時間がまた空いた・・・空いてしまった。
開発環境
- XCode10.1
- Swift4.2.1
WatchKitでのアニメーションはWatchOS3で大幅に向上したみたいで、今回やろうとした事なんてもうプログラミングする必要すらなかったです。おそるべし・・・
上のgif画像のような拡大、縮小を繰り返すレベルからもう少し複雑な動作を繰り返させるのもGUIで可能
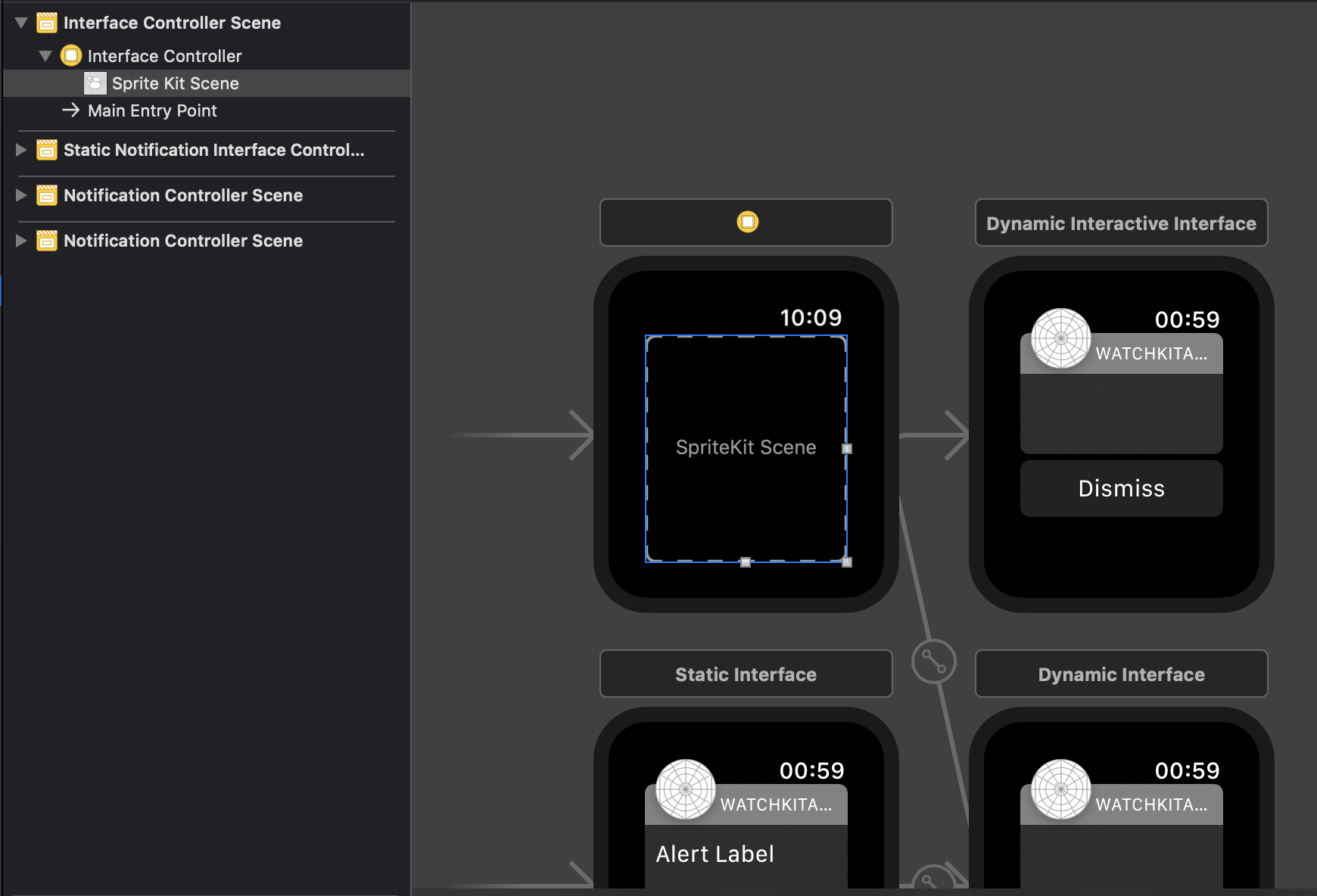
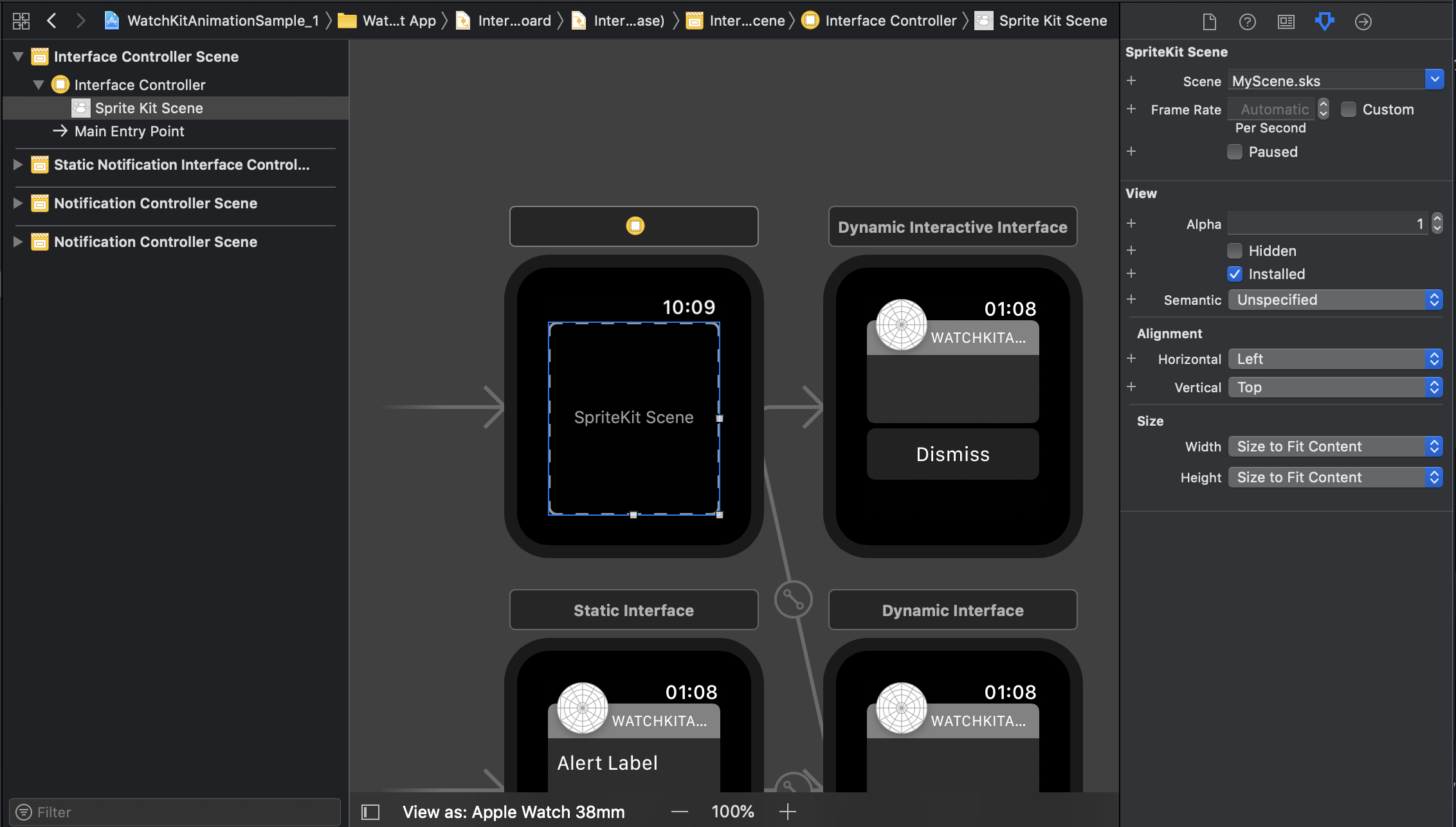
やり方としてはシンプルにstoryboardでSpriteKitSceneを追加。

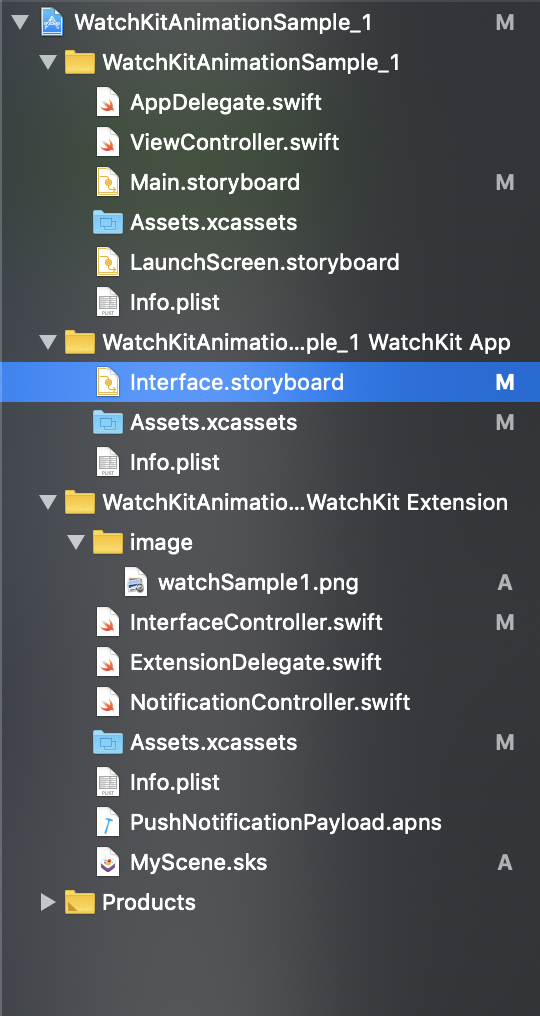
その後、Extension側にsksファイルを追加。

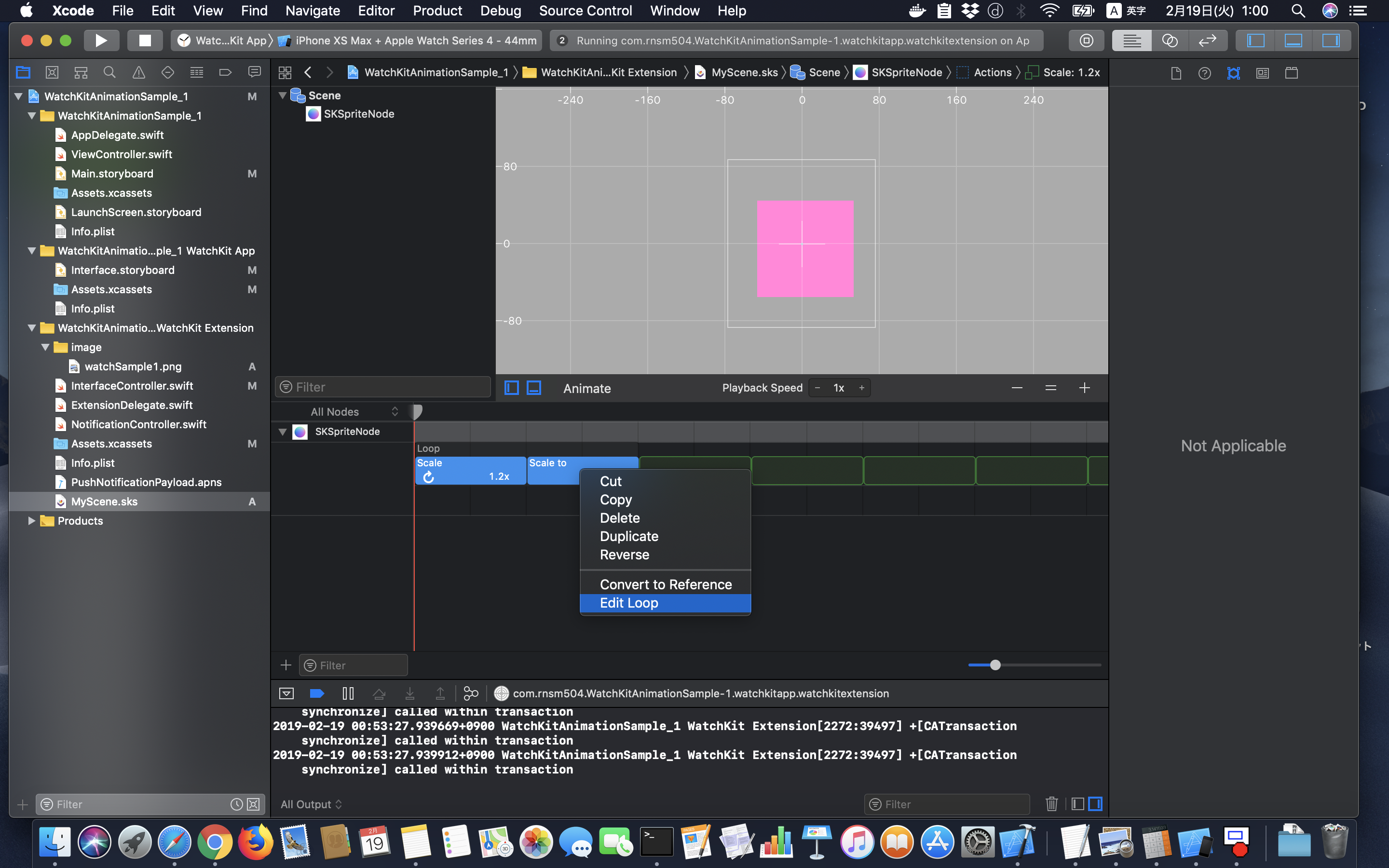
追加したsksファイルを開いて、skspriteNodeを追加。

行いたい動作のパターンを追加したら、それら全て選択し、右クリックでEditLoopを選択。
後は、できたsksファイルをstoryboardのSpriteKitSceneで選んでおく

これだけでAppleWatchで動くアニメーションが完成。
うーん、簡単すぎる・・・
参考ページ
USING SPRITEKIT TO CREATE CUSTOM WATCHOS LOADING ANIMATIONS
[Apple WatchでSpriteKitを使ってアニメーション]
(http://developer.wonderpla.net/entry/blog/engineer/SpriteKit_with_watchOS3/)
参考というか、ほぼそのまま・・・