24日目 Javascriptのモジュール編。
クラスのインポートエクスポート、パッケージの使い方など。
なるほどわかりやすいのでした!
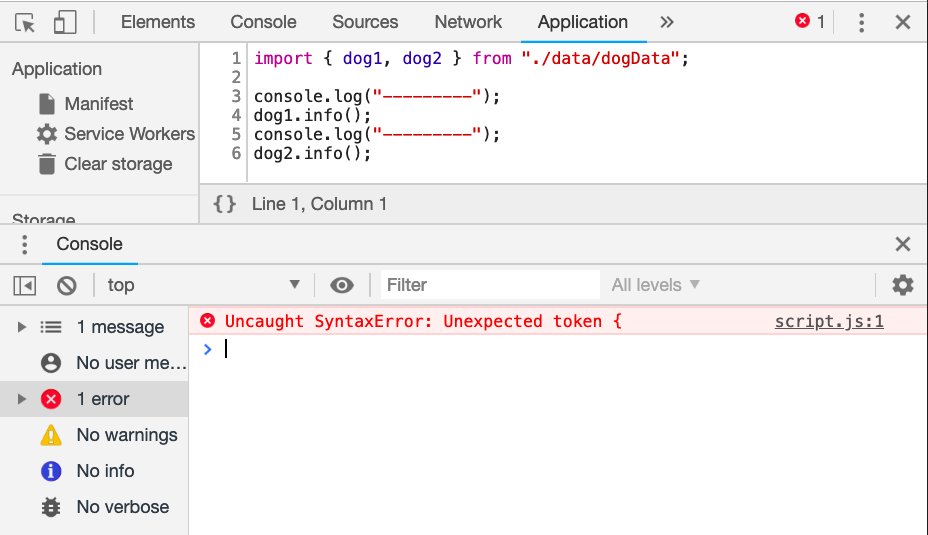
ところが、完成したJavascriptを実行しようとすると・・・
クラスのimport/exportがエラーになってしまいました。
どうしたらいいか、さっとは分からなかったので、今日のところはこの辺で。。。
そのうち分かってくるでしょう。あーくやしい!
24日目
http://appdays.herokuapp.com/Day24/
モジュール
ファイルの分割
JSファイルを分割する。
クラスのexport,import
クラスの定義の後で「export default クラス名」として、他のファイルへ渡せるようにする。
使用するファイルの先頭で「import クラス名 from "./ファイル名"」と書いて、他のファイルのクラスを読み込む。
拡張子jsは省略、ファイル名は""でくくる。
値のexport,import
文字列や数値や関数など、どんな値でもエクスポートが可能です。
「export default 定数名」
「import 定数名 from "./ファイル名"」
データ定義を分割する
わかりやすい。
デフォルトエクスポート
export defaultは自動的に「export default 値」の値がインポートされます。
そのためエクスポート時の値の名前と、インポート時の値の名前は違っても問題ありません。
デフォルトエクスポートは1ファイル1つの値のみ使える。
複数の値をエクスポートする場合は「名前付きエクスポート」
名前付きエクスポート
defaultを書かずに、名前を{}で囲んでエクスポートする書き方です。
インポートする値は、「import { 値の名前 } from "./ファイル名"」
「export { 名前1, 名前2 }」1つのファイルから複数のエクスポートが出来ます。
相対パス
使える。
パッケージ
パッケージも使える。
import 定数名 from パッケージ名;
完成!
さくさく進めました!
これをhtmlに読ませて実行してみると「SyntaxError: Unexpected token」となりました。
そうそう、script.jsしか読み込んでいなかった。
index.htmlに追記しましょう。
<html>
<head>
<meta charset="utf-8">
<title>Javascriptの練習</title>
<script type="text/javascript" src="animal.js"></script>
<script type="text/javascript" src="dog.js"></script>
<script type="text/javascript" src="script.js"></script>
<script type="text/javascript" src="./data/dogData.js"></script>
</head>
<body>
<h1>このページは</h1>
console.log(xxxx); を使って開発ツールのコンソールに実行結果を出力しています。
</body>
</html>
本当にこれでいいのかな。もっとスマートな方法がありそうなものですが・・・
クラスのimportできず!
あれこれやってみましたが、動かず。
一旦ギブアップします。どうしたらいいんだろう。
(所要時間 1時間)
配列を操作するメソッド
push
配列の最後に新しい要素を追加するメソッド
forEach
配列の中の要素を1つずつ取り出して、全ての要素に繰り返し同じ処理を行うメソッド
characters.forEach((character)=>{ console.log(character)});
おお、スッキリ!
find
配列の中から条件に合う最初の1つを返す。
配列の要素がオブジェクトで、プロパティを条件にすると、findはオブジェクトごと返す。
const evenNumbers = numbers.find((number)=>{
return number % 2 === 0;
});
filter
配列の中から条件に合う要素全部を返す。
const evenNumbers = numbers.filter((number)=>{
return number % 2 === 0;
});
map
配列内のすべての要素に処理を行い、その戻り値から新しい配列を作成する。
const doubledNumbers = numbers.map((number)=>{
return number*2;
});
完成!
(所要時間 30分)
npmパッケージを開発環境で使えるようにする
インストール
$ npm install
> fsevents@1.2.7 install /Users/robamimim/Documents/JavaScript/npm_sample/node_modules/fsevents
> node install
node-pre-gyp WARN Using needle for node-pre-gyp https download
[fsevents] Success: "/Users/robamimim/Documents/JavaScript/npm_sample/node_modules/fsevents/lib/binding/Release/node-v64-darwin-x64/fse.node" is installed via remote
npm notice created a lockfile as package-lock.json. You should commit this file.
added 329 packages from 155 contributors and audited 3493 packages in 14.638s
found 0 vulnerabilities
使ってみる。
$ npm run start
> npm_sample@1.0.0 start /Users/robamimim/Documents/JavaScript/npm_sample
> babel src --out-dir dist && node dist/index.js
Successfully compiled 1 file with Babel.
これはテストメッセージです
t$ npm install --save readline-sync
+ readline-sync@1.4.9
added 1 package from 1 contributor and audited 3501 packages in 4.304s
found 0 vulnerabilities
できた!
ノートラブルであっさりできました!
(所要時間 30分)