Sassとは
Sassとは、「Syntactically(文法的に) Awesome(イケてる・すごい) StyleSheet(スタイルシート)」の略で、CSSのメタ語です。(プリプロセッサと言われます)
※メタ語とはある言語についてなんらかの記述をするための言語で、特定のルールを加えて具体的な応用を可能にするものです。
要は「CSSを拡張して、文字通りイケてる書き方ができるようにしたもの」ということになります。
規模の大きいサイトを作成していくと、コードが複雑になり、スタイルの管理も難しくなるので、それを管理しやすくするためにSassが作られました。また、作業効率もあがると思います。
SassにはSASS記法とSCSS記法の2種類ありますが、主流はscssなのでこちらで説明していきます。
記述方法
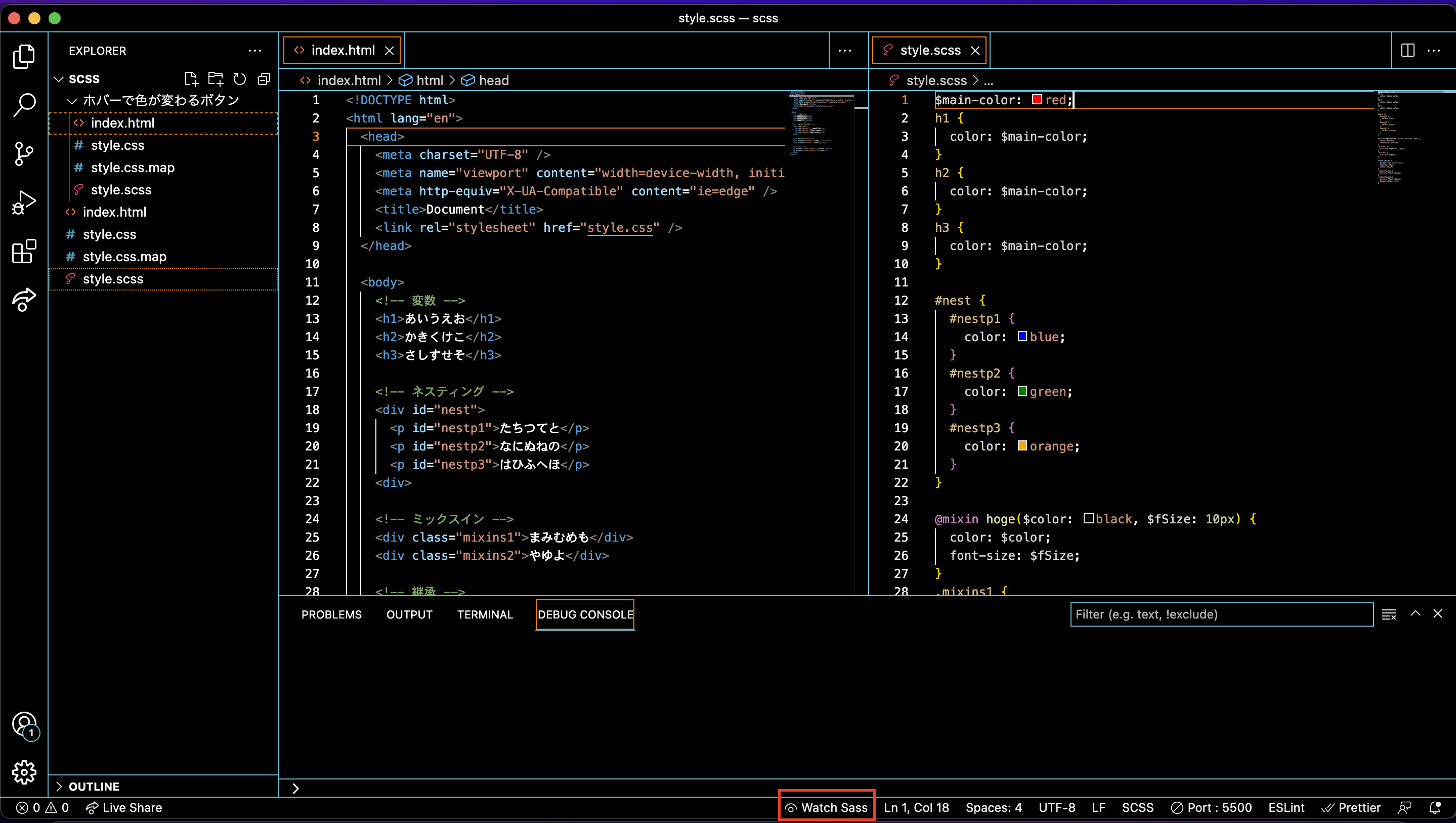
今回使用する`index.html`
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<!-- 変数 -->
<h1>あいうえお</h1>
<h2>かきくけこ</h2>
<h3>さしすせそ</h3>
<!-- ネスティング -->
<div id="nest">
<p id="nestp1">たちつてと</p>
<p id="nestp2">なにぬねの</p>
<p id="nestp3">はひふへほ</p>
<div>
<!-- ミックスイン -->
<div class="mixins1">まみむめも</div>
<div class="mixins2">やゆよ</div>
<!-- 継承 -->
<p class="inheritance1">らりるれろ</p>
<p class="inheritance2">わをん</p>
</body>
</html>
ファイルについて
CSSの場合ファイル名の拡張子は.cssでしたが、scssの場合、.scssとなります。
文法
基本的にcssと書き方は同じで、機能(文法)が追加されたと考えて良いです。
よく使う以下4つの文法を説明します。
①変数
変数とは、プログラミング言語における「値を入れておく箱」のこと
https://wa3.i-3-i.info/word1603.html
繰り返し使うような値を変数に格納しておけば、メンテナンス時に変更したい箇所が出て来た時に、少ない作業量で済みます。
$main-color: red;
h1 {
color: $main-color;
}
h2 {
color: $main-color;
}
h3 {
color: $main-color;
}
②ネスティング(nesting)
ネスティング(nesting)とは、入れ子にすること
https://wa3.i-3-i.info/word1284.html
# nest {
#nestp1 {
color: blue;
}
#nestp2 {
color: green;
}
#nestp3 {
color: orange;
}
}
③ミックスイン(mixins)
少し難易度高いですが、知っておくと便利です。
@mixinでコードの塊を作成し、別の場所でそれを呼び出すことができます。
以下は「hoge」という「mixin」を作成し、それを「.mixins1」、「.mixins2」で呼び出しています。
@mixin hoge($color: black, $fSize: 10px) {
color: $color;
font-size: $fSize;
}
.mixins1 {
@include hoge(red, 20px);
}
.mixins2 {
@include hoge();
}
④継承(inheritance)
継承とは、元ネタから要素を受け継いで、元ネタの特徴を備えた新しいのを作ること
https://wa3.i-3-i.info/word1202.html
こちらも難易度高めですが、知っておくと便利です。
%test-sharedでスタイルを指定し、「.inheritance1」や「.inheritance2」の@extend %test-shared;のコードにて%test-sharedで指定したスタイルを継承しています。
%test-shared {
border: 1px solid #ccc;
padding: 10px;
color: black;
}
.inheritance1 {
@extend %test-shared;
}
.inheritance2 {
@extend %test-shared;
border-color: red;
}
使用方法
scssファイルはそのままでは使用できず、cssファイルに戻す(コンパイルする)必要があります。
それを自動で実施してくれるツールがあるので紹介します。
Live Sass Compiler
https://marketplace.visualstudio.com/items?itemName=ritwickdey.live-sass
上記をVSCodeでインストールした後、画面下部にWatch Sassと表示されるのでそれをクリック。
すると自動で、scssファイルをコンパイルしてcssファイルに変換してくれます。
scssファイルを編集しても、保存すると同時にcssファイルも自動で反映してくれるので便利です。

参考
https://digitalidentity.co.jp/blog/creative/css-sass.html
https://www.fenet.jp/dotnet/column/tool/5245/#SCSSとは何か
https://wa3.i-3-i.info