やりたいこと:Google Chromeの拡張機能開発でのHello World的なものを体験して開発の手掛かりにしたい
やってみたこと:今回の成果(サンプルコード)
とりあえず検索
例によって「Google Chrome 拡張機能 開発」のような感じで検索してみます。結果はこちらをどうぞ→![]()
2つめにQiitaの記事があるので、折角ですからこちらを選びます。
Chrome拡張の開発方法まとめ その1:概念編
概念等を解説して下さっているものでしたので、いまはまだよいですが後々参考にしたいため、いいねをしてストックします。
では、一番最初にヒットしている記事を確認してみます。
Chromeのオリジナル拡張機能を開発しよう(ソースコードあり) | 株式会社LIG
ざっくり読んで、ソースコードも公開してくれているので、早速ダウンロードして、見よう見まねにで動かしてみます。
あいやぁ~ 簡単ですね。中身はHTMLとJavascriptなのですから、少しいじって動きを確認できました。
本当に簡単ですね。
では、自分好みにカスタマイズ
とはいえ、いきなり難しいこともできないですし、次のネタを実行してみます。
やりたいこと:今表示しているページのタイトルとURLを[タイトル](URL)でクリップボードへコピーする
例えば、Qiitaの記事でリンクを張るとき、一応本来のタイトルでリンクを入れた方がいいだろうと思うので、さくっとHTMLでのTITLEを取得したいです。
まず間違いなく、似た便利な拡張機能が提供されていると思うので、検索してみます。→![]()
いくつかヒットしていて、タイトルを見る限りそれぞれ多少コンセプトが違う印象ですが、「表示中のページのタイトルとURLをキーボードショートカットでクリップボード ...」が一番好みに合致します。
表示中のページのタイトルとURLをキーボードショートカットでクリップボードに保存するChrome拡張を作ってみた
今必要とするすべての答えがあったので、もうそのまままねっこさせてもらいます。
変更点も考慮するので、コードを一応全部自分で打ち込みます。車輪の再発明上等です。
コピーできているかどうかは、クリップボード履歴で確認しています。

うむ。本当に簡単ですね。もっとも、これは先人が答えをくれたからなのですから、感謝いたします。
とはいえ。クリップボードへのコピーの方法がどうも好きになれません。
おそらく仕様上、実在しているオブジェクトを選択している必要があるのでしょうから仕方なさそうではあるのですが。
気に入らないので、自分で拡張できる方法を模索します。
一歩踏み込んだ拡張を考えてみる
やれそうだと思うこと:文字列を引数として受け取ってクリップボードへ貼り付けるDLLを作成して、それを呼び出す。
はい。ここからいきなり、はじめのいっぽらしからぬ内容になりますが、色々と模索していきます。
まずは検索から「chrome dll api」で検索。→![]()
小一時間ほど見てまわって、さすがにわからないことが多いので一旦断念します。
今回の成果(サンプルコード)
このサンプルでできること:現在表示しているページを[タイトル](URL)でクリップボードへコピーする
補足:これ以上は絞れないくらい絞ったつもりのもの
サンプルの活用:ここから好きに装飾してもいいし、機能を追加していってもよい
内容をとことんスリムにすることにしました。HTML的なルールとかはとことん無視しています。
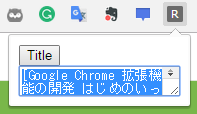
例えば、アイコンとかなければないで、先頭のアルファベットがマークになるみたいですし。
というわけで、こちらが最終的にスリムにしてみたサンプルです。
jQueryもせっかくなので今時点の最新を取ってきてみています。
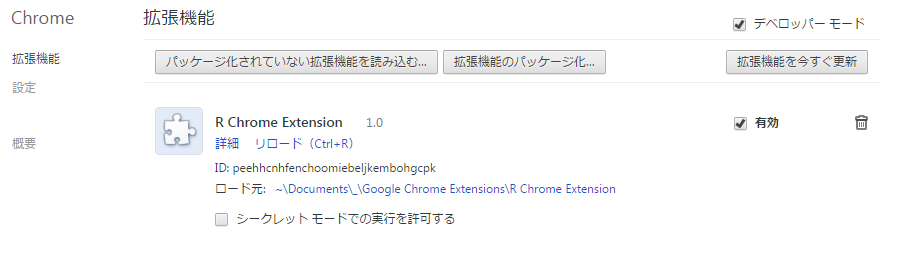
たったこれだけのファイルをフォルダに入れて、拡張機能として取り込むことで動くのですから本当に簡単ですね。
{
"manifest_version": 2,
"name": "R Chrome Extension",
"version": "1.0",
"browser_action": {
"default_popup": "popup.html"
},
"permissions": [
"tabs",
"clipboardWrite"
]
}
<button id="title">Title</button>
<textarea id="text"></textarea>
<script src="jquery-3.1.1.min.js"></script>
<script src="./popup.js"></script>
テキストエリアはどうせだから表示しておくことにします。
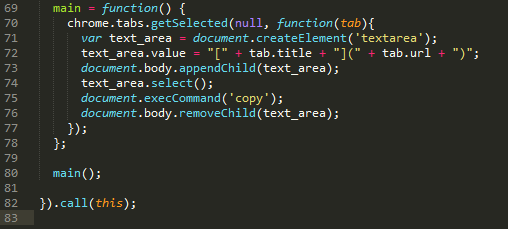
$(function(){
$("#title").on("click", function(){
chrome.tabs.getSelected(null, function(tab){
$("#text").val("[{0}]({1})".replace("{0}", tab.title).replace("{1}", tab.url));
$("#text").select();
document.execCommand('copy');
});
});
});
以上
| 前回 | 一覧 | 次回 |
|---|---|---|
| Google Chrome の 拡張機能にまったく目を向けてこなかった | シリーズ一覧 | 早速自作したものに機能追加していく |