現在製作中の拡張機能の説明と、Chrome拡張機能での特定の手段の実現方法の説明がごっちゃになっています。すみません。
マニフェストファイル
まず、最低限これだけで動作するはずです。
{
"name": "R Chrome Extension",
"manifest_version": 2,
"version": "1.0",
"browser_action": {
"default_popup": "popup.html"
},
}
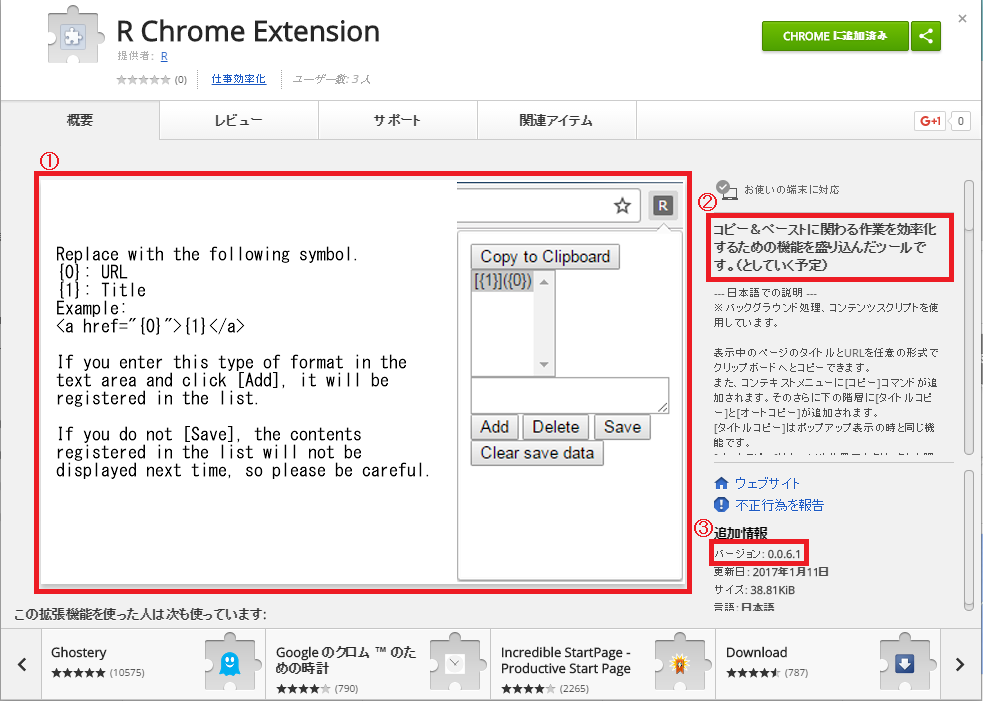
①:説明用のスクリーンショットです。マニフェストファイルとは関係ないのと無くても公開可能です。デベロッパーダッシュボードでのアイテム編集で変更します。

②:こちらの表示がマニフェストファイルでdescriptionの設定を行った場合に表示されます。もし指定しなかった場合、デベロッパーダッシュボードでのアイテム編集の詳細説明で設定した内容から表示されますので、指定した方がよさそうです。

"description": "コピー&ペーストに関わる作業を効率化するための機能を盛り込んだツールです。(としていく予定)",
③:バージョン番号ですが、とても重要です。バージョン番号は 0.0.0.0 の形式で、厳密にチェックされるようなので、最初に"1.0"などで公開してしまうと、少なくとも次のバージョンは"1.0.0.1"からとなります。自分の場合、まだβのつもりでしたので、ここでやらかしました。
後はアイコン等の指定ですが、これはまだ自分としてはどうでもいいので触れていません。
ブラウザアクションとページアクション
基本となる動作として、アイコンをクリックした際に何かを動作させるにあたり、それをブラウザアクションとするかページアクションとするかですが、特定のページ専用とするつもりでなければブラウザアクションでよいと考えています。
また、そもそもバックグラウンド等しか使わないつもりなら、この定義もしなくてよいみたいです。
当初はできるところからはじめていたので、ブラウザアクションを用意していましたが、なくしてもよさそうな感じです。
データの保存について
HTML5のlocalStorageを利用するか、chrome.storageAPIを使うかになると思います。
chrome.storageAPIを利用すれば、Chromeを通じてどこでも保存したデータが利用できますが、処理が非同期で動作するため注意が必要なことや、制約等もあるようです。
自分の今の環境だけで十分であれば、localStorageでもよいかもしれません。
localStorageは次の記事で使用した例があります。
Google Chrome 拡張機能の開発 - 3 - 保存できるようにする - Qiita
以降はchrome.storageAPIを使用しています。
//保存
localStorage.setItem(key, val);
//読み込み
hoge = localStorage.getItem(key);
//保存(JSON)
localStorage.setItem(key, JSON.stringify(val));
//読込(JSON)
hoge = JSON.parse(localStorage.getItem(key));
//保存
chrome.storage.sync.set({
key: val
});
//読込み
chrome.storage.sync.get([key], val=>{
console.log(val.key);
});
バックグラウンドページ
バックグラウンドページを用意すると、拡張機能が有効になっている場合、常に動作しているため、余計なことをすると重くなったりなどする可能性があるので注意が必要そうです。そのため、イベントページを使うことを推奨されているようですが、現在製作中の拡張機能は、すべてのページのすべての状況下でインテリジェントなコピーを行いたいので、バックグラウンドページを利用しています。
基本はコンテキストメニューを表示させるだけです。
chrome.contextMenus.create({title: "親メニュー", id: "parentMenu", contexts: ["all"]});
chrome.contextMenus.create({title: "子メニュー", parentId: "parentMenu", contexts: ["all"], onclick: info=>{
console.log("ほげ");
}});
contextsに"all"を指定しているので、コンテキストメニューの表示が行えれば、どの場所でもメニューが表示されるはずです。
また、htmlにはテキストエリアを用意して、コレをコピペ用に利用しています。
<body>
<textarea id="text" />
</body>
コンテンツスクリプト
マニフェストで指定した対象のページにスクリプトを埋め込むので、色々と出来るかと思います。
現在製作中の拡張機能は、カーソル位置にある情報を取得したいので、そのようなスクリプトを埋め込んでいます。
これについては、まだjQueryなりの経験不足で、あまり良いやり方ができていません。
オプションページ
オプションページなのでオプション設定を行うべきですが、現状はクリップボードの履歴を表示しています。
各処理間の連携について
いくつか方法があるみたいですが、次のようにしています。
バックグラウンド → コンテンツスクリプト
chrome.tabs.getSelected(null, tab=>{
chrome.tabs.sendRequest(tab.id, {command: "Hoge"}, response=>{
console.log(response);
});
});
chrome.extension.onRequest.addListener((request, sender, sendResponse)=>{
if (request.command === "Hoge"){
sendResponse({"responseMessage": "ほげ");
}
});
他 → バックグラウンドページに定義した関数呼び出し
var logHoge = val=>{ console.log(val); };
chrome.extension.getBackgroundPage().logHoge("ほげ");
現時点での使用感
ソースコードのコピーなどは、カーソル位置によってその行だけだったり全体を取れたりなどしているため、いまひとつな使い勝手です。
タグ要素をたどったり等や、サイト別に調整したりなどでより自然にコピーが行えるようにはなるかと思います。
その他のタグはまだIMGだけ対処しているのと、タイトルコピーはブラウザアクションでのコピーとは扱いが違うので、少々ややこしかったりしています。
何気に複数PC間でクリップボードのやり取りが行えるのも便利だったりします。
既存のものを使う方がもっと便利かもしれませんが、これからさらに拡張していけば、ちゃんと公開しても良いかもなんて考えています。
以上
| 前回 | 一覧 | 次回 |
|---|---|---|
| クリップボード履歴を一応それらしく使えるようにする | シリーズ一覧 | (2017年12月)1年ぶりなのでもう一度はじめの一歩 |