materialize.cssとは
公式はこちらです。
CSSを生書きしなくても、使用できるフレームワークです。私自身、フロントにものすごく弱いのですごく活用させてもらってます。他にはBootstrapが有名かもしれません。
使用方法
application.html.erb
<!-- Compiled and minified CSS -->
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/css/materialize.min.css">
<!-- Compiled and minified JavaScript -->
<script src="https://cdnjs.cloudflare.com/ajax/libs/materialize/1.0.0-beta/js/materialize.min.js"></script>
Railsで使用するときは以上のようにURLからダウンロードしてとっていきます。application.html.erbのheadタグ内で記述します。ちなみに、オフラインの場合だと接続できないねと思いましたが、Webアプリ自体がオフラインだとアクセスできないのでまあいいか、思った次第であります。
上記のURLで動画で活用の仕方を丁寧に説明してくださっています。
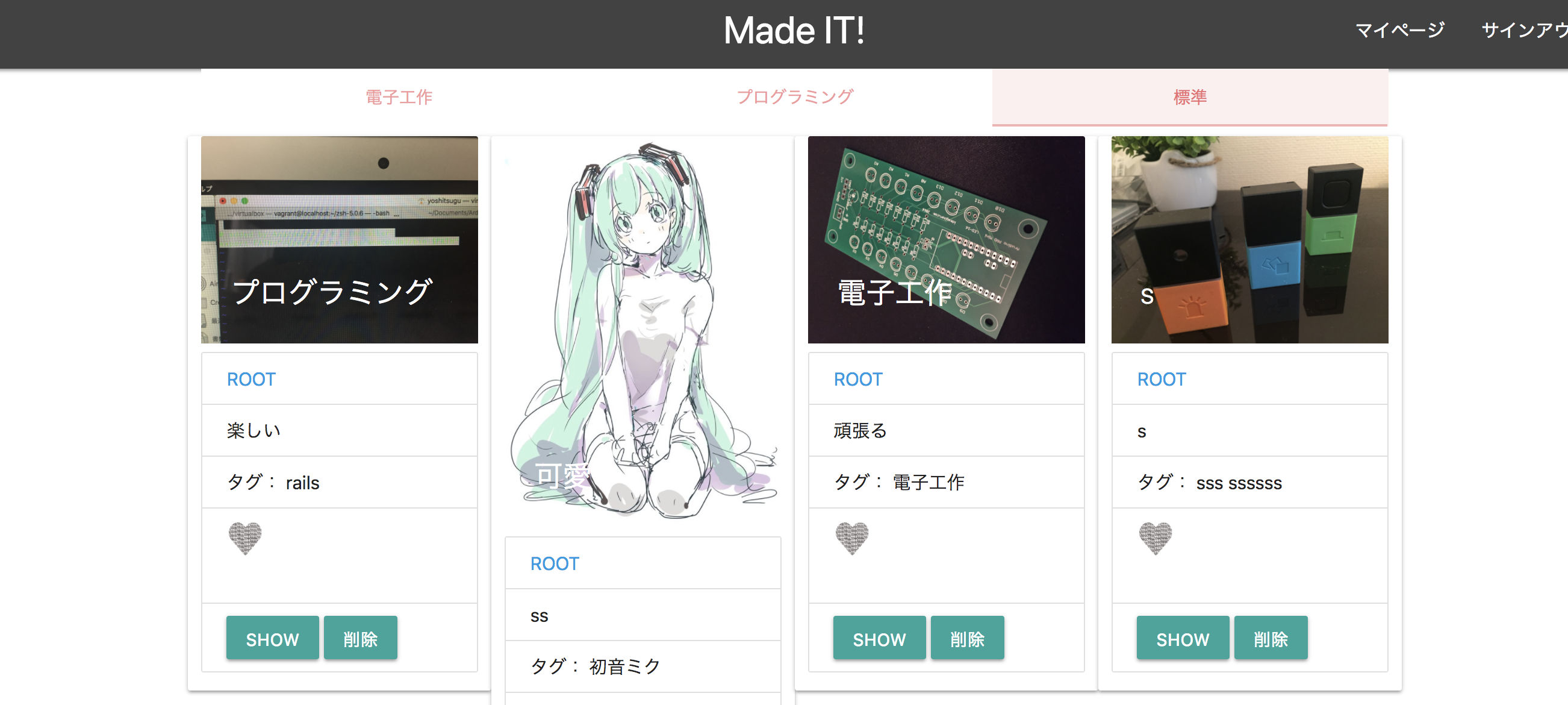
どんな感じになるか

挙げられているHTML/CSSをうまく活用して行くと上のようなページが完成しました。