はじめに
使うことになったきっかけは、 Windows8.1 上で動作するブラウザで挙動確認を行う必要が出てきたことでした。
とはいえWindowsのバージョンとしては、リリースされてから年月が経ち、だいぶ古くなってきていて、手に入りにくいバージョン。
iso落としてVM作る?一から構築するしかない?
でもWindowsのiso クソ重いしな(言うな
WindowsServerだったらAMIとかもあるし、AWSとかでも構築ラクな方法いっぱいあるのにな。。。
しかし、目的はあくまでブラウジング。そうブラウジング。
目的を履き違えてはいけない。
Windows 8.1 環境を構築するところに手間をかけるのはなんか違う。
ワガママなのは百も承知…
そんな時に神アドバイスをいただいた。@fukanoya さん。
*Twitterリプ転載許可済み

ということで試してみたってばよ。
BrowserStack 〜操作手順
アカウント作成
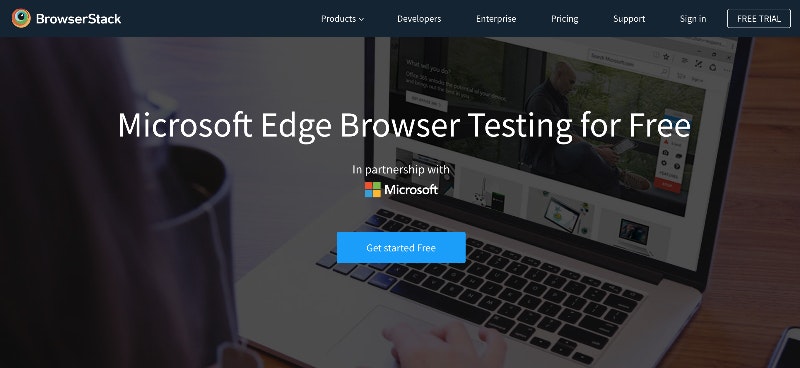
BrowserStackの 「TEST YOUR SITES LIVE」 をクリック。
クリックすると↓のような画面に遷移するので、**「Get started Free」**をクリック。

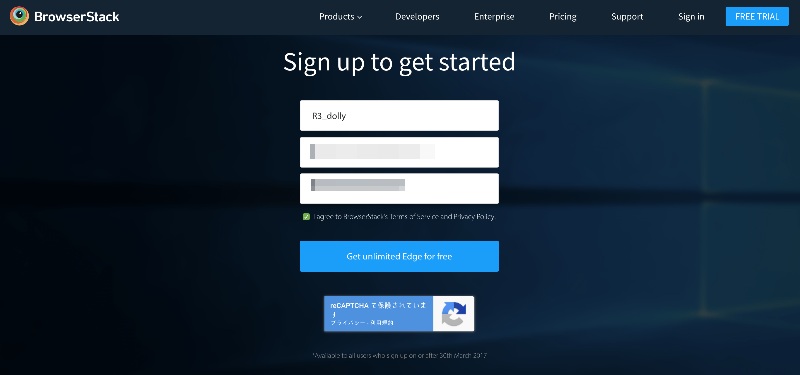
サインアップ画面が出るので、名前とメールアドレス、パスワードを設定します。

わたしはけっこうサービスのアカウント登録にはエイリアスのアドレス(dolly+▲▲@example.com)を使うんだけど、 BrowserStack は「Email not allowed」ではじかれちゃうのでエイリアスは不可1
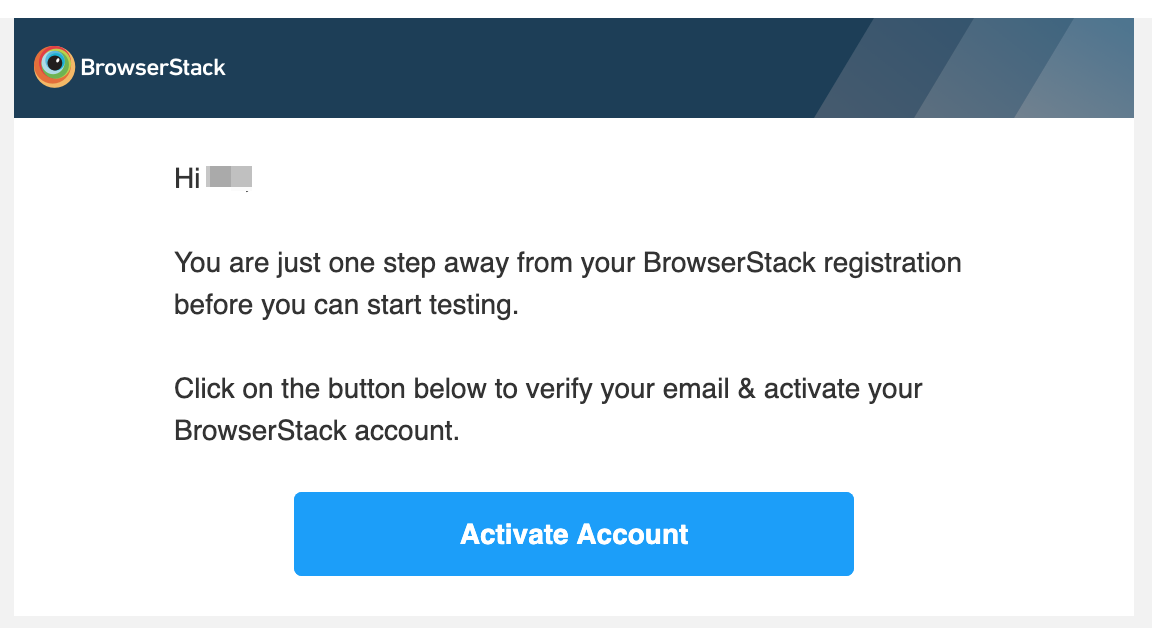
登録したメールアドレス宛に認証メールが飛んでくるので、ボタンをクリックしてactivate(有効化)します。

サインイン
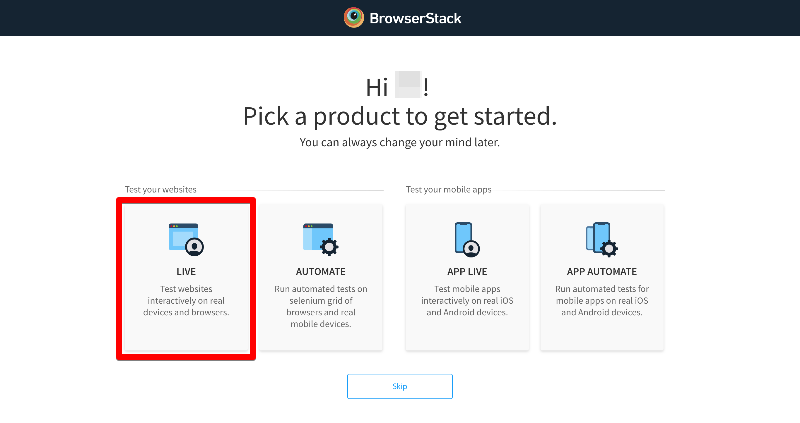
サインインできました。今回はブラウザでの動作テストなので、「LIVE」を選択します。

動作テスト
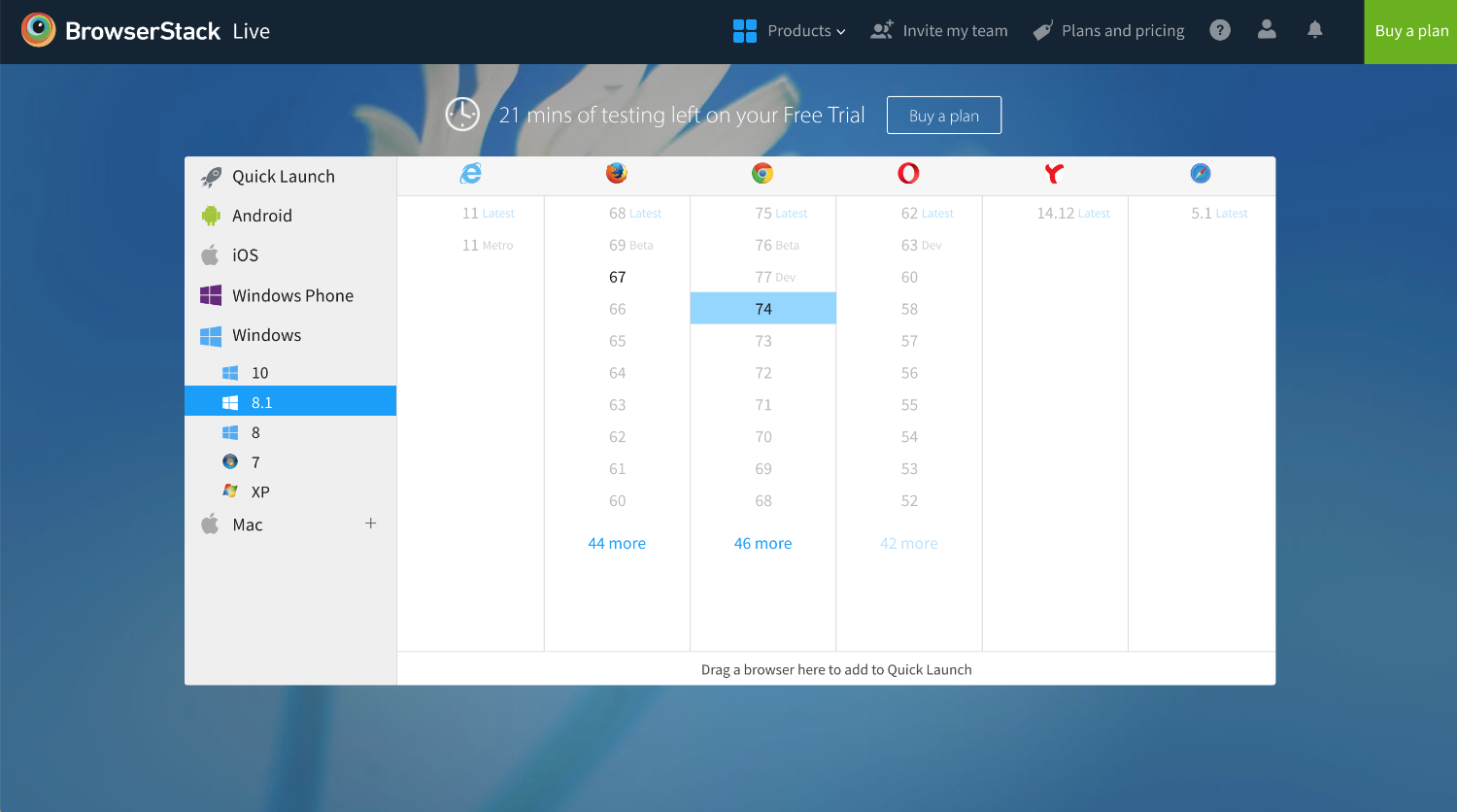
ここからはテストしたい環境を選択するだけ。
Free Trialなので、テスト可能な時間と、選択可能な環境に制約があります。
FAQs - What do I get with a Free Trial?

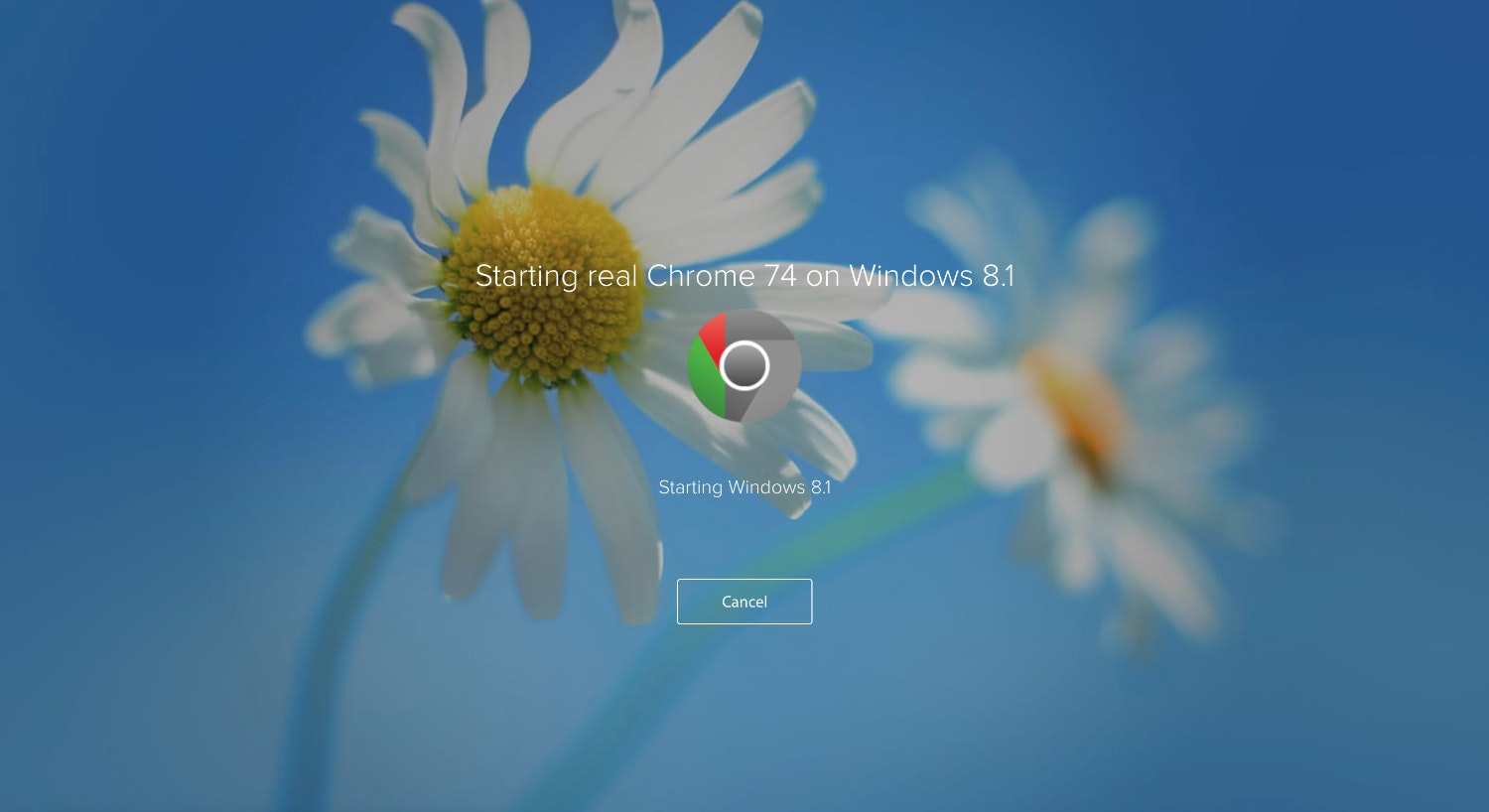
環境を選択したら、その環境が BrowserStack 上にデプロイされます。
今回は、Windows 8.1 で google Chrome というわりと汎用的な環境でテスト。
ブラウザのバージョンはLatestではないけど、まぁ許容範囲だろう…(そこまでクリティカルな話じゃなかったので

デプロイされた環境を開いたままにしておくと、テスト時間のカウントが進む…のかな?2
わたしの周りは仕事上 kintone のユーザーやデベロッパーが多いけど、例えば kintone に組み込んだカスタマイズの動作テストやデバッグも、OSやブラウザの種類ごとに細かく対応可能3です。
その環境をいちいち作らなくていいのはまじでラク…

おわりに
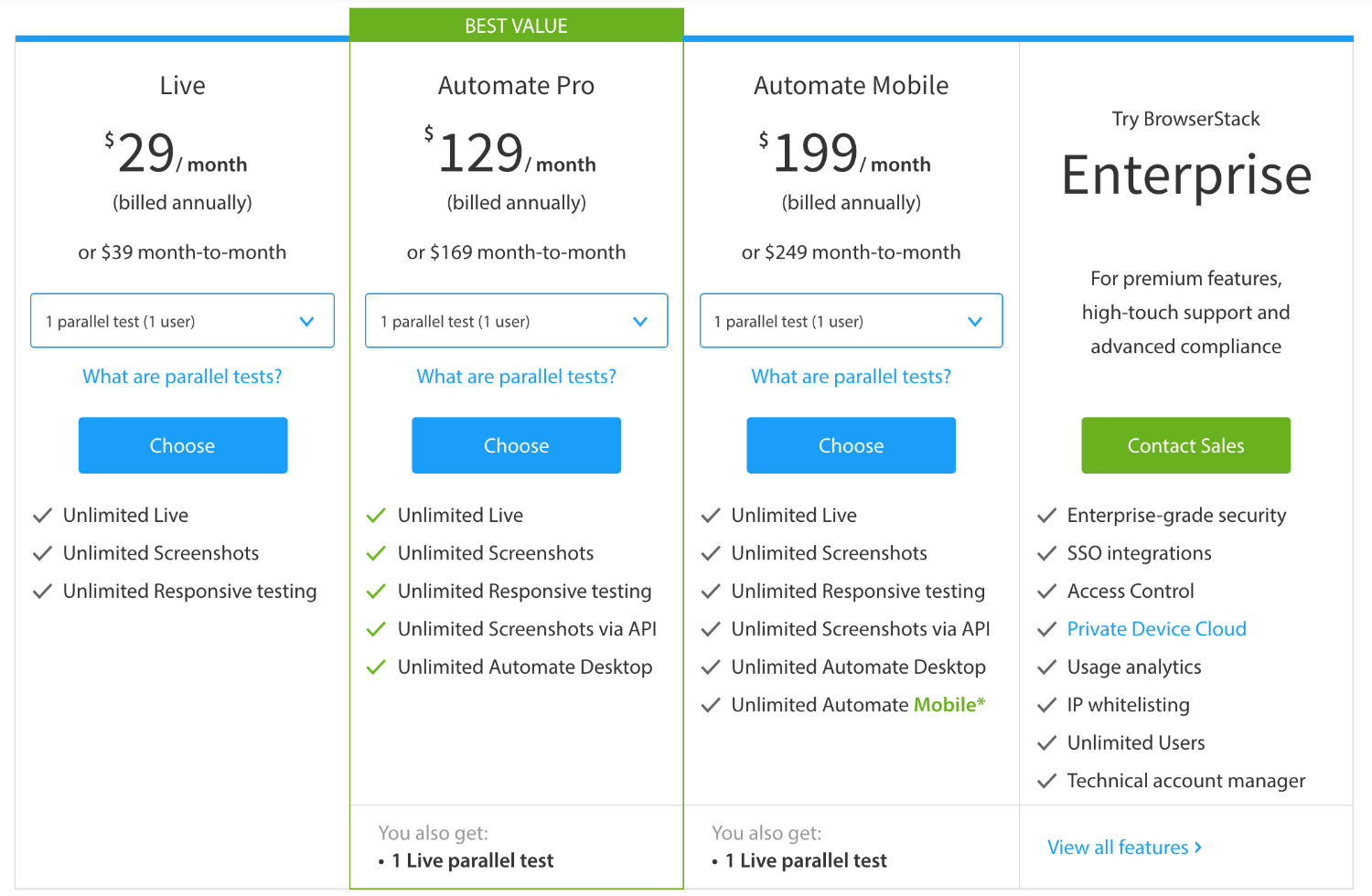
わたしはスポットで使っただけなので、今回はFreeに留まったけど、制約なく使いたいなら有償プランにUpgradeしたほうが使い勝手はいいと思います。
年額一括で払ったらLiveプランで 3,000円/月 くらいかな。
普通のデバッグとかで使うならLiveで必要十分な気がする。

あとコピペがシームレスにできること。
ローカル環境でショートカットキーでコピーしたものを BrowserStack 上にデプロイしたブラウザに対してペーストできることに感動してしまった…(小並感
*何かアドバイスとかコメントあれば下さい!