まずはじめに
- この資料は「アンコン7月 LT 大会」(社内勉強会)で使用したスライドです
- 非エンジニアの方に向けて、Markdown について語っています
Markdown って何か知っている人? 
Markdown を実際に使っているよ〜って人は? 
Markdown とは
- 書きやすくて読みやすい、軽量マークアップ言語
- 書いた言語は HTML へ変換できる
- HTML だけではなく他のいろんなものに変換できる
リッチエディタとの違い
- 一度書いてから画面をポチポチ押して見た目を成形するリッチエディタ

- Markdown は書くだけで見た目がエディタによって整形されるため、圧倒的に作業効率が良い
HTML との違い
- そもそも非エンジニアは HTML とか書けない
(でもきれいな文書を簡単に作りたい) - Markdown なら非エンジニアでも簡単に書ける!!!

どんなときに便利?
- 自分用のまとめメモとして(esa)
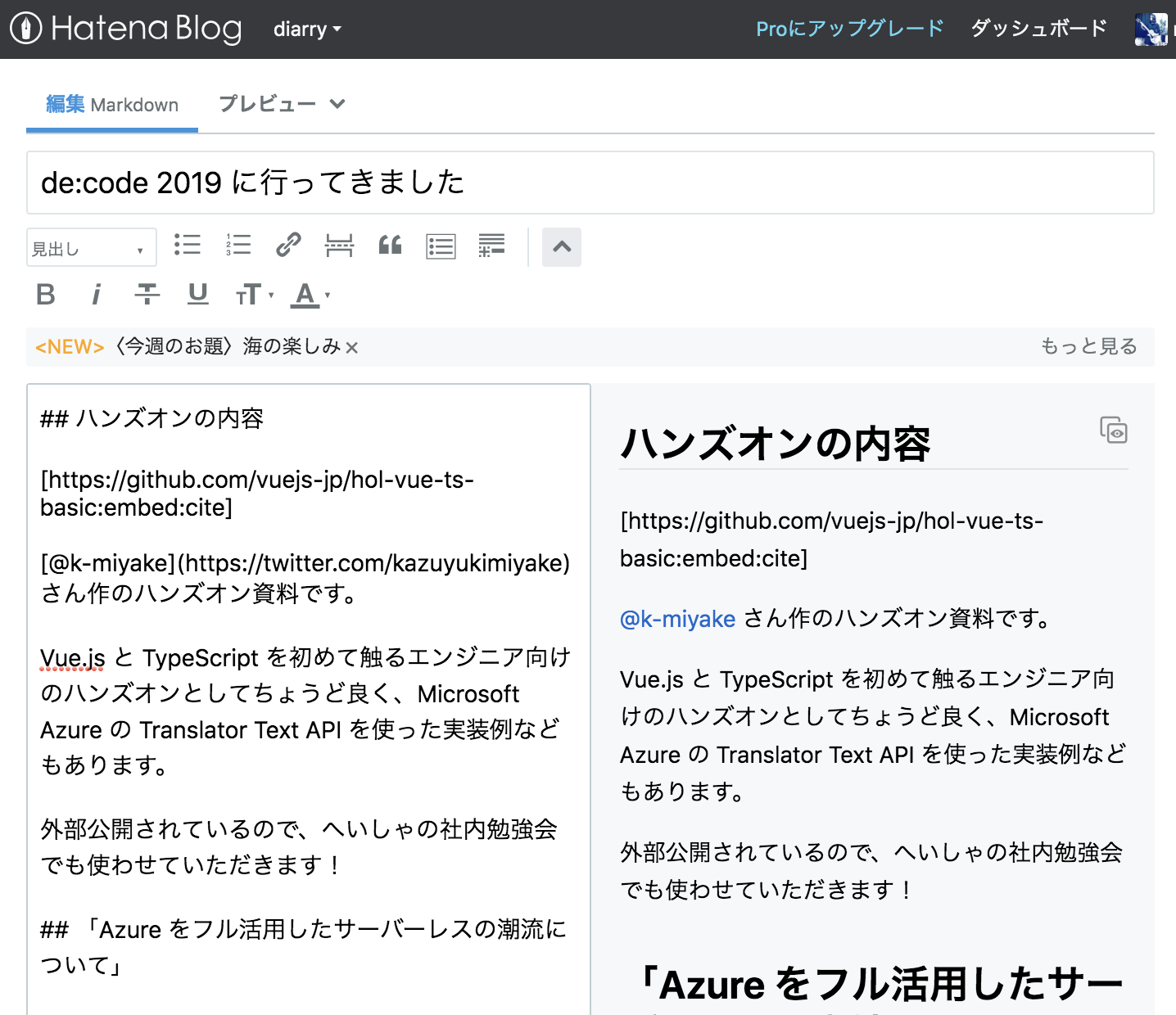
 - ブログ書くときに(はてなブログ)
- ブログ書くときに(はてなブログ)
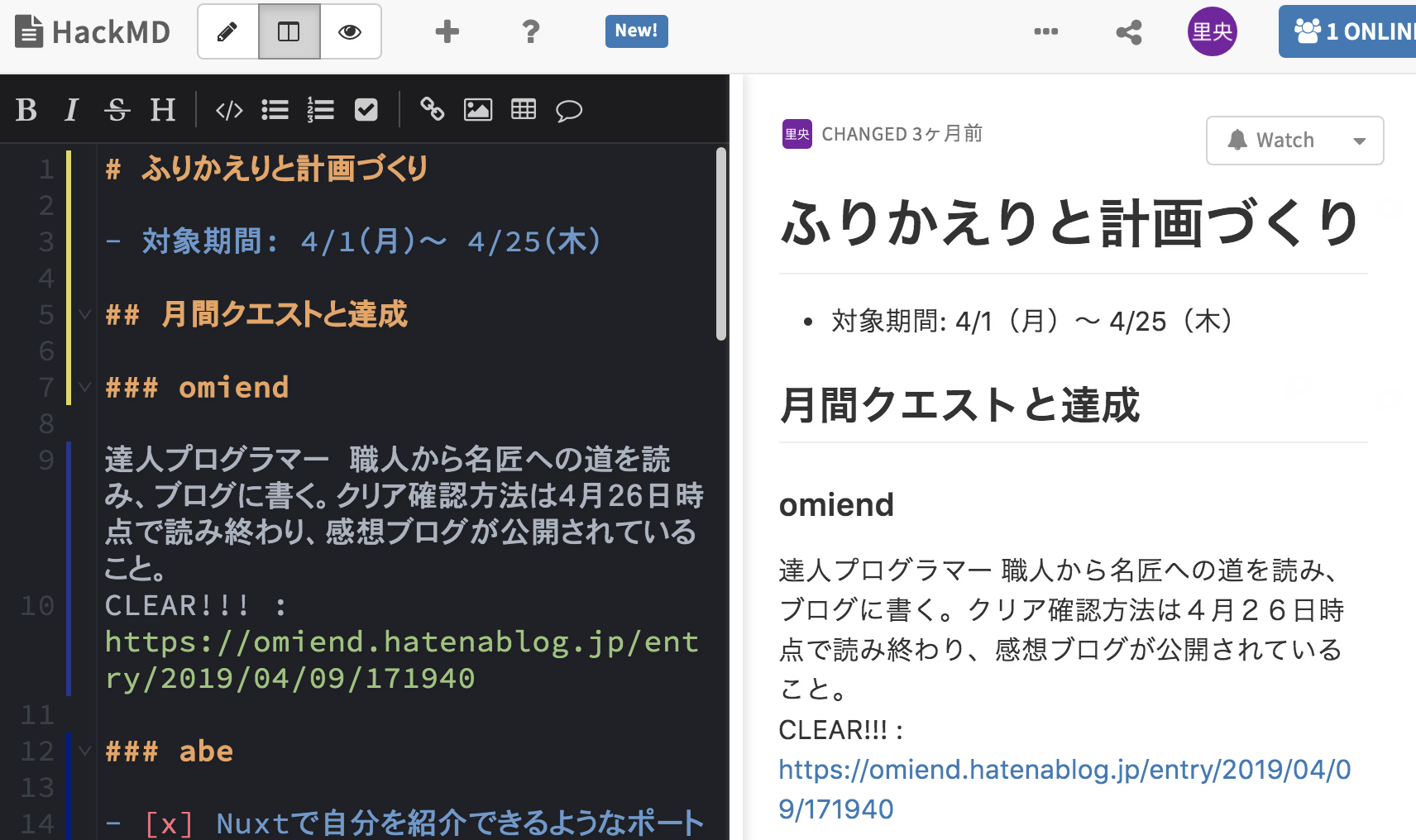
 - MTG の議事録に(HackMD)
- MTG の議事録に(HackMD)
 - 印刷すれば見やすい資料が簡単に作れる(HackMD)
- 印刷すれば見やすい資料が簡単に作れる(HackMD)
 - **何ならこんな感じのスライドですら Markdown で作れる
- **何ならこんな感じのスライドですら Markdown で作れる
※ 他にも色んな Web サービスやツールがあるけど詳しくは割愛
Markdown の使い方
基本的な使い方
-
## 見出し -
- リスト-
-や*をつけて書くと、リストになる -
1.2.という風に書くと順番つきリストになる
-
-
**太字**- 太字
-
~~打ち消し線~~打ち消し線
-
> 引用-
何かを引用したいときに使う
-
-
--- 水平線-
---と書くと水平線が引ける
-
-
code 記法- バッククォート ` で囲むとコードとして扱われる
- Slack で文字を赤くしているのはコレ
- バッククォート 3つで囲むと、コードフェンスとして使える(エンジニアがよく使ってるやつ)
- バッククォート ` で囲むとコードとして扱われる
ここがすごいよ Markdown
- 表も書ける!
| 表1 | 表2 |
| --- | --- |
| ほげほげ | ふがふが |
| まげまげ | むがむが |
| 表1 | 表2 |
|---|---|
| ほげほげ | ふがふが |
| まげまげ | むがむが |
- リンクも貼れる!
[アン・コンサルティング株式会社](https://www.anconsulting.jp/)- アン・コンサルティング株式会社 | an consulting inc
- イメージ画像も貼れる!!
- 絵文字も書けるよ
 (厳密には Markdown ではないけれど、よく見る書き方)
(厳密には Markdown ではないけれど、よく見る書き方)
-
:relaxed:というふうに、:で囲む 
-
こんな Markdown ツールが便利
- HackMD ( https://hackmd.io/ )
- 同時編集機能がある
- キーマップで使いたいエディタを設定できる(書き心地を選べる)
- Sublime
- Emacs
- Vim
-
 URL を公開すると共有ができ、URL を知っている人はアクセスできる
URL を公開すると共有ができ、URL を知っている人はアクセスできる
- esa( https://esa.io/ )
Markdown が使える Web サービスやエディタツールは他にもたくさんあるよ
- Qiita( https://qiita.com/ )
- エンジニアの情報共有を目的とした Web サービス
- このスライドも Qiita の機能
- エンジニアチームは Qiita Team という文書管理ツールを使っているところが多い
- Gist( https://gist.github.com/ )
- GitHub が出している Web サービス
- Git でバージョン管理ができる
- GitPitch という機能を使ってスライドを作ることもできる
- VS Code( https://code.visualstudio.com/ )
- これはプログラマーがよく使っている無料のエディタ
- Microsoft が開発している
- プラグインが豊富
- Boostnote( https://boostnote.io/ja/ )
- これはノートアプリで、インストールして使う
などなど...
Markdown で書けるツールはすごくたくさんある
- 実際に触ってみた


