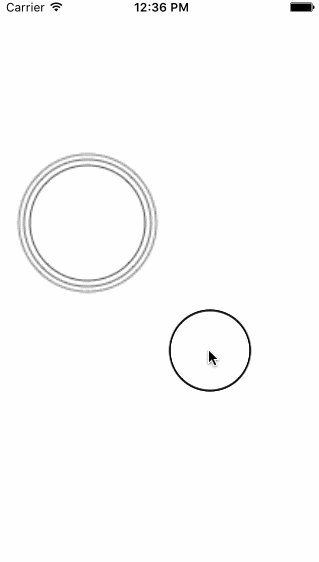
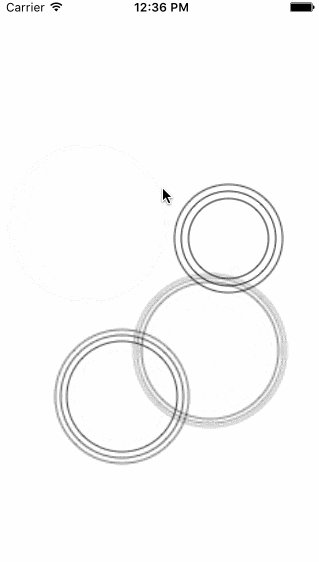
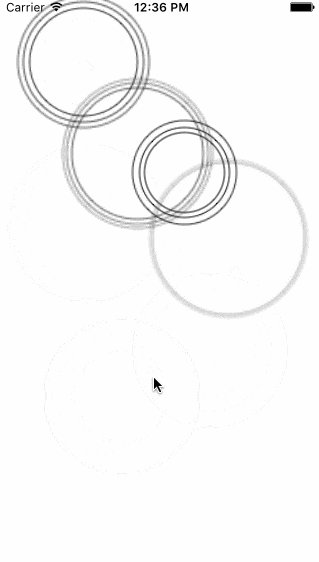
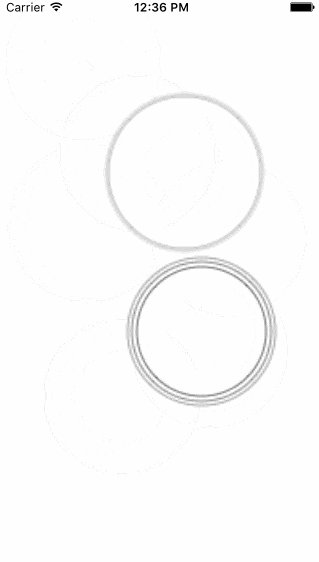
最近、アニメーション関連の作業をしなかったせいでやり方をすっかり忘れてしまいましたので
リハビリがてらに作ってみました。
func viewHamon(size: CGFloat) -> UIImage{
UIGraphicsBeginImageContext(CGRectMake(100, 100, size, size).size);
let context: CGContextRef = UIGraphicsGetCurrentContext()!
CGContextSaveGState(context)
CGContextSetFillColorWithColor(context, UIColor.clearColor().CGColor)
CGContextFillRect(context, self.view.frame)
let x = CGFloat(size/2)
let y = CGFloat(size/2)
let r = CGFloat((size/2)-10)
let path : CGMutablePathRef = CGPathCreateMutable()
CGPathAddArc(path, nil, x, y, r, 0, CGFloat(M_PI*2), false)
CGContextAddPath(context, path)
CGContextSetStrokeColorWithColor(context,UIColor.blackColor().CGColor)
CGContextDrawPath(context, CGPathDrawingMode.FillStroke)
let image = UIGraphicsGetImageFromCurrentImageContext()
CGContextRestoreGState(context)
return image
}
override func touchesBegan(touches: Set<UITouch>, withEvent event: UIEvent?) {
super.touchesBegan(touches, withEvent: event)
if let touch = touches.first {
let location = touch.locationInView(self.view)
for(var i:Int = 0; i<3; i++){
let layer = CAShapeLayer()
layer.frame = CGRectMake(location.x, location.y, 100, 100)
layer.position = CGPointMake(location.x, location.y)
let image = viewHamon(100)
layer.contents = image.CGImage
self.view.layer.addSublayer(layer)
CATransaction.begin()
CATransaction.setAnimationDuration(5.0)
CATransaction.setCompletionBlock({
layer.removeFromSuperlayer()
})
let animation : CABasicAnimation = CABasicAnimation(keyPath: "transform.scale")
animation.delegate = self
animation.timingFunction = CAMediaTimingFunction(name:kCAMediaTimingFunctionEaseOut)
animation.duration = 3
animation.removedOnCompletion = false
animation.fillMode = kCAFillModeForwards
animation.toValue = NSNumber(double: 2.0)
let animation2 : CABasicAnimation = CABasicAnimation(keyPath: "opacity")
animation2.delegate = self
animation2.duration = 3
animation2.removedOnCompletion = false
animation2.fillMode = kCAFillModeForwards
animation2.fromValue = NSNumber(double: 1.0)
animation2.toValue = NSNumber(double: 0.0)
let group : CAAnimationGroup = CAAnimationGroup()
group.beginTime = CACurrentMediaTime() + Double(i)*0.35
group.animations = [animation, animation2]
group.removedOnCompletion = false
group.fillMode = kCAFillModeBackwards
layer.addAnimation(group, forKey: "scale")
layer.opacity = 0.0
CATransaction.commit()
}
}
}
これだけ。