初級編2
前回同等レベルの以下を作成していきます。
ヘッダ
-
モバイル版、デスクトップ版共通
- 余白 上下40px、左右40px
- ヘッダ 画面上部に固定
- 画面タイトル 左寄せ
- ハンバーガーメニューボタン 右寄せ
- ハンバーガーメニュー
- 背景 黒(透過)
- 文字色 白
- 項目 縦並び
- 閉じるボタン
ハンバーガーメニューボタンから0.5秒かけて閉じるボタンに変わる(位置は同じ)
position参考サイト
CSSアニメーションまとめ
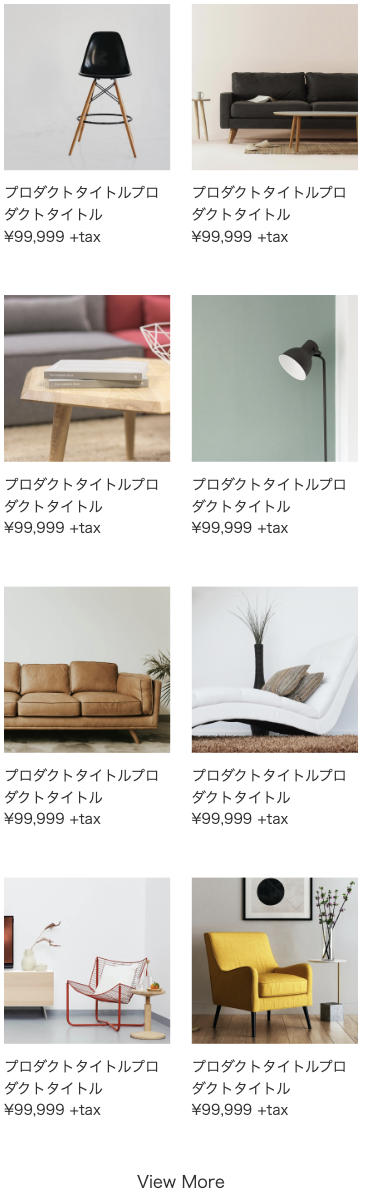
メイン
-
モバイル版、デスクトップ版共通
- カラムを折り返した時、左寄せにする
justify-content: space-betweenを使用するだけでは出来ない。以下参照。
https://blog.webcreativepark.net/2016/08/15-125202.html - 親要素の範囲にもリンクを付与する
https://ginneko-atelier.com/blogs/entry181/#お困りごと1あれナビゲーションをクリックしても反応しない - 画像下の余白を削除する
https://ginneko-atelier.com/blogs/entry181/#お困りごと2aタグの中に画像を配置して下側にできたアキをどうにかしたい - View More
リンク。別のページを使用。
商品が12件表示され、View Moreはページャーに変更
- カラムを折り返した時、左寄せにする
フッター
-
モバイル版、デスクトップ版共通
- 余白 左右40px
- 「INSTAGRAM」、「TWITTER」、「FACEBOOK」 横並び
- 項目同士の左右の間隔 40px
-
- 「INSTAGRAM」、「TWITTER」、「FACEBOOK」、「Furniture Design」 縦並び
- 開始位置 左揃い
- 「INSTAGRAM」、「TWITTER」、「FACEBOOK」、「Furniture Design」 縦並び
-
- 「INSTAGRAM」、「TWITTER」、「FACEBOOK」、「Furniture Design」 横並び
- 「INSTAGRAM」、「TWITTER」、「FACEBOOK」 左寄せ
- 「Furniture Design」右寄せ
- 「INSTAGRAM」、「TWITTER」、「FACEBOOK」、「Furniture Design」 横並び
補足
- Google Mapの埋め込み方法
https://www.design-inc.jp/contents/2017/04/google-map.php
ソース
index.html
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Furniture Design</title>
<link rel="stylesheet" href="style.css" />
<!-- jQuery読み込み -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.3/jquery.min.js"></script>
</head>
<body>
<header id="header" class="container">
<h1>
<a>Furniture Design</a>
</h1>
<nav id="navi">
<ul>
<li>
<a href="products.html">PRODUCTS</a>
</li>
<li>
<a href="about.html">ABOUT</a>
</li>
<li>
<a href="company.html">COMPANY</a>
</li>
<li>
<a href="contact.html">CONTACT</a>
</li>
</ul>
</nav>
<div class="toggle_btn">
<span></span>
<span></span>
</div>
<div id="mask"></div>
</header>
<main class="container">
</main>
<script src="script.js"></script>
</body>
</html>
style.scss
// ハンバーガーメニュー表示時文字色
$open-color: #fff;
$color: #333;
// ハンバーガーメニューボタン継承用スタイル定義
%toggle_btn {
// ボタンの大きさ横30px
width: 30px;
// ボタンの大きさ縦30px
height: 30px;
// 要素自身が本来ある場所に対しての位置
position: relative;
// 他要素より20前面に表示する
z-index: 20;
// カーソルが当たったとき「指」マークにする
cursor: pointer;
// 0.5秒かけて変形
// transition: all 0.5s;
span {
// ブロック要素
// display: block;
// 親要素のrelativeに対しての位置
position: absolute;
width: 30px;
height: 2px;
background-color: #333;
border-radius: 4px;
// 0.5秒かけて変形
transition: all 0.5s;
}
// 1つ目のspan
span:nth-child(1) {
// 上から10px
top: 10px;
}
// 2つ目のspan
span:nth-child(2) {
// 下から10px
bottom: 10px;
}
}
* {
margin: 0;
}
ul {
padding-left: 0;
// リストのドットを削除
list-style: none;
}
a {
text-decoration: none;
}
header {
padding: 0px 40px;
height: 80px;
background-color: #fff;
// ヘッダの固定
position: fixed;
// 上から0px
top: 0;
// 左から0px
left: 0;
// 右から0px
right: 0;
// 他要素より10前面に表示する
z-index: 10;
// 子要素を横並び
display: flex;
// 要素を中央寄せ
align-items: center;
// 各アイテムを均等に配置し
// 最初のアイテムは先頭に寄せ、最後のアイテムは末尾に寄せる
justify-content: space-between;
h1 {
font-size: 20px;
// h1に既存でマージンが付与されているため0を指定
// margin: 0;
}
// ハンバーガーメニュー
#navi {
// ブラウザ画面を基準位置にして、要素を固定
position: fixed;
top: 0;
left: -400px;
width: 300px;
color: $open-color;
padding: 36px 50px;
// 0.5秒かけて表示
transition: all 0.5s;
// 他要素より20前面に表示する
z-index: 20;
// 透明度 0〜1で表現 0の場合、透明
opacity: 0;
li {
margin-bottom: 14px;
a {
color: $open-color;
font-size: 0.8rem;
}
}
}
.toggle_btn {
@extend %toggle_btn;
}
#mask {
display: none;
}
}
// ハンバーガーメニュー表示時
.open {
#navi {
left: 0;
// 透明度 0〜1で表現 1の場合、通常表示
opacity: 1;
}
.toggle_btn {
@extend %toggle_btn;
span {
background-color: #fff;
}
span:nth-child(1) {
// Y軸を基準に45度回転
transform: translateY(4px) rotate(-45deg);
}
span:nth-child(2) {
// Y軸を基準に-45度回転
transform: translateY(-4px) rotate(45deg);
}
}
#mask {
display: block;
position: fixed;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.8;
z-index: 10;
cursor: pointer;
}
}