この記事は Nuxt.js Advent Calendar 2019 の 13日目の記事です。
皆さんは普段、Nuxt.js で開発するときに UI フレームワークを使っていますか?
create-nuxt-app をするときに、気になっている UI フレームワークはあれど、使ってみたことがないものが大半だったので、今回は UI フレームワークを使ってアドベントカレンダーを作ってみました。
UI フレームワーク一覧
公式サイトの「好きな UI フレームワークを選択します」という項目で紹介されています。
- BootstrapVue
- Vuetify.js
- Bulma
- Tailwind CSS
- Element UI
- Ant Design Vue
- Buefy
- iView
- Tachyons
ドキュメントを見ると全部で 9つあります(2019/12/13 現在)
比較ポイント
なるべく個人の主観が入らないように、比較ポイントを明記しておきます。
GitHub Star 数 
スターの数が多いほど、古くからあり、多くの人に利用されているということなので、一基準として載せておきます(2019/12/13 現在の数字です)
成果物 
各 UI フレームワークで作ったアドベントカレンダーです。
GitHub のリポジトリを Netlify でホスティングしています。
ちなみにカレンダーは全てレスポンシブ対応していません。
レスポンシブにする工数がなかったのと、フレームワークによってはレスポンシブ対応していないため、コンポーネントや要素ごと表示・非表示で切り替えることになり、実装の参考にならなさそうだと思ったからです。
デスクトップサイズの画面でご覧ください。
公式ドキュメントの読みやすさ 
これが読みにくいと開発速度に関わってくるため、公式ドキュメントの読みやすさ(情報の調べやすさ)も評価に入れています。
カレンダーを作ったときに調べやすかった点・調べにくかった点など。
所感 
カレンダーを作ってみての所感。個人の感想です。
比較してみた。
BootstrapVue
Vue.js で使える Bootstrap フレームワーク。
プラグインやカスタム UI コンポーネントが用意されています。
GitHub Star 
10,536 Star
「CSS フレームワークといえば Bootstrap」と言われるくらい有名で、昔からあるフレームワークなので、BootstrapVue もスター数が多いです。
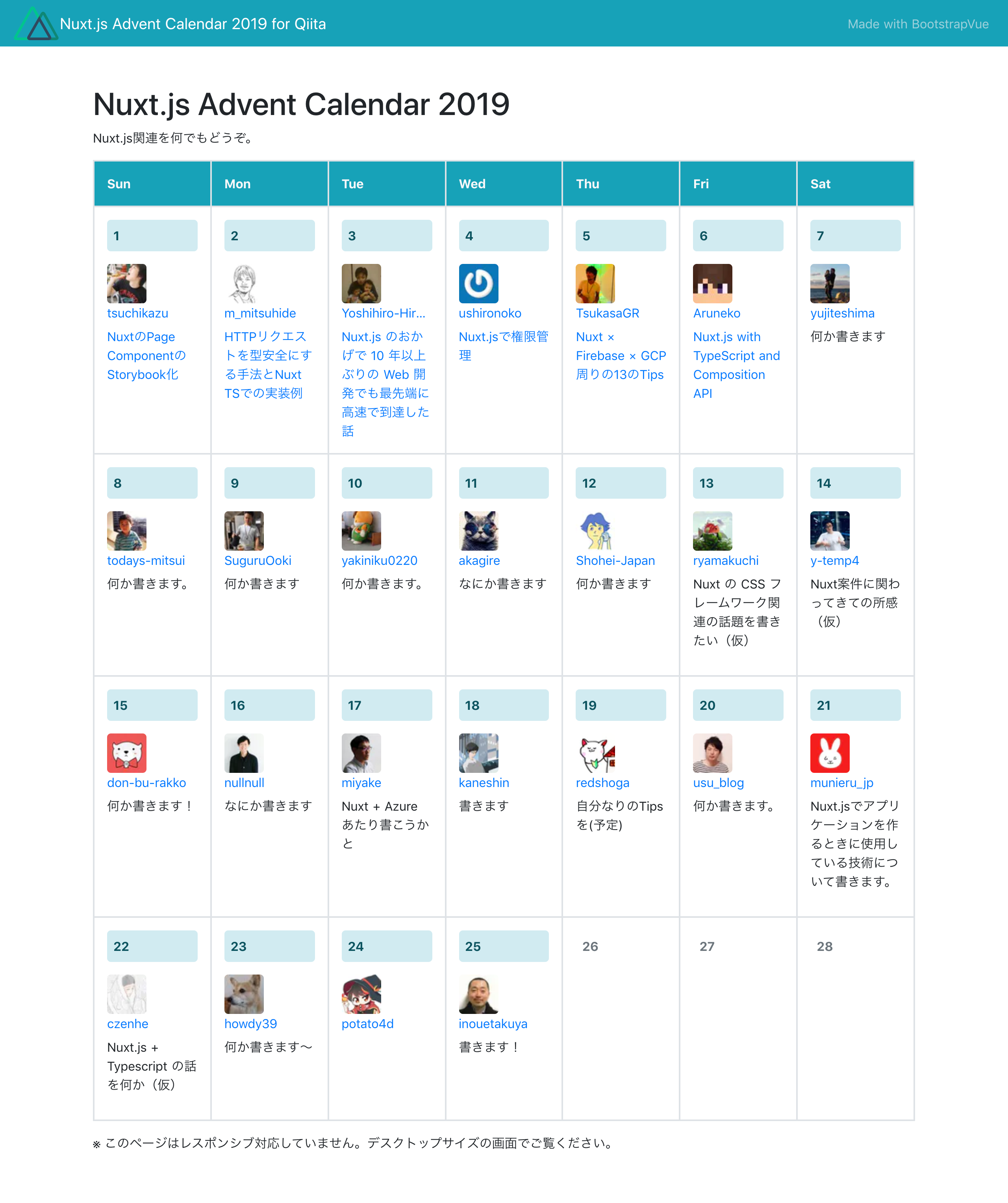
成果物 
- https://advent-calendar-2019-bootstrap.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-bootstrap
いかにも Bootstrap なデザインのカレンダーが出来上がりました。
公式ドキュメントの読みやすさ 
作るときは、Bootstrap のドキュメントもあわせて読みます。
UI コンポーネントを使う場合は BootstrapVue のドキュメントを読むのですが、CSS クラスを指定して使いたい場合は Bootstrap のドキュメントに情報が書いてあるので、そちらを読みます。ドキュメント自体の読みやすさは普通です。
所感 
作っているときに、「カレンダーは 7カラムなのでレイアウトグリッドシステムだとカラムがきれいに整わない... ![]() 」となりました。
」となりました。
テーブルで作ることも検討してみたのですが、BootstrapVue の場合はテーブルよりもレイアウトグリッドシステムのほうがビジュアルデザイン的にカレンダーっぽくなるなと思ったので、レイアウトグリッドシステムで組んでカラムの CSS を上書きしています。
作り終えてビジュアルデザインを見たときに、やはり「Bootstrap 感」は出ているな、と感じました。
ビジュアルデザインだけで言うと、もう少しモダンな UI フレームワークがあるので、ビジュアルデザインを重視するようなアプリケーションでない場合(管理画面など)に使うと良さそうです。
Bootstrap に慣れている人が Vue.js でアプリケーションを作るときとかに最適かなと思います。
Vuetify.js
Vuetify はマテリアルデザインの UI フレームワークです。
マテリアルデザインのためモダンな UI と相性が良く、プレミアムテーマなどもあり、多くのコンポーネントが用意されています。
また、他フレームワークとの比較がある Why Vuetify? がとても参考になります。
GitHub Star 
22,887 Star
BootstrapVue よりもスター数が多いです。多くの企業でも採用例があるみたいなので、有名なのですね。
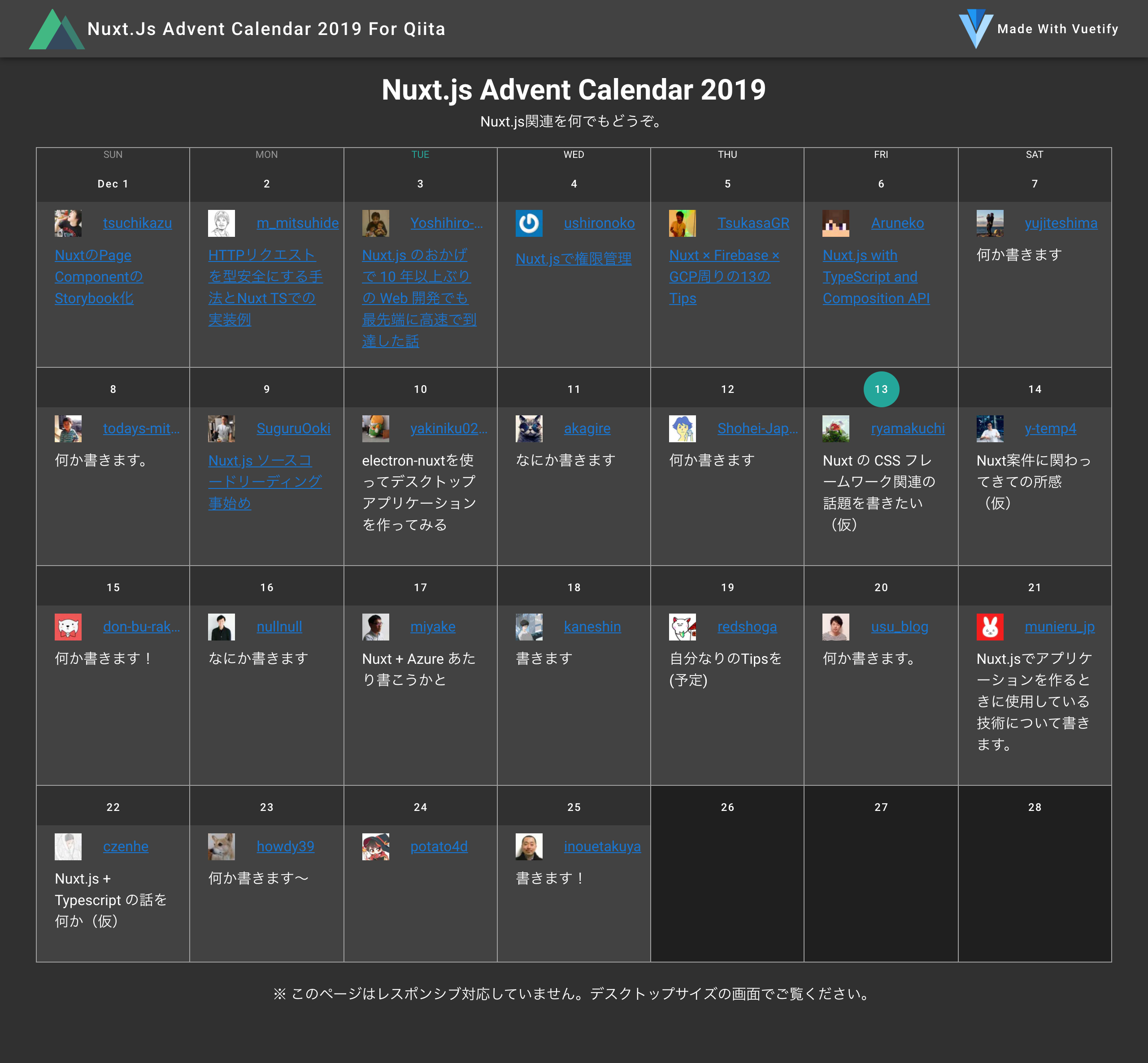
成果物 
- https://advent-calendar-2019-vuetify.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-vuetify
なんと、Vuetify は Calendar component が用意されていました!!!(これはすごい)
早速使ってみて、Google カレンダーのような UI のアドベントカレンダーが出来上がりました。
少々画面の描画に時間がかかっている気がしますが、Calendar component の API を見るに色々な使い方ができそうでワクワクします。
公式ドキュメントの読みやすさ 
読みやすいです。使いたいコンポーネントがあるかをヘッダーの Search からも左側のナビゲーションからも検索でき、API の情報も分かりやすく書いてあるので、公式サイトで調べるだけで完結します。
所感 
「マテリアルデザインで Vue.js アプリケーションを作りたい」というときには、もう一強なんじゃないでしょうか。
日本語で紹介されている記事も多く、コンポーネントや API も豊富なので、機能の多いアプリケーションであっても作りやすいかなと思いました。
Bulma
Bulma は 100% レスポンシブでモダンな CSS フレームワークです。
CSS オンリーのため、UI コンポーネントは提供しておらず、インタラクションなども自分で組んでいける柔軟なフレームワークです。
GitHub Star 
37,723 Star
Bulma は純粋な CSS フレームワークなので、Vue だけでなく React や Ruby on Rails などでも利用できる、人気のフレームワークです。
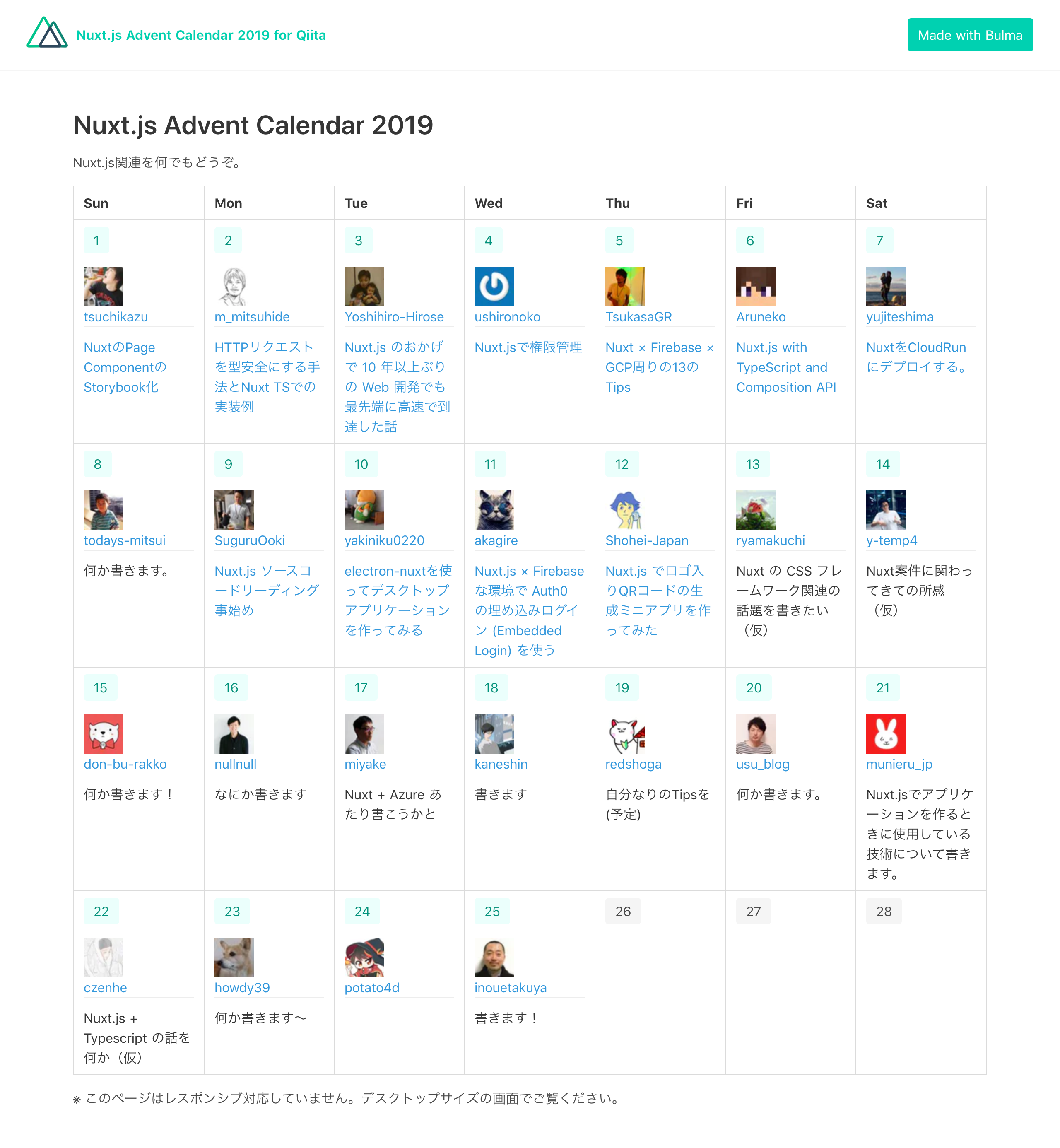
成果物 
- https://advent-calendar-2019-bulma.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-bulma
Table で組んでいます。
CSS を組むのはとても簡単に分かりやすくできたのですが、これを作るときもぱっと見で理解しづらいロジックを組んでいたりと、可読性はあまり良くありません ![]() ご了承ください。
ご了承ください。
公式ドキュメントの読みやすさ 
Bulma の公式ドキュメントは少しクセがあるため、読みづらいです。
ページの階層が 4階層あったりと(Table のドキュメントなど)、どこにどんな情報があるか分からないうちは情報にたどり着くまでが大変です。
また、一番読みづらい理由が、ドキュメント全体に対する検索機能が用意されていないことです。
そのため、Bulma で何かを調べたいときは「Bulma Table」というような単語でググって出てきた公式ドキュメントで情報にたどり着くほうが早いです。
所感 
Bulma のビジュアルデザインも「イマドキ」な感じで好きです。
個人的には Nuxt というよりも、モノリシックな Rails で何かを開発するときに、Bootstrap を使うんだったらビジュアルデザインの良い Bulma をオススメするよ、というような立ち位置にいます。
Tailwind
Tailwind は、カスタムデザインをすばやく構築するための、ユーティリティファーストな CSS フレームワークです。
Why Tailwind? に書いてあることを抜粋すると、
Most CSS frameworks do too much.
他の CSS フレームワークはあまりにも多くのことを行います。
Tailwind は、設計されたコンポーネントはありますが、低レベルのユーティリティクラスが用意されているため、HTML を離れることなくカスタムデザインを構築できます。
GitHub Star 
17,559 Star
20k はいかずとも、BootstrapVue よりもスター数が多く、有名であることが分かります。
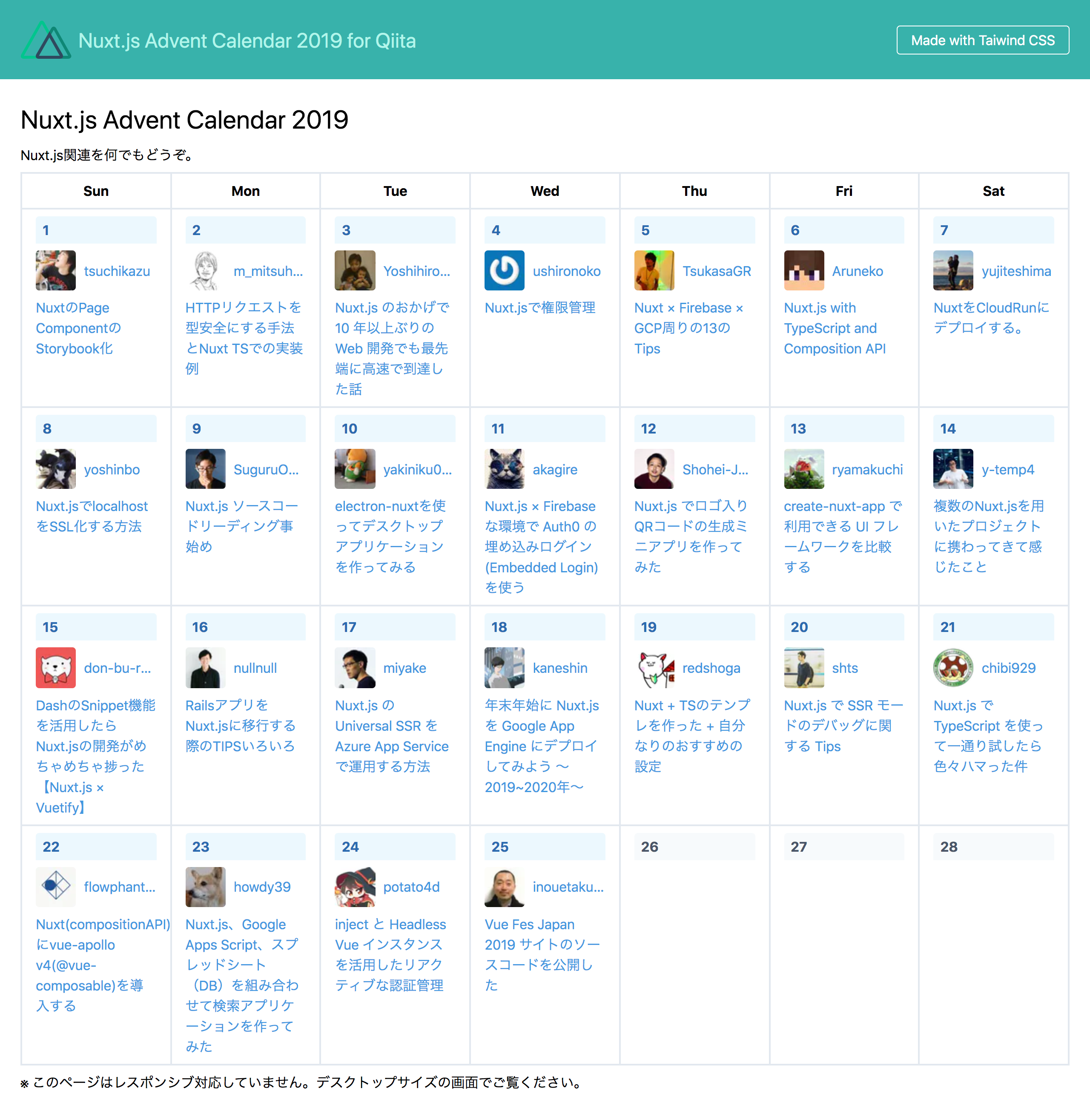
成果物 
- https://advent-calendar-2019-tailwind.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-tailwind
よく Tailwind の話題が巷で上がってくると思うのですが、確かに CSS のクラスを指定するだけなので柔軟性がとても高く、開発しやすいです。
tailwind.css は SPA 屋がもつ「なんで JavaScript Framework 世界でコンポーネント書いてんのに CSS in JS したり対応するクラス名を制定してそこに CSS を 1:1 で書かないといかんねん」みたいな感情をほぼ完璧に解消している
— Takuma Hanatani (@potato4d) January 20, 2019
公式ドキュメントの読みやすさ 
ヘッダーに大きめの Search があり、検索しやすいです。
右側のナビゲーションからも調べられますが、項目が多いので、主に CSS のプロパティ名で Search から検索するほうが楽に情報にたどり着けます。
所感 
Tailwind を使うと、UI コンポーネントを使っているときに大変な「UI コンポーネントの API の使い方を知るためにドキュメントを読む」というコストがほぼなくなり、コーダーとしてはとても楽ちんに開発することができます。
その代わり、Tailwind は class の指定がとても長くなり、セマンティックではないというところが気になっています。
普通の CSS を書くときは、 .semantic {} に詳細な CSS プロパティを指定してるため HTML が読みやすいのですが、 Tailwind は class 一つ一つがプロパティと対応しているため、ぱっと見でどんな意図の CSS がついているのかが分かりづらくなっています。
そういえば、CSS Advent Calendar 2019 - Qiita の、21日目の記事がちょうど Tailwind の記事なので、楽しみです ![]()
Element UI
Element UI はデスクトップ UI ライブラリです。(正式名称は Element ですが、 Element UI と呼ばれているようです)
デスクトップ UI のため、レスポンシブには対応していません。
GitHub Star 
42,882 Star
今のところ Star 数が一番多いです。
成果物 
- https://advent-calendar-2019-element-ui.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-element-ui
Table コンポーネントを使って作成しています。今回はあまり時間がなかった(1週間前から 9カレンダー作り始めた)ため、ちょっと読みづらいコードになってしまっています。。
computed を使ったり、子コンポーネントを使ったりして設計を良くすればもう少し読みやすくなるかと思います。今回はメンテナンスする気がないので可読性を無視した実装になっています ![]()
公式ドキュメントの読みやすさ 
とても読みやすいです。最初に Guide に目を通すと設計思想が見えてきます。
Component では Search 検索とナビゲーション検索ができ、SPA でページ遷移が速いです。
所感 
個人的には、この色素の薄いビジュアルデザインがとても気に入っています。
カレンダーでは使われていませんが、ドキュメントにある各 UI コンポーネントのインタラクションが良いなと感じました。
イマドキな感じのデザインで、かつ Form 機能などがある Web サイトにぴったりだと思います。
ちなみにデスクトップ UI のため、レスポンシブには対応していないと書きましたが、Element UI では .el-foo のような形で要素に class がつくので、class を上書きや追加してレスポンシブ化することも可能です。
モバイルファーストではないやり方ですが、カスタマイズしてレスポンシブ対応することも不可能ではないと思いました。
Ant Design Vue
Vue.js で使える Ant Design フレームワーク。
Ant Design は Angular や React でも使うことができ、きちんと考え抜かれた設計思想と設計リソースがあるのが特徴です。
GitHub Star 
8,897 Star
Ant Design 自体が比較的新しいため、Star 数は 10k 超えていません。
成果物 
- https://advent-calendar-2019-ant-design.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-ant-design
今回は試しに card コンポーネントで作ってみました。
(テーブルで作っても良かったのですが、ちょっと変わったことがしてみたかったのでした ![]() )
)
シンプルで色素の薄いカレンダーが出来上がりました。
公式ドキュメントの読みやすさ 
こちらも Element UI と同じく、とても読みやすいです。
Search 検索とナビゲーション検索ができ、右カラムには現在読んでいる地点の Index が表示されています。
また、Ant Design 自体の公式ドキュメント の Guidelines がとても興味深く、デザインを勉強するときの参考になりそうだなと思いました。
所感 
作ってみた感想は、Element UI ととても似ているなと思いました。
用意されているコンポーネントの種類や、管理画面向きのデザインでレスポンシブ対応がされていないところなどもよく似ています。
ビジュアルデザインとしては Element UI よりも余白が広めに設計されていて、よりシンプルで洗練されている印象です。
カレンダーだけでは伝わりづらいのですが、Card コンポーネントを Element と比較するとビジュアルデザインの違いが分かりやすいかと思います。
Buefy
Vue.js で使える Bulma フレームワークです。
CSS フレームワークの Bulma に、UI コンポーネントを足したようなものが Buefy で、軽量なフレームワークです。
GitHub Star 
6,710 Star
スターは少なめです。
成果物 
- https://advent-calendar-2019-buefy.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-buefy
Bulma で作ったアドベントカレンダーと比べると、ほとんど色くらいしか違いません。
(ちなみに primary color はデフォルトで設定されているものを使っています)
Table コンポーネントで組んでおり、こちらも UI コンポーネントに props でデータを渡していたりと、ロジックがちょっと分かりづらくなっています ![]()
このため、実装にかかった時間でいうと Bulma よりも時間がかかりました。
公式ドキュメントの読みやすさ 
Buefy のドキュメントは Bulma と比べると読みやすいです。
ただ、Bulma と同様に検索機能がないため、何か UI コンポーネントを探したいというときはナビゲーションカラムから探すのが早いです。
とはいえ Element UI や Ant Design Vue と比べると、若干情報を探しにくく感じました。
所感 
Vue.js で Bulma ライクなビジュアルデザインにしたいときに、Buefy が候補に挙がってくるかと思います。
Bulma を使ってコンポーネントを自作するよりも、Buefy が用意しているコンポーネントを使いたいというときに利用すると良さそうです。
iView
Vue.js で使える高品質な UI ツールキットです。
GitHub Star 
22,875 Star
BootstrapVue や よりも Star が多く、Vuetify とほぼ同じくらいのスター数です。
正直日本ではあまり聞いたことがないフレームワークだったのですが、スター数から人気のフレームワークだということが分かりました。
成果物 
- https://advent-calendar-2019-iview.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-iview
iView は初めて使ってみたのですが、正直あまり Element UI との差が分かりませんでした...
(少し文字の大きさが小さいかな?くらい)
最初 Table コンポーネントで実装を試みたのですが、少し複雑で子コンポーネントに切り出して実装する必要がありそうだったので、時間がなかったので諦めて Card コンポーネントで実装しました。
公式ドキュメントの読みやすさ 
普通に読みやすく、全体検索とナビゲーションからの検索ができます。
ドキュメントのほうも Element UI や Ant Design Vue と似たようなビジュアルです。
所感 
技術選定の際に気にすることとして、「作りたいアプリケーションに備える(もしくは今後備えそうな)機能」をまず考え、それから UI フレームワークを選定するかと思います。
Element UI、Ant Design Vue、iView はそれぞれ似ているのですが、微妙に使いたいコンポーネントの API や提供しているコンポーネントが違ってきます。
そのため選定する前に使いたいコンポーネントのドキュメントを読んでみてから比較するのが良いと思います。
参考記事:管理画面向けのVue.jsのUIフレームワーク、iViewについて - JX通信社エンジニアブログ
Tachyons
Tachyons は UI コンポーネントを用意したフレームワークではなく、CSS ツールキットです。
できるだけ軽量な CSS で、高速に読み込みレスポンシブなページを作成できます。
ちなみに Tachyon とは、超光速で動くと仮定されている粒子のことで、速さを意識した CSS ツールキットなのかなと思いました。
タキオン - Wikipedia
GitHub Star 
9,404 Star
同じくスタイルだけを提供する CSS フレームワークの Tailwind CSS と比べるとマイナーで、スター数も 10k 超えていません。
(ちなみに Qiita には一応 TACHYONS タグはありました)
成果物 
- https://advent-calendar-2019-tachyons.netlify.com/
- https://github.com/ryamakuchi/advent-calendar-2019-tachyons
「あれっ、意外と使いやすい!すぐできた ![]() 」って所感でした。
」って所感でした。
UI フレームワークの複雑なドキュメントを読まずに、自分で柔軟に作っていく感じです。Tailwind CSS に近いイメージで、CSS を指定して使います。
HTML 要素としては div や article で組みました。
ただし、こちらも カラムを 7等分にすることができなかったので、そこは自分で CSS を書きました。
.calendar-item {
width: calc(100% / 7);
}
公式ドキュメントの読みやすさ 
Table of Styles(各クラスのリストと対応するスタイルの一覧)ページが、びっくりするほど読みやすかったです。
このページだけでいうと、紹介してきた UI フレームワークの中で一番ラクに調べることができました。
調べるときのワークフローとして、何かを「検索」すると思いますが、Tachyons ではこのページを開いて、 ⌘ + F でページ内検索して調べます。
大抵レイアウトを組むときは CSS プロパティを調べたりしますが、例えば transition とか link とかで検索すると .link というクラスが出てきて、やりたいことに近いクラスが一発で分かります。
所感 
初めて使ってみたのですが、意外と好きだなという印象です。
シンプルに CSS のクラスを指定するだけでやりたいことが実現できるので、柔軟性の高いフレームワークです。
TACHYONS - Gallery というページに Tachyons で作られたサイトの一覧があるので、様々なサイトを手軽に作れる良いフレームワークなんだな、と思いました。
使ったことがなかったけれど、使ってみて案外良かったフレームワークを知れた良い機会でした ![]()
Framevuerk(かくれキャラ)

あれ?公式サイトには載っていないけれど、 create-nuxt-app するともうひとりいる?
Framevuerk です。
ちょっと今回は時間が足りなかったのでカレンダーは実装していませんが、頭の片隅にとどめておきます。
興味のある人はカレンダーでも実装してみてはいかがでしょうか?(編集リクエストお待ちしています!)
まとめ
create-nuxt-app から利用できる UI フレームワークは、主に 2種類に大別できそうです。
- UI コンポーネントを提供するフレームワーク
- Element UI、Buefy など多数
- CSS のクラスを提供するフレームワーク
- Tailwind CSS、Tachyons、Bulma
それぞれのメリットデメリットとして、
- UI フレームワーク
- メリット
- オールインワンに UI コンポーネントを提供しているため、使いたい UI とドンピシャなものが見つかれば、それに沿って作るとだいぶ工数を削減できる
- デメリット
- 通常の UI コンポーネントの使い方からは少し逸れた使い方をしたいときに、ソースを読んで、実装を上書きする必要がある
- メリット
- CSS フレームワーク
- メリット
- 複雑な UI だったとしても柔軟にコーディングすることができる
- デメリット
- アニメーションや状態変化など、コンポーネントのロジック部分を自前で実装する必要がある
- メリット
という点が挙げられます。
また、今回の発表の元ネタであるおいちゃんさん( @inouetakuya )の LT はとても参考になりました。
create-nuxt-app で選べる現代の UI フレームワーク / Modern UI Frameworks - Speaker Deck
こちらでも取り上げられていたように、一部のスタイル / コンポーネントのみ利用可にできるフレームワークもいくつかあるので、気軽にフレームワークを使ってみるのも面白いかなと思いました。
以上、長々とありがとうございました!よいクリスマスをお過ごしください! ![]()