前回からの続きです。下記からご確認くださいね!
UiPath ブラウザIE11からEdge変更のノウハウ_1
https://qiita.com/rpa_hanako/items/3146a7cec384a071cf24
UiPath ブラウザIE11からEdge変更のノウハウ_2
https://qiita.com/rpa_hanako/items/fd31f2195bc599fc7409
セレクター
「クリック」アクティビティ
「UiPath ブラウザIE11からEdge変更のノウハウ_2」で作成した
シナリオのアクティビティ「クリック:PDFファイルを保存」のセレクターの比較です。
左は「IE11」右は「Edge」です。

大きな違いは「app='msedge.exe'」を入力することでEdge対応することができます。
シンプルなものは「app='msedge.exe'」を入力するだけでOKです。
今回IE11に「app='iexplore.exe'」の記載はないですが、ある場合は削除して「app='msedge.exe'」に変更してくださいね。
セレクター操作方法
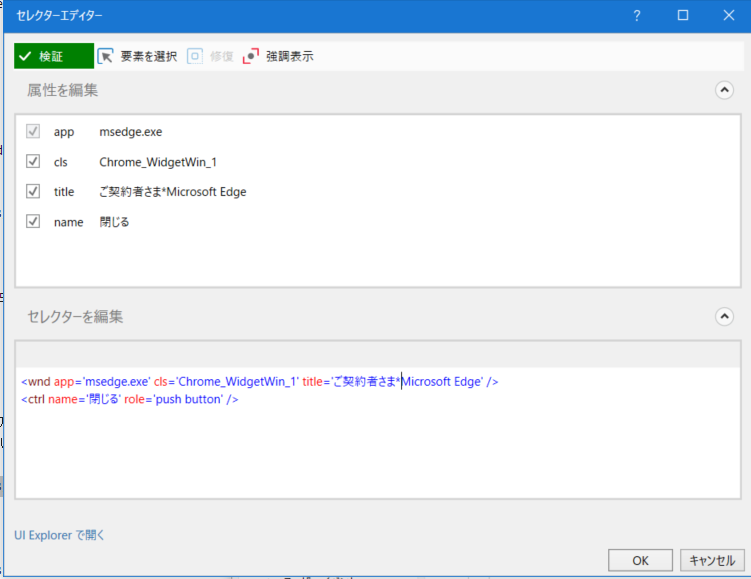
「セレクター編集」を選択して「セレクターエディター」を開いて

「セレクターを編集」に直接「app='msedge.exe'」と記載してください。

もしくは、「要素を選択」で再度要素を選択すると自動的に「app='msedge.exe'」が入力されます。

左上の「検証」が緑になっていればOKです。
赤もしくは黄色であれば緑なるようにセレクター変更をしてみてください。
変化に強いセレクター設定!
こちらも上記同様「app='msedge.exe'」を変更。
さらにですがよく見ていただけるとわかりますが、「title='ご契約者さま|◎◎ - Microsoft Edge'」の部分をできるだけ正規表現に変更するようにしています。セレクターを再取得で取得直後は下記のようになっておりセレクター情報が多くなっていきます。不要な情報はなるべく削除していくとサイト変更などに強くなります。

変更後は下記のようにすっきりさせました。「title='ご契約者さま*Microsoft Edge'」のようにアスタリスクを使って名称変更に対応しています。余計な空白は特に注意します。

まだまだある細かい違い!
大きな違いは「ダウンロード」と「セレクター」になりますがそれ以外もちょっとした動作違いがありました。
「アプリケーションを閉じる」
IEで複数タブ開いていると下記のような通知を見たことありますでしょうか?
この通知が出るのでクリックの動作が追加で必要になってきますが、Edgeの場合はこの操作は必要ありません。

「クリック」
IE11 の時は問題なかったのにEdgeだとクリックが空振りしてしまうということがありました。
そういうときは「クリックをシミュレート」を「True」をしてみてください。

感想
IE11からEdge変更を初めて手作業でやってみて、かなり大変でした。ですが、やらないわけにはいきませんから、試行錯誤してやりました。
工数は1シナリオ10人日から14人日ほど。
シナリオ修正だけでなく、環境構築、ドキュメント修正やリグレッションテストなどなど含めてます。
シンプルにシナリオ修正だけは3人日から5人日ぐらいでした。
IE11とEdgeの影響の大きな違い
・CSS(スタイルシート)の取り方が違うこと
・IE11とEdgeの振る舞いが違うこと
この違いを意識して改修作業頑張ってください〜!
【UiPath ブラウザIE11からEdge変更のノウハウ】シリーズはこれで最後になります。
また思い出したら追加していきます。
最後まで読んでいただき、ありがとうございました!