通知を出すだけ
小さいアイコンだけを持つのが最小構成。
MainActivity.java
NotificationCompat.Builder builder = new NotificationCompat.Builder(getApplicationContext());
builder.setSmallIcon(R.drawable.icon);
NotificationManagerCompat manager = NotificationManagerCompat.from(getApplicationContext());
manager.notify(NOTIFICATION_MINIMUM_ID, builder.build());
アイコンを設定し忘れると下のようなメッセージが出力される。
WARNING: In a future release this will crash the app: <PACKAGE_NAME>
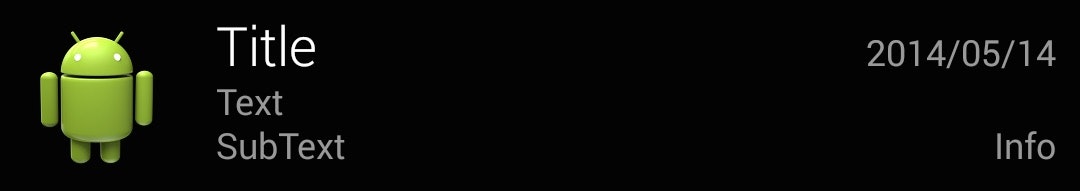
テキスト
MainActivity.java
NotificationCompat.Builder builder = new NotificationCompat.Builder(getApplicationContext());
builder.setSmallIcon(R.drawable.icon);
builder.setContentTitle("Title"); // 1行目
builder.setContentText("Text"); // 2行目
builder.setSubText("SubText"); // 3行目
builder.setContentInfo("Info"); // 右端
builder.setWhen(1400000000000l); // タイムスタンプ(現在時刻、メール受信時刻、カウントダウンなどに使用)
builder.setTicker("Ticker"); // 通知到着時に通知バーに表示(4.4まで)
// 5.0からは表示されない
NotificationManagerCompat manager = NotificationManagerCompat.from(getApplicationContext());
manager.notify(NOTIFICATION_TEXT_ID, builder.build());
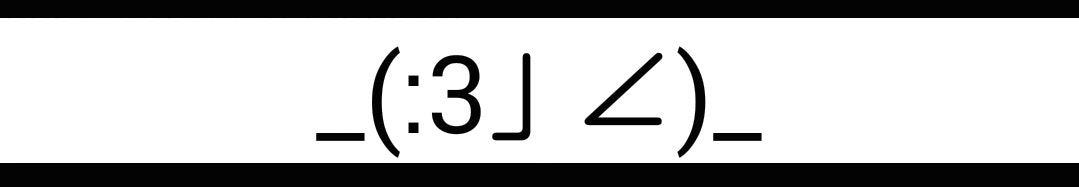
カスタムレイアウト
MainActivity.java
NotificationCompat.Builder builder = new NotificationCompat.Builder(getApplicationContext());
builder.setSmallIcon(R.drawable.icon);
RemoteViews customView = new RemoteViews(getPackageName(), R.layout.customlayout);
customView.setTextViewText(R.id.textview_text, "_(:3」 ∠)_");
builder.setContent(customView);
NotificationManagerCompat manager = NotificationManagerCompat.from(getApplicationContext());
manager.notify(NOTIFICATION_CUSTOMLAYOUT_ID, builder.build());
通知一覧の背景色と文字色がかぶって読めない状態を避けるために、
レイアウトの背景色と文字色を指定しておいた方がよさそう。
customlayout.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF">
<TextView
android:id="@+id/textview_text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textColor="#000000"
android:textSize="36sp" />
</RelativeLayout>
通知をタップしたときにActivityを起動
MainActivity.java
NotificationCompat.Builder builder = new NotificationCompat.Builder(getApplicationContext());
builder.setSmallIcon(R.drawable.icon);
// 適当なIntent
Intent intent = new Intent(Intent.ACTION_VIEW, Uri.parse("http://xxx"));
PendingIntent contentIntent = PendingIntent.getActivity(getApplicationContext(), REQUEST_CODE_TEST, intent, PendingIntent.FLAG_ONE_SHOT);
builder.setContentIntent(contentIntent);
// タップで通知領域から削除する
builder.setAutoCancel(true);
NotificationManagerCompat manager = NotificationManagerCompat.from(getApplicationContext());
manager.notify(NOTIFICATION_INTENT_ID, builder.build());