iPhone Xの登場により、iOS 11 + Xcode 9からSafe Areaという概念が導入されました。これによりTop/Bottom Layout GuideはDeprecatedになりました。
Storyboard上にAuto Layoutで配置されたViewを、Safe Areaに対応するのはほとんどの場合、簡単だと思います。
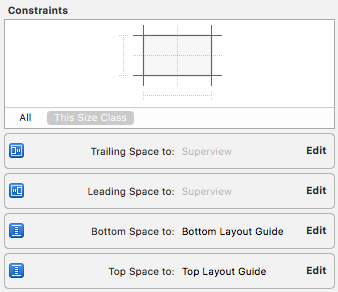
Top/Bottom Layout GuideからSafe Area対応する
Xcode 9以前で、Top/Botton Layout Guideで配置したViewのConstraintを、Xcode9で見てみると、そのままになっています。自動変換も変換を促すアラートも出ません。
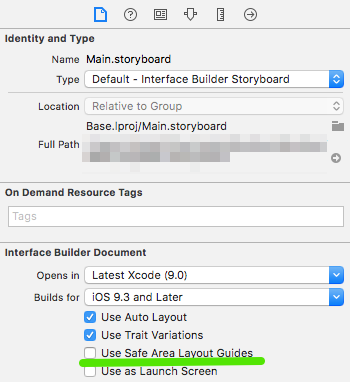
File InspectorにUse Safe Area Layout Guidesという項目があるので、チェックを入れます。
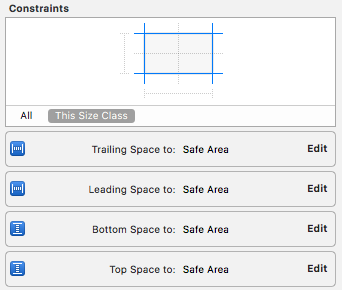
再び先程のViewのConstraintを見ると、Safe Areaとして配置されています!
Safe Areaについて
まずSafe AreaがTop/Botton Layout Guideと何が違うのか簡単に説明します。
- Top/Botton Layout Guideは、StatusBarもしくはNavigationBarの下端、Toolbarの上端の内側にViewを配置するための境界線だった
- Left Layout Guide、Right Layout Guideは無かった。Viewは常にスクリーンの左右一杯に表示されるため、それらは必要無かった
- しかし、iPhone Xの登場によって左右のLayout Guideも必要になった。横画面(Landscape)にした時に、マイク、カメラ部分と重ならないように左右にマージンが必要になったからである
- それらを考慮した上下左右の境界線を、Safe Areaと呼ぶことになった
iPhone Xでの表示の差異
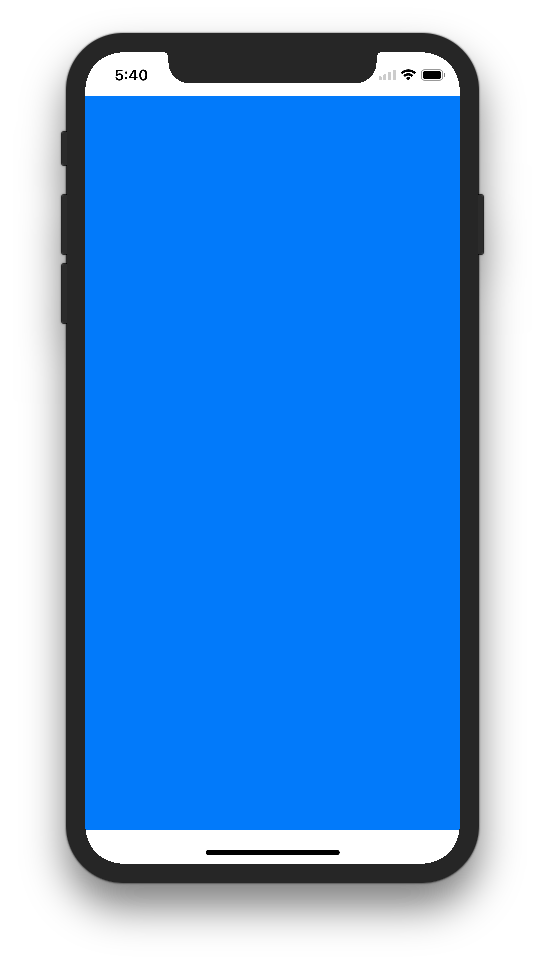
では、実際にiPhone XのSimulator上での動作を見てみる。
背景色が青のViewを、Top/Bottom Layout内に配置した場合、Safe Area内に配置した場合を比較してみる。
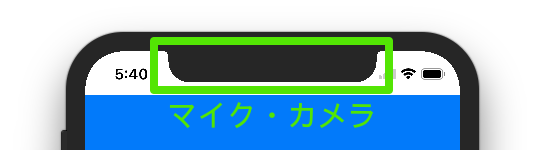
縦画面(Portrait)の場合は、どちら上部のマイク・カメラ領域(StatusBar)と下部のジェスチャー領域の内側にViewが表示されている。
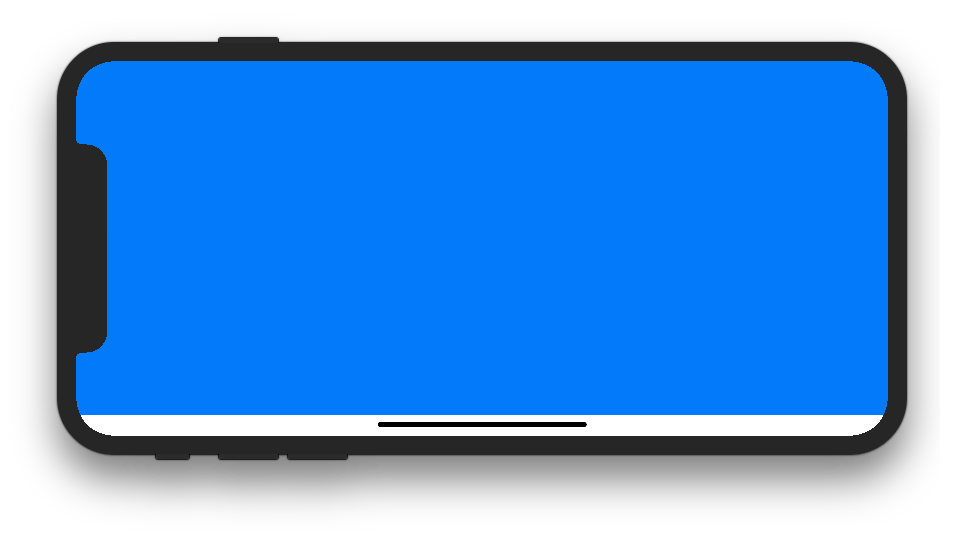
横画面(Landscape)では、Top/Bottom Layout Guideの場合は、左右いっぱいに表示される。
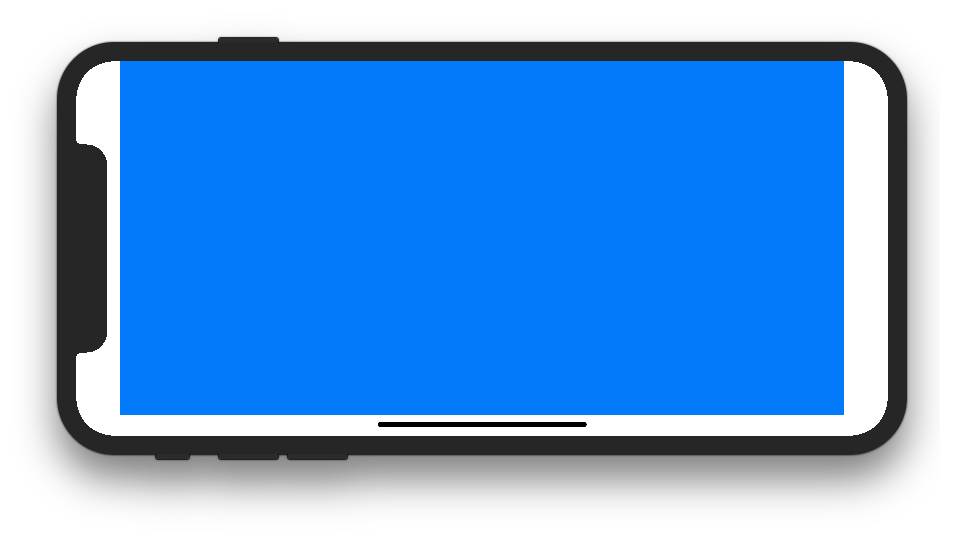
Safe Areaの場合は、マイク・カメラ領域(左もしくは右)の内側に配置され、マイク・カメラと逆側も同じだけマージンが取られる。
基本的には、Safe Area内にViewを配置したほうが良いだろう。画像を全画面表示する時などは、Safe AreaではなくSuper Viewに対してConstraintを貼ることになるだろう。