Sentryとは
Sentryについて多くの記事が掲載されていたり、実際にプロジェクトに導入しているなどで知っている方が多くいるかもしれませんが、簡単に説明させて頂きます。
エラー監視を行うOSSになります。
多くの言語に対応したツールのため様々なプロジェクトに導入がしやすくなっています。
Sentry上のエラーはカスタマイズ可能ですが、カスタマイズしなければ直ぐに導入可能という扱いやすさがあります。
Sentryに登録・組織とプロジェクトの作成
1. アカウントを登録していく
https://sentry.io/auth/login/
上記URLから登録を行っていきます。
Google, Githubなどでも登録が可能です。

2. 組織を作成していく
https://sentry.io/organizations/new/
上記のURLから登録を行っていきます。
入力する内容は自分自身がわかりやすいものにしてください。

3. プロジェクトを作成していく
1. プロジェクトで使用している言語を選択していく
Sentryを導入するプロジェクトで使用している言語を選択してください。
今回はReactを選択していきます。
2. アラート頻度を設定していく
アラートの頻度を選択していきます。
- 新しいエラーが上がったら都度アラート
- 特定の期間に一つのエラーが◯回起きたらアラート
- ユーザーがアラート頻度を設定
の3つから選べます。
今回は`新しいエラーが上がったら都度アラートを選択します。
3. プロジェクト名を設定
自分自身がわかりやすいプロジェクト名を入力してください。
4. 作成
全て入力出来たら「プロジェクト作成」をクリックして作成する
sourcemapをアップロードするためにauthToken発行
Sentryにsourcemapをアップロードしないとエラー発生時どこのコードでエラーが発生しているかをビルド後のコードで表示されてしまい、どこのコードでエラーが発生しているかが読み取りづらい状態になります。
Sentryの恩恵を最大限に受けるためsourcemapをアップロードするためにauthTokenを発行していきます。
1. 作成したプロジェクト内でauthToken作成画面に移動
- 設定タブをクリック
- 認証トークンをクリック
- 新しいトークン作成をクリック
2. authToken作成
- token名を入力
わかりやすい名前を入力しとく - 「Create Auth Token」をクリックしてtoken作成
3. authTokenコピー
作成されたauthTokenをコピーしていきます。
わかりやすいとこ(.envなど)に記載しておいてください。
ここまででSentryの登録・組織とプロジェクト作成・authTokenの発行が完了したらSentry上で作業する内容は完了致しました。
次はReact・Vite環境のプロジェクトにSentryを導入していきます。
開発環境にSentryを導入していく
例としてReact・Vite環境のプロジェクトで自社の交通費精算を行うプロジェクトにSentryを導入していこうと思います。(詳しくコードの紹介は出来ませんが...)
フォルダ構成
フォルダ構成について下記になります。
.
├── public
└── src
├── assets
├── components
│ ├── models
│ │ ├── datePicker
│ │ ├── input
│ │ ├── label
│ │ ├── radio
│ │ ├── select
│ │ └── spacer
│ └── ui
├── consts
├── hooks
├── providers
├── styles
├── types
└── utils
├── date
├── figma
└── xlsx
必要なライブラリインストール
Sentryに必要なライブラリをインストールしていきます。
インストールするライブラリの役割は下記になります。
@sentry/react
React用のSentrySDKになります。
このライブラリがないとSentryにエラーを通知出来ません。
@sentry/vite-plugin
React・Vite環境にてsourcemapとリリース管理サポートを行うライブラリです。
react-error-boundary
React上の子コンポーネントでスローしたエラーをキャッチ・フォールバック用の画面を表示してくれるライブラリになります。
自前で実装も可能ですが、工数削減のためにインストールしています。
プロジェクト配下で下記コマンドを実施・ インストールしていきます。
npm install --save @sentry/react
npm install --save-dev @sentry/vite-plugin
npm install react-error-boundary
Sentryにエラーを通知機能の実装
import { FCX } from "react";
import * as Sentry from "@sentry/react";
if (import.meta.env.MODE === "production") { // 本番環境でのみ動作するように
Sentry.init({
dsn: import.meta.env.VITE_SENTRY_DNS,
integrations: [
Sentry.browserTracingIntegration(), // ブラウザのパフォーマス監視
Sentry.replayIntegration(), // エラーの発生前 → 発生中 → 発生後にユーザーのブラウザで何が起こったかをビデオのように再現してくれる
],
tracesSampleRate: 1.0, // 送信できるTransactionの割合
tracePropagationTargets: ["localhost", /^https:\/\/yourserver\.io\/api/], // 分散トレーシングを許可するURL
replaysSessionSampleRate: 0.1, // サンプリングする割合
replaysOnErrorSampleRate: 1.0, // エラー発生時のリプレイを送信する割合
});
}
export const Fallback: FCX = () => {
return (
<div className="error-fallback">
<h2>
<span>予期せぬエラーが発生しました</span>
</h2>
<p>時間をおいて、再度お試しください</p>
</div>
);
};
Sentryにログインしていれば下記ページにてdsnを確認出来ます。
import React from "react";
import ReactDOM from "react-dom/client";
import App from "./App.tsx";
import { AppProvider } from "providers/AppProvider.tsx";
import { ErrorBoundary } from "react-error-boundary";
import { Fallback } from "components/ui/Fallback.tsx";
import { ToastContainer } from "react-toastify";
import "react-toastify/dist/ReactToastify.css";
ReactDOM.createRoot(document.getElementById("root")!).render(
<React.StrictMode>
<AppProvider>
<ErrorBoundary fallbackRender={Fallback}>
<ToastContainer />
<App />
</ErrorBoundary>
</AppProvider>
</React.StrictMode>
);
main.tsxにてreact-error-boundaryをimportしてfallbackRenderに先ほど作成したFallback.tsxを呼び出してあげます。
これによりエラーが発生したらFallback.tsxを呼び出すようになります。
これだけでSentryにエラーを送ってくれるようになります。
Sentryにsourcemapをアップロード機能の実装
import { defineConfig, loadEnv } from "vite";
import react from "@vitejs/plugin-react-swc";
import { tsconfigPaths } from "vite-plugin-lib";
import { sentryVitePlugin } from "@sentry/vite-plugin";
import path from "path";
// https://vitejs.dev/config/
export default defineConfig(({ mode }) => {
const env = loadEnv(mode, process.cwd(), "");
return {
build: {
sourcemap: true, // TODO: sourcemapを作成してもらう
},
plugins: [
react(),
tsconfigPaths(),
...(mode === "production"
? [
sentryVitePlugin({
org: {Sentryの組織名},
project: {Sentryのプロジェクト名},
authToken: env.VITE_SENTRY_AUTH_TOKEN,
telemetry: false,
sourcemaps: {
assets: ["./dist/**"],
ignore: ["./node_modules/**"],
// NOTE: ビルド後ソースマップを削除してくれる
filesToDeleteAfterUpload:
mode === "production" ? ["./dist/**/*.js.map"] : undefined,
},
}),
]
: []),
],
server: {
port: 3000,
},
};
});
vite.config.tsにbuild後作成されるsourcemapをSentryにアップロードする機能を実装していきます。
こちらも本番環境でのみ動作するようにしてあげます。
これでsourcemapをSentryにアップロードする機能実装が完了です。
実際にエラーをが起きるように適当なコンポーネントにてthrow new Error()してもらうように実装してみてください。その後、人為的にエラーを起こすとSentryにエラーをリアルタイムで受信してくれます。
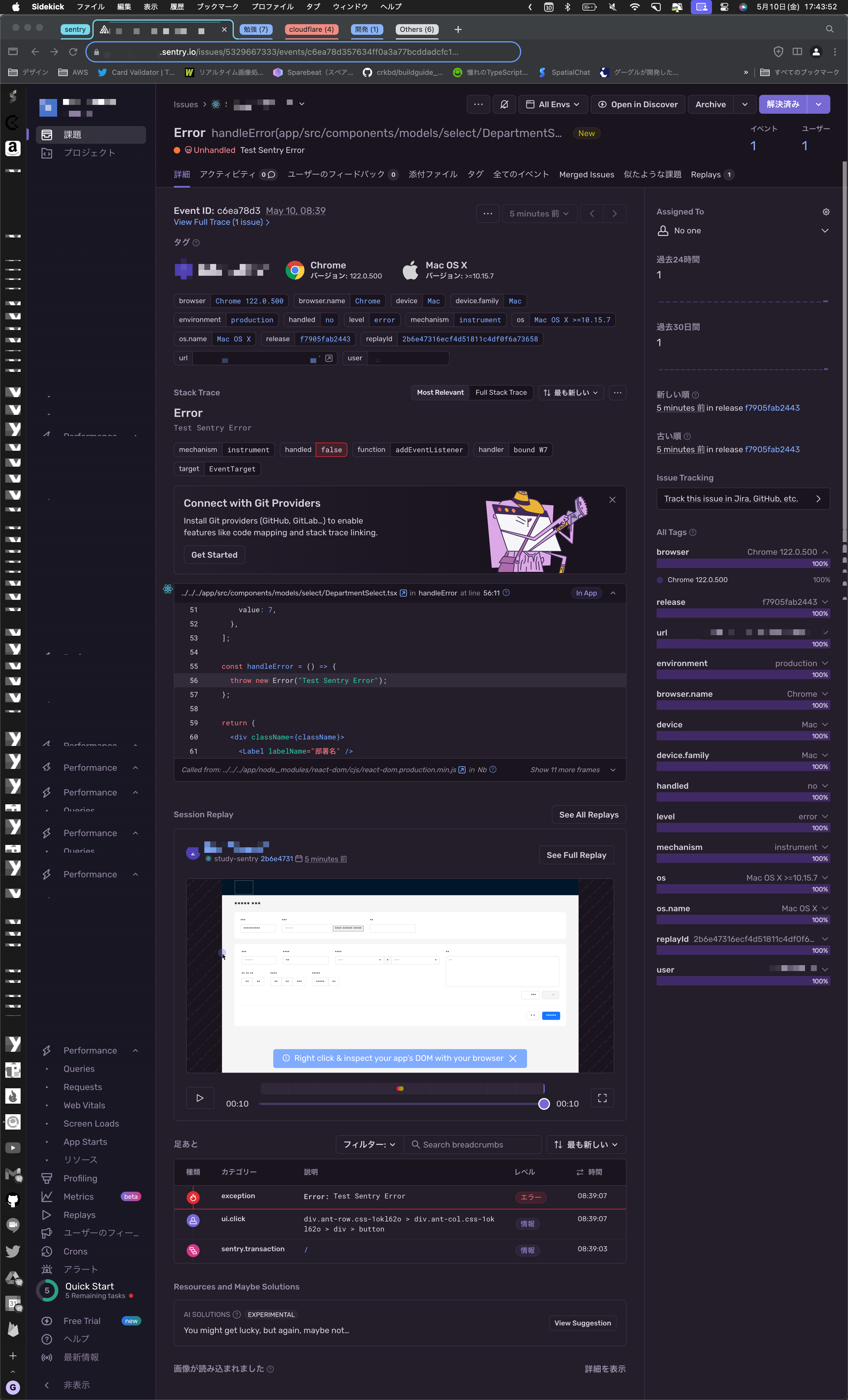
エラー内容には様々な内容が含まれたりどこでエラーが起きたかのリプレイなどが表示されています。
エラーから読み取れるSentryの良さ
迅速なエラー対応が出来そう
エラーが可視化・リアルタイムなため迅速なエラーの対応が可能になります。
今回はSentry上でしか見ていませんが、SlackやJiraなどにエラー通知を飛ばしてあげることも可能です。Sentryだけよりもエラーに気付きやすくなります。
UX改善に繋がりそう
今回リプレイ機能を試していますが、このリプレイによってユーザーがどの画面・機能で操作を迷っているかが確認することが出来ます。
これによりエラーの確認だけでなくUX改善にも繋げることが出来そうです。
会社全体で確認することでサービス理解・品質向上意識に繋げられそう
Sentryはエンジニアだけでなく、非エンジニアでも分かりやすい画面になっています。
なので、非エンジニアがSentryを確認出来る環境を提供出来れば、サービス理解・品質向上意識に繋げられると思います。その結果、よりよいサービスを会社全体でユーザーに提供するという向上心に繋げられるかと思います。
もし、実業務で使う場合は非エンジニアも見られる環境作りをしてあげたいです。
まとめ
エラーを可視化するべくSentryを触ってきました。
確かに可視化出来て良かったですが、副産物としてエラー以外にも良い影響を与える素晴らしいツールだと知ることが出来ました。
もし導入を考えている方がいましたら是非、前向きに考えてほしいです。(自分だったら導入を前向きに考えます)