はじめに
【 Qiita x Slack 】社内メンバーがQiitaに投稿をすると、Slackに通知を送る仕組みを作ってみた!
この記事に触発されて作ってみた。
(実は社内から相談がありました)
やったこと
PowerAutomateで1時間ごとにQiitaのOrganizationページからフィード(Atom)を取得し、
前回取得以降に投稿された記事があればその情報をTeamsに通知する。
経緯
社内のコミュニケーションツールとしてMicrosoft Teamsを、ワークフローやデータの管理基盤としてkintoneを活用しています。
これらを活用した1つとして、kintoneに社内ナレッジを蓄積するためのアプリを作成し、新規投稿があったらTeamsに通知するという仕組みを作っています。
この運用も軌道に乗り、社内ナレッジも溜まってはきましたが。。。
技術系のナレッジはQiitaに投稿!という流れも。
そこで、Qiitaに投稿した内容もTeamsに通知したらいいんじゃない?
という社内からの提案が!
確かにその通り。
技術系情報はどんどんQiitaで発信!
でも社内のメンバーがその発信がされたことを気がつかないのは悲しい。
だって、技術情報書くのって、仕事通じて詰まった/困ったを解決したんだって時もあるもの。
そんなわけで、Qiita x Teamsいってみよう!
ざっくり流れ
【 Qiita x Slack 】社内メンバーがQiitaに投稿をすると、Slackに通知を送る仕組みを作ってみた!
によると、QiitaはRSSじゃなくてAtomが仕込まれてるそうなので、
OrganizationのページでAtomあるかなチェック!
あった!!!
正しくは、Organizationの「最近の投稿」にRSSフィードを設置しましたって記事を教えてもらった。
あとはPowerAutomateでこのフィードを取得してTeamsにポイッ
詳しく
フィードのありかを探る
Organizationの「最近の投稿」にRSSフィードを設置しました
というオフィシャルブログ記事より、フィードのありかを突き止める
https://qiita.com/organizations/[organizationId]/activities.atom
Teamsに発信する方法を決める
Teamsへの発信にはいくつかの方法がありますが、ざっくりとこの2つ。
- botにする
- Incoming Webhookを使う
botにするには、色々と面倒だからあんまりやりたくない。
PowerAutomateのTeams用コネクタを使えば楽々実装できますが、発信者がflowアプリか作者自身か・・・となるのでなんかイケてない。
ということで、既存のkintoneからの連携でも使っているWebhookをこちらでも使うことにします。
実行環境を決める〜フィードを取得する
元の記事に倣ってGASでやるのも手だけれど、めんどくさいw
もっと手軽に作れて、しかも定期実行ができるもの・・・PowerAutomateがあるじゃん!
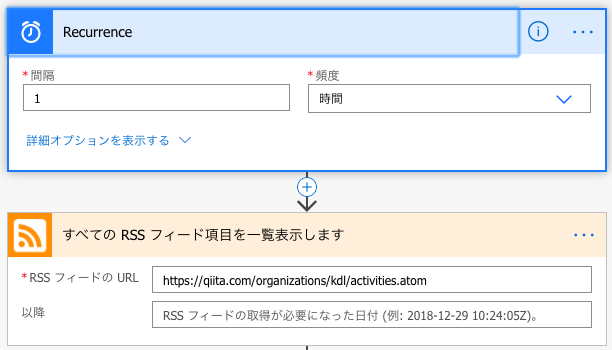
PowerAutomateでXMLのパーサーあったのでそちらでやってみるRSSフィード用のコネクタ使えばめっちゃ簡単。
これだけで1時間おきにフィードを取得してくれます。
追加された記事だけを抽出する
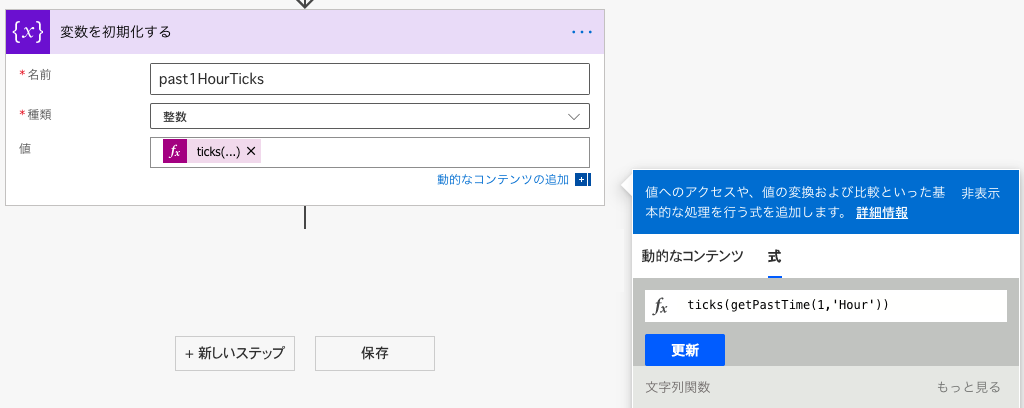
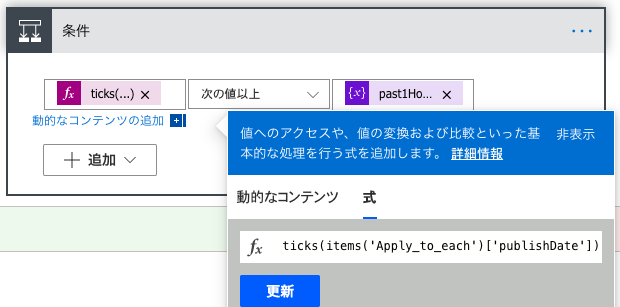
これも触発された相談された元の記事を参考にして、現在時刻の1時間前以降に投稿されたものをピックアップ。
これをフィード全体に対して繰り返し適用していけば、通知を発信する対象の記事が抽出できます。
2020/05/01 21:40頃追記
RSSフィードのコネクタで取得したpublishDateをそのまま取得してみると末尾に「Z」ってついてるからUTCかと思いきや、JST。。。でした。
そのため、無理やりタイムゾーン変換してやります。
ticks(convertToUtc(substring(items('Apply_to_each')['publishDate'],0,sub(length(items('Apply_to_each')['publishDate']),1)),'Tokyo Standard Time'))
かなり無理やり。
最後の「Z」を削っておかないとUTCだろって判断されてしまい、タイムゾーン変換できません。
Zを削ってタイムゾーンを曖昧状態にして、これは「JST」だぞ、UTCに変換してくれよ。と書いてやるとうまいこといきます。
2022/01/29 20:20頃追記
いつの間にやら正しくUTCで出力されるようになっていました。
そのため、上記無理やり変換を入れていると逆に正しく時間判定されず、永遠に通知が飛ばない状態になります。
2021/08頃に改修されていた可能性あり。。。ずっと連携されていなかった。。
誰も(自分も)Qiitaに記事書いてないんやなと思っていた。
Teamsへ通知する
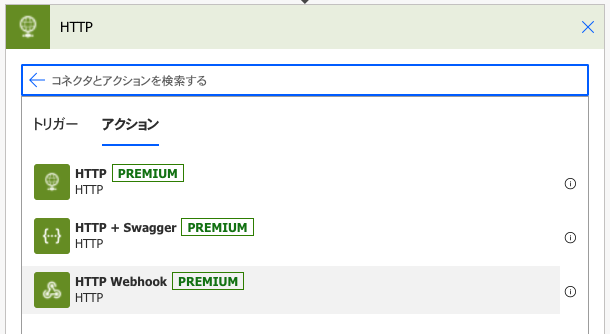
いよいよ、Teamsへ通知します。
Incoming Webhookで通知することにしたので、PowerAutomateのHTTPコネクタを使って・・・

PREMIUM限定・・・ダメだ。そんな高級品使えない。
別の施策を考えねば。
エンジニアたるもの、諦めたら終わり!
ということで、無いなら(使えないなら)作ればいいじゃない(笑
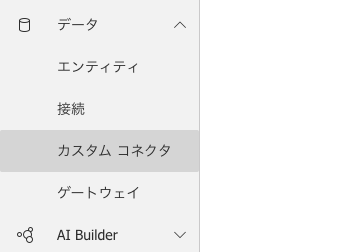
カスタムコネクタを作ります
PowerAutomateのメニュー画面で、左側にある「データ」の「カスタムコネクタ」をクリック。

新規作成します。

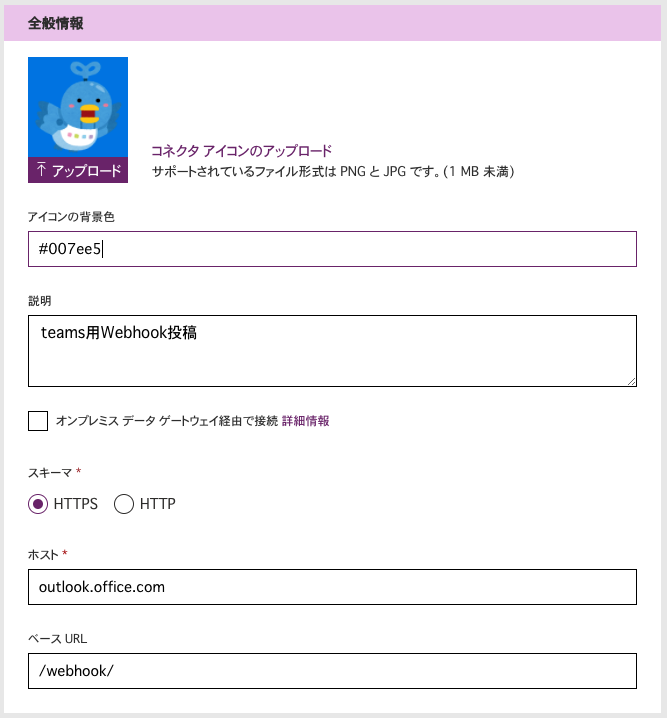
こんな感じでTeamsのIncoming WebhookのベースURLを設定します。
アイコンや説明も適当に設定してこの画面はおしまい。
単なるWebhookなので「セキュリティ」の設定は空っぽで、ここからコネクタ本体の定義〜

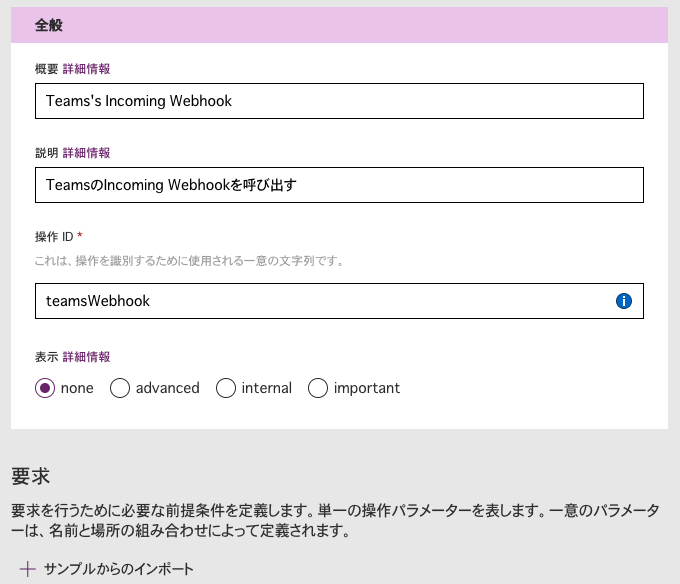
適当に埋めます。
概要の中身がPowerAutomateで見える名前になるので、簡潔にわかりやすい名前にしましょう。
ここまできたらもう一歩。
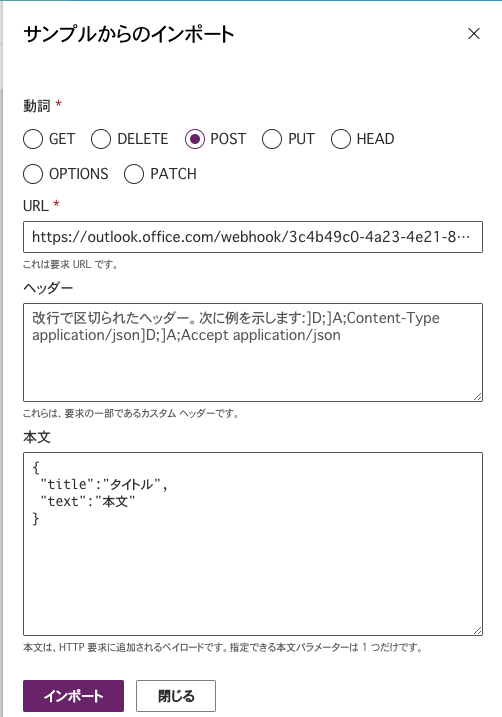
要求エリアのサンプルからインポートをポチっ!

メソッドはPOST、
URLはTeamsのIncoming WebhookのURL、
ヘッダーは空、
本文は
{
"title": "タイトル",
"text": "本文"
}
な感じで送りたい形式に合わせて入力してインポートを実行。
すると、完成!
これで保存すればTeamsのIncoming Webhookに送信するコネクタができました。
カスタムコネクタでTeamsへ通知する
カスタムコネクタができたのでPowerAutomateに組み込みます。

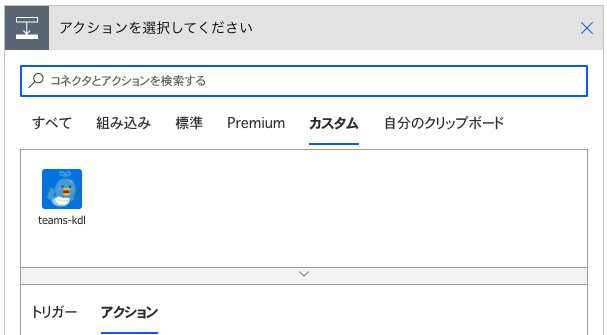
カスタムコネクタのタブに先ほど作ったコネクタが追加されているので、これを選択するとアクションにこれまた先ほど作ったTeams's Incoming Webhookが表示されるのでこいつを選択します。

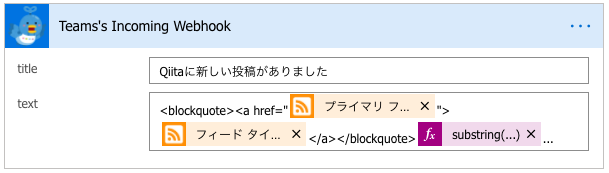
あとはこんな感じでタイトルと本文を組み立てればPowerAutomateの設定も完了。
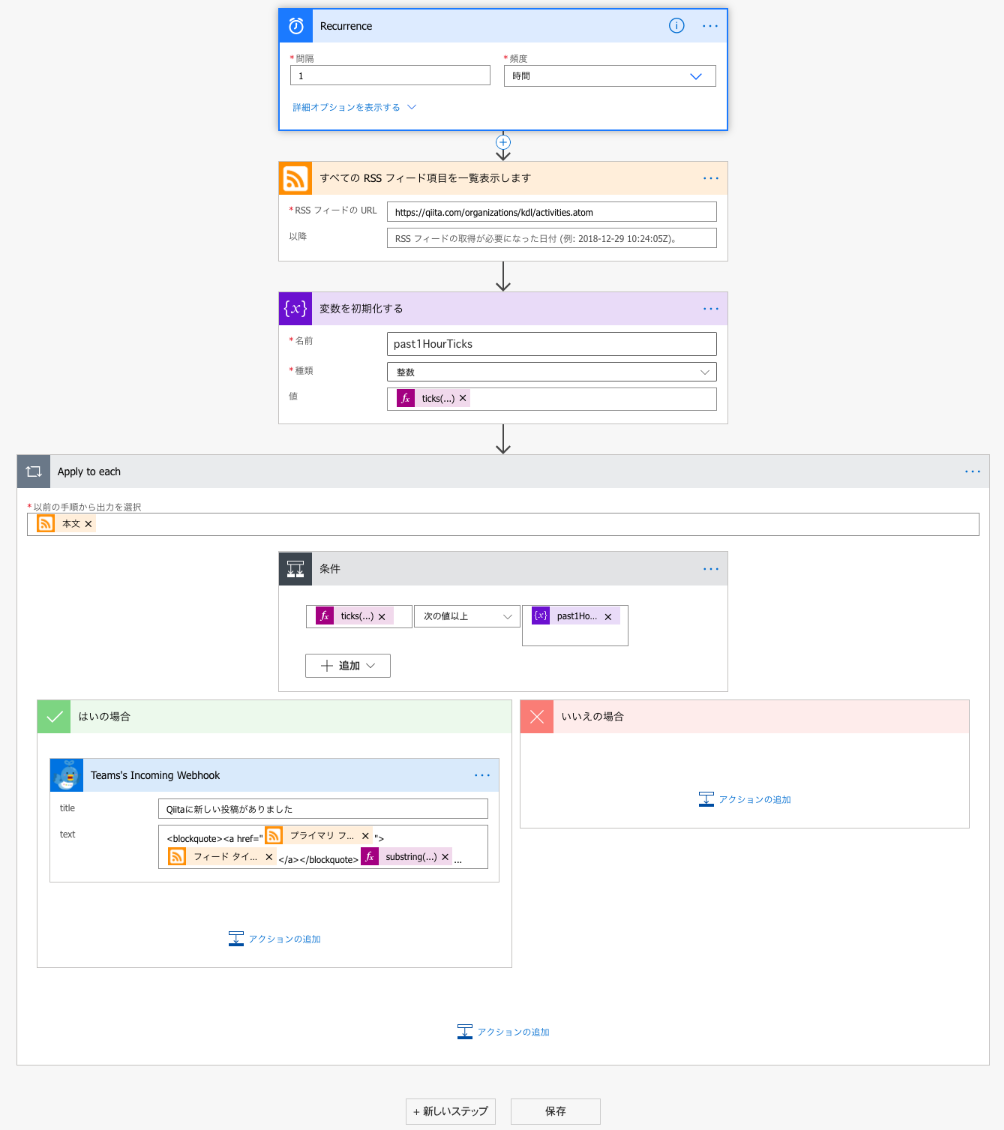
成果物
PowerAutomateの全体像を残しておきます。
これで1時間おきにQiitaのOrganizationのatomフィードをクロールして、新規投稿があればTeamsお知らせしてくれるようになりました。
めでたしめでたしー