会社で同僚が内部のwebサーバを立ててredmineを使っていました。
おもしろそうだったので自分でもやってみようと思います。
一番ベタなのはapacheですが、せっかくなのでいろいろなwebサーバでやってみます。
今回はwindowsのIISです。
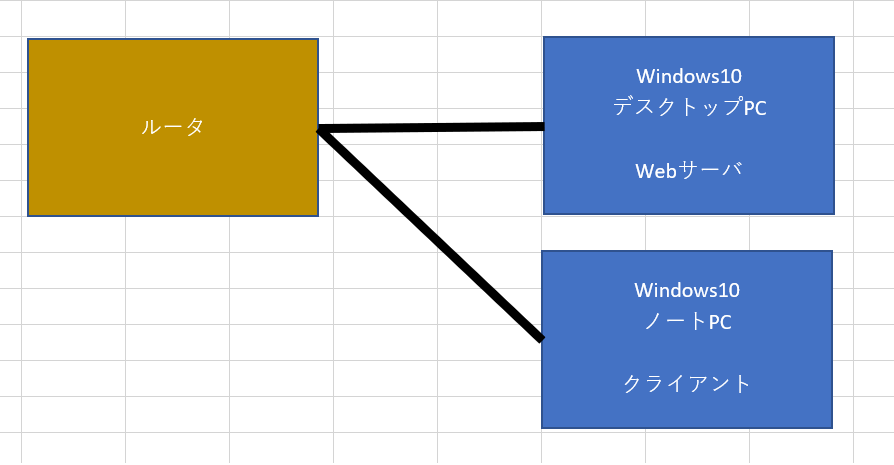
まず、前提条件として自分の環境です。

特にこだわった構成でもありませんが、自宅のインターネット用のルータがあり、
あとデスクトップPCとノートPCがあります。
今回はデスクトップPCでwebサーバを立ててみて、ノートPCからそのwebサーバにアクセスできるか試してみようと思っています。
webサーバでは簡単なHelloWorldを表示させるようにしてみます。
実際続くか不明ですが、カスタマイズしていけたらいいなと思っています。
では、やっていきます。
windows機能「インターネットインフォメーションサービス」にチェックを入れます。
※一度目やってみるとなぜか、「参照されたアセンブリはシステムにインストールされていません」とエラーになりましたが、もう一度やってみると正常にできたので、深追いはしませんでした。
有効化できると、管理ツールに「インターネット インフォメーション サービス (IIS) マネージャー」が表示されるようになります。

実行して、IISマネージャより、左ペインの「ホスト-サイト」で右クリックし、「Webサイトの追加」を実行します。

サイトを指定していきます。
サイト名は適当な名前を入れて、物理パスも好きなところのフォルダを指定します。

物理は以下の下に今回表示する予定の、HelloWorld用のhtmlファイルを保存しておきます。
helloworldのテンプレートは、グーグルで「helloworld html template」とググればすぐに出てきます。

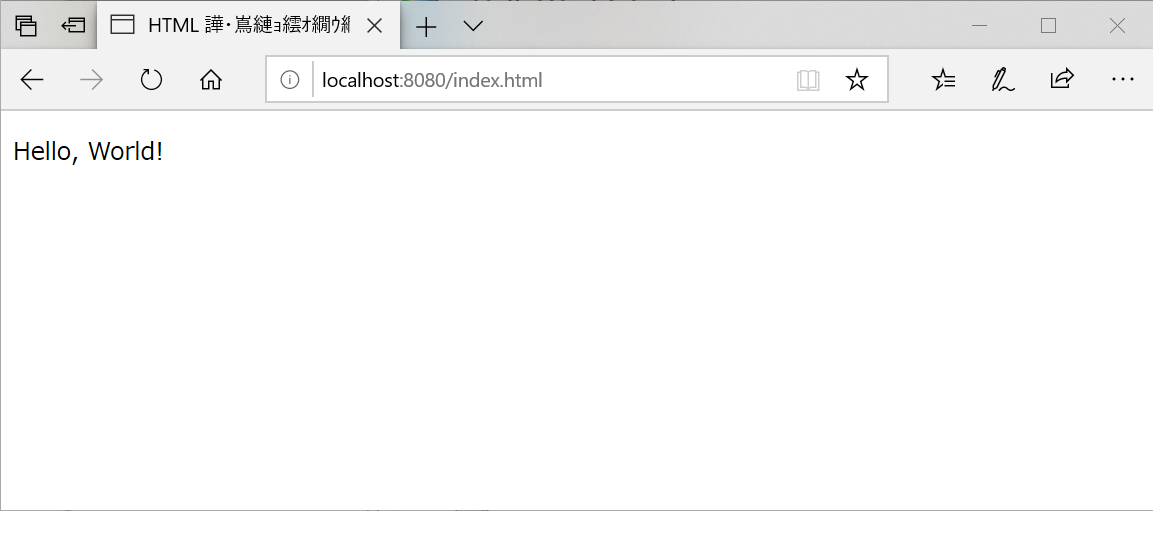
設定できたらまずwebサーバを構築したデスクトップからアクセスしてみます。
http://localhost:8080/index.html

...エラーがでました。
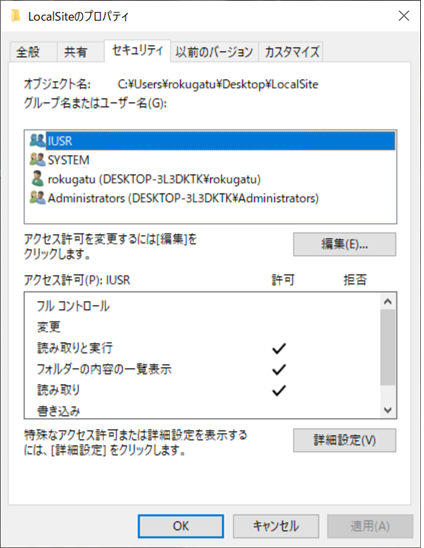
調べてみると、フォルダのアクセス権の問題のようです。
今回設定したアクセス先のフォルダ「localSite」にユーザ「IUSR」でアクセス権を与えます。

そして、もう一度アクセスしてみます。
今は、webサーバ自体からアクセスしているので、冒頭に書いたとおり、
ノートPCからアクセスできるか確認してみます。
しかし、調べてみるとすぐにわかりました。
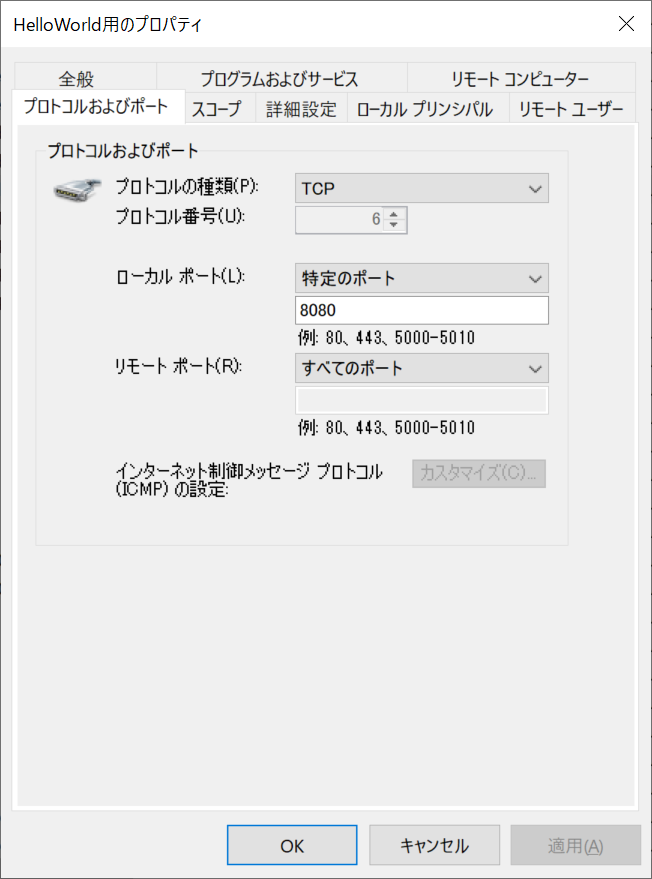
ファイアーウォールのポート開放が問題のようです。
開放してみました。
受信の規則で、今回開放しているポート番号「8080番」をプライベート範囲で追加しています。