こんにちわ!🐶
前回はログイン・新規会員登録まで行きました!今回はデータの送信を実装しましょう!
本当に簡単にできるのでご心配なさらずに!👍
コレクションとドキュメントについて知ろう!
データの送信をする前にFirstoreでデータを送る際に使うコレクションとドキュメンとについて知りましょう!
まず、データを送る際にには👇のような構造でFirestoreに保存されます。
まずコレクションというフォルダがあり、その中にドキュメントがあり、ドキュメントの中にデータが入っているという感じですね。
例えば、投稿情報を送る時は、まず投稿用のコレクションを作ります。そのコレクションの中にどんどん投稿情報を送っていきます。
言葉だけではあまりわからないと思うので、実際にデータを送る投稿機能を作ってみましょう!
Firestoreにデータを送ろう!
まず、投稿機能を作るために,storybordを作って行きましょう!
これから投稿機能とデータを読み取るタイムライン機能を作るので2つ画面を作って行きます!
まず、以前作ったホーム画面にtabbarをつけましょう!
tabbarの付け方は、ホーム画面を選択した状態で、[Editor] -> [Embed in] -> [Tab Bar Controller] の順に選択してください。
そうするとこんな感じでtabbarがつきました!

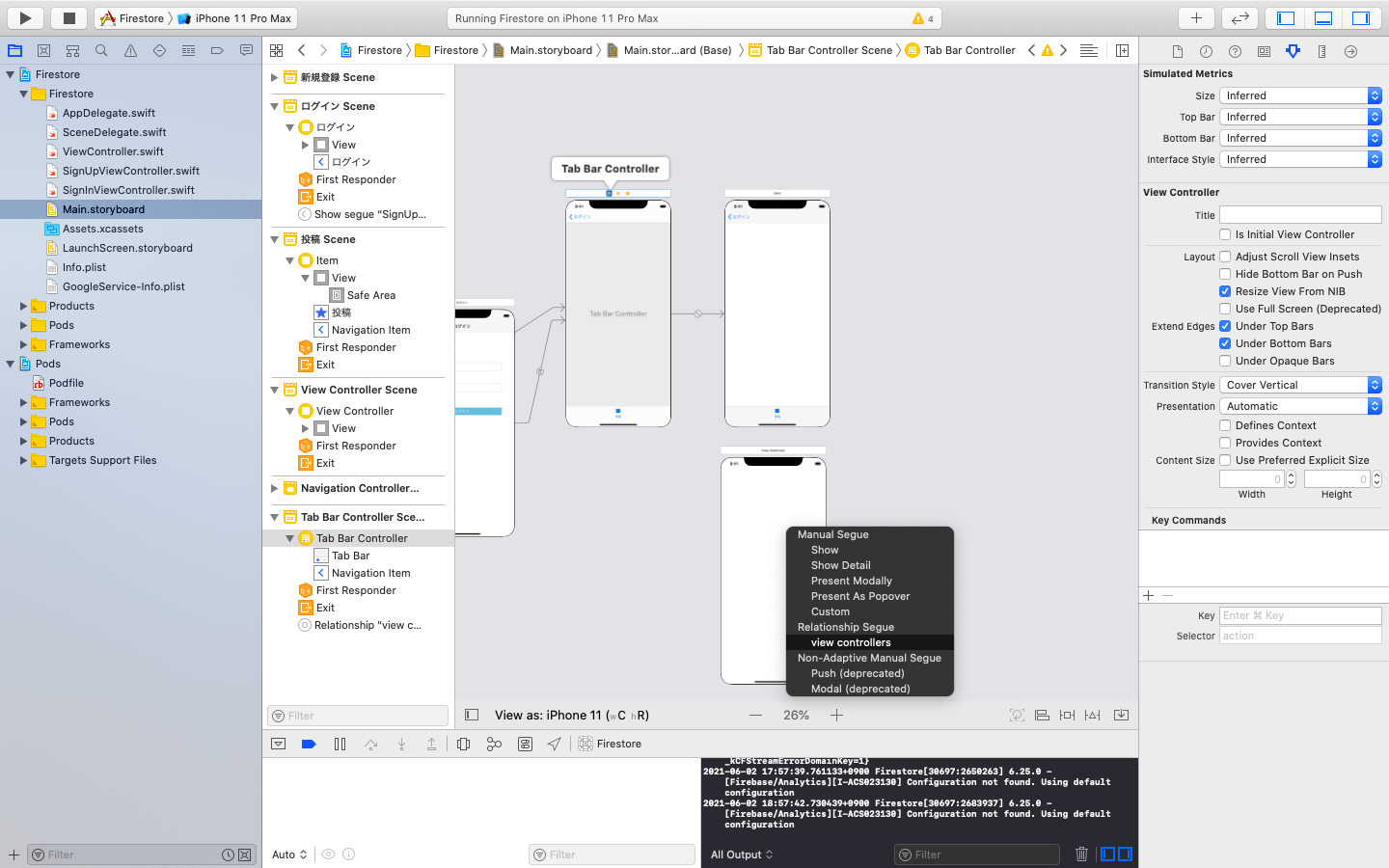
もう一つ画面を作りたいので、新しくViewContorollerを配置し、TabBarControllerを選択した状態で、[control] keyを押したまま新しく配置したViewControllerに伸ばしてください。 そうしたらいくつかの選択肢が出てくるのでRelationship Segue の中のView controllersを選択してください!
そうすると2つ目も繋がりました!!8888

そして、最初の画面のtabbarのitemの名前を投稿、2つ目の画面のtabbarのitemの名前をタイムラインとしてください!tabbarのitemの名前の変え方は、tabbaを選択して、BarItemのtitleの名前を変えてください!👇

それでは、まずは投稿機能を画面を作って行きましょう!投稿画面はこんな感じで、投稿内容というLabelを配置し、その下に投稿内容を入力するTextView、そして最後に投稿Buttonを配置してます!

さあ書こう!
見た目が作れたところで、次はコードを書いて行きましょう!
まず、投稿用のファイルを作り、最初に、投稿内容textViewの@IBOutletと投稿butonの@IBActionと、投稿内容を保存するfunc savePost()準備しましょう!👇
import UIKit
class PostViewController: UIViewController {
@IBOutlet weak var postTextVew: UITextView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
//投稿ボタン
@IBAction func Post(_ sender: Any) {
}
//投稿内容を保存する関数
func savePost() {
}
}
はい!それでは、まず、FirebaseAuthをimportしましょう!そしてfiewstreのデータベースを使いたいので、データベースを表す変数を作ってあげます!👇
import UIKit
import Firebase
import FirebaseAuth
class PostViewController: UIViewController {
@IBOutlet weak var postTextVew: UITextView!
@IBOutlet weak var postButton: UIButton!
//Fierestoreのデータベース
let db = Firestore.firestore()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func Post(_ sender: Any) {
}
//投稿内容を保存する関数
func savePost() {
}
}
はい。そして、Postの@IBActionの中にデータを送るコードを書いていきましょう!
先に投稿した時のデータベースだけ見せちゃいますね!(後で説明するときに使うので!)
それでは説明していきマッスル💪
最初に申した通り、何かデータを送る時は、どのコレクションに送るのかを指定してあげなければなりません。
ここでは、Postというコレクションの中に、データを送りたいのでdb.collection("Post")と書きます。👇
func savePost() {
//もしpostTextViewにテキストが記入されていたら
if let message = postTextView.text {
//コレクションを指定
db.collection("Post")
}
送りたいコレクションが決まり、データを送信するにはaddDocumentと書きます。予測変換で以下のようになるので、2つ目のものを選びましょう!
そうすると、以下のようなコードが出てくると思います。
func savePost() {
//postTextViewにテキストが入っていたら
if let message = postTextView.text {
if let message = postTextView.text {
db.collection("Post").addDocument(data: [String : Any], completion: ((Error?) -> Void)?)
}
}
}
data: [String : Any]はテータの中のどのフィールドに何を入れるかを設定できます。フィールドというのは、ここのことです。

今回は、テキストと日付を入れたいので、"text"と"date"というフィールドを作ります👇
func savePost() {
//postTextViewにテキストが入っていたら
guard let text = postTextView.text else {return}
db.collection("Post").addDocument(data: ["text" : text,"date":Date().timeIntervalSince1970]) { (error) in
if error != nil {
print("送信失敗")
} else {
print("送信成功")
//postTextViewを空にする
self.postTextView.text = ""
}
}
}
textのフィールドにはテキスト情報を入れ、dateのフィールドには日付情報を入れています。
そして、Errorのところは、Enterキーを押し、errorと記入しましょう。そして、下にerrorがあった時、なかった時のコードをif文で書いています。
func savePost() {
//postTextViewにテキストが入っていたら
guard let text = postTextView.text else {return}
db.collection("Post").addDocument(data: ["text" : text,"date":Date().timeIntervalSince1970]) { (error) in
if error != nil {
print("送信失敗")
} else {
print("送信成功")
//postTextViewを空にする
self.postTextView.text = ""
}
}
}
そしてこのfunc savePostを投稿ボタンを押したタイミングで呼び出したいので、
import UIKit
import Firebase
import FirebaseAuth
class PostViewController: UIViewController {
@IBOutlet weak var postTextVew: UITextView!
@IBOutlet weak var postButton: UIButton!
//Fierestoreのデータベース
let db = Firestore.firestore()
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBAction func Post(_ sender: Any) {
//呼び出す
savePost()
}
func savePost(postImageUrl:String){
//postTextViewにテキストが入っていたら
guard let text = postTextView.text else {return}
db.collection("Post").addDocument(data: ["text" : text,"date":Date().timeIntervalSince1970,"image":postImageUrl]) { (error) in
if error != nil {
print("送信失敗")
} else {
print("送信成功")
//postTextViewを空にする
self.postTextView.text = ""
}
}
}
はい!こうすることで,Firestoreにデータを送ることができました!!👇
お疲れ様でした!
今回はデータの送信について学習しました!こんなに少ないコーできるのは驚きですよね!
次回は、画像の送信について学んでいきたいと思いマッスル!💪


