ちょっと作りたかっただけだけど手間がかかった・・・。これくらいさくっと作れるようになりたいものだ。
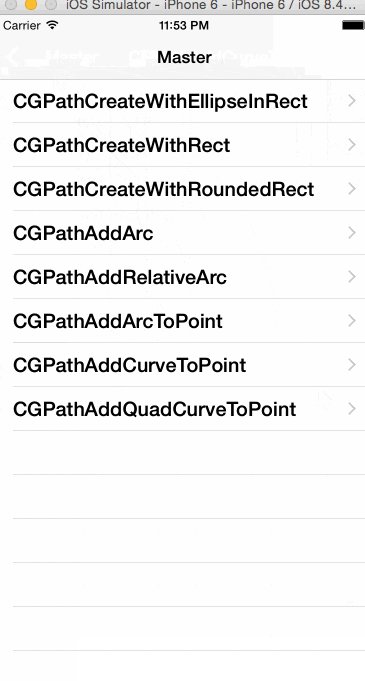
とりあえず次の8個を動かせるようにしてみた。
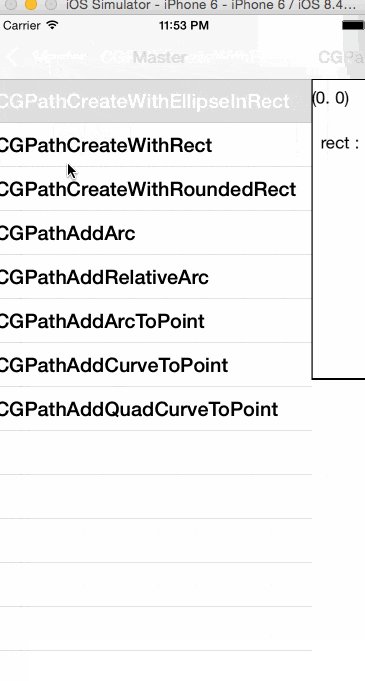
・CGPathCreateWithEllipseInRect
・CGPathCreateWithRect
・CGPathCreateWithRoundedRect
・CGPathAddArc
・CGPathAddRelativeArc
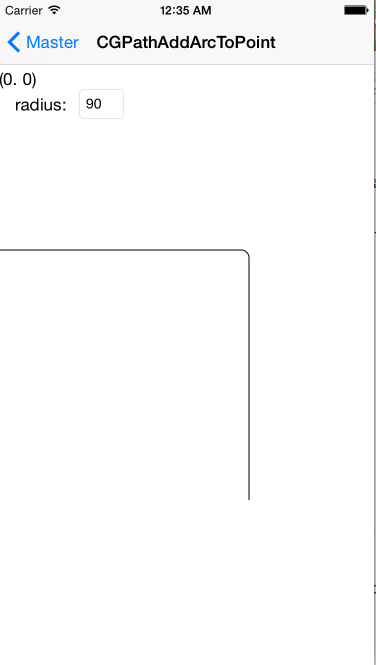
・CGPathAddArcToPoint
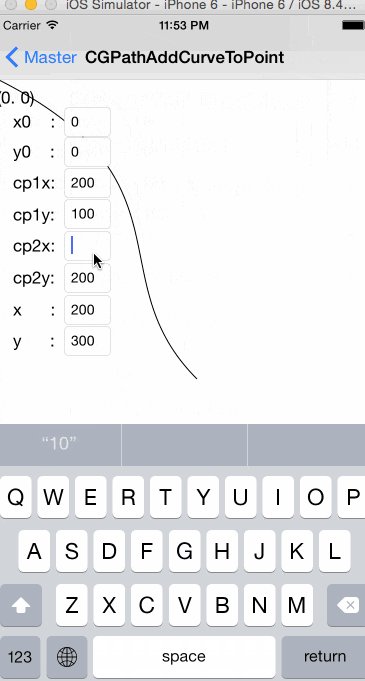
・CGPathAddCurveToPoint
・CGPathAddQuadCurveToPoint
CGPathそれぞれの設定出来る値を画面で入力してすぐに反映するようにしてみてたので画面での大きさとか確認しやすいと思うけど、iPhone6のPortraitでしか確認してない。
それと、CGPathAddArcToPointだけ他のと違って角度だけ調整出来るようにしている。
後、作ってて初めて気付いたけどフィールドをタブで移動した際、入力された値を選択した状態に簡単には出来ない。
作ったのはGitHubにあげておきました。
07/14 追記
UIコンポーネントをどの画面でも大体似たような位置に表示されるように修正。おまけに横向けても動くようにもした。