- 「いつからポエムだと錯覚していた?」 → 残念!実はソースコードでした。
- 「こいつ・・・(ビルドしたら)動くぞ!」
これを体現するのがこの試みの究極目標である。
今回、Swift編に続いてObjective-C編に突入する訳だが、先に結果から述べておきたい。
- 冒頭のimport文以外では「英語を一切使わない」事に成功。
- 但し、「おまじない(.pch)」という名の古からの禁呪を全面的に利用。(Bridging-Headerを使えば理論的にはSwiftでも応用可)
- 残念ながら「絵文字」は文字表示以外の実装部分では利用できなかった。(Obj-Cが悪いのでは無い。Swiftが凄すぎるのだ)
筆者の力量の問題かと思うが、率直な感想としては「なんだか わけがわからない」といったところだ。
引き続き、各界識者からのご意見を求めたい。
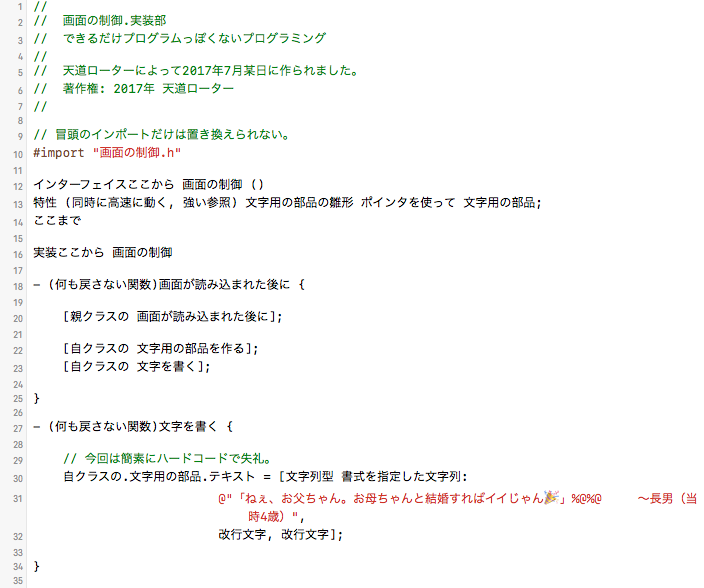
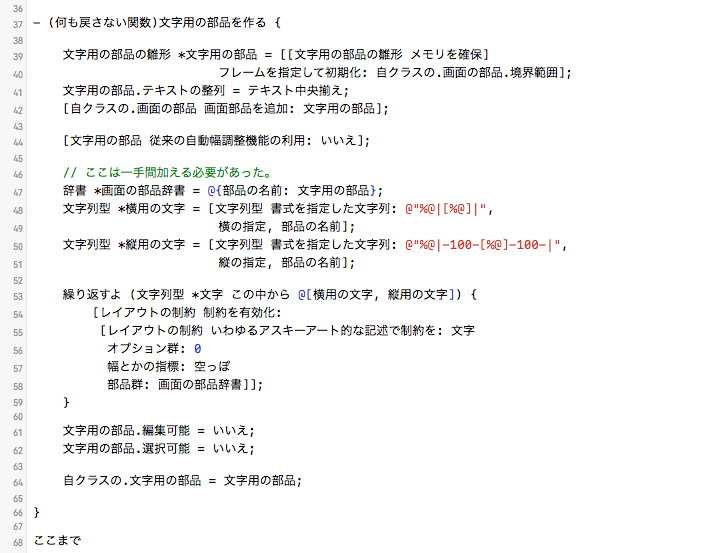
実装例(抜粋)
画面の制御.m
おまじない.pch
おまじない.pch
//
// おまじない.pch
// できるだけプログラムっぽくないプログラミング
//
// ロータース123によって2017年7月某日に作られました。
// 著作権: 2017年 ロータース123
//
# ifndef _______pch
# define _______pch
# define 親クラスの super
# define 自クラスの self
# define 何も戻さない関数 void
# define 画面が読み込まれた後に viewDidLoad
# define 編集可能 editable
# define 選択可能 selectable
# define いいえ NO
# define テキスト text
# define 実装ここから @implementation
# define インターフェイスここから @interface
# define ここまで @end
# define 特性 @property
# define 同時に高速に動く nonatomic
# define 強い参照 strong
# define 文字用の部品の雛形 UITextView
# define ポインタを使って *
# define レイアウトの制約 NSLayoutConstraint
# define メモリを確保 alloc
# define フレームを指定して初期化 initWithFrame
# define テキストの整列 textAlignment
# define テキスト中央揃え NSTextAlignmentCenter
# define 画面の部品 view
# define 境界範囲 bounds
# define 辞書 NSDictionary
# define 画面部品を追加 addSubview
# define 従来の自動幅調整機能の利用 setTranslatesAutoresizingMaskIntoConstraints
# define 制約を有効化 activateConstraints
# define いわゆるアスキーアート的な記述で制約を constraintsWithVisualFormat
# define 部品の名前 @"textView"
# define オプション群 options
# define 幅とかの指標 metrics
# define 部品群 views
# define 空っぽ nil
# define 文字列型 NSString
# define 書式を指定した文字列 stringWithFormat
# define 横の指定 @"H:"
# define 縦の指定 @"V:"
# define 繰り返すよ for
# define この中から in
# define 改行文字 @"\n"
# endif
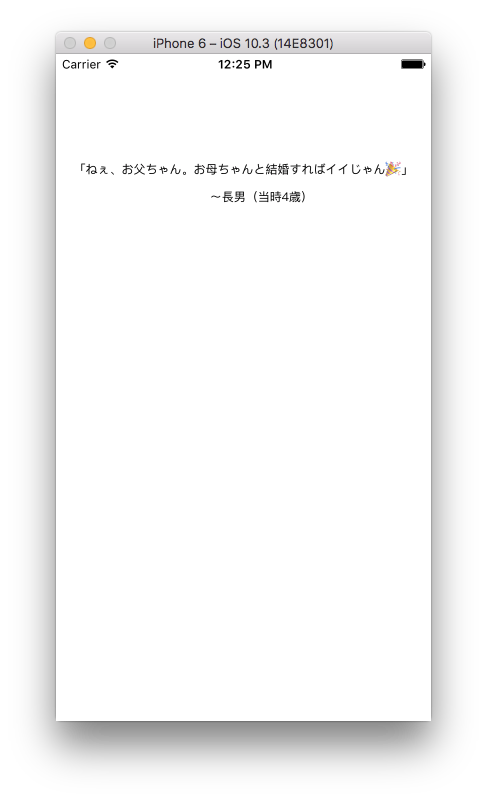
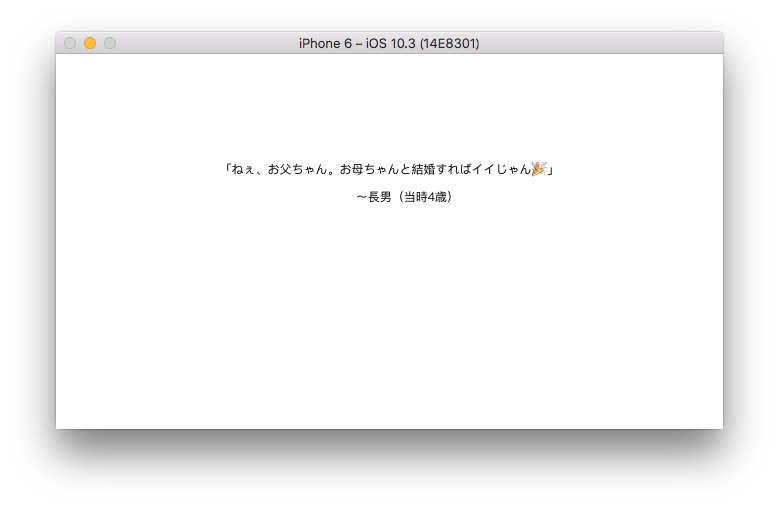
実行結果
バージョン情報
Swift:3.1
Xcode:8.3.3
ソースコード
https://github.com/rotors123/ProgrammingNoProgrammingObjC.git
※githubでプロジェクト/リポジトリ名称を日本語にしたらうまくいかなかったので英語で登録。