はじめに
今回は
- 「Git も GitHub も大事って聞いたし、入れてみたんだけど使い方がよく分からない...。」
- 「どう使えば良いのか全然分からなくて挫折した...。」
という人向けで、用語の詳しい解説は一切省いて 「実際に使う」 ことにフォーカスを当てています。
そのため、事前に Git や GitHub は用意されているものとします。
まだ準備してないよーって方は「Git インストール」などで調べると詳しい記事が出てくるので、そちらを参考にお願いします。GitHub はアカウント作成をしておいてください。(SSHは出来ていなくても大丈夫です)
※注意
本記事での表現はあくまで個人的なものですので、ご了承ください。
この記事で分かること
- Git の超基本的な使い方
git initgit addgit commit
- GitHub の超基本的な使い方
- Repository を作成・追加
git push origin main
※VSCodeを使用して説明していますが、何を使用しても流れ自体は変わりません
Git 使ってみよう!
実際に手を動かしながら使ってみましょう
Git ってナニ?
すごく簡単に言うと、セーブみたいなイメージです。
ゲームするとき、ある程度進めたらセーブしますよね?一区切りついたらセーブしますよね??
それと同じです。
コードを書いてなにか1つの事をしたら、そこで git add 、git commit を使ってセーブする。
それだけです。
準備しよう!(git init)
まずはGitを使う事を宣言しましょう!
git init
これだけです。
これでGitが使えるようになりました。
セーブしてみよう!(git add、git commit)
それでは実際に作りながらセーブしてみましょう。
ここではVSCodeを使ってちょっとした自己紹介を集めたサイトを作ります。
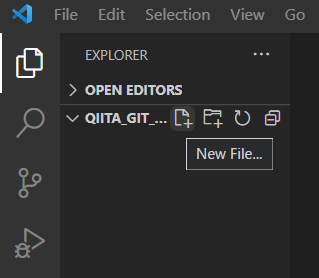
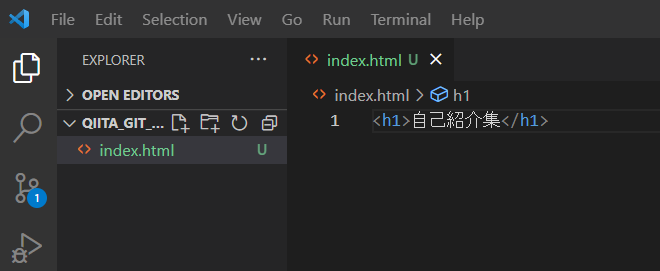
「New File...」をクリックして、index.html を作成してください。

ここではすごくシンプルなものにします。以下のように index.html に <h1>自己紹介集</h1> だけ書きます。

さて、一旦ここでセーブしてみましょう。
セーブをする手順は2つだけです。
-
git addでセーブ範囲を指定- 基本的に
git add .でOK
- 基本的に
-
git commit -m "セーブ内容に関するメッセージ"でセーブ実行-
""内のメッセージは自分で自由に書き換えてください
-
なので、ここでは
git add .
(. で全ての変更箇所を指定しています。個人的には、最初はこれだけ覚えていれば大丈夫だと思っています)
git commit -m "タイトルページの作成"
("" 内のメッセージは自由です)
はい。これだけです。
これだけでセーブ出来ました!(本当に出来たか気になる方は git log で確認出来ます)
とりあえず、GitHub 使ってみよう!
続いて、GitHubも使ってみましょう
GitHub ってナニ?
すごく簡単に言うと、セーブデータの保管場所みたいなイメージです。
Gitだけだと、個人のPC上でしかそのセーブデータは見れませんが、GitHubを使う事で、他のPCからでもそのセーブデータにアクセスできるようになります。なので、GitHubを使うと自分だけではなく、他の人と一緒にチーム開発をするときにもとても便利です。
セーブデータ保管場所を作ろう!(リポジトリの作成)
ブラウザで自分の GitHub を開いてください。
https://github.com/<ユーザー名>
※例:https://github.com/rnk0085
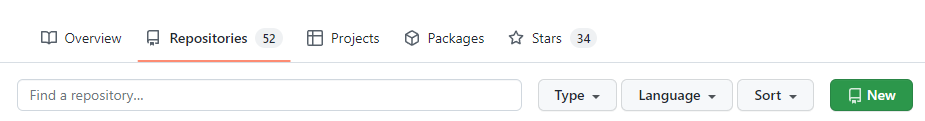
上部のタブにある「Repositories」をクリックし、緑色の「New」をクリックしましょう。

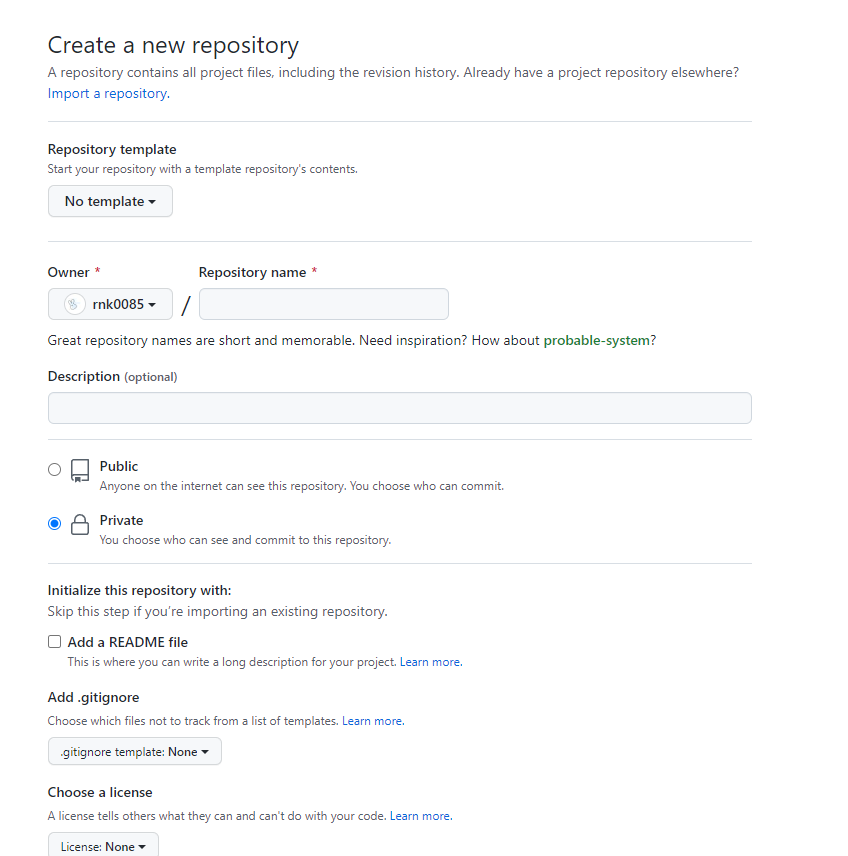
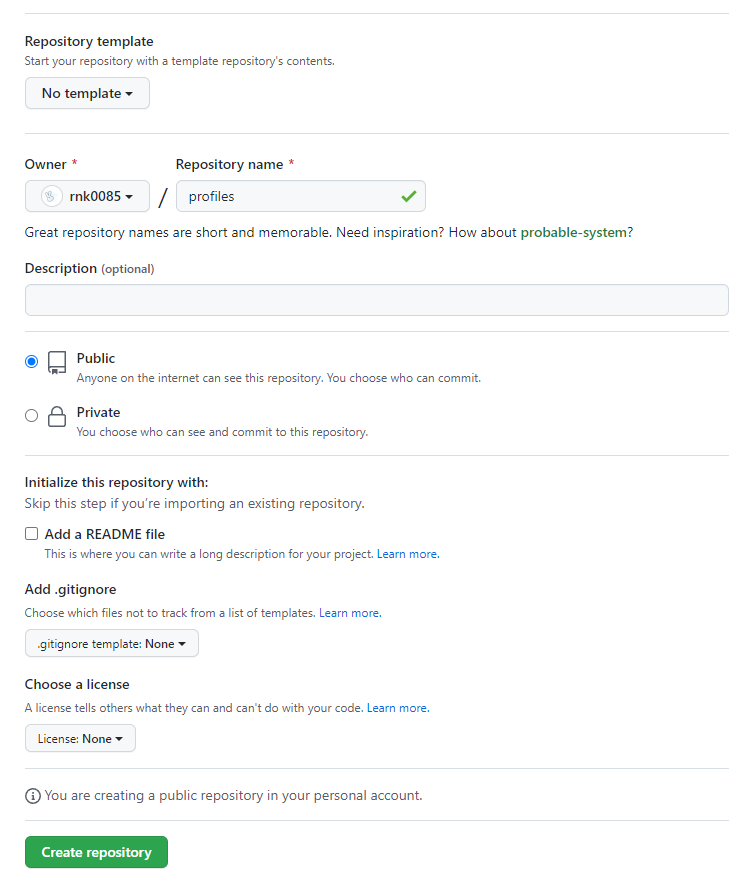
なんか英語で難しそう...と思いますが、ここでは最低限2つのことをすれば良いです。
-
Repository nameに名前を付ける- セーブデータの保管場所に付ける名前です
- 英語で書きます
-
PublicかPrivateか選択する- Public:誰でも見れる
- Private:基本的に自分しか見れない(他の人が見るには招待が必要)
なので、ここでは以下のようにしてみました。書けたら「Create repository」をクリックして作成しましょう。

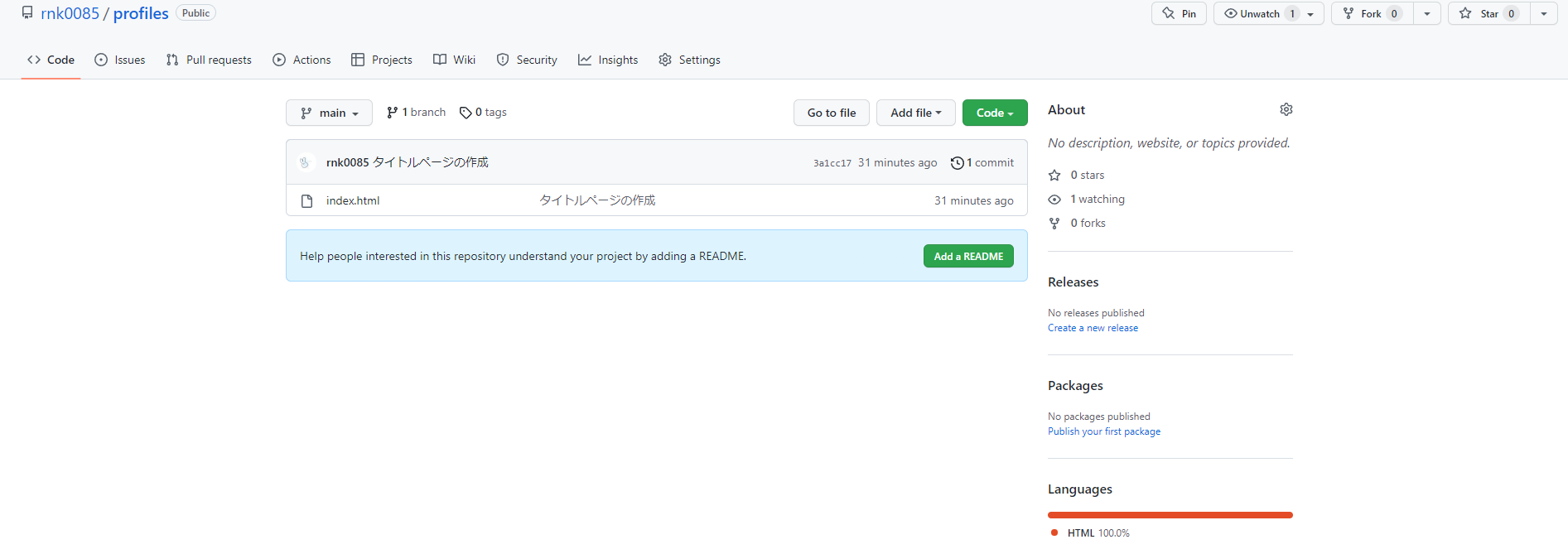
無事に、セーブデータ保管場所が出来ました!
セーブデータを送ろう!(初回)
それでは実際に、さっき作ったセーブデータを送りましょう。
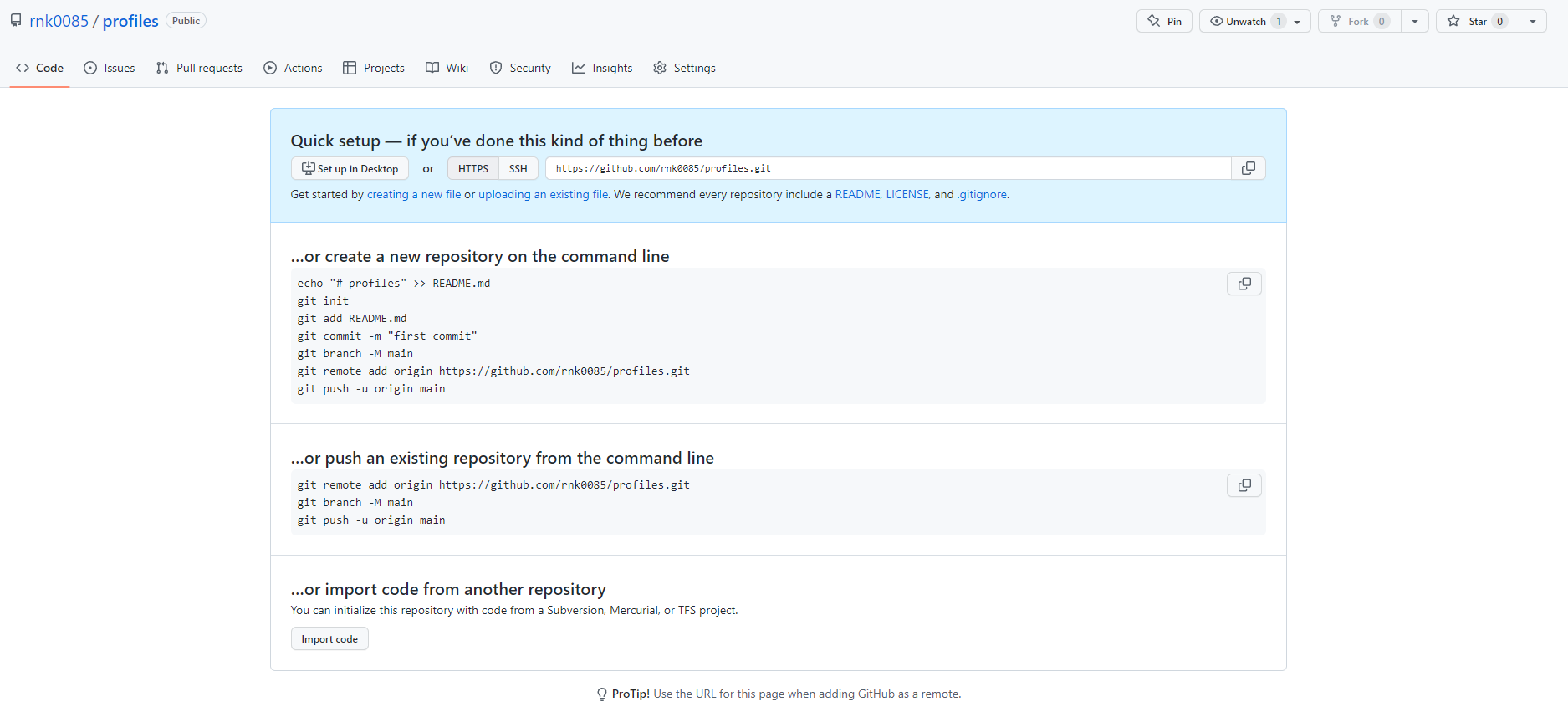
以下の文面を全部コピーして(右上にあるアイコンをクリックするだけ)、VSCodeに戻ります。

ペーストしましょう。以下のような形になるはずです。(全く一緒にはなりませんが、大体こんな感じになっていればOKです)

これだけで GitHub に反映されます
セーブデータを送ろう!(2回目以降)
VSCodeに戻り、実際に自分のページを作成してみましょう。2つ新たにセーブしてみます。
※以下の「username」は自分のユーザー名にしてください。
-
username.htmlのように自分のHTMLファイルを作成し、<h1>username</h1>のようにユーザー名だけ記入してセーブ -
index.htmlで<a href="./username.html">username</a>のようにしてリンク先を設定してセーブ
セーブ出来たら、さっき作成したリモートリポジトリ(セーブデータ保管場所のこと)に送りましょう。
git push origin main
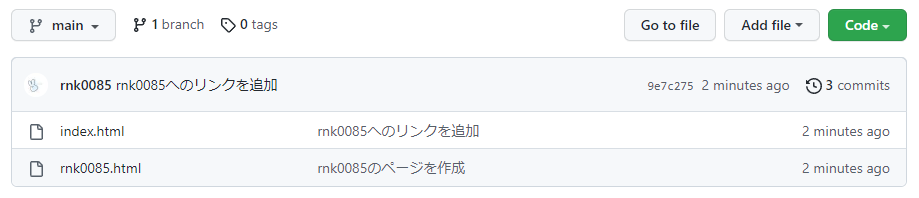
無事に成功すれば、このようになります(リロードすると良いです)

このように、git add . と git commit -m "メッセージ" でセーブをして、それをGitHubに送信する(git push origin main)だけです。
最低限はこれさえできればOKだと思います!
まとめ
使い方はざっくりと以下の通りです。
-
git initでGitを使う事を宣言 - コーディング
- セーブする
git add .git commit -m "メッセージ"
- 2と3を繰り返す
- GitHubに送信するときは
git push origin main- GitHub 上で Repository は作成しておく
-
git remote add origin [url]のコマンドが先頭にあるものをコピペしておく
git init
git add .
git commit -m "メッセージ"
git push origin main
おわりに
GitもGitHubも出来ることが多いので混乱しがちだと思いますが、最低限はこの記事にあることが出来れば良いと思っています。また、次は以下の記事に続くようになっていますので、こちらも良ければ是非。
段々慣れてきたな~と思ったら他のコマンドを試してみるのも良いでしょう。
ここまで読んでいただき、ありがとうございました!何かありましたら、コメントをお願いいたします。