Notionとは?
Notionは2018年に登場したオンラインメモツールです。度々 Evernoteと比較されるサービスですが公式が`「オールインワン・ワークスペース」を大きく掲げており、現在とても注目されているツールです。Evernoteからの乗り換えもしやすく、「データベース」という仕組みで情報管理ができるため、とても自由度が高いメモツールになっています。
私の運用方法 - プログラミングノート風データベース
私はNotionの存在を2020年初頭に知り、自分のWikiとして運用しています。そこでNotionの「データベース」という機能が、個人開発をする上で備忘録の執筆、開発の参考にした記事のリンクをまとめるのにとても便利だったためご紹介します。私はプログラミングノートのように自分の知見や、詰まったところをまとめておきNotionのページを見れば解決できるようにしています。情報の一元管理ができると一箇所で情報のインプットとアウトプットができるため、生産性の向上に繋がります。
Notionテンプレート公開
今回作成したページを直感的に触ってカスタマイズ可能なテンプレートを用意しました。
最低限ではありますが、サンプルとしていくつか技術ごとのページを用意しています。ページ右上メニューからDuplicateを選択しNotionのWorkSpace内に複製してお使いください。
カテゴリの追加やページの追加もテンプレート内のカテゴリやページをそれぞれのページ複製することで自由にカスタマイズできます。情報を追加したりページを増やすなど使いやすいようにカスタマイズして使ってみてください。新規ページを追加した場合は開発備忘録や参考記事の方にもタグを追加、ページテンプレートを作成することで技術毎に情報の絞り込みができるようになります。
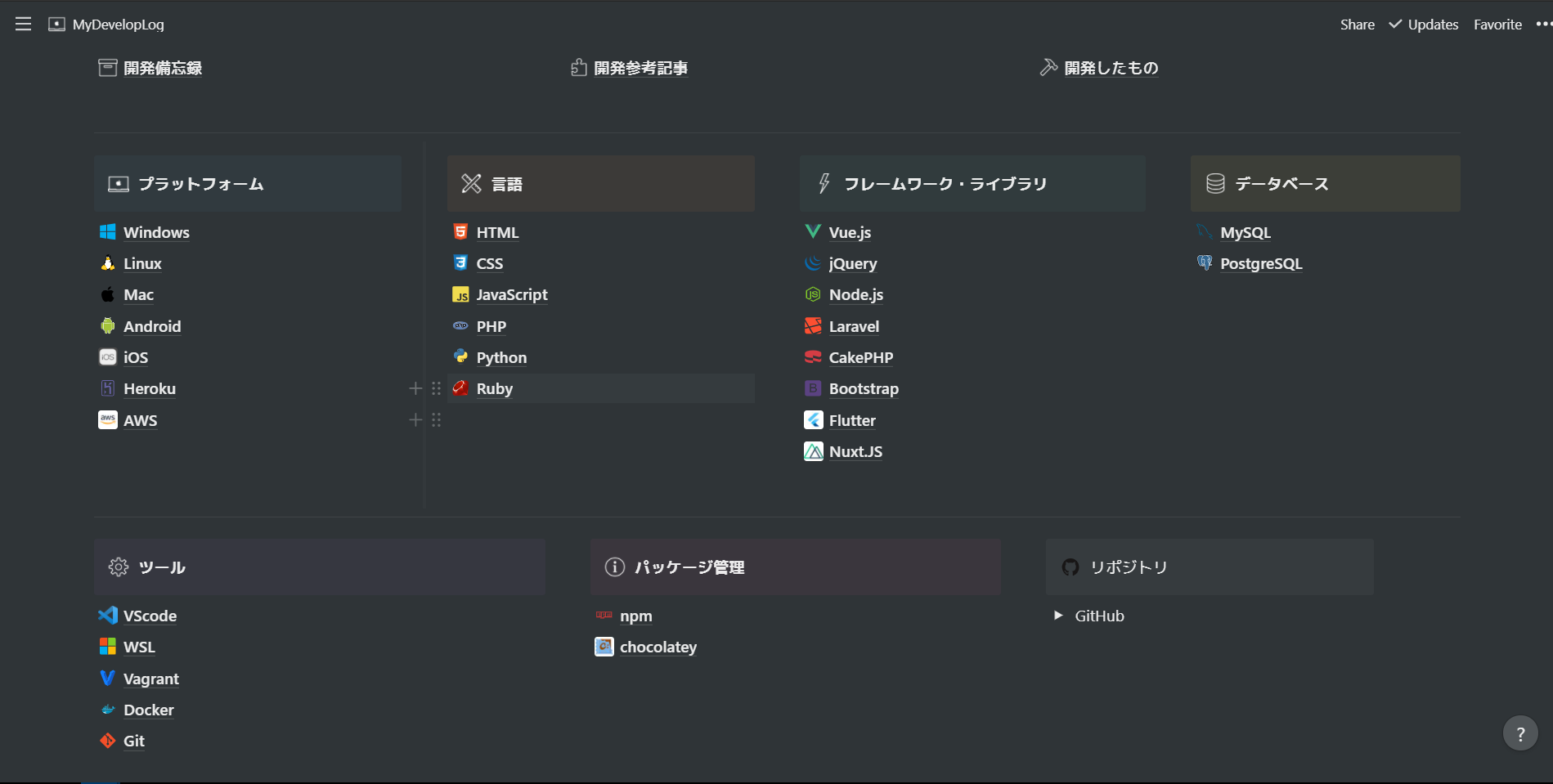
作成したページ
この下に技術別でページを子ページとして配置しています。画面内の項目数が多いですが、1ページの中にすべてのリンクを入れる形で自分が学習したことのある技術をジャンル・カテゴリごとにまとめています。カテゴリとして分類が怪しいものもありますが、自分だけが使うページなので分類はざっくりとまとめています。今後ページが増えたときにどうするかは検討中です。
ページのタイトルだけでは文字の羅列となり視覚的にわかりにくいと感じたため、主に技術系のアイコンをフォント形式、SVG形式で配布しているDeviconを使用しました。SVG画像をアイコンとして設定したことでページがわかりやすく、より賑やかになりました。
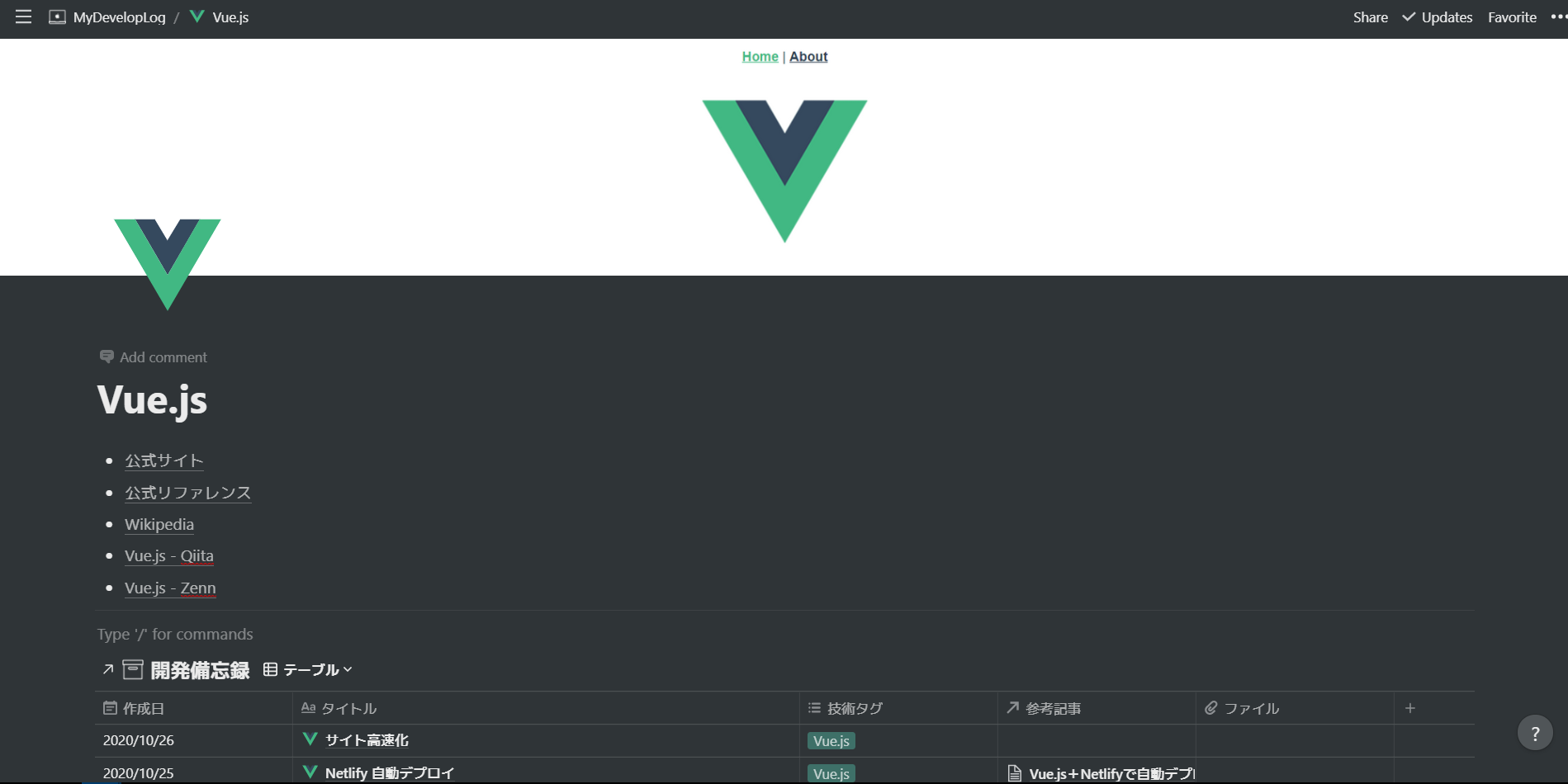
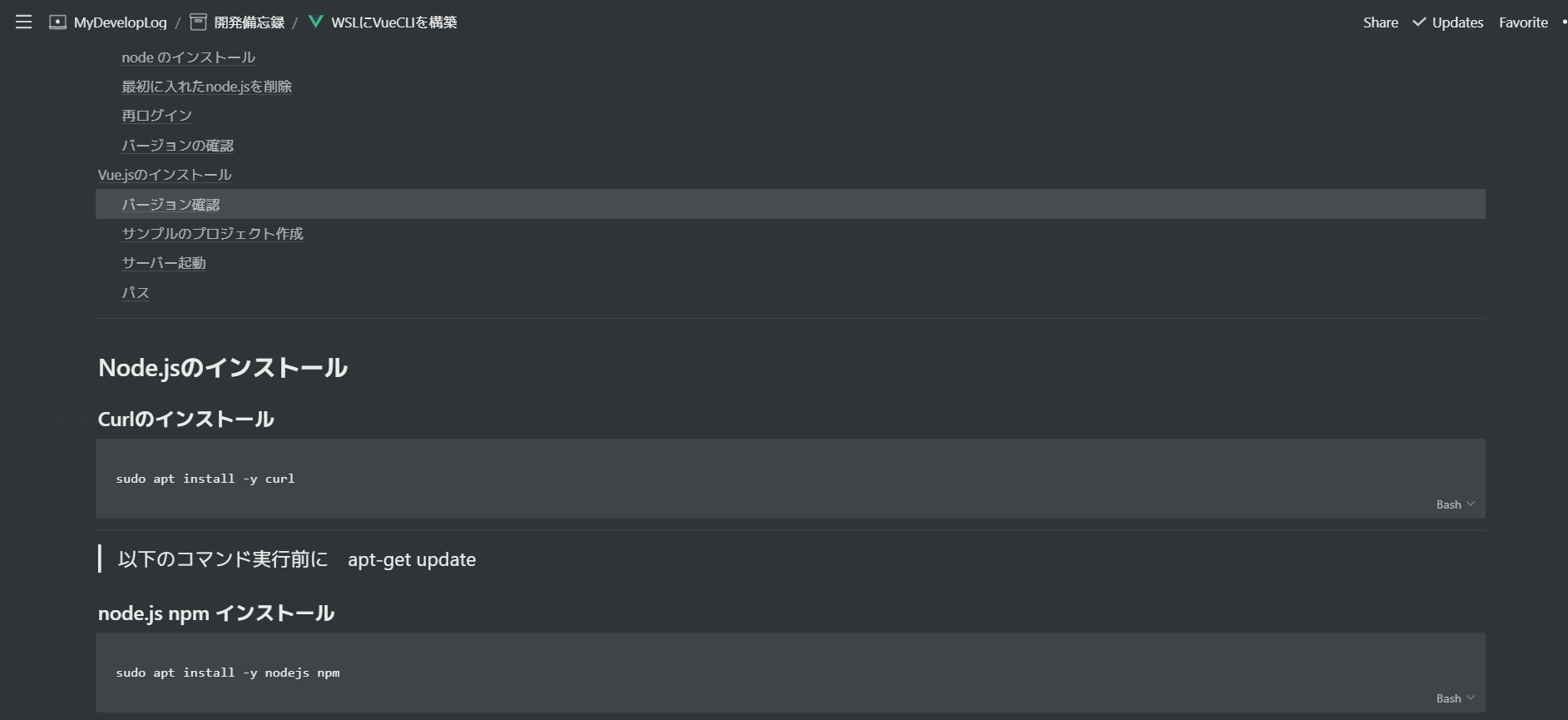
話が少しそれますが、Deviconは技術系アイコン(プログラミング言語、サービス)が豊富であり、フリーで使うことができるため、個人開発をする時にもよく活用させてもらっています。そしてNotionの技術ごとのページの中身はこのようになっています。
これは現在、私が学習しているVue.jsのページになります。
- 技術の公式サイトへのリンク
- 公式ドキュメント・リファレンスへのリンク
- Wikipediaへのリンク
- QiitaやZennの技術タグページリンク
- 備忘録データベース
- 参考記事データベース
以上6項目をすべてのカテゴリページに共通して配置しています。
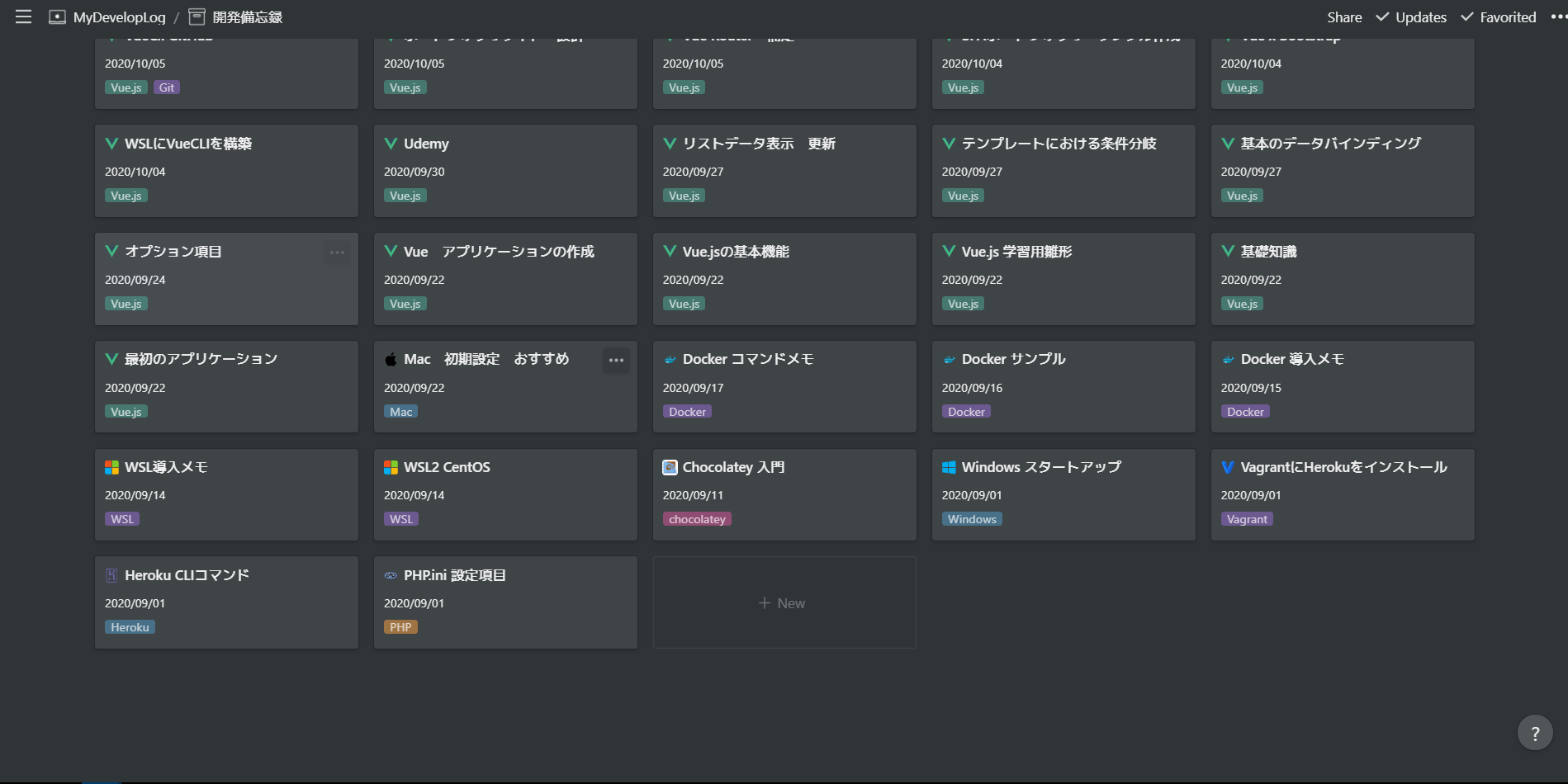
備忘録、参考記事データベースはすべてのカテゴリを扱うデータベースとして作り、技術ごとにタグを付け絞り込み検索したものを貼り付けています。作成したデータベースはこのようになっています。順番としては先にカテゴリ関係なくメモをしたあとに個別のページで見やすくまとめる形になります。
全カテゴリーの備忘録データベース
すべてのカテゴリを一箇所にまとめて管理しています。Notionのデータベースにはタグごとにフィルターできる機能があるので、全カテゴリ備忘録データベースへ個別ページに埋め込み、カテゴリごとフィルターして表示している形となります。
条件指定で絞り込みが柔軟にできるためアイデア次第ではもっと便利に使えそうですね。
参考記事のリンク集データベース
個人開発をする上で参考になったWebページをNotion公式のChrome拡張機能 Notion Web Clipperの画像 を使ってどんどん保存しています。データベースでは検索機能も使えるのですが、技術タグを使って備忘録データベースと同様に絞り込み、個別ページに貼ることで情報の一元管理をしています。
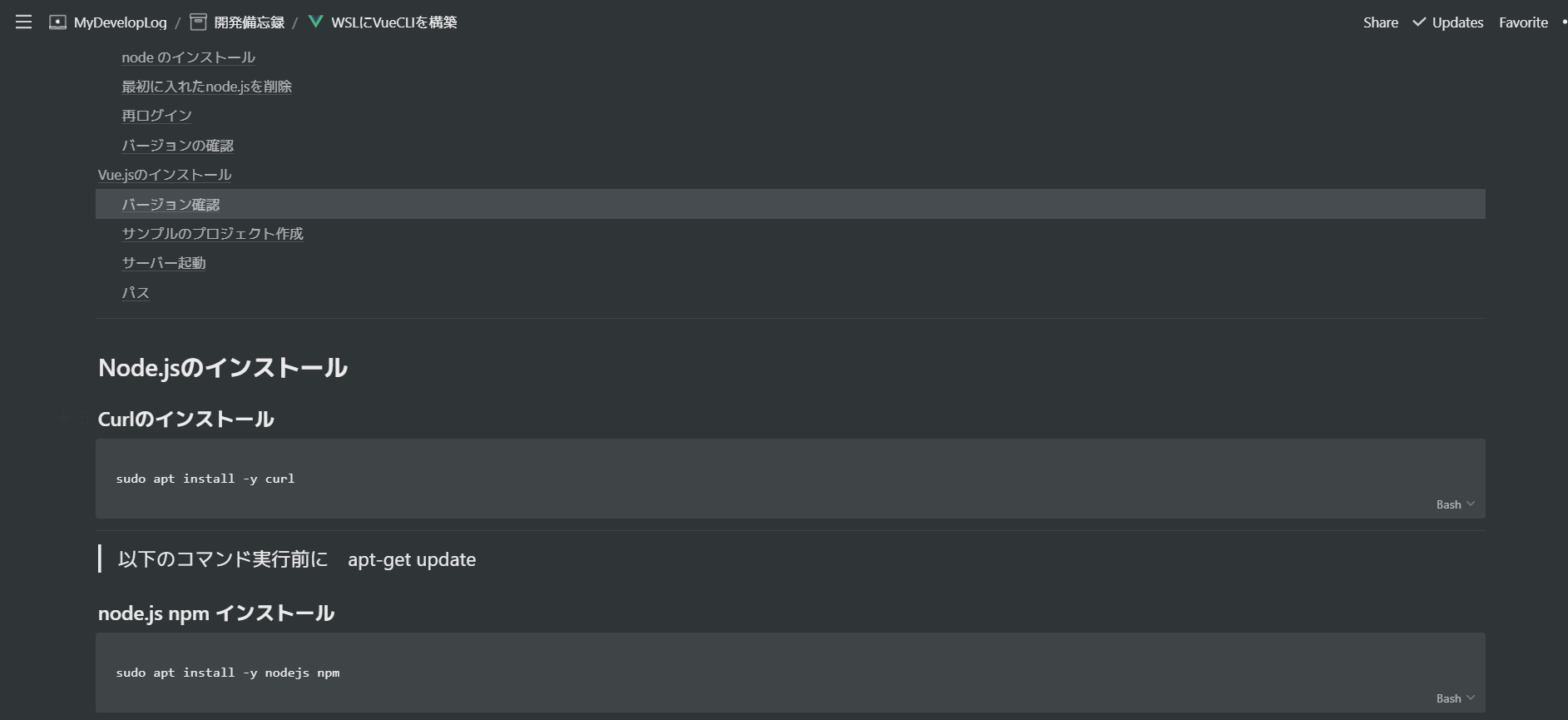
また備忘録としてメモを取る際にも、コードブロック内で言語ごとにわかりやすく色をつけてくれる機能や、見出しを見やすく表示してジャンプできる機能があります。
まとめ
Notionは操作が難しいイメージで、使い始めるのに抵抗があったのですが、今は使い方を紹介しているブログやYouTubeの動画も増えてきているため、とても参入しやすくおすすめだと言えます。
Notionはとても自由度が高く、見やすくまとめようと凝りすぎると時間がきりないくらいになると感じました。このプログラミングノートを作るなかでも、アイコンの設定やカテゴリの振り分け、技術ページの作成など、かなり時間がかかっています。Notionは簡単なメモからデータベースを使った自分専用の備忘録などアイデア次第で何でもできるツールなので、気になったら使ってみてほしいです。私はもともとQiitaやZennといったサービスにて記事を投稿するのに抵抗があり、自分だけに見える形でアウトプットしていました。しかし今回、Notionと出会いプログラミングノートを作成して記事を書いたことで学んだことをアウトプットする習慣が付きました。今後はNotionに書いたものを少しづつインターネット上でも積極的に発信していきたいです。
記事についてわからない部分や、もっと詳しく知りたいことがある場合はコメントにてお願いします。