これは?
Empty StateのViewを作るにあたってTwitterを参考にしたのでその備忘録。
そもそもEmpty Stateとは?
表示するコンテンツが無い状態のことで、UIの設計において見落とされがちだが新規ユーザーに対してはかなり重要な役割を担う部分です。
参考: https://material.io/design/communication/empty-states.html
TwitterにおけるEmptyState
何もオプショナルな情報を入力しなかったテストユーザーを作成して色々見ていきます。
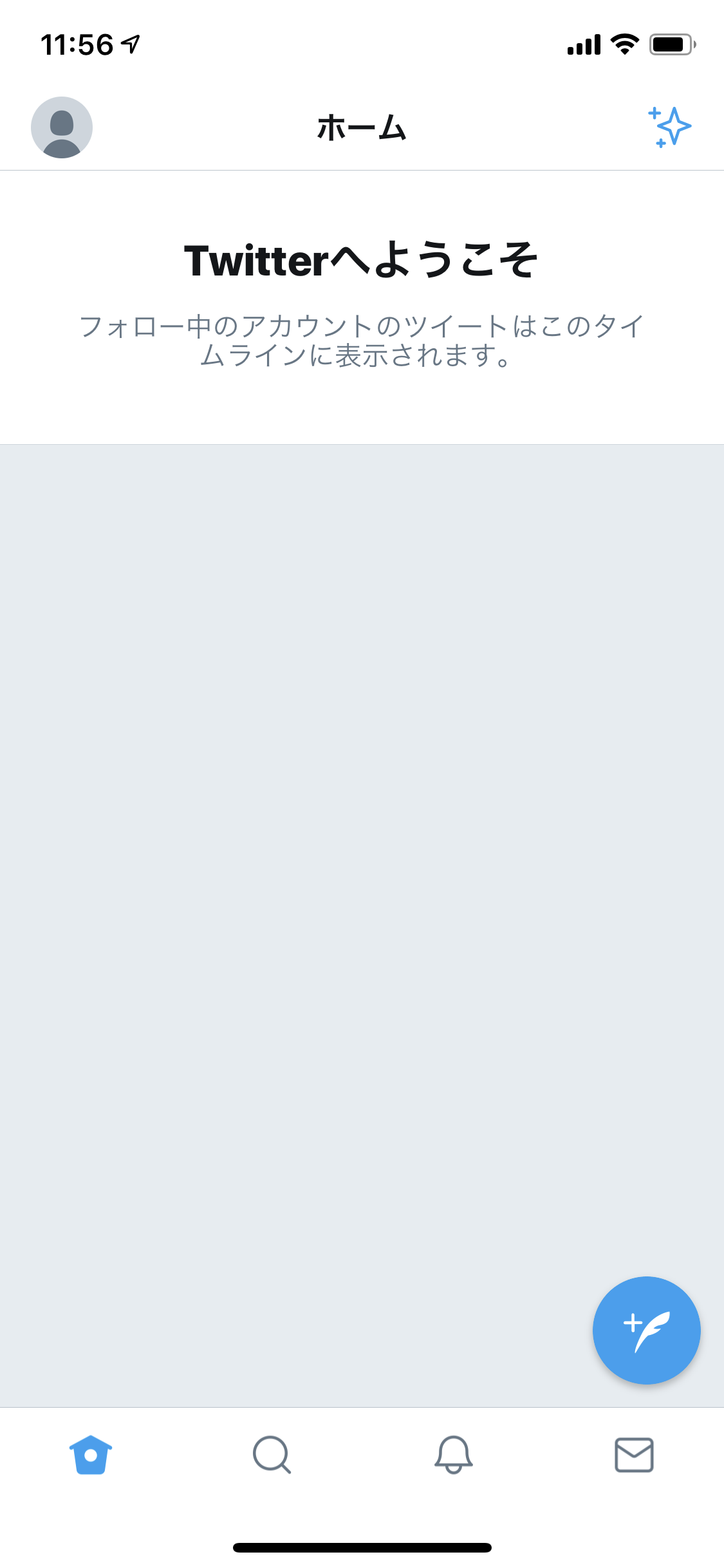
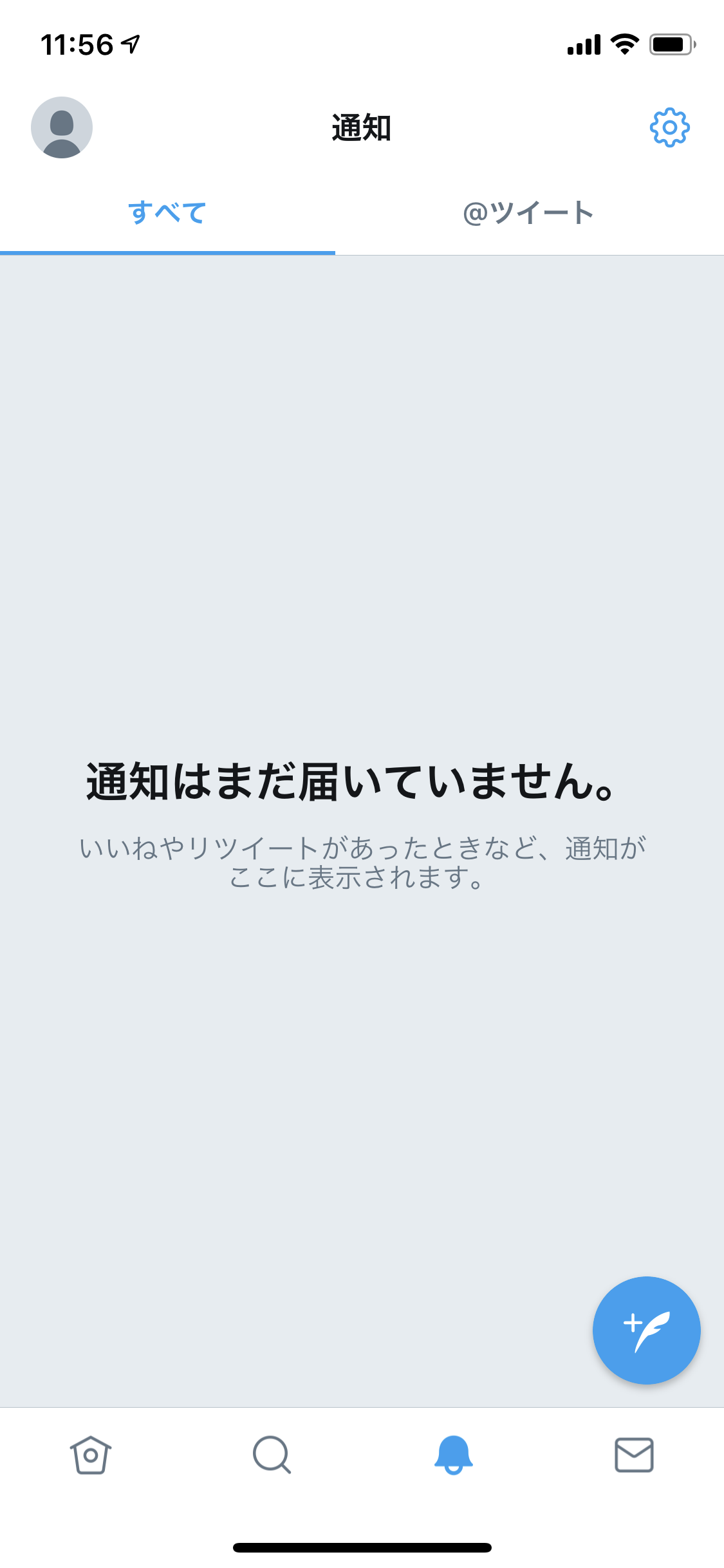
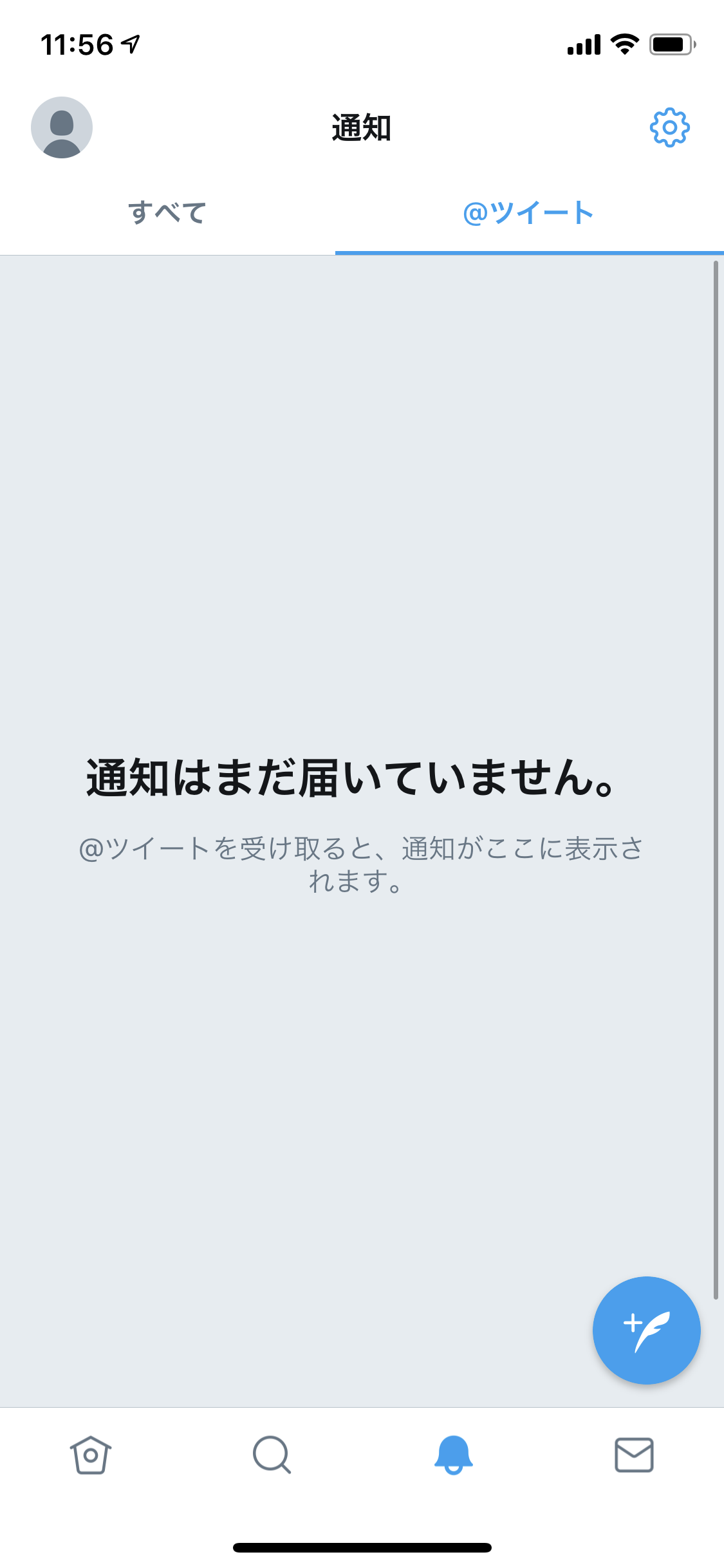
ホームと通知
| ホーム | 通知(すべて) | 通知(@ツイート) |
|---|---|---|
 |
 |
 |
| アイコンとかあっても良さそうだが、意外とシンプル | 他のアプリだと運営などからの「ようこそ」的なメッセージがデフォルトで入ってたりもしますよね | 通知(すべて) と同じ |
メッセージとフォロー/フォロワー
| メッセージ | フォロー中 | フォロワー |
|---|---|---|
 |
 |
 |
| 悲しい一文とともに友達を探すための導線が表示される | アカウントを探す導線が表示される | 特に導線はない |
ユーザー
ツイート
プロフィール入力が終わるとツイートを促すボタンに変わる
フラグとかがあるんでしょうね、丁寧
| ツイート | ツイートと返信 | メディア | いいね |
|---|---|---|---|
 |
 |
 |
 |
| ツイートへの導線が表示される | 同じく | 少し文言は違うがツイートへの導線が同様に表示される | 特に導線はない |
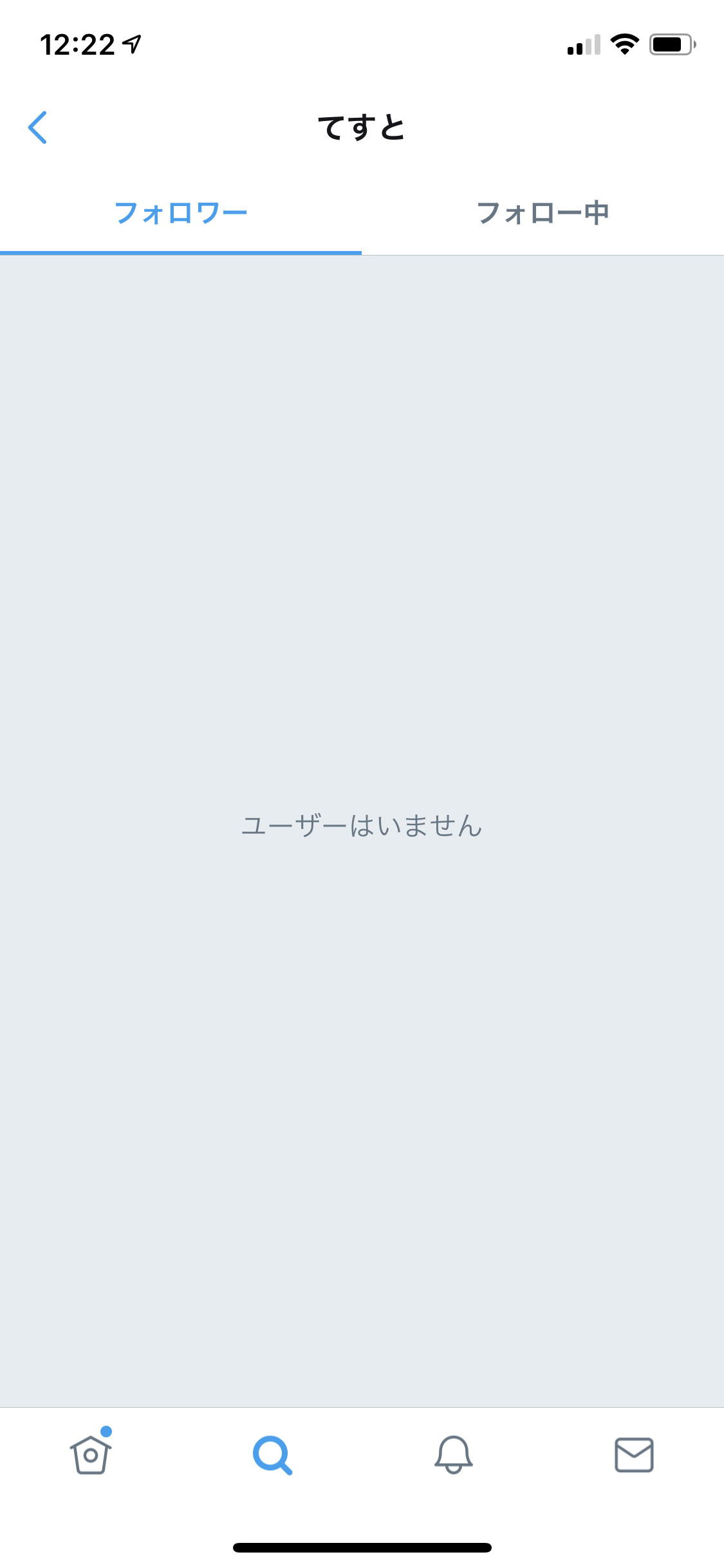
他人から見た時のユーザー
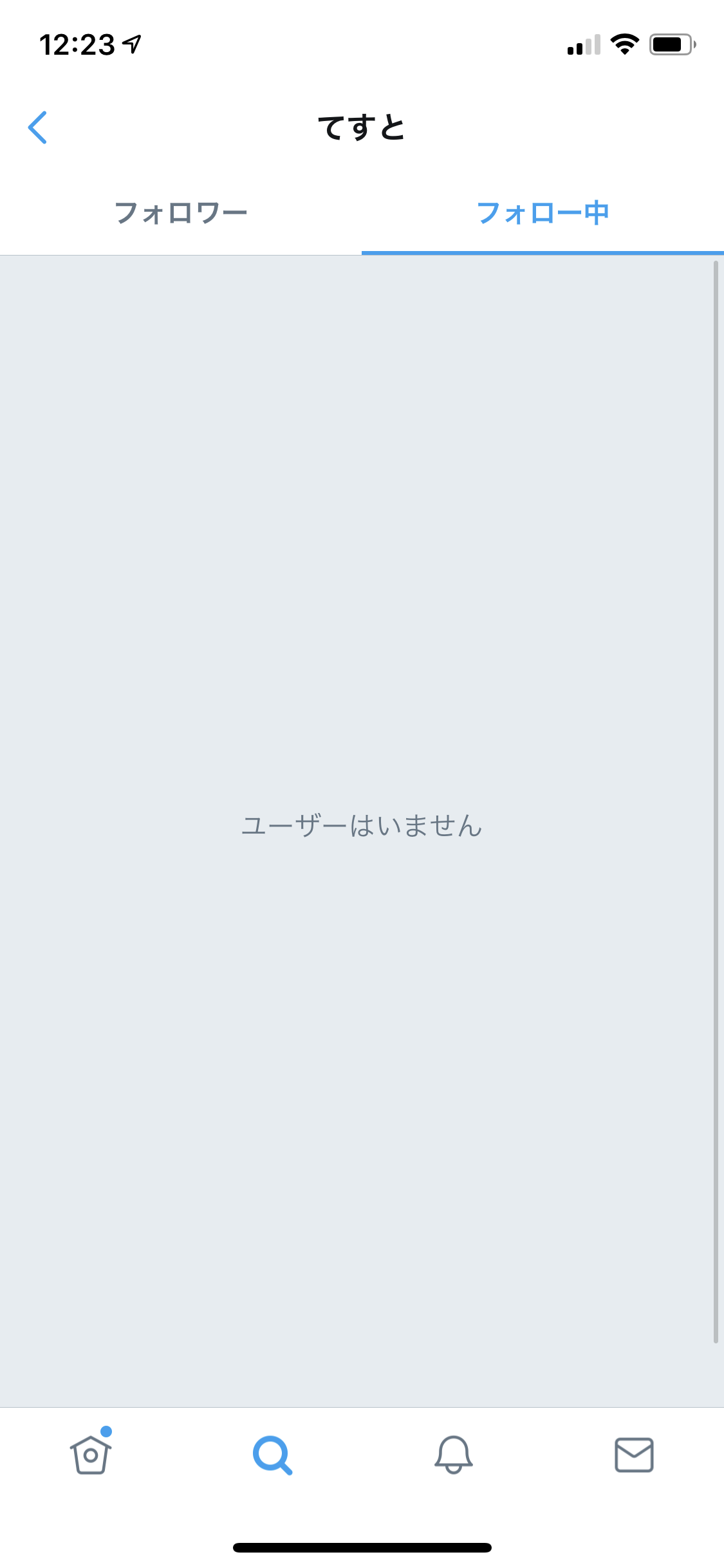
フォロー/フォロワー
| フォロー中 | フォロワー |
|---|---|
 |
 |
| 普通 | 普通 |
ツイート
| ツイート | ツイートと返信 | メディア | いいね |
|---|---|---|---|
 |
 |
 |
 |
| おすすめのユーザーが表示されるだけ(他のユーザーでも表示される)で特に何も無い | 同じく | 普通 | 普通 |
参考
Pinterestで「Empty State」で検索をかけると色々出てきますのでそちらも見てみると良さそうです。
https://www.pinterest.jp/search/pins/?q=empty%20state&rs=typed&term_meta[]=empty%7Ctyped&term_meta[]=state%7Ctyped
まとめ
Empty Stateの表現として、 「アイコン + 文言 (+ あれば導線)」 というのが一般的な気がしました。
Twitterは意外とシンプルな表現でしたがしっかりと新規を導く導線が張られていて参考になりそうです。
