前の投稿でEspruinoでとりあえずプログラムを書く事が出来たと思うので、今回は Espruino以外の物理的なパーツは必要ない範囲で ちょっとしたプログラムを書いてみます。
WebIDEの使い方
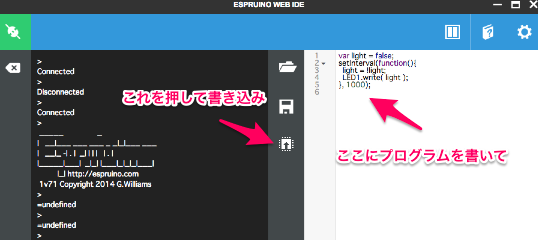
WebIDEを起動して、Espruinoと接続するところまでもっていきます。
左側のエディタ部分にプログラムを書いて、真ん中の書き込みボタンを押すと、Espruinoにプログラムを書き込むことができます。書き込んだプログラムは即時実行されます。
プログラムを書いてみる
LEDが点滅するプログラム
下記プログラムをエディタにタイプして、Espruinoに書き込むと、1秒間隔でLEDが点滅します。
LED1#writeメソッドでLEDの状態を反転させる処理を、setIntervalで1秒毎に実行しているイメージです。普通のJavaScriptという感じですね。
var light = false;
// 1秒間隔で実行
setInterval(function(){
// ON-OFFを反転
light = !light;
// LEDの状態を変更
LED1.write( light );
}, 1000);
プログラムを止める
プログラムを止めるには以下の方法があります。
-
reset()メソッドを実行する - ボード上のRSTボタンを押す
- USBを抜く
基本的にはreset()メソッドを実行します。
WebIDEの右側でreset();とタイプして実行すれば、点滅がとまります。このとき、WebIDEで書き込んだプログラムも消えてしまうので、再度実行するには再び書き込みボタンを押してEspruinoにプログラムを書き込みます。
別のプログラムを書き込む際にも、念のためresetを実行してから書き込むようにしましょう。(wifiを使っている場合等特に)
実行したプログラムによってはreset();が入力できなかったり、実行できなかったりすることがあります。そのときはボード上のRSTボタンを押せば、プログラムを強制的に止める事が出来ます。ただし、WebIDEとはdisconnectされるので、再び接続してやる必要があります。
USBを抜くのもそこまで問題では無いので、わからなくなったら抜いてしまっても壊れる事は無いのではないかと思っています。
ボタンを押したらLEDが光るプログラム
以下がボタンを押したらLEDが光り、もう一度押したらLEDが消えるプログラムです。
ポイントは setWatch メソッド。Espruinoへの入力ピンやボタン等の状態変化を監視する事ができます。使い方はsetWatch( コールバック, 監視したいピンorボタン, オプション)といった具合です。今回はボタンを押すたびにLEDを点灯させたいので、オプションに{repeat: true}を指定しています。詳しくはリファレンスを参照してください。
var callback = function(){
// BTN1の値によってLEDの点灯状態を変更
LED1.write( BTN1.read() );
};
// BTN1の状態変化を監視
setWatch( callback , BTN1 , { repeat: true } );
次回予告
とりあえずWebIDEを使って短いプログラムを書くところまで来たので、次回あたりはEspruino以外のパーツを使った何かを書ければ良いなと思います。