はじめに
Flutterで区切り線を付けるためにはどうしたらよいのか調べたので、まとめておきます。
参考になれば幸いです。
Dividerとは?
細い水平線で、両側にパディングがあるものです。
これは、リストやドロワーなどでコンテンツを仕切るために使われます。
A thin horizontal line, with padding on either side.
In the material design language, this represents a divider. Dividers can be used in lists, Drawers, and elsewhere to separate content.
(引用元:Divider class)
使い方
基本的なコードは以下の通りです。
const Divider(
height: 20,
thickness: 5,
indent: 20,
endIndent: 0,
color: Colors.black,
),
- height
- 線が占める高さ
- thickness
- 線の太さ
- indent
- 左端のスペース
- endIndent
- 右端のスペース
- color
- 線の色
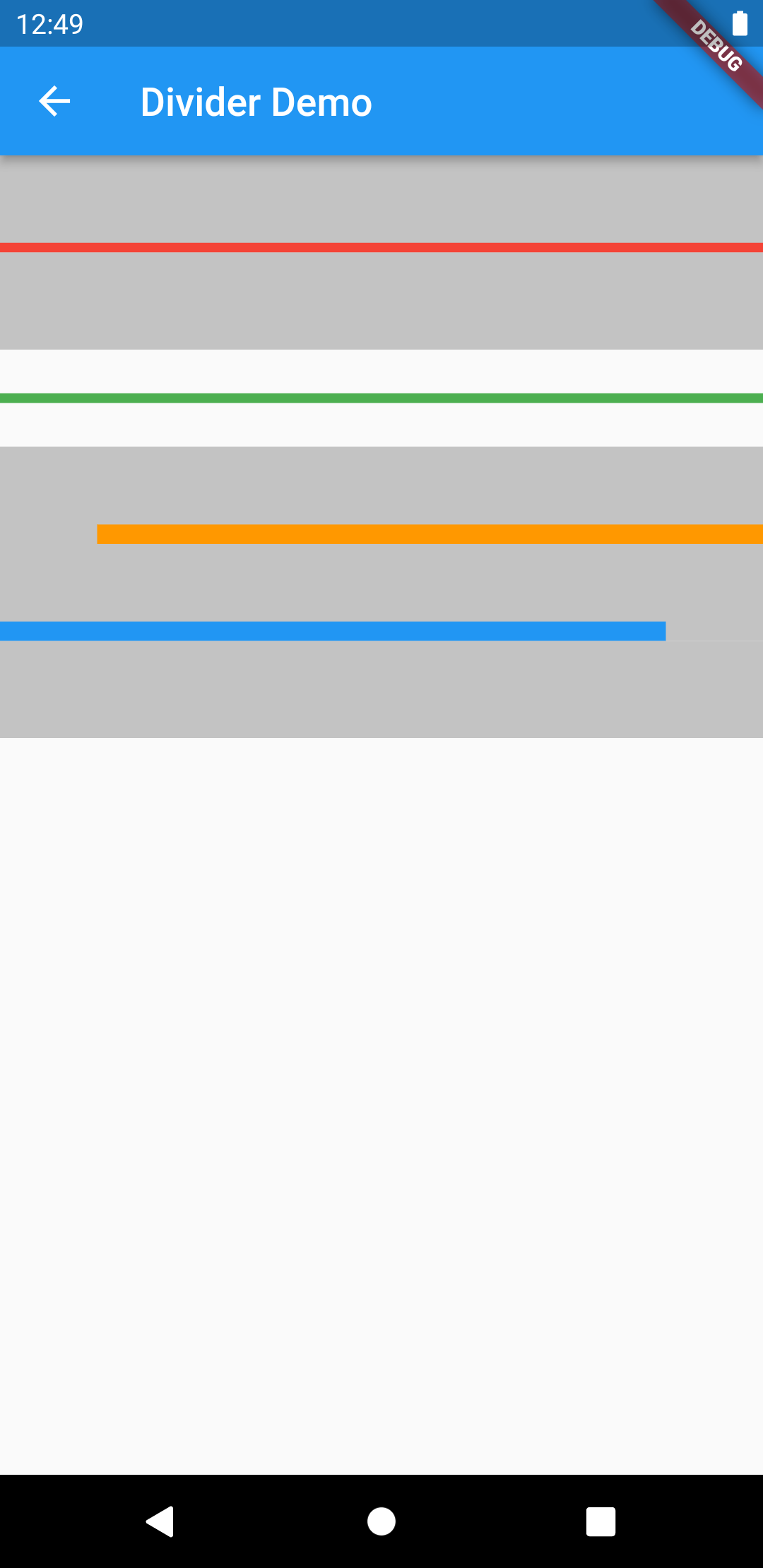
お試し①
4つのパターンを試してみました。
それぞれの線の間には背景色がグレーでheightが50のContainerを挟んでいます。

お試し①のコード
import 'package:flutter/material.dart';
class DividerDemoPage extends StatefulWidget {
const DividerDemoPage({Key? key}) : super(key: key);
@override
_DividerDemoPageState createState() => _DividerDemoPageState();
}
class _DividerDemoPageState extends State<DividerDemoPage> {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('Divider Demo'),
),
body: SingleChildScrollView(
child: Column(
children: [
_container,
const Divider(
height: 0,
thickness: 5,
indent: 0,
endIndent: 0,
color: Colors.red,
),
_container,
const Divider(
height: 50,
thickness: 5,
indent: 0,
endIndent: 0,
color: Colors.green,
),
_container,
const Divider(
height: 0,
thickness: 10,
indent: 50,
endIndent: 0,
color: Colors.orange,
),
_container,
const Divider(
height: 0,
thickness: 10,
indent: 0,
endIndent: 50,
color: Colors.blue,
),
_container,
],
),
),
);
}
final Container _container = Container(
height: 50,
color: const Color(0xFFC3C3C3),
);
}
お試し②
indentとendIndentの空白スペースの色ってどのように決まるのか気になったので試してみました。
お試し②のコード
一部のみ
Container(
height: 50,
color: Colors.red,
),
const Divider(
height: 0,
thickness: 10,
indent: 50,
endIndent: 0,
color: Colors.black,
),
Container(
height: 50,
color: Colors.yellow,
),
const Divider(
height: 0,
thickness: 10,
indent: 0,
endIndent: 50,
color: Colors.black,
),
Container(
height: 50,
color: Colors.blue,
),
これを見るに、空白スペースの色は上部にある色になるみたいですね
参考資料
おわりに
ここまで読んでいただき、ありがとうございました。
何かありましたらコメントをお願いします。
