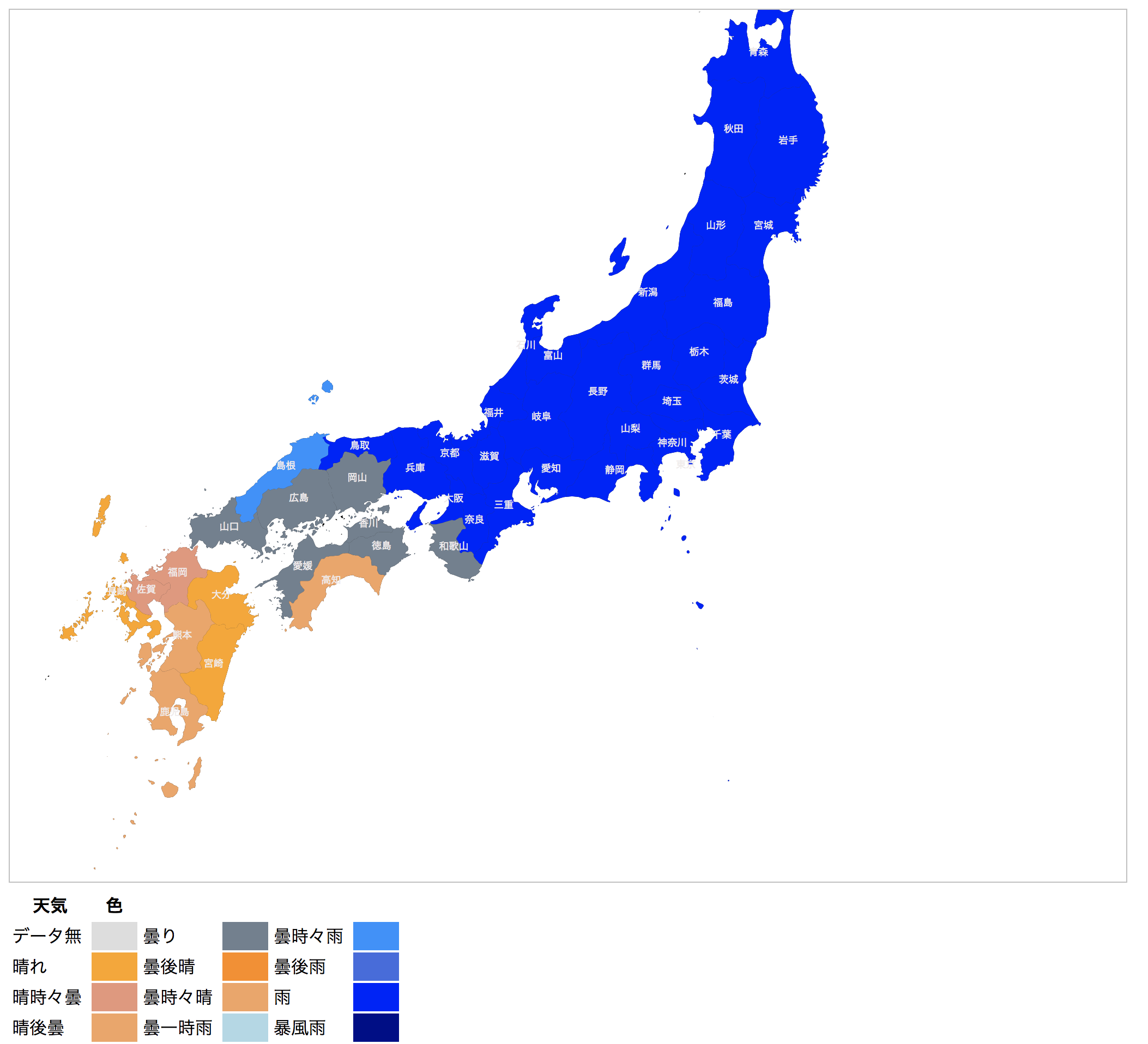
なんか5月くらいからちょいちょい休憩を挟みつつ読んでたnode.jsを扱った本をようやく一通り読めたので、せっかくなのでその本で得た知識を元に、なんか出来ねえかなあと思い、作ってみたのが上記の天気によって日本地図を色分けするマップです。
基本的には参考書にある、みかんの出荷量(都道府県単位の出荷量が載っているCSVファイルを読み込む)で日本地図の色分けを行うのサンプルを代わりに天気情報に置き換えただけですし、お天気情報があるCSVを作るのも、yahooの天気RSSからデータを読み込むサンプルを利用して作りましたので、あまりオリジナルな箇所はないですね・・・。強いて言えば、一つのRSSからデータを読みこんでCSVファイルにappendするまでを同期させるのにPromiseを使った事でしょうか
/*
* map : 場所
* RSS : 場所の天気情報があるRSS
* return : 当日のmapの天気情報
*/
module.exports = function(map, RSS) {
var parseString = require('xml2js').parseString;
var request = require('request');
// requestを送るのを同期
return new Promise(function(resolve, reject) {
request(RSS, function(err, response, body){
if(!err && response.statusCode == 200){
resolve(
analyzedRSS(body).then(function(value) {
return(map + "," + value);
}).catch(function(error) {
}));
}
});
});
// 読み込んだXMLを解析して望む値を返すのも同期
function analyzedRSS(xml) {
return new Promise(function(resolve, reject){
parseString(xml, function(err, obj){
if(err) {
reject(err);
}
var items = obj.rss.channel[0].item;
resolve(items[0].title[0]);
});
});
}
};
// tenki.jsを実行して返ってきたデータを加工してCSVファイルに追加
readTenki(i, tenkis[i]).then(function(data) {
var s = data.split(",")
var data = s[0] + "," + s[1] + "\n";
});
// tenki.jsを実行するのも同期
function readTenki(map, RSS) {
return new Promise(function(resolve, reject){
resolve(tenki(map, RSS));
})
}
promiseしまくりかよ!って話で、もう少し違う書き方があるような気もしますが、とりあえずこれで。
本来ならtenki2csv.jsをサーバ機で定期的に実行するようにしてやれば、一通りの動きとしては完成(そのやり方もサンプルである)でしょうが、そこまではやってません。あくまでお試しなので・・・。
今回読んだ参考書は、node.jsそのものを勉強するというより、利用してどんな事ができるかが主眼なので、node.jsそのものを勉強したいというなら少し目的と外れるでしょうが、node.jsを知る取っ掛かりにするには最適な本ではないかなと思います。
ただし、これを書いてる時点で既にバージョンのずれが発生しており、サンプル通りにいかないことも出てきますので、読むなら早めの方がいいかも。
参考書
JS+Node.jsによるWebクローラー/ネットエージェント開発テクニック