MuleSoft Advent Calendar 2019の記事です。
最近追加されたMuleSoftの機能を触ってないので、使ったことのない機能を試してみようと思います。
皆さんAPIのドキュメント何で書いてますか?
WordとかExcelの場合もあるし、RAMLとかYAML、Markdownあたりもあると思いますが、API仕様書って図とかが要らないので、テキストエディタで作って、ソースコードと一緒にgitで管理できるRAML、YAML、Markdownは良いですよね!
ツールもいろいろあって、APIドキュメントを書くのをサポートしてくれるツールや、Webページとして公開できる形にしてくれたります。SwaggerとかAPI Blueprintとか。
Anypoint PlatformのDesign CenterでAPIドキュメントが作成できるので、それをやっていきたいと思います。
Design Centerにアクセスします
Design CenterはWebブラウザでMuleアプリケーションの開発や、API仕様書の作成ができる機能です。
Anypoint Platform にアクセスします。
プロジェクト一覧画面が表示されるので、「Create」でプロジェクトを作成する。

アプリケーションを作るか、API仕様書を作るか選べるので、今回はAPI仕様書を作成する「Crate API specification」を選択

ドキュメントの記法を選択できます。ここではRAML 1.0を選択します。この記法に沿って書くと、APIのドキュメントがWebで見やすい形になって見れます。

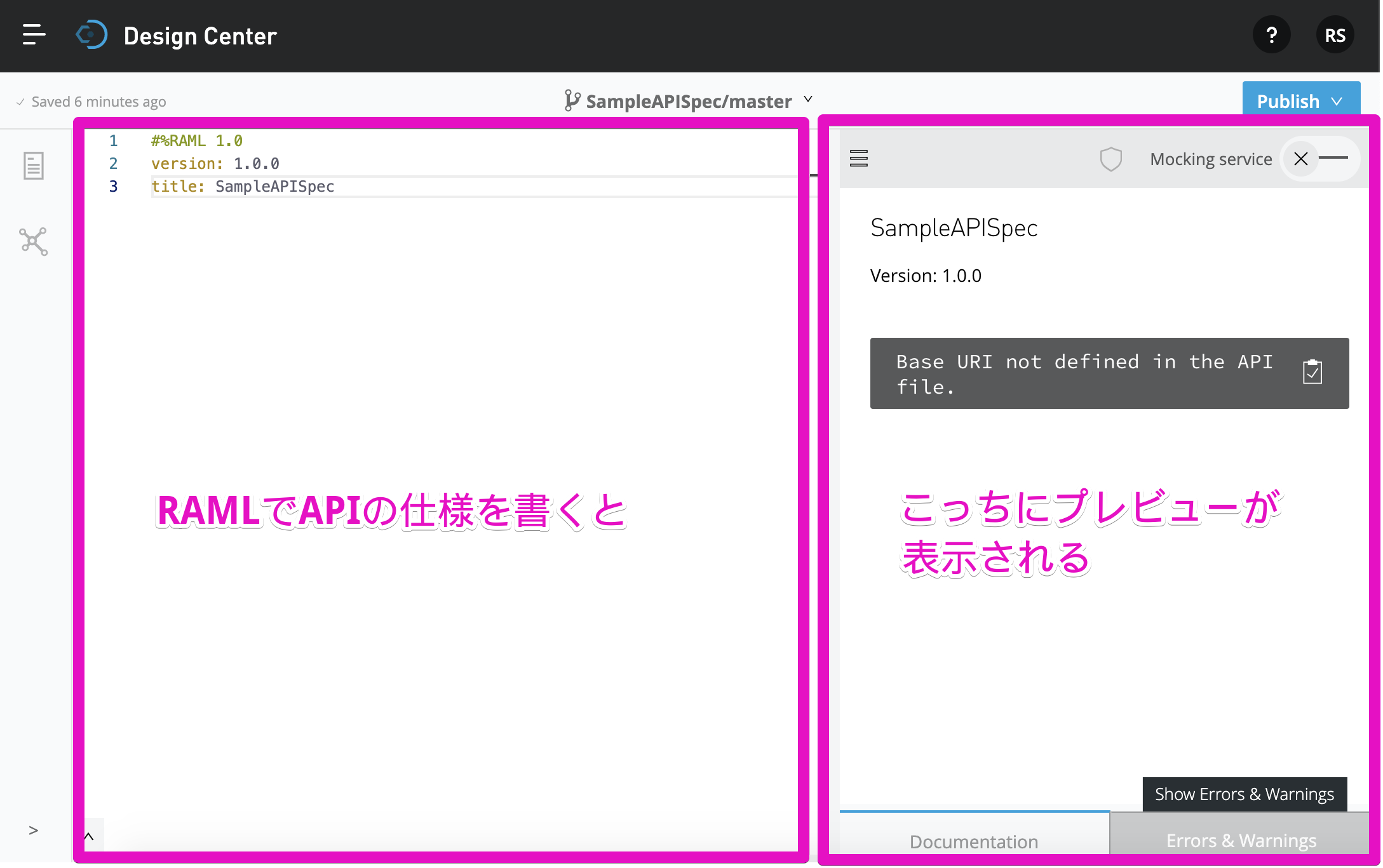
Code EditorでAPI仕様を書く
RAMLでAPIの仕様を書いていきます。
RAMLの説明については、こちらの記事が参考になります。
RAML 200チュートリアル日本語訳
すでにあるものをImportすることもできます。

自分で一から書くこともできますが、サンプルも提供されているので、見てみましょう。

サンプルが結構あるので、参考になりそうなのチェックして、「Import asset」をクリックします。ここでは「Inventory API」を開いてみましょう。

ドキュメントの公開
ドキュメントの準備ができたら、公開します。PublicボタンでExchangeに公開することができます。

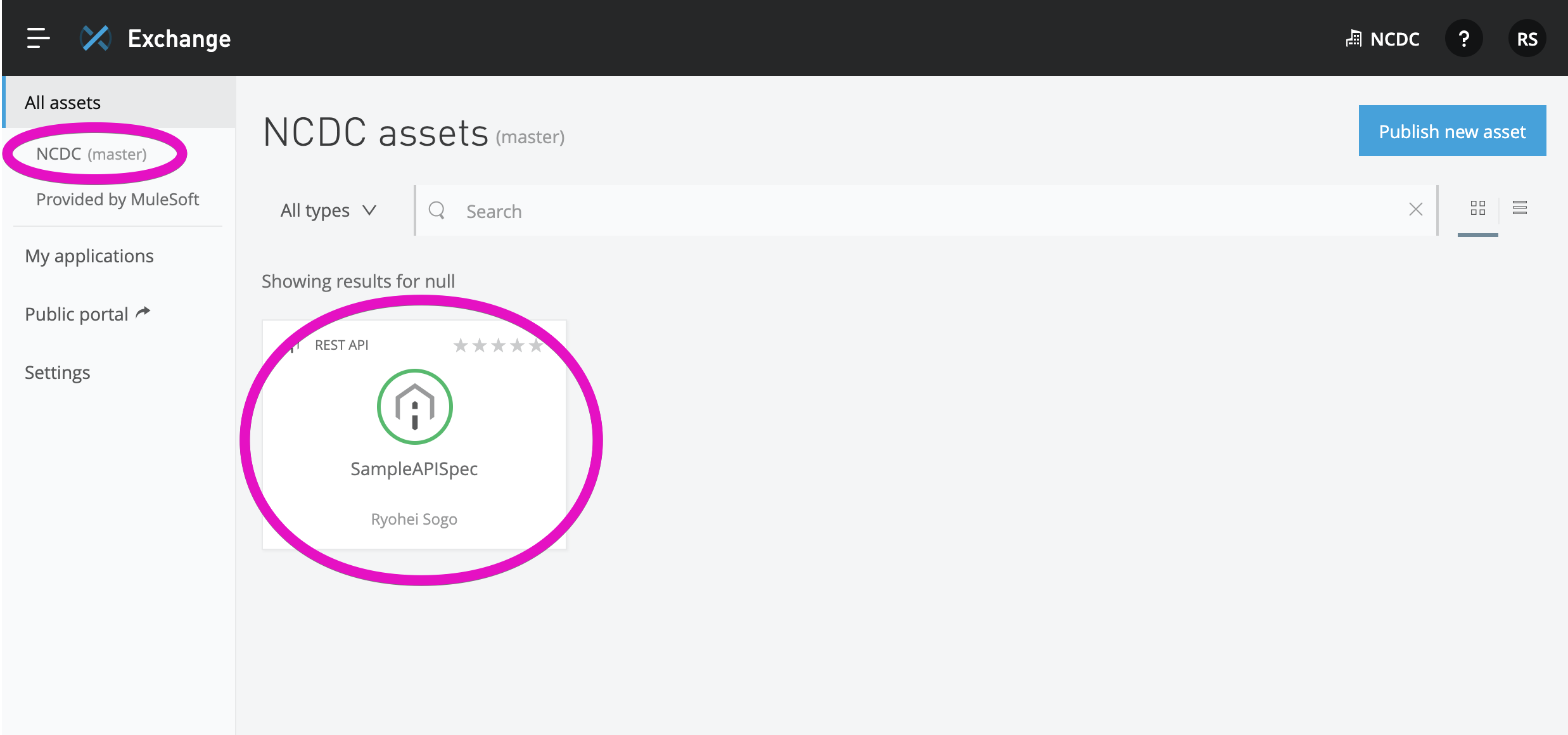
Exchangeで公開された情報を確認
組織(この画面だとNCDC)を選んで、さっき作ったプロジェクトを選択します。

すると、先程公開したAPIの仕様が公開されています。
APIのモックを呼び出して、APIを試すことができるので、クライアントを作る人はわかりやすいですよね。

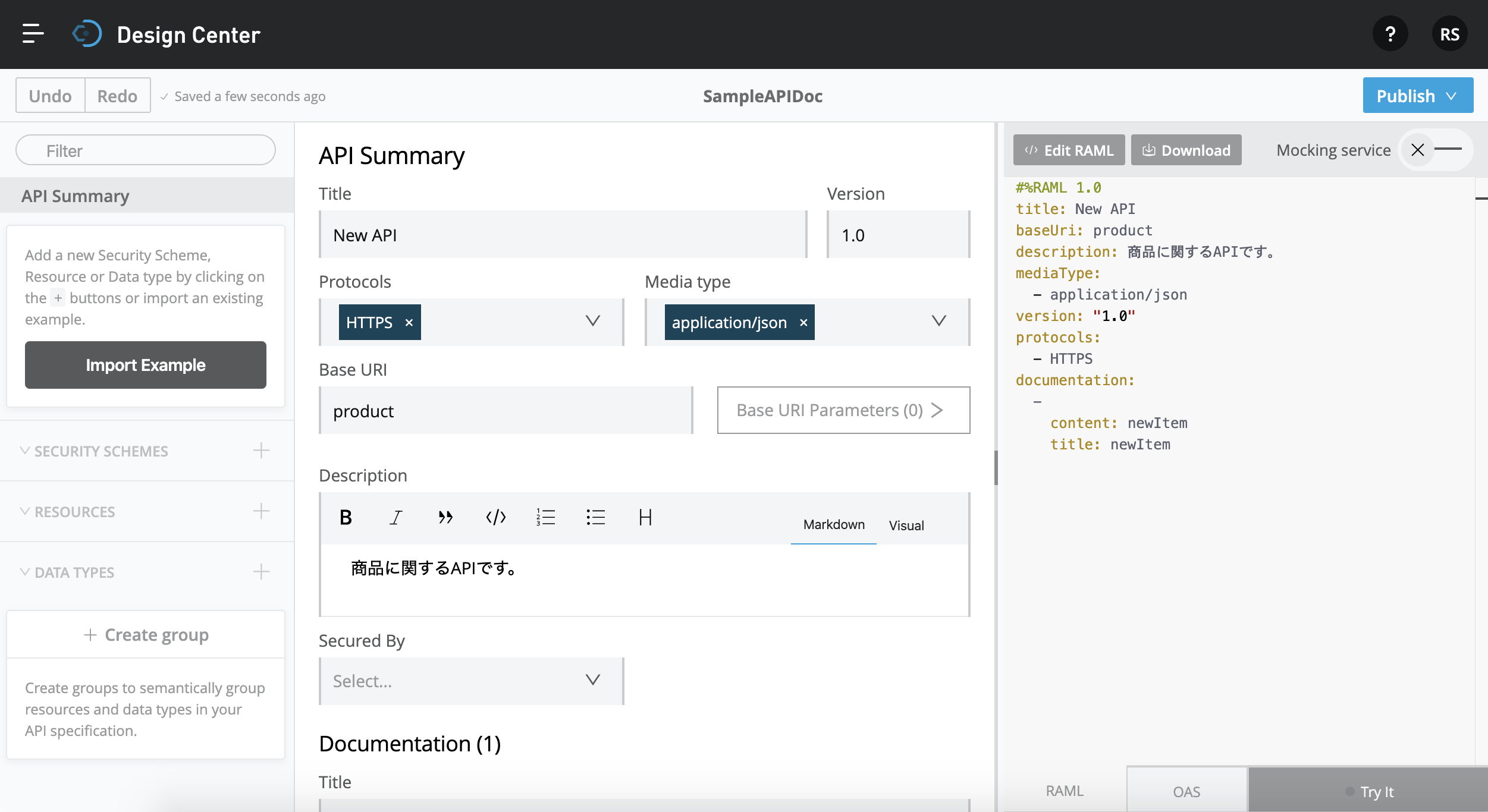
Visual Editor
ちなみに Visual Editorを選択するとこんな感じ。

まあ実際にはプロジェクトごとにテンプレートになるRAMLファイルを作って、それをベースにCode Editorで作っていくかな。

以上です。
所感
RAML自体はMuleSoft独自ではなく、オープンな記法なのでそこは良いなと思います。機能的にもAPIを叩いて試せたり便利です。
例えば、Muleアプリや、スクラッチのAPIも含めてRAMLで書いて、必要に応じてExchangeで公開みたいな使い方ができると思います。
基本的にはgitでソースコードとセットで管理するとして、Exchangeで公開するのをCI/CDできるのか別途確認してみたいと思います。
参考資料
Design Centerについての公式Doc:Design Center について
Exchangeについての公式Doc:Exchangeについて



