こんにちは。Sansan Android エンジニアの @rockwillj です。前回は Android アプリ向けにライセンス文書自動生成プラグインをフォークした 話でしたが、今回は Android は全く関係なくて GitHub を少しだけ使いやすくする Chrome 拡張を作ってみた話になります。
はじめに
非常に多くのエンジニアが仕事でもプライベートでも GitHub を使っていると思います。ですが長時間 GitHub を使っていると時々イラッとすることがありますよね。例えば幅固定レイアウトとか差分に空白が含まれてるとか8タブとかです ![]()
そんな「イラッとする GitHub あるある」の解消に役立つのが GitHub Cheat Sheet (日本語訳) だったり Chrome ウェブストアで公開されている Chrome 拡張だったりするのですが、いちいち個別に対応していくのは結構面倒だなと… ![]()
そんな訳で「イラッとする GitHub あるある」をまとめて解消する Chrome 拡張を作ってみました。
GitHub Plus
GitHub が少しだけ使いやすくなる Chrome 拡張です。
今のところ 10 と少しの機能を提供しています。
インストール
Chrome ウェブストア からどうぞ。
※ 追記:差分表示でコードにコメントが付けられないというバグ報告をいただきました。なる早で直します。 GitHub サポートに問い合わせましたが仕様のようです。「空白の無視」の Show spaces をチェックして一時的に機能を無効にすると回避できます。次のバージョンでデフォルト無効にできるようにします。
機能紹介
機能一覧については README.ja.md でも紹介していますので、ここでは各機能を追加した背景や理由などについて触れたいと思います。
- リキッドデザイン
- 空白の無視
- タブ幅の変更
- コミットログの展開
- 省略記号 (…) の除去
- ローカルタイム表示
- 全コメントの表示/非表示
- WIP のマージ禁止
- Close ボタンを左寄せ
- 素早く引用
- diff/patch ファイル
1. リキッドデザイン
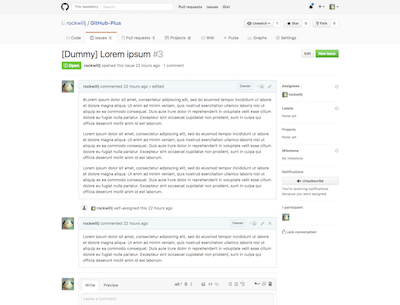
Before
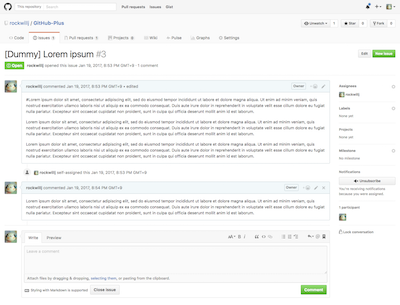
After
幅固定レイアウトの GitHub サイトにリキッドデザインを適用して、ページコンテンツがウィンドウ幅まで広がるようにします。
私は diff を Split モードで見ているので幅広のほうがコードが見やすくて助かります。
ワイドディスプレイ使っているのに幅固定とか意味ないですし。
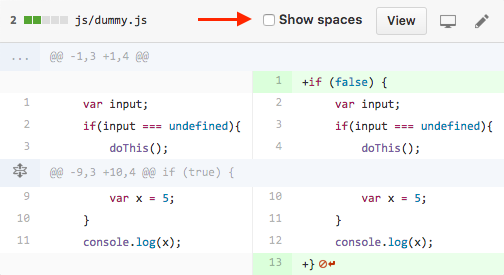
2. 空白の無視
Before
After
ファイル変更などで差分を見るときに空白が無視された diff になります。
一時的に空白の差分を見たい場合は Show spaces をチェックすると表示されます。
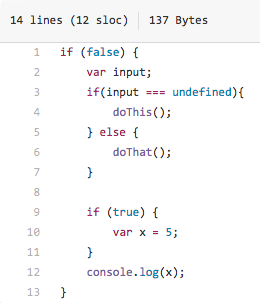
if 文追加してブロックで囲んだだけなのに全ての行が差分になるとか意味不明です。
変更していない箇所をコードレビューして「それ既存ですよね」と言われることもなくなります。
※ 注: GitHub の仕様により、空白を無視した状態だと ![]() ボタンが表示されなくなり行にコメントが残せなくなるようです。
ボタンが表示されなくなり行にコメントが残せなくなるようです。Show spaces をチェックしてこの機能を一時的に無効にするとボタンが表示されます。
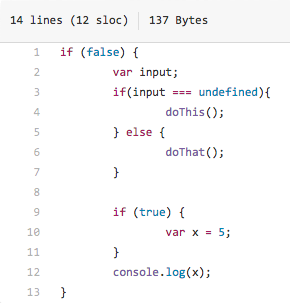
3. タブ幅の変更
Before
After
コードを読みやすくするため、ソースコードのタブ幅をデフォルトの 8 から 4 に変更します。
8タブ派の人には申し訳ありませんが、これまで私の周りには2タブ派と4タブ派しかいませんでした。
4. コミットログの展開
Before
After
コミット一覧ページで、デフォルトで折り畳まれて表示されるコミットログを全て展開します。
私はコミットログを一応ちゃんと書く派なので、差分ページに飛ぶかどうかをコミットログを読んで判断したりするのですが、コミットログを1個ずつ展開していくのって結構手間なので。
5. 省略記号 (…) の除去
Before
After
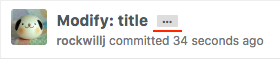
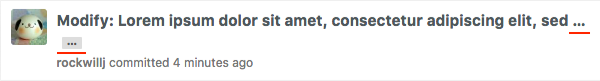
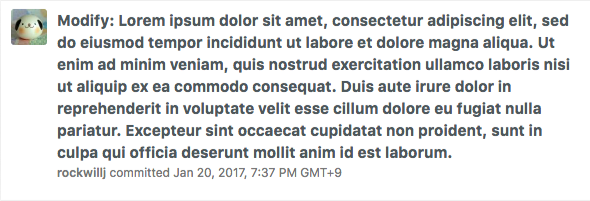
コミットログのタイトル (1行目) が長いと70文字前後で勝手に省略されるのですが、それを防ぎます。
具体的には、省略記号 (…) を除去して分割されたタイトルを結合して表示するようにします。
おそらくコミットログのタイトルは短くしろということなんでしょうが、
マージコミットログのブランチ名部分でちょうど省略されているとか嫌がらせにしか思えません。
6. ローカルタイム表示
Before
After
相対的なコミット日時 (例:2 hours ago, 5 days ago) をローカルタイム (例:Jan 17, 2017) で表示します。
相対的な日時が知りたい場合は、ローカルタイムの日時文字列をホバーすると相対的な日時がポップアップ表示されます。
x 日前にコミットした変更を確認する必要があって、どのコミットだったっけ?ということがたまにあります。
例えばそれが2日前でコミット日時が 37 hours ago となっている場合に、今 10:00 だから2日前だとか、今 17:00 だから1日前だとか考えるのがちょっと億劫だねという話です。
7. 全コメントの表示/非表示
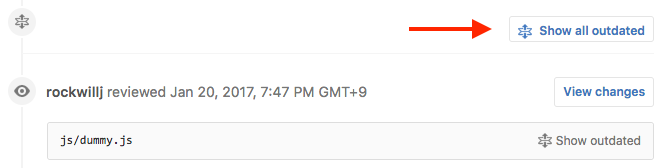
"Show all outdated" ボタン
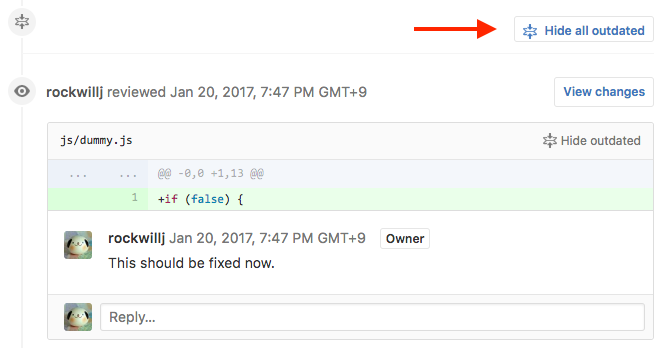
"Hide all outdated" ボタン
PR の全レビューコメントを一括で表示/非表示にするボタンが説明欄 (と勝手に呼んでいる名称不明) のテキストボックス下に配置されます。
PR に対するレビューコメントは指摘対象のコードが変更されると outdated となって折り畳まれます。
コードレビュー時は指摘に対応済みであることが分かっていいと思うのですが、
後から PR 全体を俯瞰して見たい時は全レビューコメントを見ておきたいので、レビューを1個ずつ展開していました。
でもこの機能があれば Show ボタンを一回押すだけで済みます。
8. WIP のマージ禁止
PR タイトルに以下のキーワードが含まれていると Merge pull request ボタンが無効になります。
-
WIP(Work In Progress) -
DNM(Do Not Merge)
※ 大文字小文字は区別されるため wip や dnm はキーワード対象外です。
うちのチームでは残件などでまだマージしない/できない PR はそのタイトルに WIP を入れるという運用をしています。
が、コードレビュー終了時に LGTM したその勢いでマージまでしてしまうことが何度かありました。
そんな時のためにマージボタンを非活性にして物理的に押せなくしてしまおうという機能です。
9. Close ボタンを左寄せ
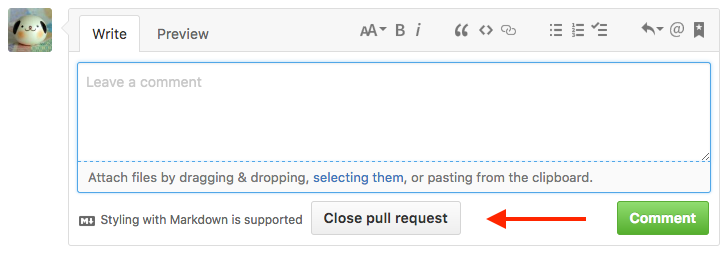
押し間違えを防ぐために PR / Issue ページ最下部の Close ボタンを左寄せにします。
PR や Issue の Close ボタンが非常に良い位置に配置されているため、
コメント書き終わってボタン押したら Close ボタンだったので Reopen するということが度々ありました。
そして悲しいことにその操作履歴はログとして残り続けて消えてくれません ![]()
この機能は Eight iOS リードエンジニアのアイデアをパクり参考にさせていただきました ![]()
10. 素早く引用
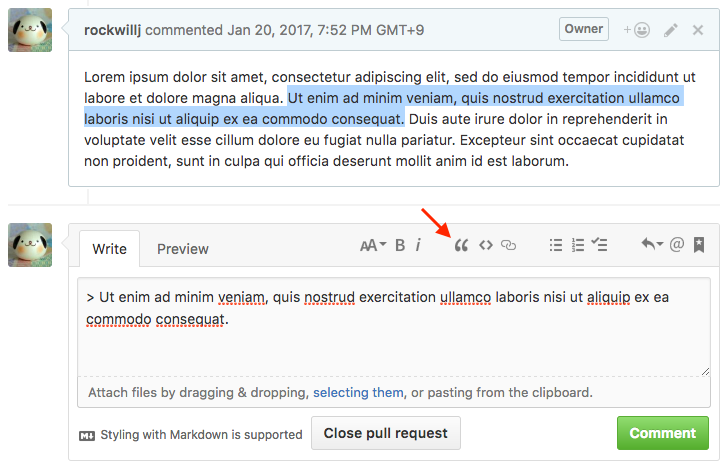
文字列を範囲選択してテキストエリア上部にある Insert a quote ボタンを押すと、
その文字列が引用された状態でテキストボックスに挿入されます。
※ 文字列を範囲選択して r (reply) キーを押したときと同じ挙動になります。
文章を引用してコメントする時にちょっとだけ便利かなと。
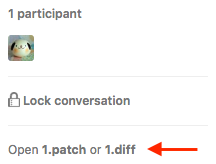
11. diff/patch ファイル
PR ページのサイドバーの一番下に PR の変更内容を DIFF / PATCH 形式で表示するリンクが追加されます。
GitHub Plus を作る時に最低10個の機能を実装しようと決めていて、まだ9個しかない時に数合わせで入れました。
他チームのエンジニアの方から何が嬉しいのか質問されて、未だに使い所が見つけられていない機能です…。
おわりに
Chrome ウェブストアで公開しておりますので、まずは是非試用してみてください。何かお気づきの点がありましたら、この Qiita 記事のコメントや Chrome ウェブストア レビュー、Issues (日本語 OK) などからフィードバックお願いします ![]()
前作同様こちらもモチベーション駆動開発なので Qiita のストックとかいいねとか GitHub の Star とか Web ストアの評価とかいただけると嬉しいです ![]()
現在考えている追加機能として、アイデアレベルで細かいものも含めると50個ぐらいの案があるのですが、大きめな機能候補としては以下の2つになります。
- 設定画面
- 設定項目ごとに個別に有効化/無効化できる
- ユーザーによって欲しい機能と欲しくない機能があると思うので
- 画像 diff 改善
- 画像を微修正した際の差分表示を見やすくする (Blink)
- むしろ Official で対応して欲しい…
それでは、ここまでお読みいただきありがとうございました ![]()
蛇足
GitHub Plus は、実は1年ぐらい前にほとんど作り終えていて自分だけ使い続けていたプライベート拡張になります。ですが、このたびリリース作業を行う余力が確保できたので、他の GitHub ユーザーにも役立つかもと思い今回 Qiita 記事を書きました。皆さんの開発効率が少しでも改善したらこれほど嬉しいことはないです ![]()
あと同名プラグインがあることに今日気付いた…。何か良いプラグイン名はないですかね。