構築環境
- Windows 10 Professional(1903)
WSL&ディストリビューションのインストール
WSLのインストール
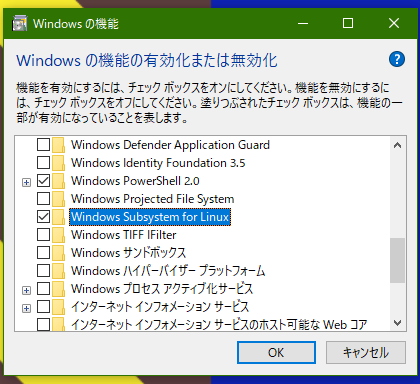
コントロールパネル > プログラム > Windows機能の有効化または無効化か、検索ボックスからWindows機能の有効化または無効化を入力して、Windows Subsystem for Linuxにチェックボックスを入れ、OKをクリックします。

再起動を求められるので、再起動します。

ディストリビューションのインストール
Microsoft Storeから、Ubuntuをインストールします。

Ubuntuの初期設定
ユーザー名&パスワードの設定
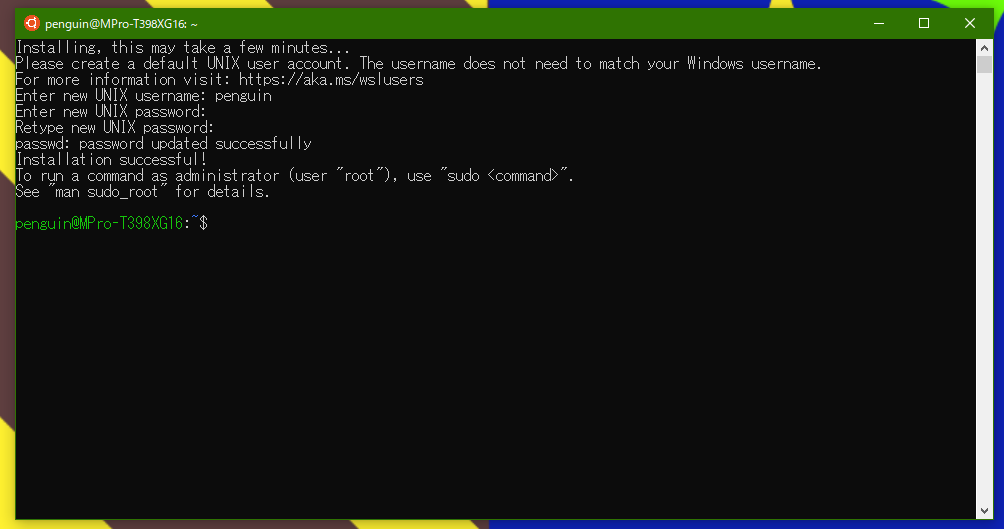
スタートメニューから、インストールしたUbuntuを起動します。
ユーザー名とパスワードを入力します。

アップデート&アップグレード
sudo apt-get update
sudo apt-get -y upgrade
Node.jsのインストール
sudo curl -sL https://deb.nodesource.com/setup_12.x | sudo bash -
sudo apt-get install -y nodejs
npmの権限変更
このサイトのコマンドを入力します。
mkdir ~/.npm-global
npm config set prefix '~/.npm-global'
export PATH=~/.npm-global/bin:$PATH
source ~/.profile
Angularのインストール
sudo npm install -g @angular/cli
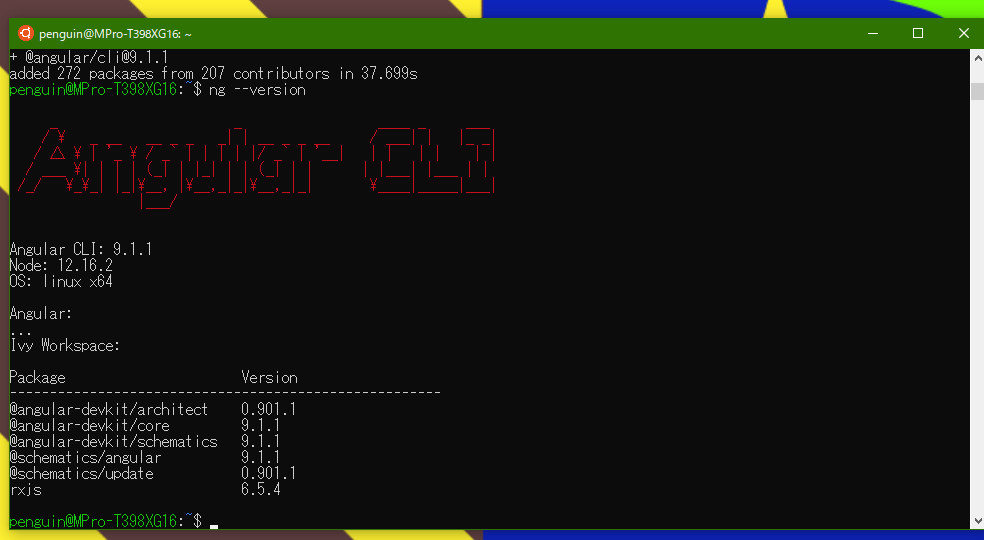
Angularがインストールできたか確認します。
ng --version
初期アプリケーションの作成
ng new my-app
cd my-app
ng serve
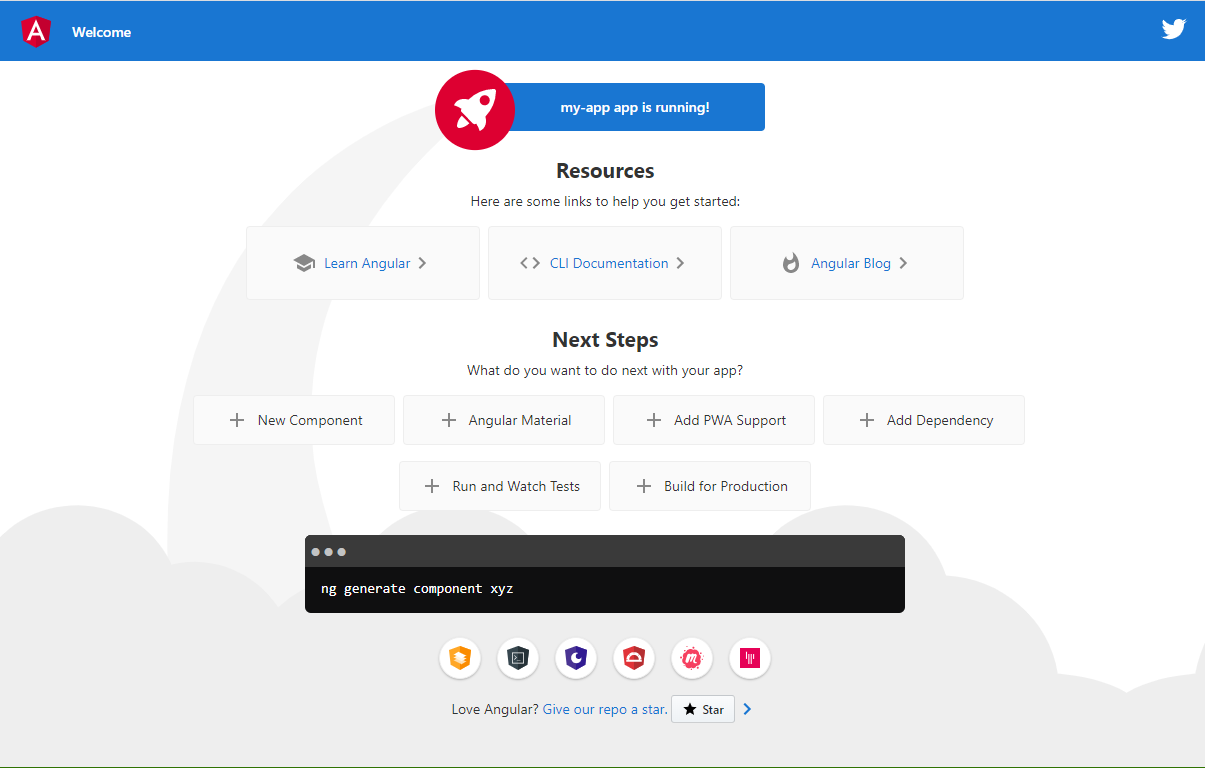
Windows上のブラウザでlocalhost:4200or127.0.0.1:4200を入力すると、Angularの初期アプリケーションが表示されます。

Visual Studio CodeでAngularファイルを編集
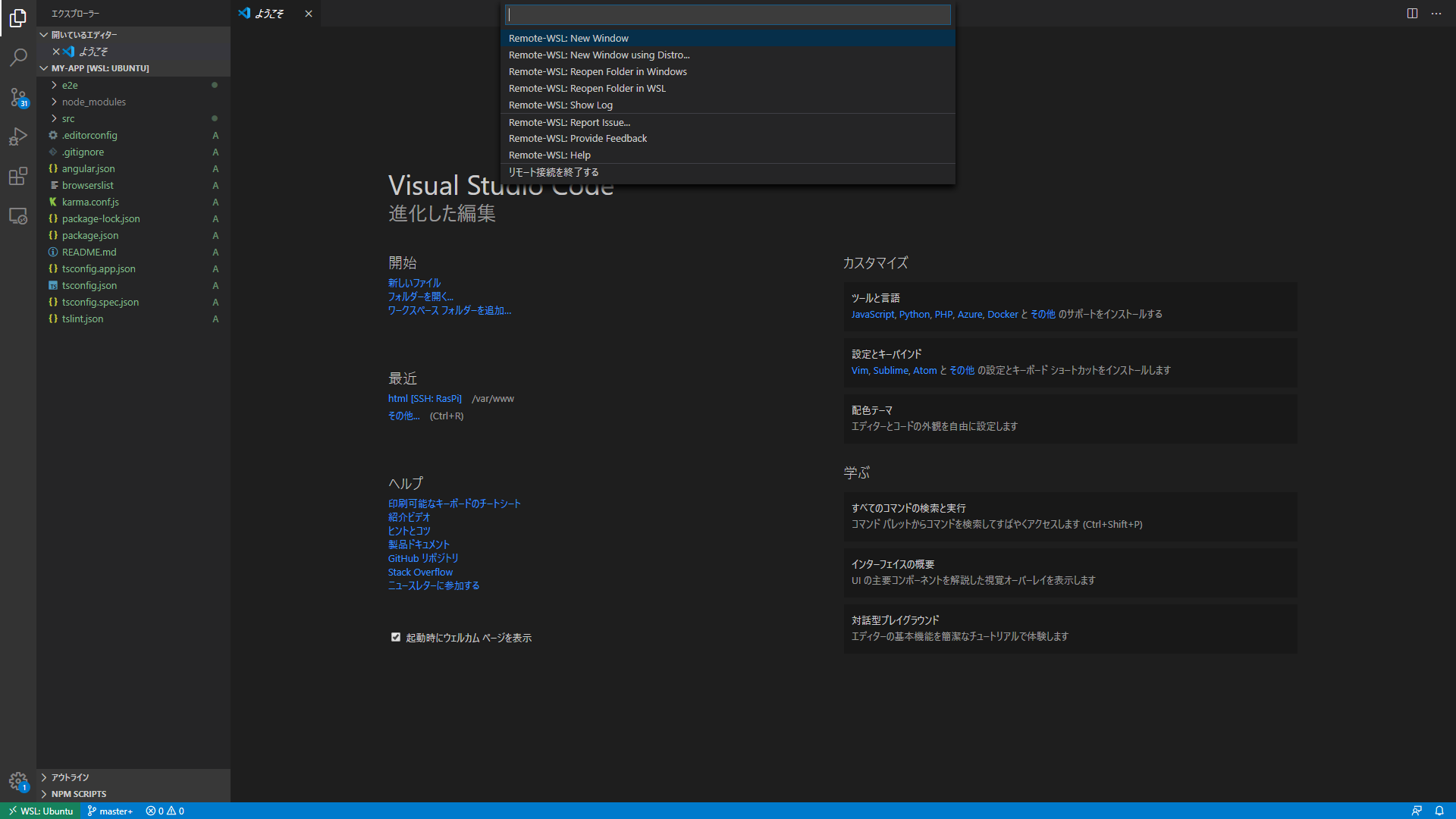
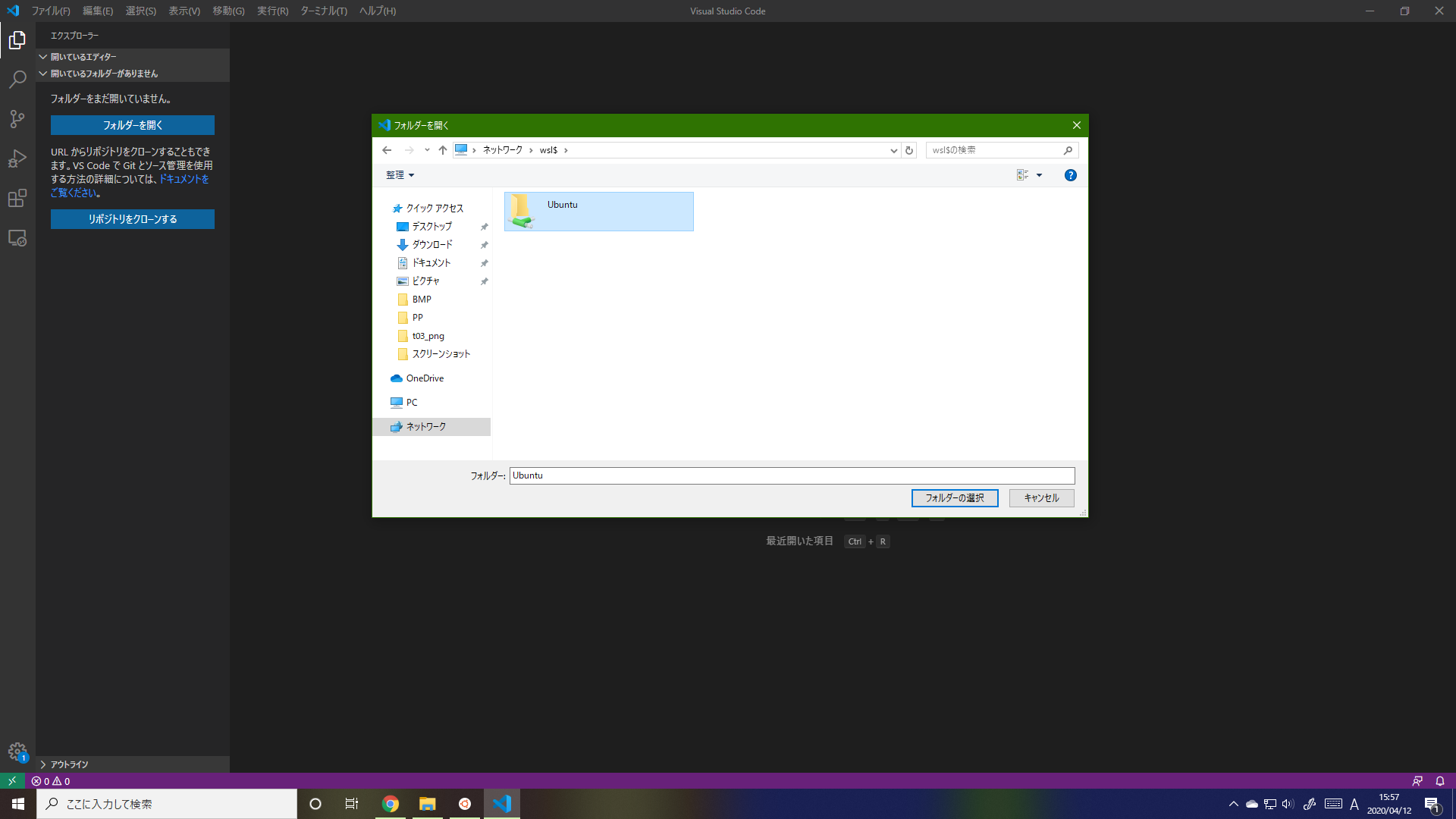
Visual Studio Codeで直接、WSLのディレクトリである\\wsl$を開くことで、Ubuntuのフォルダにアクセスできます。

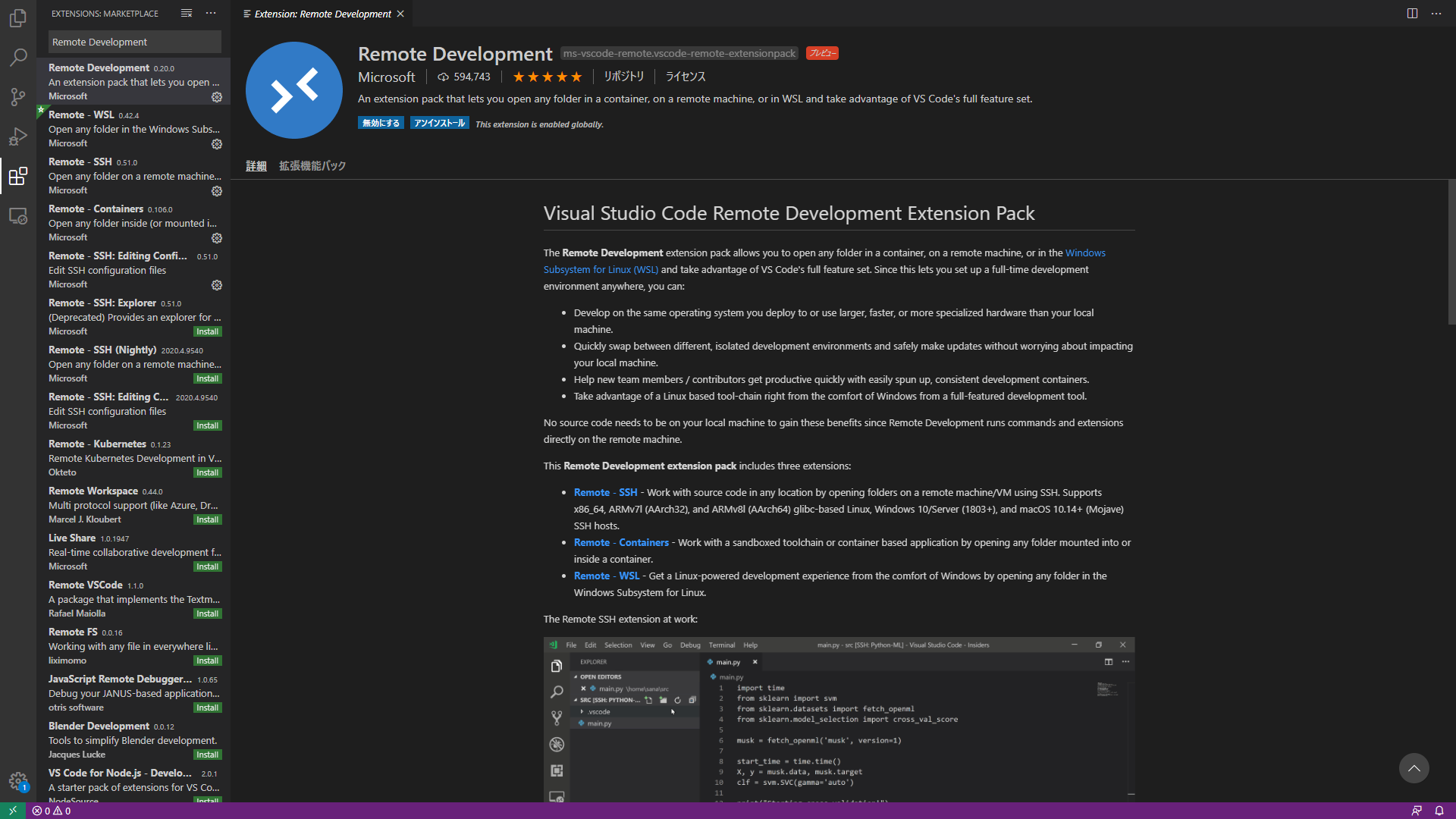
また、Visual Studio Codeの拡張機能である**Remote Development**を使用して、WSLにアクセスすることも可能です。
Remote Developmentのインストール
Visual Studio CodeのExtension Marketplaceから、インストールするか、上記のリンクから、インストールをクリックし、Visual Studio Codeを開くからインストールできます。また、インストール時にその他必要な拡張が自動的にインストールされます。

インストール後、WSLのディストリビューションのターミナルでVisual Studio Codeを開きます。
code .