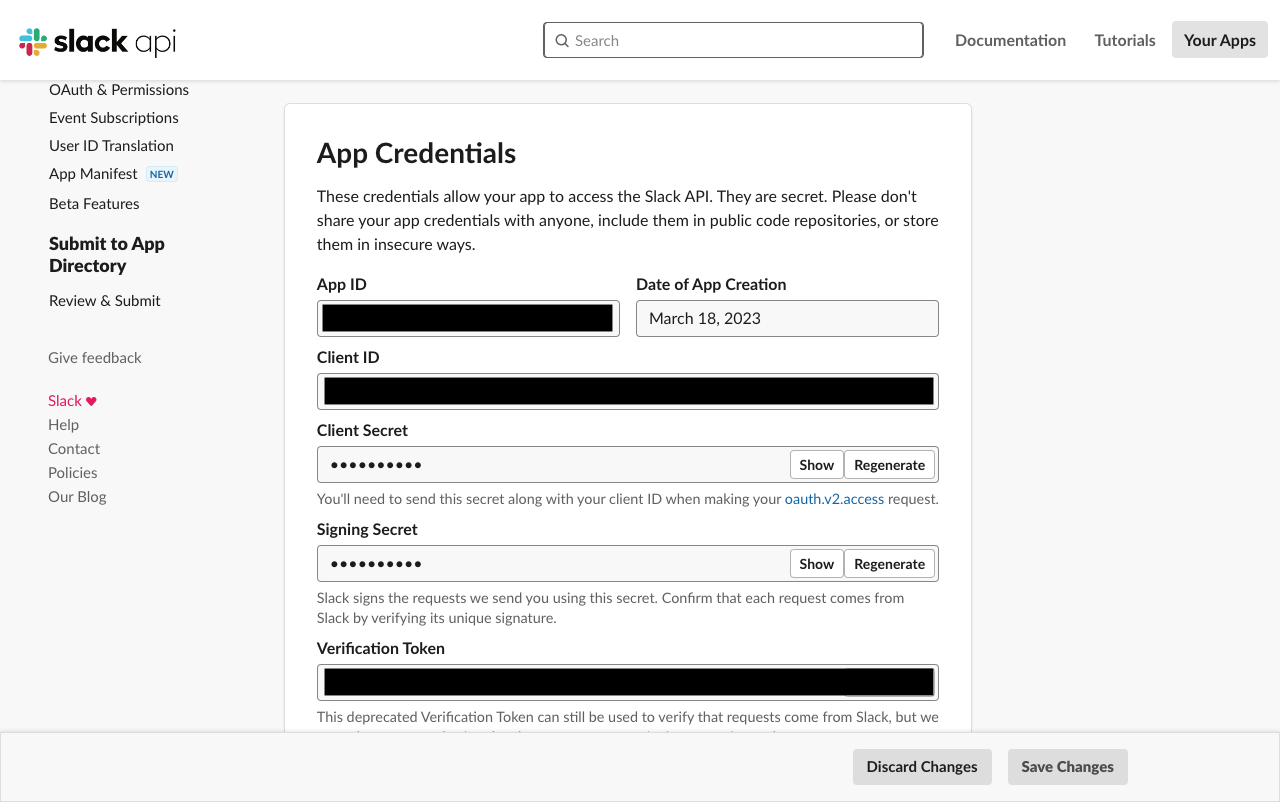
必要情報を入力します

※ 本来はSigning Secretを利用することが推奨されています1が、GASウェブアプリではHTTP Header情報が扱えません2
※ そのため、Verification Tokenを用いた認証を行います
SpreadsheetのGAS関数を「ウェブアプリ」として公開する
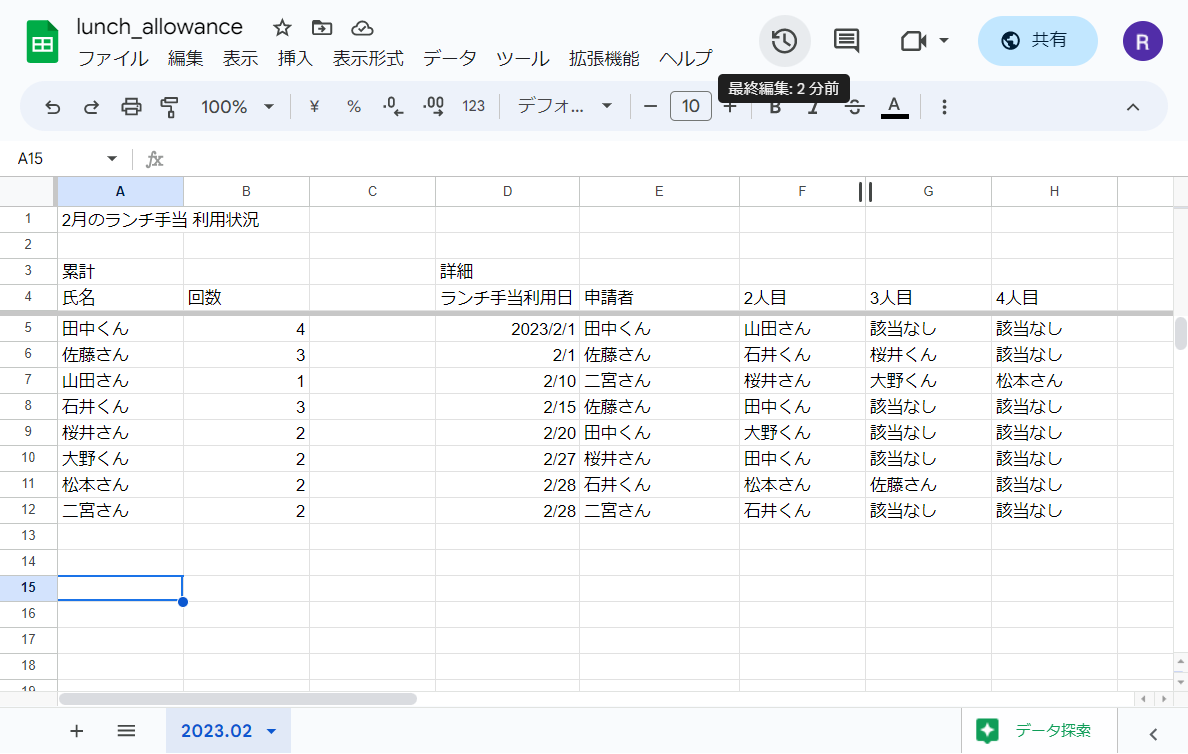
Spreadsheetの内容
- 所属するENECHNAGEのランチ手当用のSpreadsheetを模しています
- ENECHANGEのランチ手当については、こちらのブログをご覧ください
- 当月のランチ手当の利用回数が左側に、誰と行ったかの情報が右側にまとめられています
SpreadsheetにGAS関数を追加します
ソースコードはGithubに公開しますので、ここではポイントだけ記します
doPost(e)関数を定義し、認証を行う
- 関数名は
doPost(e)である必要があります3
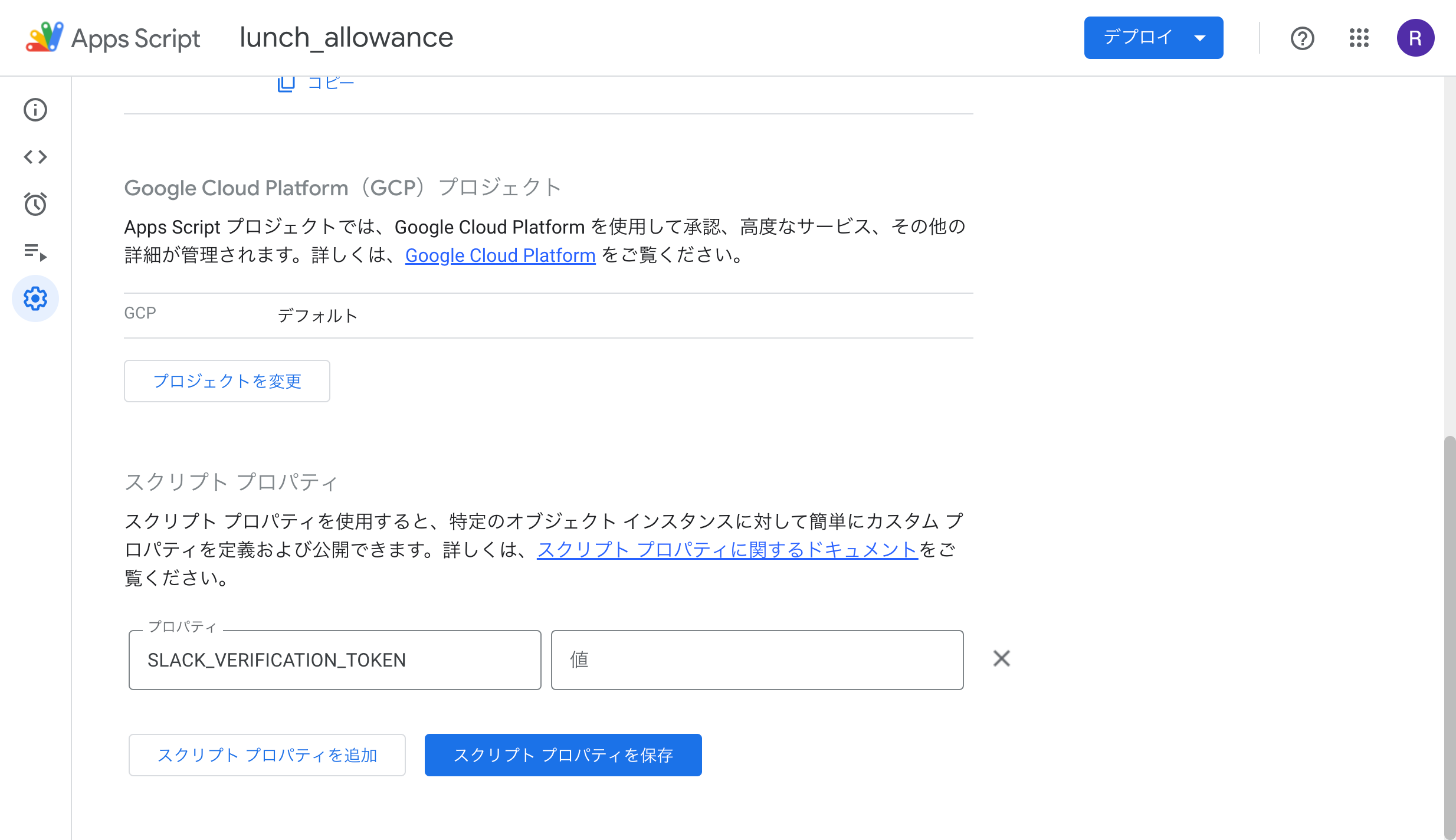
- 認証はSlackアプリで確認したVerification Tokenで行います
const doPost = e => {
checkAuthentication(e);
}
const checkAuthentication = e => {
const verificationToken = PropertiesService.getScriptProperties().getProperty("SLACK_VERIFICATION_TOKEN");
if (verificationToken != e.parameter.token) {
throw new Error('Invalid token');
}
}
Slashコマンドで入力したテキストを取得し、値を返却します
const userName = e.parameter.text;
//省略
const response = {text: answer};
return ContentService.createTextOutput(JSON.stringify(response)).setMimeType(ContentService.MimeType.JSON);
ソースコード
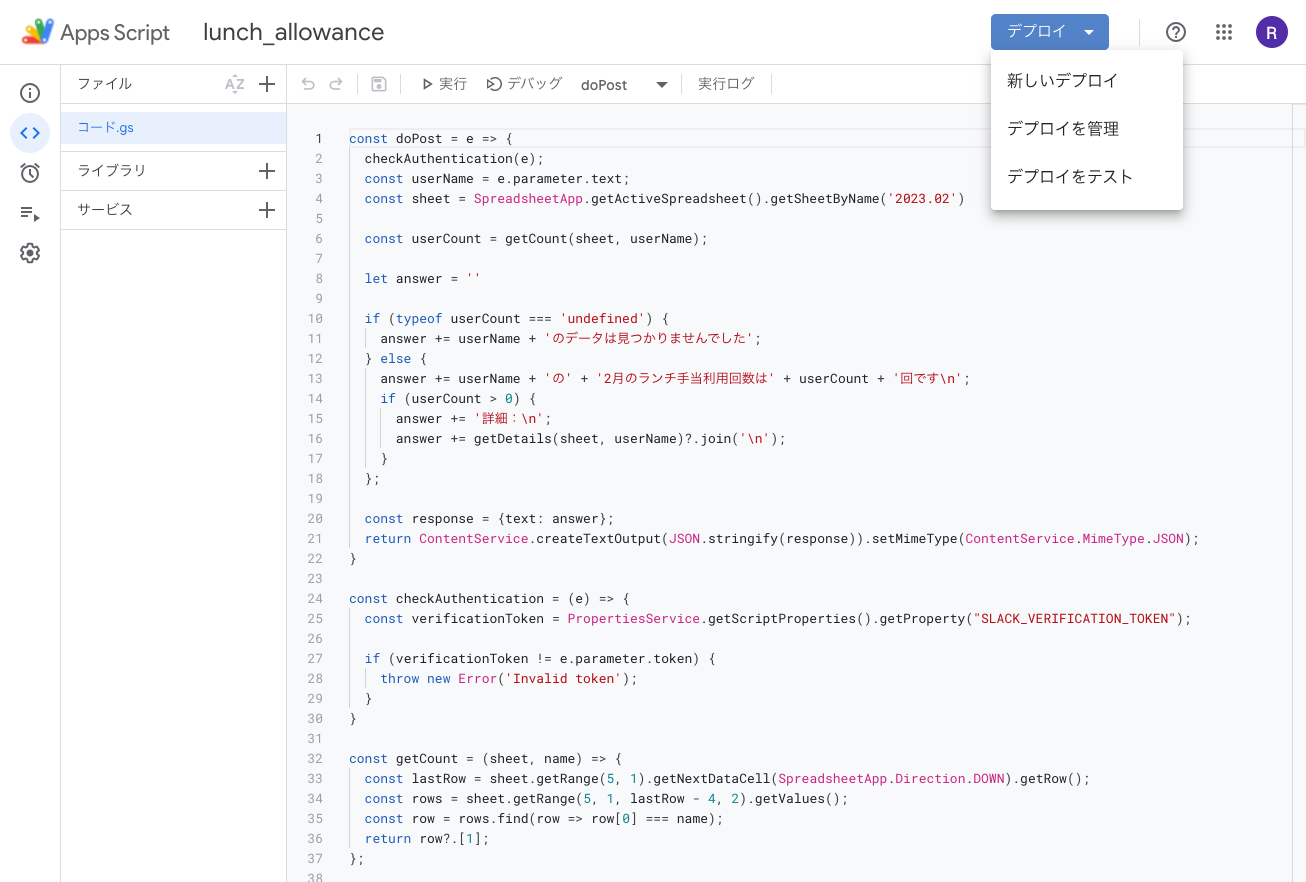
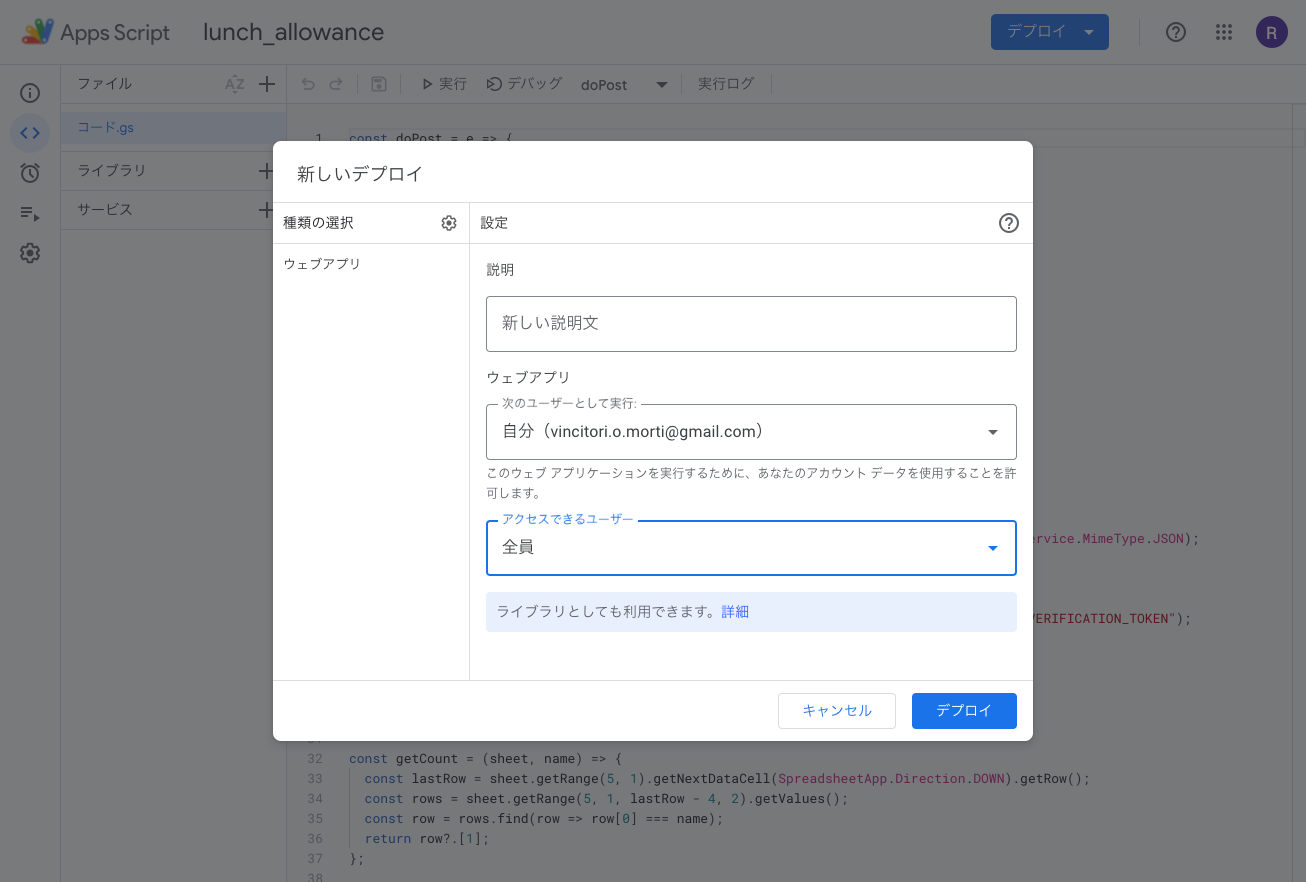
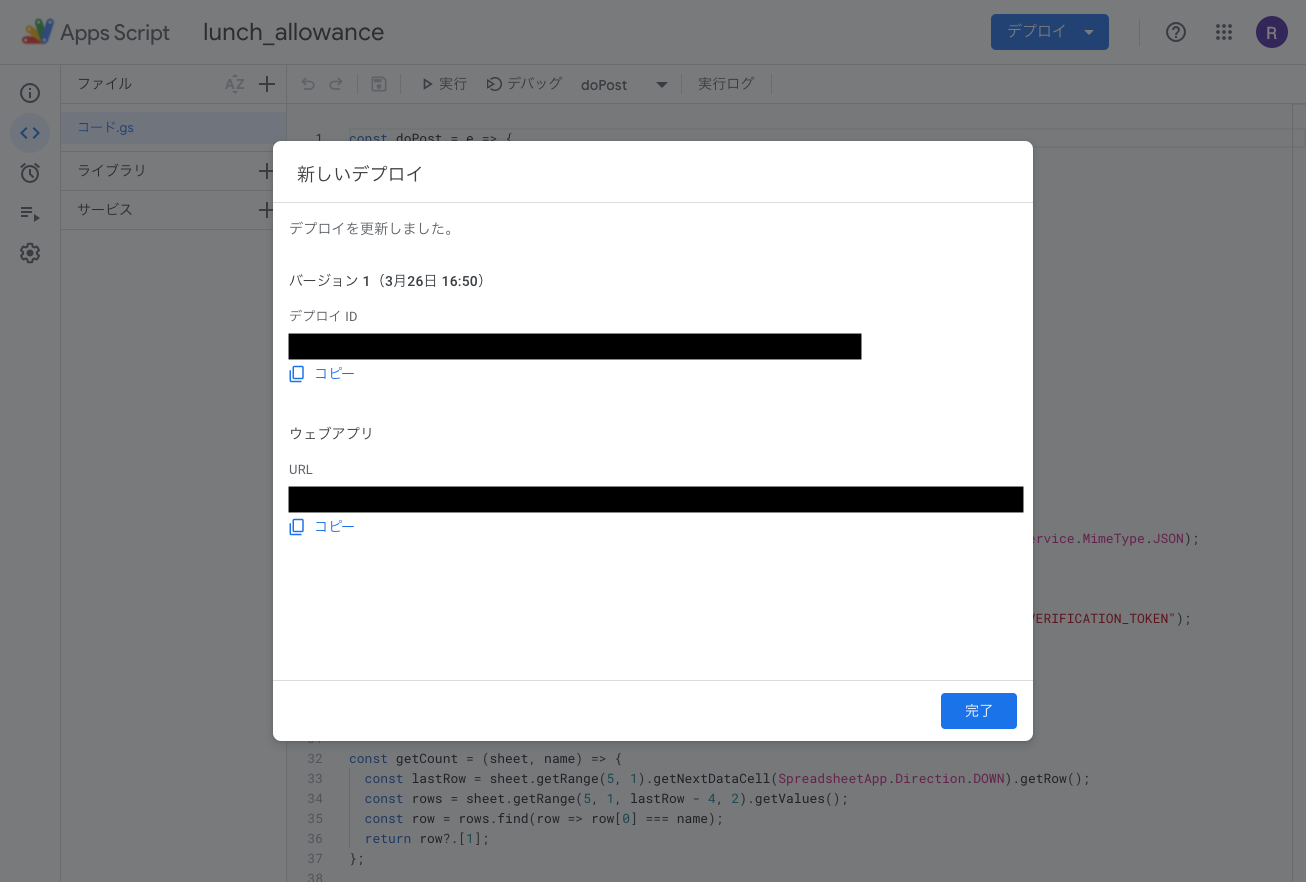
GASを「ウェブアプリ」として公開します
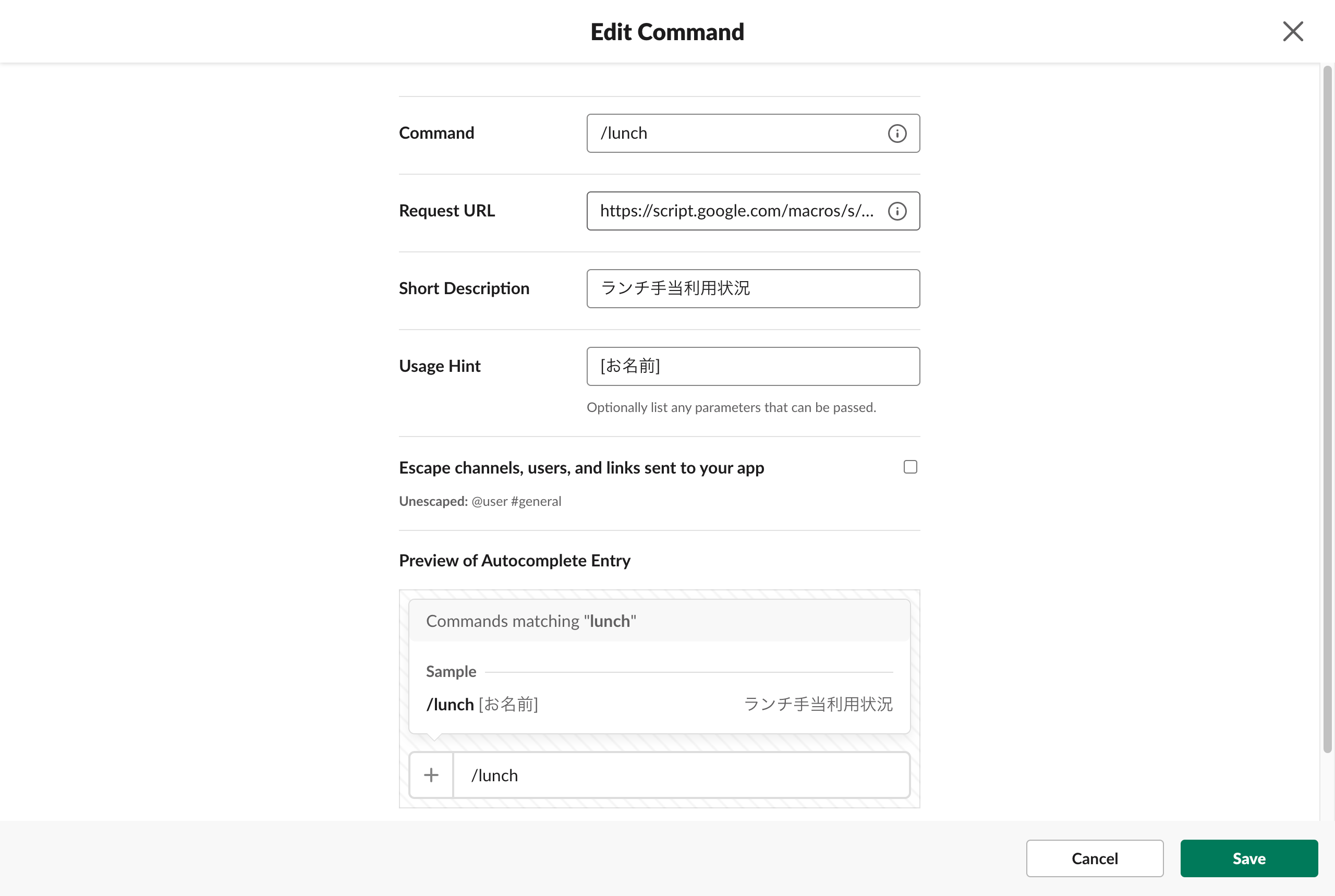
SlackアプリにSlashコマンドを作成し、GASウェブアプリのURLを登録する
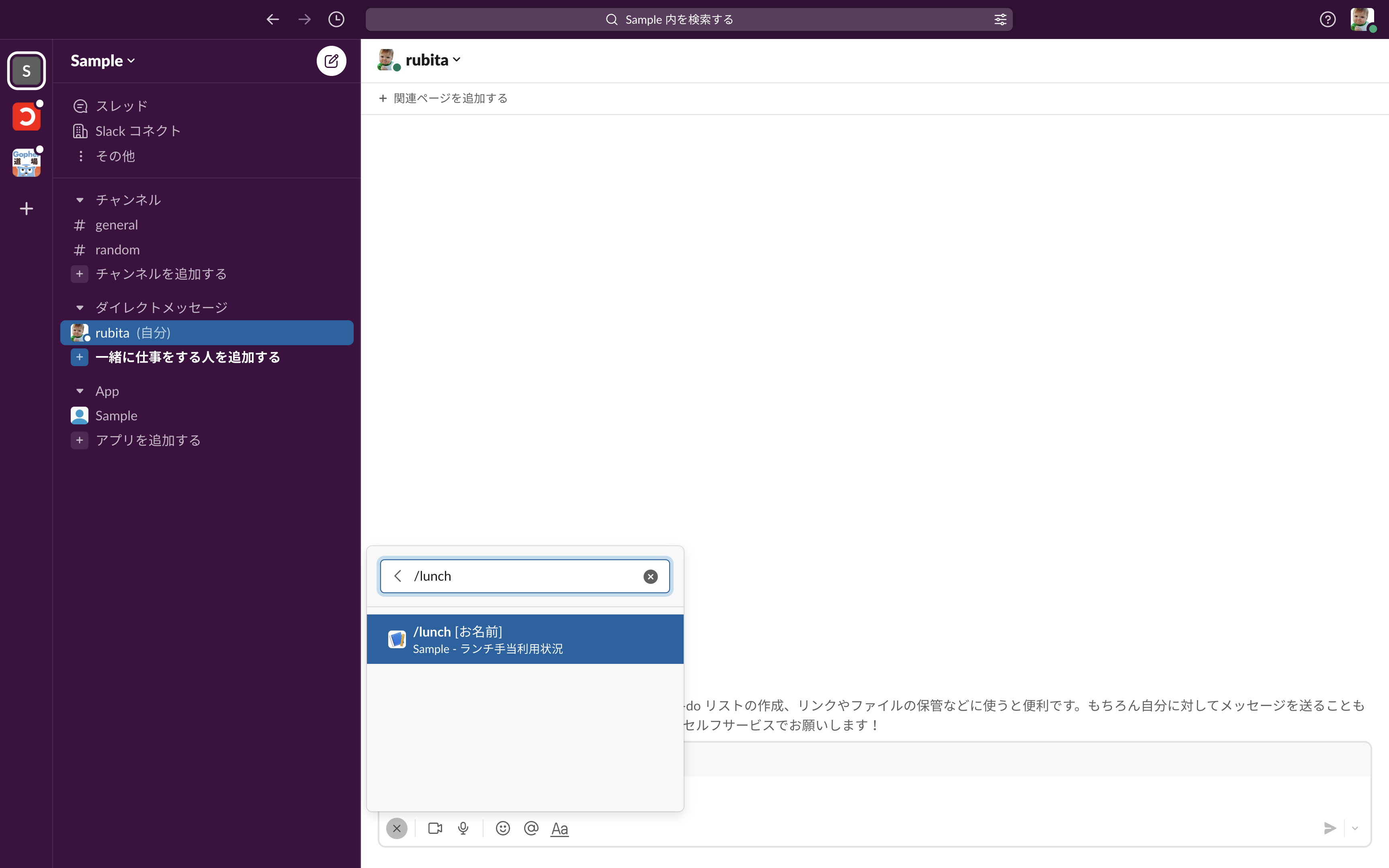
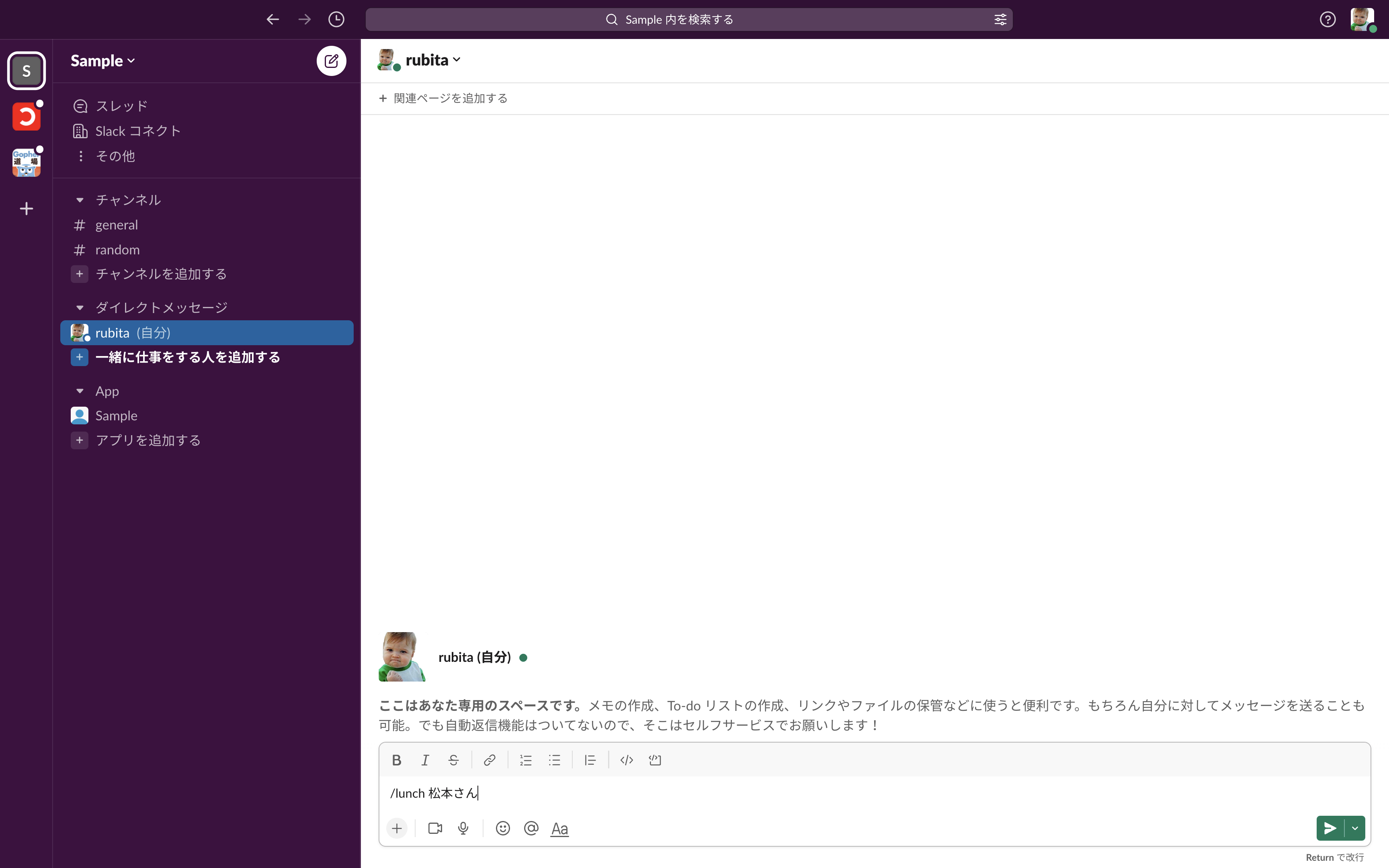
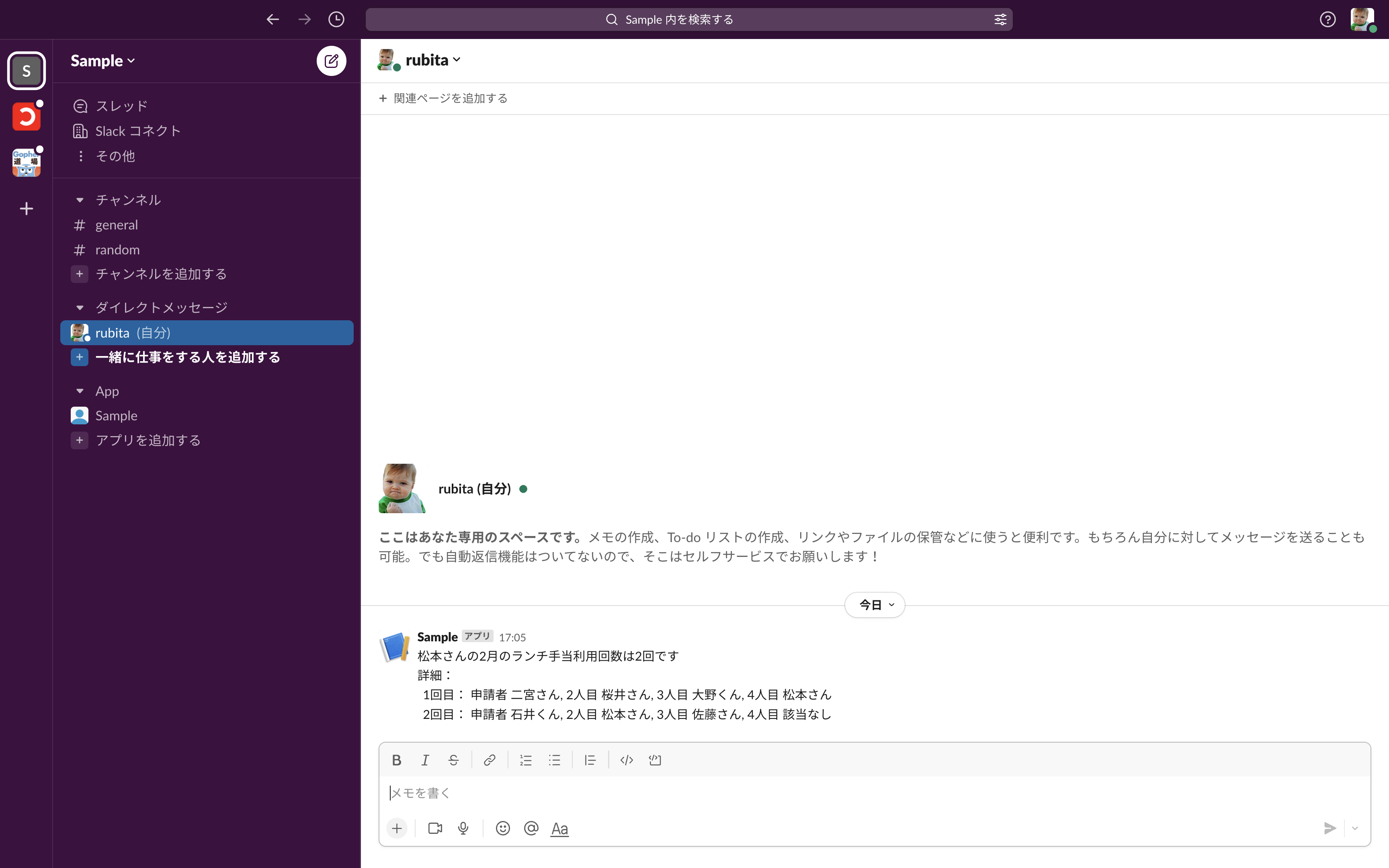
Slack上での操作
以下のようにSlashコマンドが使えるようになりました🎉