TL;DR
StripeとはAPIベースのヘッドレスな決済サービスであり、
カードはもちろん銀行振込やコンビニ決済の代行もできます。
そして、通常の決済はもちろん、サブスクリプション決済の実装も可能です。
サイト側にフォームをもたせないセキュアな実装ができ、
ドキュメントも充実している(最初理解するのに時間かかったけど)ため
使い所も多いのではないかと思いましたので記事にまとめておきます。
Stripeでできること・できないこと
できること
- 商品の作成
- 商品の数量に応じた段階的な割引
- 各種決済
- カード決済
- コンビニ決済
- 決済先の発行と自動入金確認
- 銀行振込
- 振込先の発行と自動入金確認
- 決済フォームの実装
- 商品の料金をもとに決済できる
- 商品が登録されていなくとも任意の金額でも決済できる
- サブスクリプションの実装
- ユーザー情報の作成
- 各種決済・サブスクリプションのキャンセル
- 各種決済・サブスクリプションの登録情報変更
できないこと
- 商品にオプション価格を付ける
- 複数商品を組み合わせてサブスクリプションの段階的な料金プランを作ることはできる
- 商品の在庫管理
- 商品の発送管理
結論
→決済に関することはだいたいできる
→細かい料金や在庫の管理はStripe側ではできない
→ECではなくあくまで「決済代行サービス」
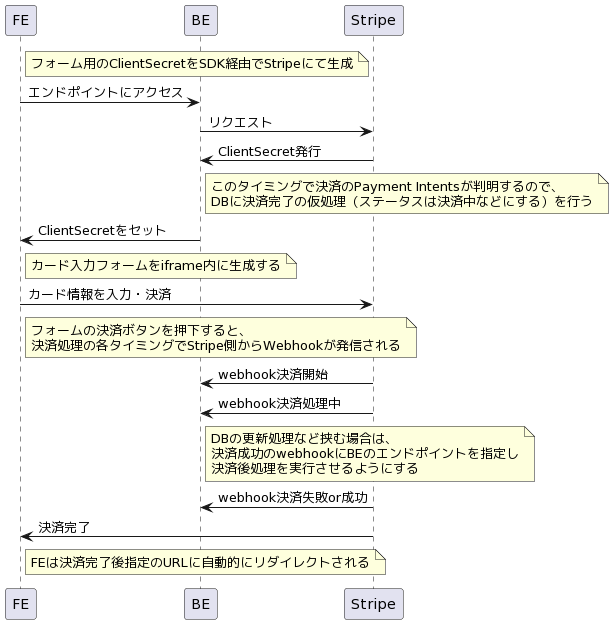
Stripeの仕組み
Payment IntentsAPIとStripe.jsを利用して実装します。
FEにカード情報入力用のフォームをiframe経由で読み込み、
Stripe側の処理状況に応じて、設定したBE側エンドポイントに
Stripeからリクエストが投げられます。
各決済はPayment Intents IDで判断します。
ですので、フォームの生成時に仮情報を登録し、
webhookからのリクエスト処理時には
仮情報のステータスがどのようになっているかで状況を判断し、
処理を振り分ける実装が必要となります。
実装
導入
Stripeを利用するには、バックエンド・フロントエンドそれぞれに
ライブラリをインストールする必要があります。
ライブラリは手動インストールのほか、
Composerおよびnpmでのインストールに対応しています。
全ての実装の大前提となるので、この記事で一括して説明します。
バックエンド側
Composer
PHPはComposerが対応しています。
Composerをインストール済みの環境で以下のコマンドを実行してください。
$ composer require stripe/stripe-php
Composerでのインストールが完了した場合は、vendor/autoload.phpをインクルードすることで、
関連ライブラリを一括インクルードすることが可能です。
require_once('vendor/autoload.php');
手動インストール
もしくは、手動でのインストールも可能です。
以下のリポジトリ
https://github.com/stripe/stripe-php
からlatest updateをダウンロードし、
適当なディレクトリに配置して以下のファイルをインクルードすることで使用可能になります。
require_once('/path/to/stripe-php/init.php');
フロントエンド側
リンク
以下をインクルードすることで使用可能です。
<script src="https://js.stripe.com/v3/"></script>
npm
webpack経由でjsをバンドルしている場合は、
npmでライブラリをインストールすることも可能です。
$ npm install @stripe/stripe-js
import {loadStripe} from '@stripe/stripe-js';
const stripe = await loadStripe('pk_test_xxxxxxxxxxxxxxx');
実装例
多分ここら辺を書く予定。
- Stripeで通常決済を行う
- Stripeでユーザー登録を行う
- Stripeでサブスクリプション決済を行う
- Stripeでユーザーの登録カードの変更を行う
- Stripeで通常決済のキャンセルを行う
- Stripeでサブスクリプションのキャンセルを行う
ドキュメント