指定した行の末尾を3点リーダーにしたい。
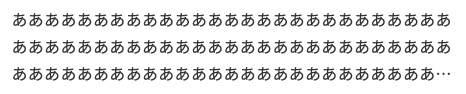
3行目の末尾だけ・・・になるようにするCSS
超シンプルな解説記事がないので俺でもわかる様に、書いておく。
以下は全て必須のStyleでどれがかけても動かないので注意。
3点リーダーCSS
display: -webkit-box; // 何も考えずつけておけ。
height: 80px; // 表示する範囲は上から ○○px と指定するこれは目で見て微調整
overflow: hidden; // 表示する範囲から外れたものは見えない様にする
/* autoprefixer: ignore next */ //←この ignore next は不要に見えて必須、細かい説明はしないがCSS側のバグ。
-webkit-box-orient: vertical; // 何も考えずつけておけ。
-webkit-line-clamp: 3; //何行目を・・・にするかを指定
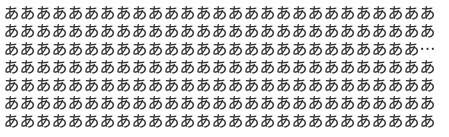
height:80pxとoverflow:hiddenがないとこうなる。
確かに3行目で・・・になってるが、それ以降の文字が溢れてしまう。