以下のようなriotのコードがあったとします。
<!-- マウント先 -->
<div class="main" chain-case='chain' camelCase='camel' snake_case='snake' />
<!-- マウントするタグ -->
<script type="riot/tag">
<my-tag>
<h3>Hello { opts.title }</h3>
console.log(opts);
</my-tag>
</script>
<script src="https://cdn.jsdelivr.net/riot/2.3/riot+compiler.min.js"></script>
<script>
riot.mount('div.main', 'my-tag', {title: 'World', 'chain-title': 'chain', camelTitle : 'camel', snake_title: 'snake'})
</script>
htmlとして保存しブラウザ上で見てみます。
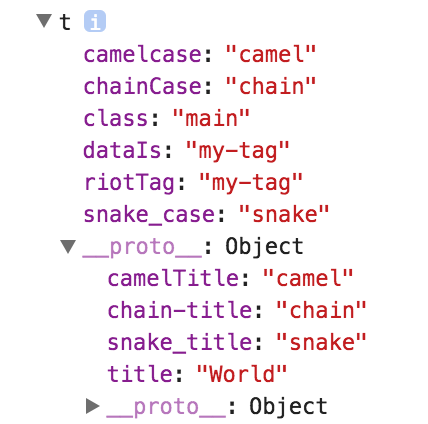
console.logの出力は以下のようになります。

マウントする際にriot.mount()の第三引数に渡されたオブジェクトのプロパティ名は、そのままoptsのプロトタイプチェーンとして受け取れています。
| 渡したプロパティ名 | 受け取る際のプロパティ名 |
|---|---|
| chain-title | chain-title |
| camelTitle | camelTitle |
| snake_title | snake_title |
ところが、マウント先のattributeに指定するとプロパティ名は変換されてしまいます。
| 渡したattribute名 | 受け取る際のプロパティ名 |
|---|---|
| chain-case | chainCase |
| camelCase | camelcase |
| snake_case | snake_case |
スネークケースはそのままですが、
チェインケースはキャメルケースに、
キャメルケースは全小文字に変換されました。
公式ドキュメントにもキャメルケースは全小文字に変換されるよと書かれていますが、その他のケースでも注意が必要です。
http://riotjs.com/guide/#nested-tags
なんだか危険な香りがしますし全部optsで渡したほうが良いんだろうか・・・とも思うのですが、
サーバからriotに変数の中身を受け渡すようなケースだとattributeに埋め込むのが手っ取り早いんですよね。
個人的にjsのプロパティ名はキャメルケースにすることが多いので、attribute名はチェインケースで指定しようかな。