背景
自社サービス作成時に社内で使用しているMicrosoft365アカウントで認証出来るようにするという仕様になりました
FirebaseとMicrosoft Entral IDを使用しての認証機能実装が可能ということは知っていたのですが
- 実装方法がわからなかった
- 調べても殆ど記事が見つからなかった
というのもあり記事に残して今後似た実装する可能性のあるエンジニアのために記事にの構想と思った次第です
ファイル構成
.
└── src
├── App.css
├── App.ts
├── configs
│ └── firebase.ts → Firebaseの初期化用
├── hooks
│ └── useAuth.ts → 認証周りの処理
├── index.css
├── main.tsx
└── vite-env.d.ts
プロジェクト作成
npm create vite@latest
上記コマンドをターミナルで叩いて対話形式で会話していきます
- Project name
- 自分自身の分かりやすい名前にしてください
- Select a framework
- Reactを選択(別フレームワークでも問題ありませんが、今後書いていくコードは読み替えてください)
- Select a variant
- Typescriptを選択(TypescriptではなくJavascriptでも問題ありませんが、今後書いていくコードは読み替えてください)
npm create vite@latest
│
◇ Project name:
│ vite-project
│
◇ Select a framework:
│ React
│
◇ Select a variant:
│ TypeScript
│
◇ Scaffolding project in /Users/roll1226/personalDevelopment/vite-project...
│
└ Done. Now run:
cd vite-project
npm install
npm run dev
コードを書いていく
vite-env.d.ts
環境変数の型を定義していきます
/// <reference types="vite/client" />
+ interface ImportMetaEnv {
+ VITE_API_KEY: string;
+ VITE_AUTH_DOMAIN: string;
+ VITE_PROJECT_ID: string;
+ VITE_STORAGE_BUCKET: string;
+ VITE_MESSAGE_SENDER_ID: string;
+ VITE_APP_ID: string;
+ VITE_MICROSOFT_TENANT_ID: string;
+ }
+ interface ImportMeta {
+ readonly env: ImportMetaEnv;
+ }
firebase.ts
Firebaseの初期化処理になります
殆どよくみる処理ですが、OAuthProvider部分が追加しています
import { initializeApp } from "firebase/app";
import { getAuth, OAuthProvider } from "firebase/auth";
const firebaseConfig = {
apiKey: import.meta.env.VITE_API_KEY,
authDomain: import.meta.env.VITE_AUTH_DOMAIN,
projectId: import.meta.env.VITE_PROJECT_ID,
storageBucket: import.meta.env.VITE_STORAGE_BUCKET,
messagingSenderId: import.meta.env.VITE_MESSAGE_SENDER_ID,
appId: import.meta.env.VITE_APP_ID,
};
const app = initializeApp(firebaseConfig);
const provider = new OAuthProvider("microsoft.com");
provider.setCustomParameters({
tenant: import.meta.env.VITE_MICROSOFT_TENANT_ID,
});
const auth = getAuth(app);
export { auth, provider };
インスタンス作成時にmicrosoft.comを引数として渡してあげます
またsetCustomParametersにMicrosoftEntralIDのテナントIDを指定してあげます
const provider = new OAuthProvider("microsoft.com");
provider.setCustomParameters({
tenant: import.meta.env.VITE_MICROSOFT_TENANT_ID,
});
useAuth.ts
先ほどsrc/configs/firebase.tsで定義したauthとproviderを仕様して認証処理を作成していきます
実装時はsignInWithPopupにauthとproviderを引数として渡してあげるとMicrosoftの認証処理を実装してくれます
import { signInWithPopup, signOut } from "firebase/auth";
import { useCallback, useState } from "react";
import { auth, provider } from "../configs/firebase";
type UseAuthReturn = {
login: () => void;
logout: () => void;
isLogin: boolean;
};
type UseAuth = () => UseAuthReturn;
export const useAuth: UseAuth = () => {
const [isLogin, setIsLogin] = useState(false);
const login = useCallback(async () => {
await signInWithPopup(auth, provider)
.then((r) => {
setIsLogin(true);
console.log(r);
})
.catch((e) => console.error(e));
}, []);
const logout = useCallback(() => {
signOut(auth);
setIsLogin(false);
}, []);
return { login, logout, isLogin };
};
App.tsx
useAuth.tsで定義した認証処理を呼んであげます
import "./App.css";
import { useAuth } from "./hooks/useAuth";
function App() {
const { login, logout, isLogin } = useAuth();
return (
<>
{isLogin ? (
<button onClick={logout}>ログアウト</button>
) : (
<button onClick={login}>ログイン</button>
)}
</>
);
}
export default App;
一先ずコードは実装完了です
次はFirebaseとMicrosoftを設定していきます
Firebaseは既にアカウントがあること、Microsoftは社内用アカウントがあることを前提にしています
Firebase
1. プロジェクト作成
「プロジェクトを作成する」をクリックしてください
2. プロジェクト名設定
作成するプロジェクトに合わせて名前を入力してください
3. Geminiの有効化
ここは作成するプロジェクトに合わせて有効化するか決めてください
4. アナリティクス有効化
今回は不要のためアナリティクスを無効化していますが、作成するプロジェクトに合わせて有効にしてください
問題なければプロジェクトを作成してください
5. アプリ追加
プロジェクトトップ画面にて赤枠をクリックしてアプリを追加していきます
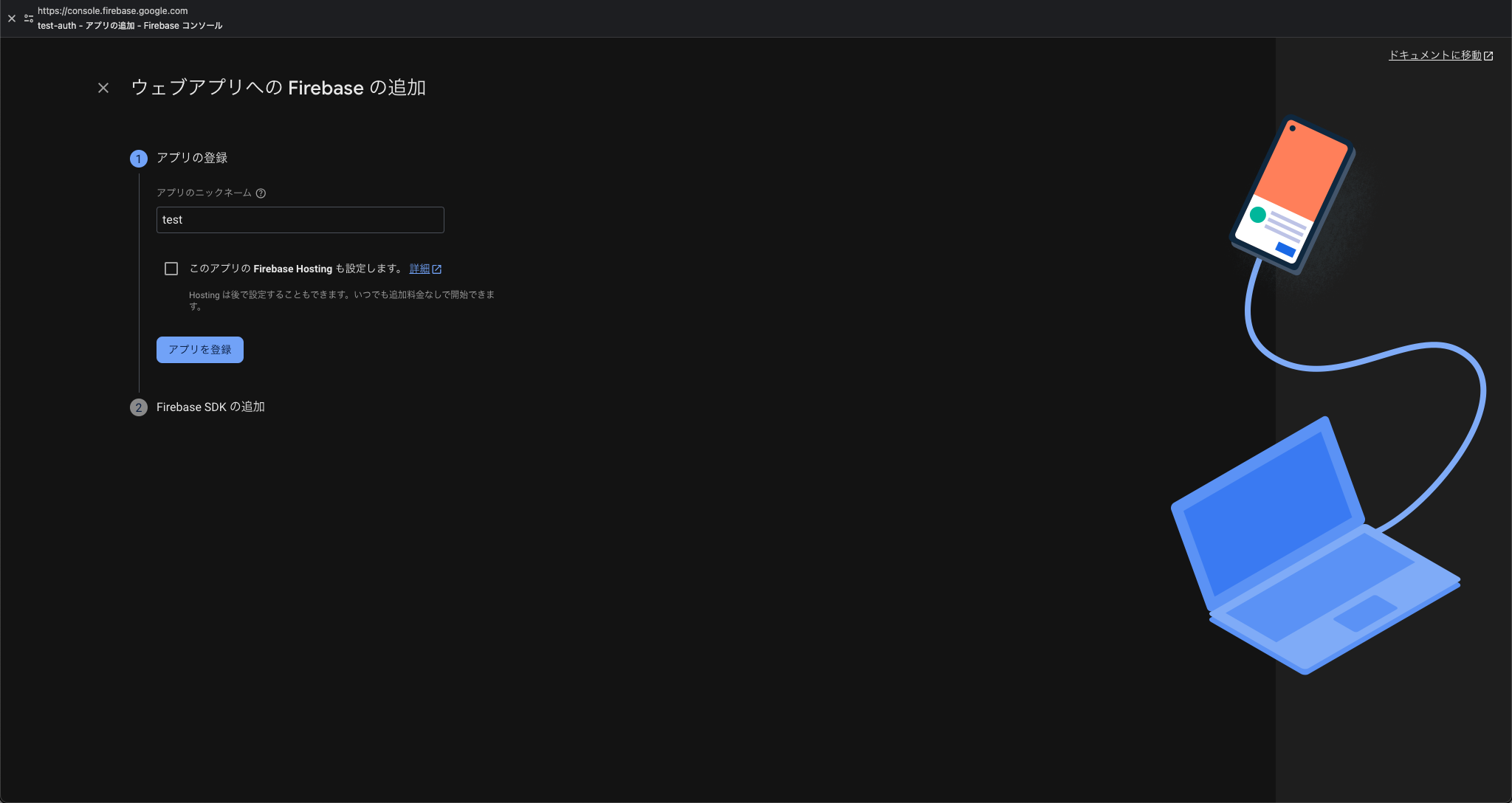
6. アプリ名
ここもプロジェクト名と同様に個々人で決めてください
7. 環境変数
「アプリを登録」をクリック後、環境変数が表示されるのでコピーしてReactプロジェクトの.envファイルに記載してください
8. リダイレクトURLのメモ
8-1. Authentication画面へ遷移
赤枠で囲っている箇所をクリックして画面が遷移したら「始める」をクリックしてください
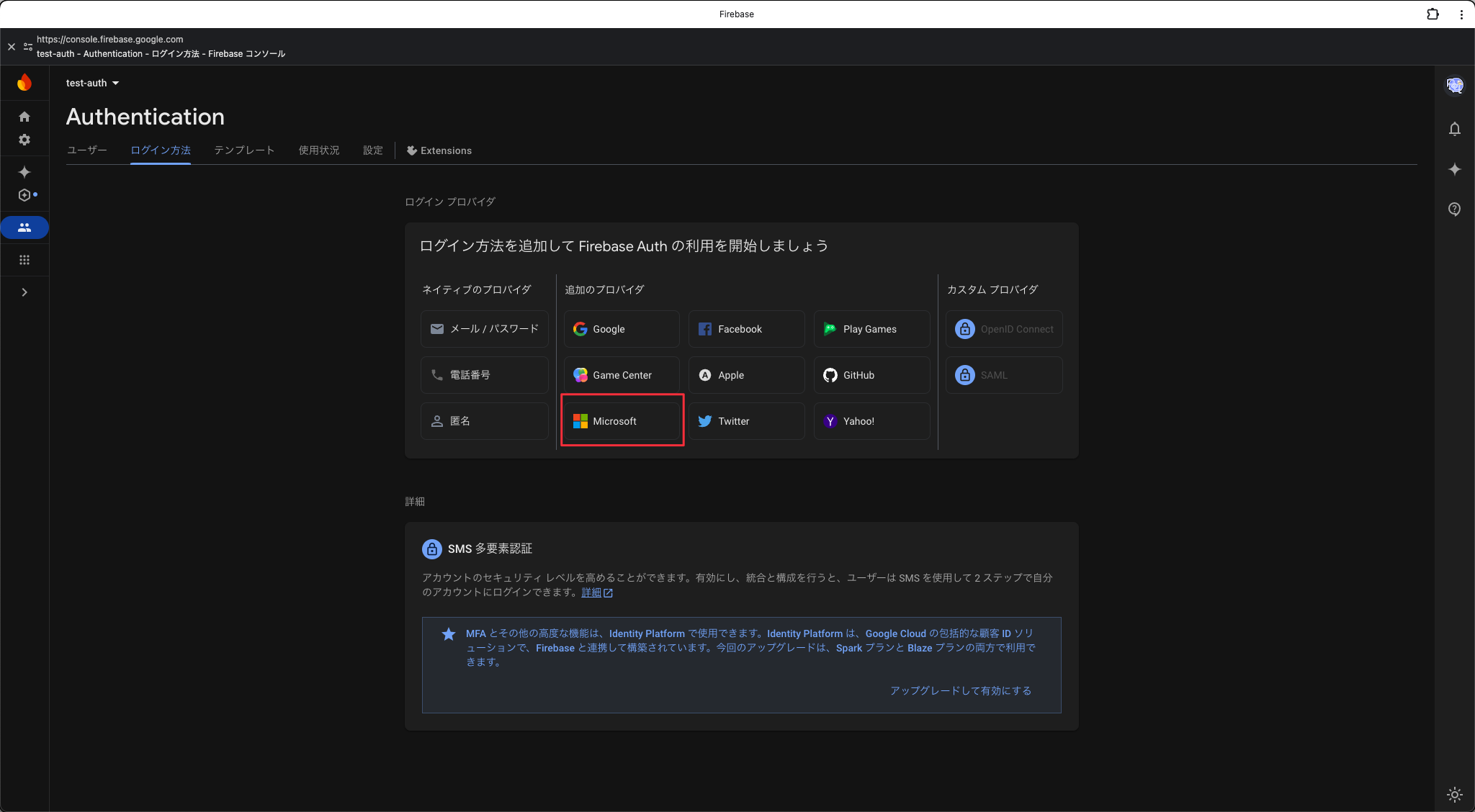
8-2. ログインプロバイダの選択
プロバイダを選択画面に遷移したらMicrosoftをクリックしてください
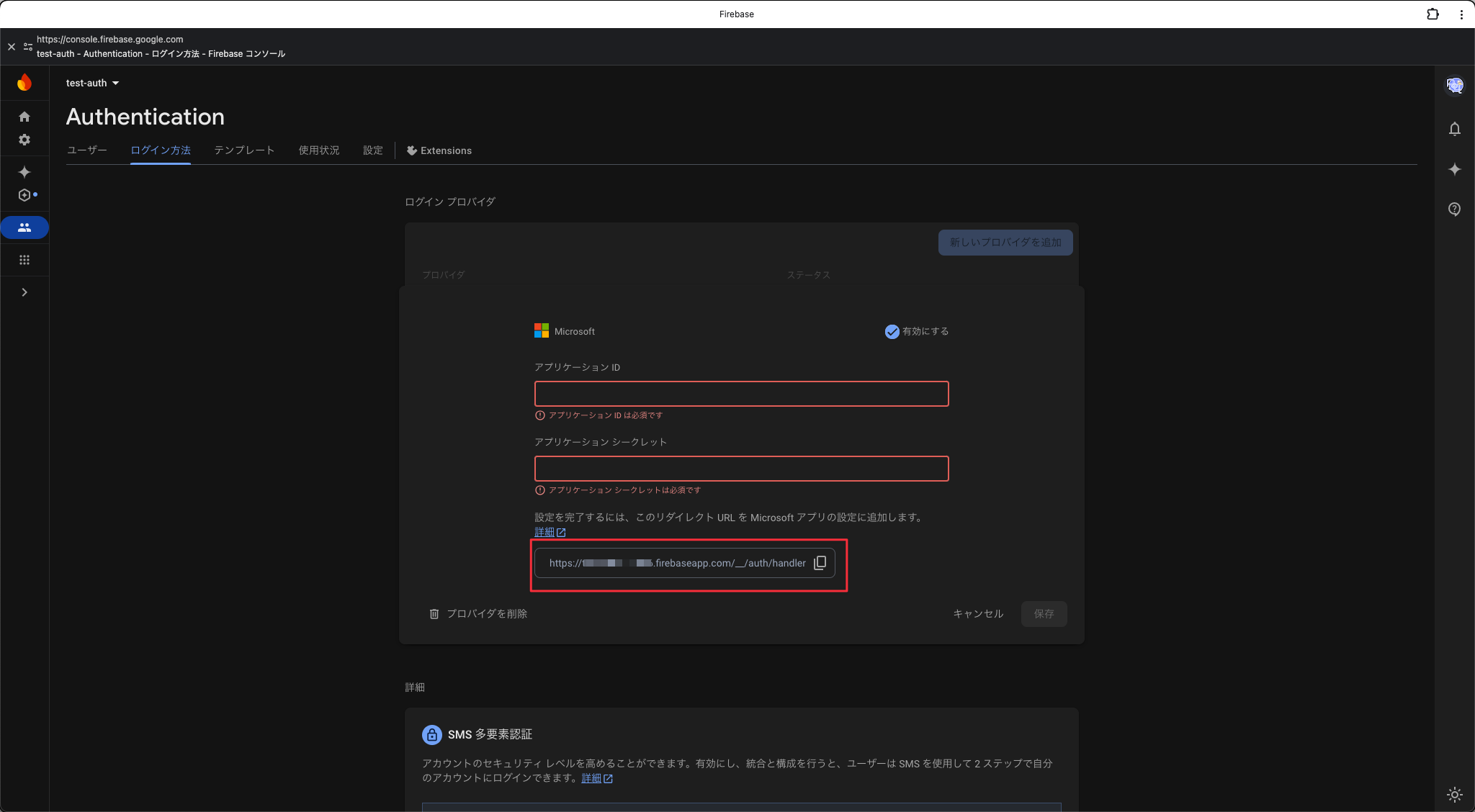
8-3. リダイレクトURLコピー
モーダル表示されたらリダイレクトURLが表示されているのでコピーしてどこかにメモしてください
アプリケーションとアプリケーションシークレットの設定はMicrosoftの設定後に行います
Microsoft
1. Microsoft Entral IDにアクセス
Microsoft Azureにアクセスしたら「Microsoft Entral ID の管理」の「ビュー」をクリックしてアクセスします
2. テナントID
Microsoft Entral IDにアクセスしたらテナントIDが表示されているのでコピー、Reactプロジェクトの.envに記載してください
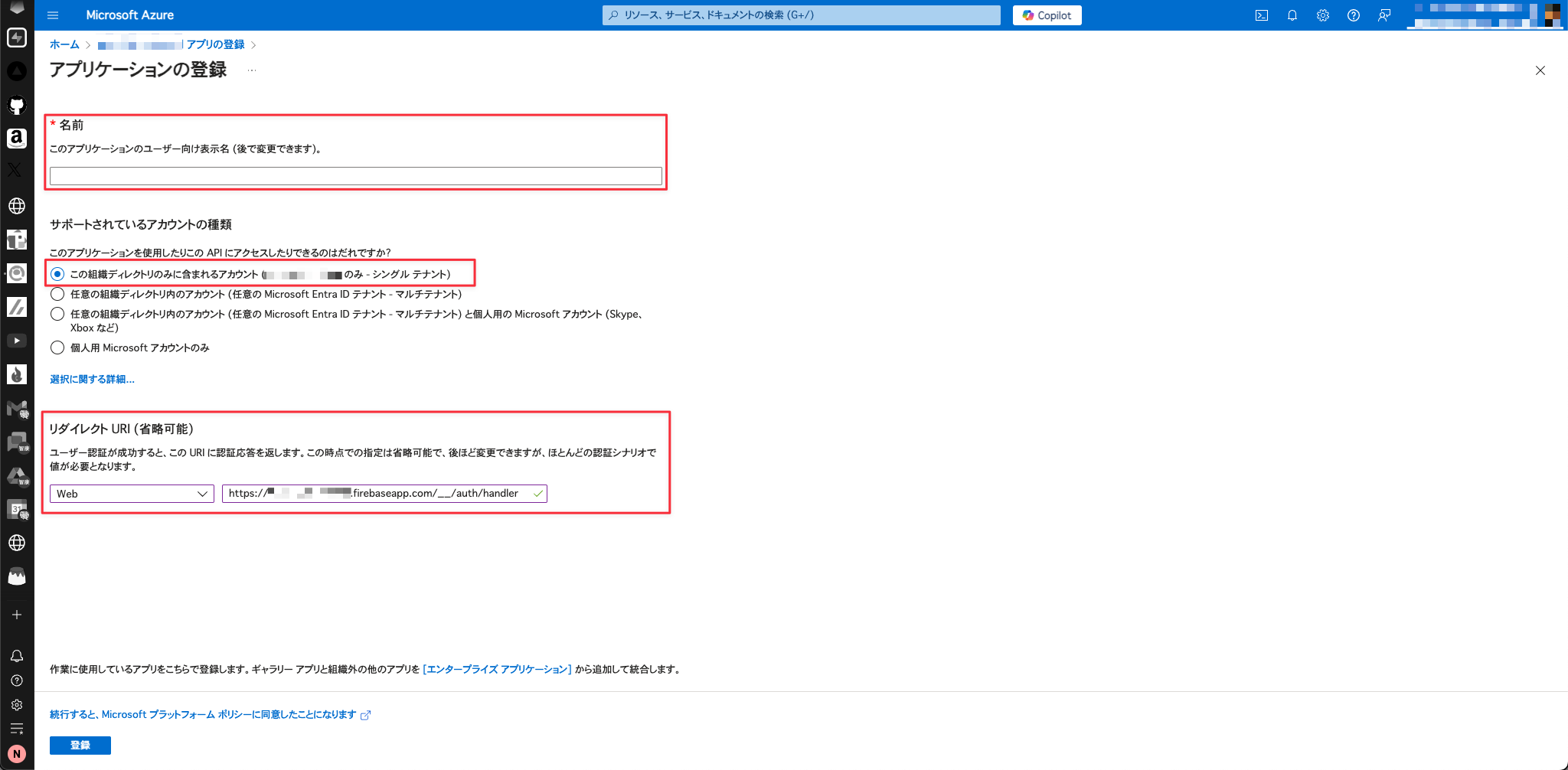
3. アプリの登録
左のメニューから管理 → アプリの登録の順でクリックして画面遷移したら画面上の新規登録をクリックします
登録画面が表示されたら
- 名前
- プロジェクトに合う名前を入力してください
- サポートされているアカウントの種類
- 今回は社内アカウントのみログイン出来るようにするため「この組織ディレクトリのみに含まれるアカウント」を選択します
- リダイレクトURL
- ドロップダウンメニューは「Web」、URLは先ほどコピーしてメモしたFirebaseのリダイレクトURLを入力してください
入力完了したら「登録」をクリックして登録してください
4. アプリケーションIDのメモ
登録が完了したらアプリのトップ画面が表示されてアプリケーションIDが画面上に表示されているのでコピーしてどこかにメモしてください
5. クライアントの作成
左のメニューから管理 → 証明書とシークレットの順でクリックして画面遷移したら画面中央辺りの「新しいクライアント シークレット」をクリックします
すると右に追加用フォームが表示されるのでデフォルトのまま「登録」をクリックしてください
もし変更したい場合は作成するプロジェクトに合わせて設定してください
6. アプリケーションシークレットのメモ
作成したクライアントが表示されているので「値」と書かれているカラムをコピーしてどこかにメモしてください
「シークレット」と書かれているカラムではないので注意してください
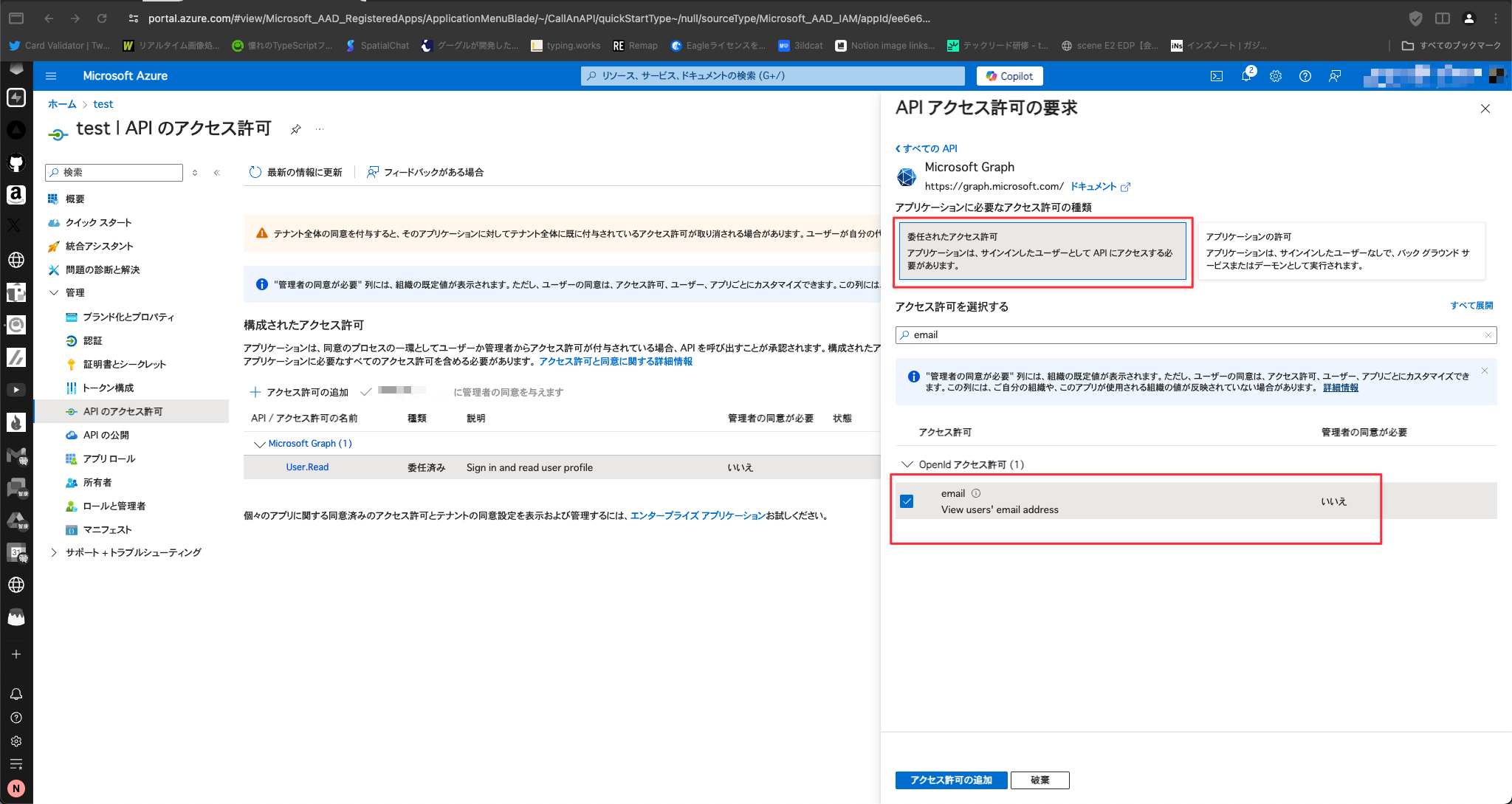
7. アクセス許可設定
左のメニューから管理 → APIのアクセス許可の順でクリックして画面遷移したら画面中央辺りの「アクセス許可の追加」をクリックします
すると右から「APIアクセス許可の要求」が表示されるので「Microsoft Graph」をクリックしてください
画面が切り替わったら「委任されたアクセス許可」をクリック、下から「email」を選択して「アクセス許可の追加」をクリックして設定してください
今回は「email」だけですが、他にも様々な許可が可能です
物によっては自分自身のアカウントよりも上位権限を持つアカウントから許可を得ないと使えない設定があるので注意が必要です
8. メモしたアプリケーションIDとアプリケーションシークレットを設定
Firebase Authenticationに戻りメモしたメモしたアプリケーションIDとアプリケーションシークレットをそれぞれ入力して「保存」をクリックしてください
これで全ての設定が完了です
動作確認
動作する動画は撮れないため実際に手元で動作させて確認してみてください
ここまで設定したらローカルサーバーを起動して実際にログインしてみてください
実際に社内で使用しているMicrosoftアカウントでログインが行えるはずです
最後に
Firebase + Microsoftで認証機能実装はやってみると簡単ではあるものの情報が少ない実装方法だったので
今後似た実装するエンジニアの手助けとなる1記事になれば幸いです