LCPパーツを把握しましょう
PSI計測ツールにまず、LCPパーツがどれなのかが記載されているのでこれを把握しましょう
PSIスコアを上げる=LCPパーツの読み込みを最速で行うことなので
LCPパーツが把握できて居ないと何をすればいいのかもわかりません。
そして多くの場合LCPパーツは画像だったりするので、画像の読み込み最適化が必要になってきたりします。
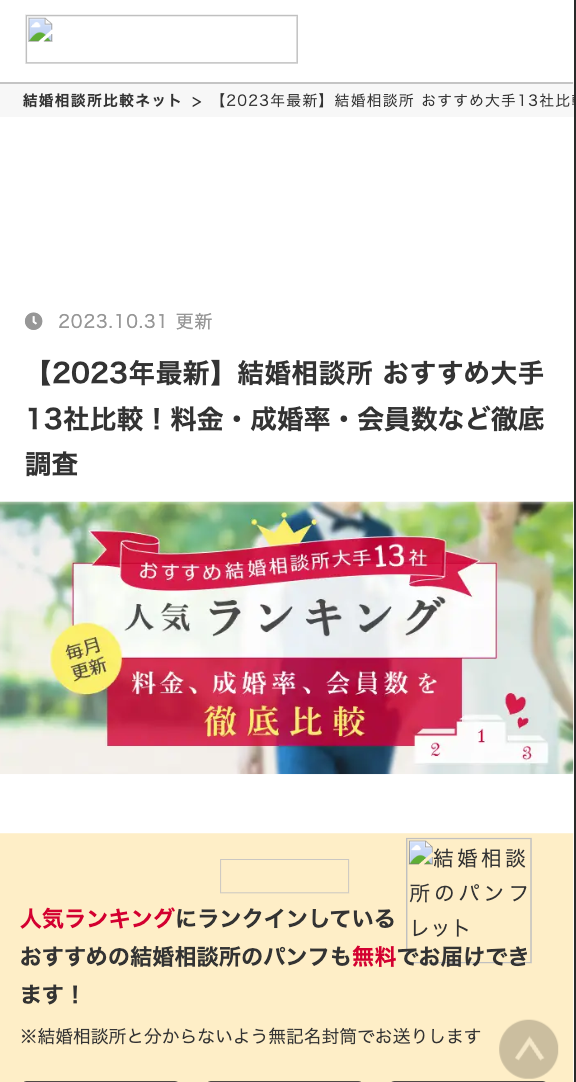
サイト内ですとこのパーツですね、これを最速で読み込みましょう

現状のレンダリング順を知ろう
現状どのような順序でレンダリングされているかを把握しましょう。
Chromeのパフォーマンス分析タグでネットワーク速度を低速回線にするとわかりやすいです。
また、下の追加ボタンを押して、PageSpeedInsightsのBOTと同等の読み込み速度を実現することも可能です。
GoogleのBOTさんは 上下 1.6Mbit/s での通信を行なっているようですので
私は以下のように設定して居ます。
その状態でページの読み込みを開始しましょう
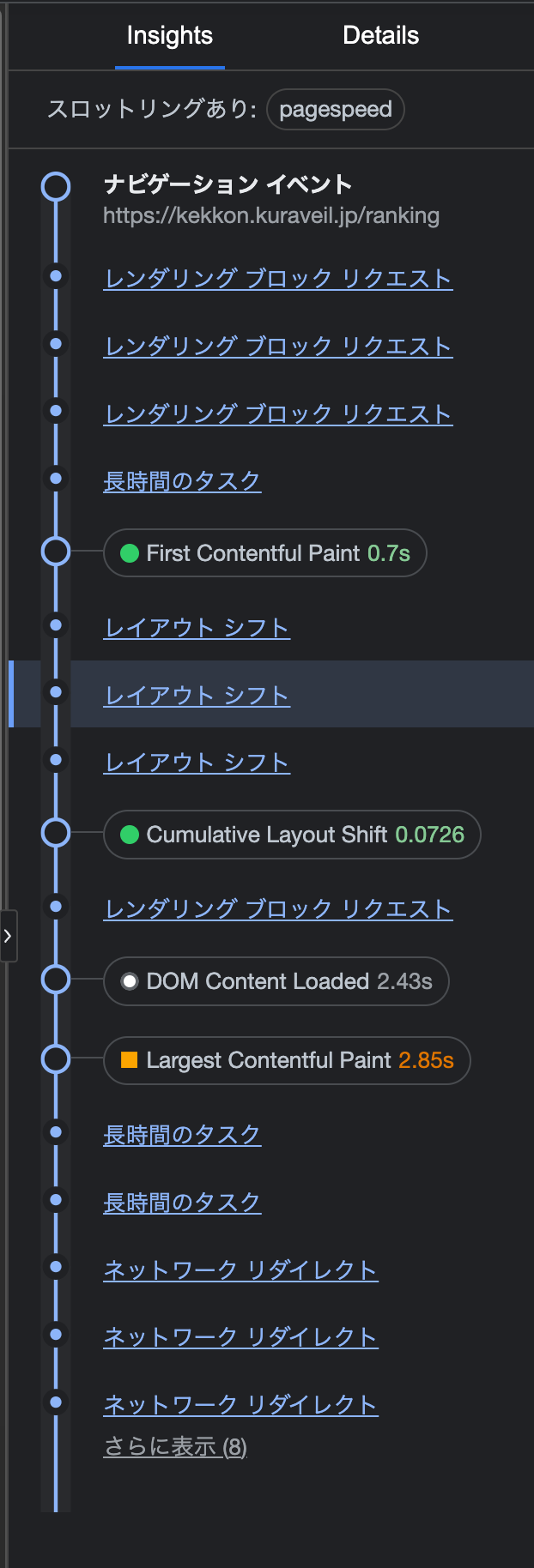
現状のページがどのような順序で読み込まれているかを把握しよう
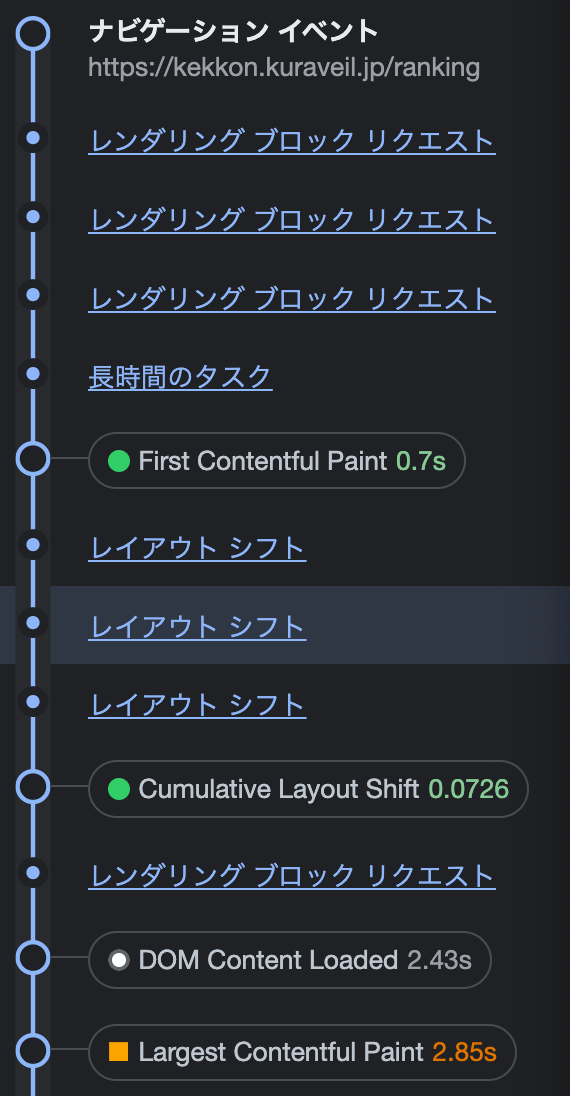
右のInsightsタブでは、PSIのBOTがどのタイミングでFCPと判断し
どのタイミングがLCPだったのかというのを表して居ます。
画面左下のタイムライン情報を横にスクロールすると
どの時点でどのようなパーツがレンダリングされたのかを把握することができます。
FCPやLCPにカーソルを合わせると、そのタイミングの時間軸の線が現れます
現状のレンダリング順
- FCP
- メインコンテンツ
- フッターオーバーレイメニュー
- 2番目
- ハンバーガーメニューレンダリング(レイアウトシフトも発生)
- ハンバーガーメニューの中の画像
- TOPへ戻るボタンの画像
- 3番目
- フッターメニューの画像
- メインコンテンツの画像ロード開始
- LCPパーツの読み込み開始
- 就活支援金ロゴの読み込み開始
- 4番目
- ヘッダーサイトロゴ
- パンクズ下の赤いライン画像
- 5番目
- LCPパーツのレンダリング開始
- 6番目
- 就活支援金レンダリング完了
- LCPパーツのレンダリング完了
理想のレンダリング順(ゴール)
- FCPでLCPパーツがレンダリングされていること

- FCP
- LCPコンテンツの preload を実施
- LCPコンテンツのレンダリング完了
- メインコンテンツレンダリング完了
- 2番目以降
- スコアの計測は終わっているので、もう好きにして良い
そのために何をするのかを考えるのがPSI改善
LCPレンダリングまでにかかっている課題に関しては
最初のパフォーマンス分析情報のタブで確認できます。
LCPの前にある処理の中で、後回しにしても良い処理は全て後回しにしましょう。

まずは。FCPの段階で不要なパーツを読み込まないようにしましょう
先ほどのレンダリング順をもう少し細かく分解して、無駄をなくしていこう。
レンダリングを後回しにできる要素
HTMLの構造としても複雑でCSSのレンダリングにも結構コストがかかるため
こういった初期のページ表示に不要なパーツを読み込まないようにしましょう。
無理矢理かもしれませんが fotter タグ以降に書いてしまって
読み込みを可能な限り遅らせましょう、DOM Content Loadedが出てから
非同期で読み込んでも良いコンテンツかもしれませんね。
- ハンバーガーメニュー
- フッターオーバーレイメニュー
LCPパーツが画像の場合は読み込み方にも気をつけよう
現状読み込みは以下のようなタグで行なっている
- LCP画像に lazyload 付与しないようにしましょう
- 画像は webp 形式で 50kb 以下に目視で正しく圧縮しましょう
- 画像の preload 対応を行う
実際は 20 kb でしたが、lazyloadがついてしまっているのでレンダリングが後回しにされてます。
最優先でレンダリングされるように lazyload はつけないようにしましょう。
<img class="main-img lazyloaded"
data-src="/images/ranking/main.webp"
alt="結婚相談所大手13社の料金、成婚率、会員数を徹底比較"
width="2918" height="1943"
src="/images/ranking/main.webp"
>
また画像の高さ(height)が正しく設定されて居ないため、レイアウトシフトも発生していますね。

Preload 対応
HTMLのheadタグの中に preload を記述することで、他のリソースよりもこの画像を優先して読み込むことをしてくれるようになります。
FCPの状態で、すでに画像がレンダリングされた状態というのを実現するには
この処理を記述する必要があるかもしれません。
- FCP
- LCPコンテンツの preload を実施
- LCPコンテンツのレンダリング完了
- メインコンテンツレンダリング完了
LCP画像やフォントなどは preload しておきましょう。
<head>
<link rel="preload" href="/images/ranking/main.webp" as="image">
<link rel="preload" href="/path/to/font.woff2" as="font" type="font/woff2" crossorigin="anonymous">
</head>
その他細かいチューニング
LCPパーツが最速でレンダリングされればそれで9割良いので
もしかしたら、そのほかは細かいチューニングになるかもしれません。
TBT対応
BlockingTime、最近この指標が重要視されていますね。
レンダリングブロックリクエストなどにカーソルを合わせるとどのファイルがレンダリングをブロックしているかわかります。
このファイルがないと正常にレンダリングができずに UI が大きく変わってしまうなどの問題がない場合は
このファイル自体を優先的に読み込む必要がないので遅延読み込みするなどをしてあげましょう。
このサイトの場合は layout や mainコンテンツのCSSファイルなどとfontの読み込みだったのでレンダリングに必要なファイルだと思われます。

レイアウトシフト
LCP完了前にあるレイアウトシフトは減点の対象となるので
画像などを読み込む前から高さなどを指定しておくなど難しい改善点ではないので早めに対応してしまいましょう。

ネットワークタブの使い方
ネットワークタブはLCPパーツをより早く読み込むための障害を把握するために有用です
LCPパーツより早く読み込まれてしまっている、無駄な画像はどれなのかを徹底的に洗い出す最後にりようします。
この画面を最初に見ても特に改善点は思い浮かばないかもしれません。
以下のようにリソースが読み込まれて居て
- 最初の1本線はHTMLファイルをサーバから受け取った処理です
- 次200ミリ秒以降から4ファイルくらい読み込まれているのが次のロードです
- HTMLファイルを解析した結果ブラウザが優先順位が高いと判断したファイルです
見るのは3段階目くらいまで
- HTMLファイル
- 優先リソース
- 次に読み込まれるファイル群
ウォーターフォールの部分を見てどんなファイルがどのタイミングで読み込まれているのか確認しましょう。
もし優先的に読み込む必要がないのに、優先的に読み込まれているものがあれば
遅延読み込みさせるにはどうしたら良いか考え、適宜適応していきましょう。
今回の例のサイトを分析するなら
- 優先リソースとして読み込まれている画像が多くLCPパーツが含まれて居ない
- 記事本文の画像が lagyload対応されて居ないからだと思われる
- サイトの表示に関わらない、挙動のための js が読み込まれている
- 挙動に関わるファイルはページのLCPパーツ読み込み後に読んでも問題ない
このようにLCPパーツを読み込む前に無駄なものを多く読み込んでいるので
いくら調整してもスコアが上がりきらない場合はこちらも見てみると良いかもしれません。














