はじめに
こんにちは、@rs_tukkiです。
これはクソアプリ Advent Calendar 2023の20日目の記事です。
過去に作ったクソ拡張
X(旧:Twitter)
みなさん、X(旧:Twitter) は使われてますでしょうか?
自分は仕事用とプライベート用で2つのX(旧:Twitter) アカウントを持っています。とはいえ仕事用のX(旧:Twitter) アカウントはもっぱら見るだけで自分から呟いたりはしないのですが。
最近はX(旧:Twitter) も色々仕様変更があったりで他のSNSへの移動を検討している方もいますが、それでもユーザ数から言えば未だにX(旧:Twitter) は社会インフラに近い存在ですから、まだしばらくはX(旧:Twitter) のお世話になる方の方が多いでしょう。
……めんどくさいな!
TwitterがXに改名された2023年。
まあ自分は普通に使えるのであれば名称くらいは何でも良かったのですが、ニュース番組なんかでもわざわざX(旧:Twitter) なんて但し書きをしているのを見ると、名前を変える意味はあったのかと首を傾げざるを得ません。
なのでこの際、XからTwitterに名前を戻してしまいましょう。
完成品
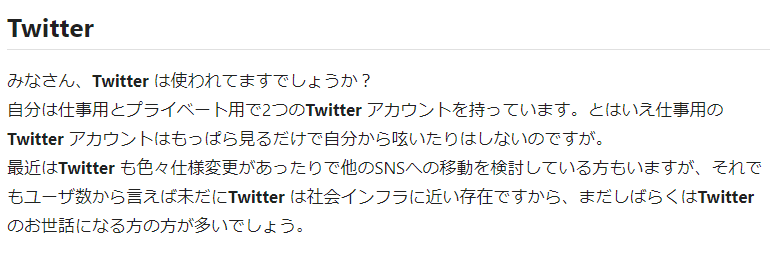
まずは、本拡張機能の導入後、この記事を読んでみてください。
煩わしい(旧:Twitter)の但し書きがなくなり、そこにはいつも通りのTwitterの文字が復活しました。
これでもうイライラすることはなさそうです。
実装
実装は実に単純で、画面上の(旧:Twitter)の文字を削除し、Xだったりx.comだったりを全てTwitterやtwitter.comに差し替えるだけのコードになっています。
const init: (() => void) = function() {
// 「(旧:Twitter)」やその変形を削除
replaceTextOnPage(/(\(|()?旧 ?(:|:)?(Twitter|Twitter|ツイッター)(\)|))?/gi, '');
// 「x.com」を「twitter.com」に置換
replaceTextOnPage(/x\.com/gi, 'twitter.com');
// 「X」を「Twitter」に置換
replaceTextOnPage(/(X|X)/g, 'Twitter');
// 「エックス」を「ツイッター」に置換
replaceTextOnPage(/(エックス|エックス)/g, 'ツイッター');
}
const replaceTextOnPage = (from: string | RegExp, to: string) {
const elements = document.querySelectorAll('body, body *:not(script):not(noscript):not(style)');
elements.forEach((element) => {
element.childNodes.forEach((node) => {
if (node.nodeType === Node.TEXT_NODE) {
if (node.textContent) {
node.textContent = node.textContent.replace(from, to);
}
}
});
});
}
const mutationObserver = new MutationObserver(init)
const config = {
childList: true,
subtree: true
}
mutationObserver.observe(document, config)
完成品は以下に置いておいたので、昔懐かしいTwitterに戻りたい方はどうぞ。
導入方法はこちらの記事が参考になります。
オチ
本来はこれで終わる……はずでしたが。
ネタが被りました。180°逆方向に。
違うんです最初からこのネタで考えてたんです被せてないです信じて
流石に二番煎じオチで終わらすわけにもいかないので、もう少しだけ続行してみます。
続行
昔懐かしいTwitterに戻るためには、もっと出来ることがあるはずです。
追加で置換処理を加えましょう。
(リ)ポスト→(リ)ツイート
今年から、ツイート、リツイートは、それぞれポスト、リポストと言われるようになりました。
ちなみに、実際は「なった」ではなく「戻った」が正しいそうです。1 知らなかった...
// 「ポスト」を「ツイート」に置換
replaceTextOnPage(/(ポスト|ポスト)/g, 'ツイート');
いいね→お気に入り
お気に入りがいいねに変わったのは2015年11月3日。8年以上も前でした。
ふぁぼとも言っていたので個人的にはこちらの方がなじみ深いです。
// 「いいね」を「お気に入り」に置換
replaceTextOnPage(/いいね/g, 'お気に入り');
最終結果
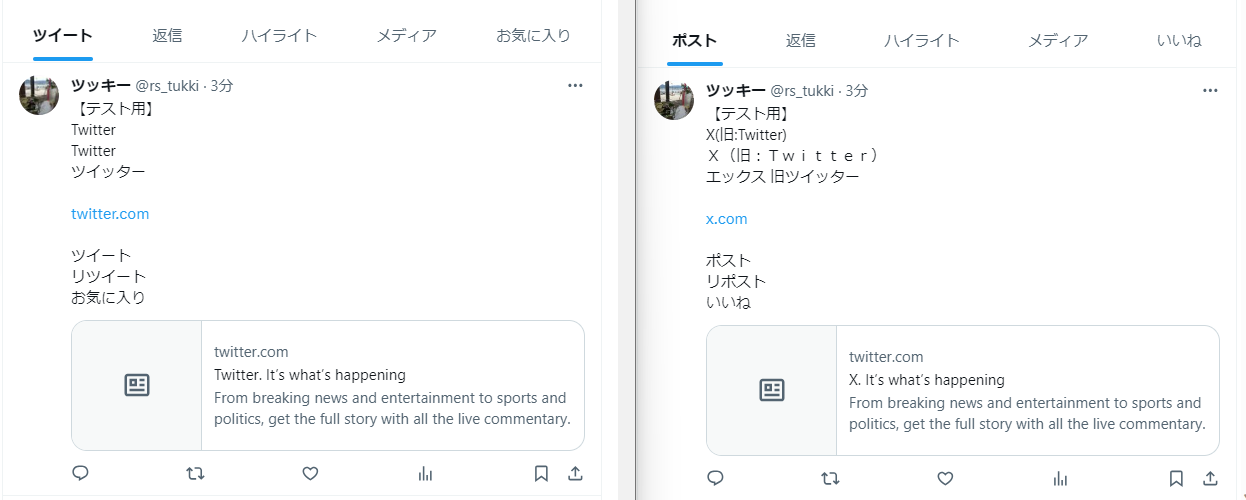
というわけで、色々差し替えた結果は以下のようになりました。
右がEdge、左が拡張機能導入後のChromeです。
ああ、なんと懐かしいことか。
まとめ
まだ改善の余地はありそうですが、ひとまずここまでにしておきます。
TwitterをTwitterとして利用し続けられることのありがたさをしみじみと実感しました。
あれ?これクソアプリじゃなくね?
おまけ
この拡張機能を導入しながら執筆していたら、XがTwitterに書き換わったまま記事が自動保存されてしまいました。やっぱりクソアプリでした
拡張機能は必要ないときはちゃんとOFFにしておきましょう。
-
元々ポストと呼ばれていたのが、2009年10月に「ツイート」になったそうです ↩