TextInputTypeとは?
これを指定することで任意のキーボードを設定可能
今回はTextFormFieldでのkeyboardTypeを変更することで確認を行う
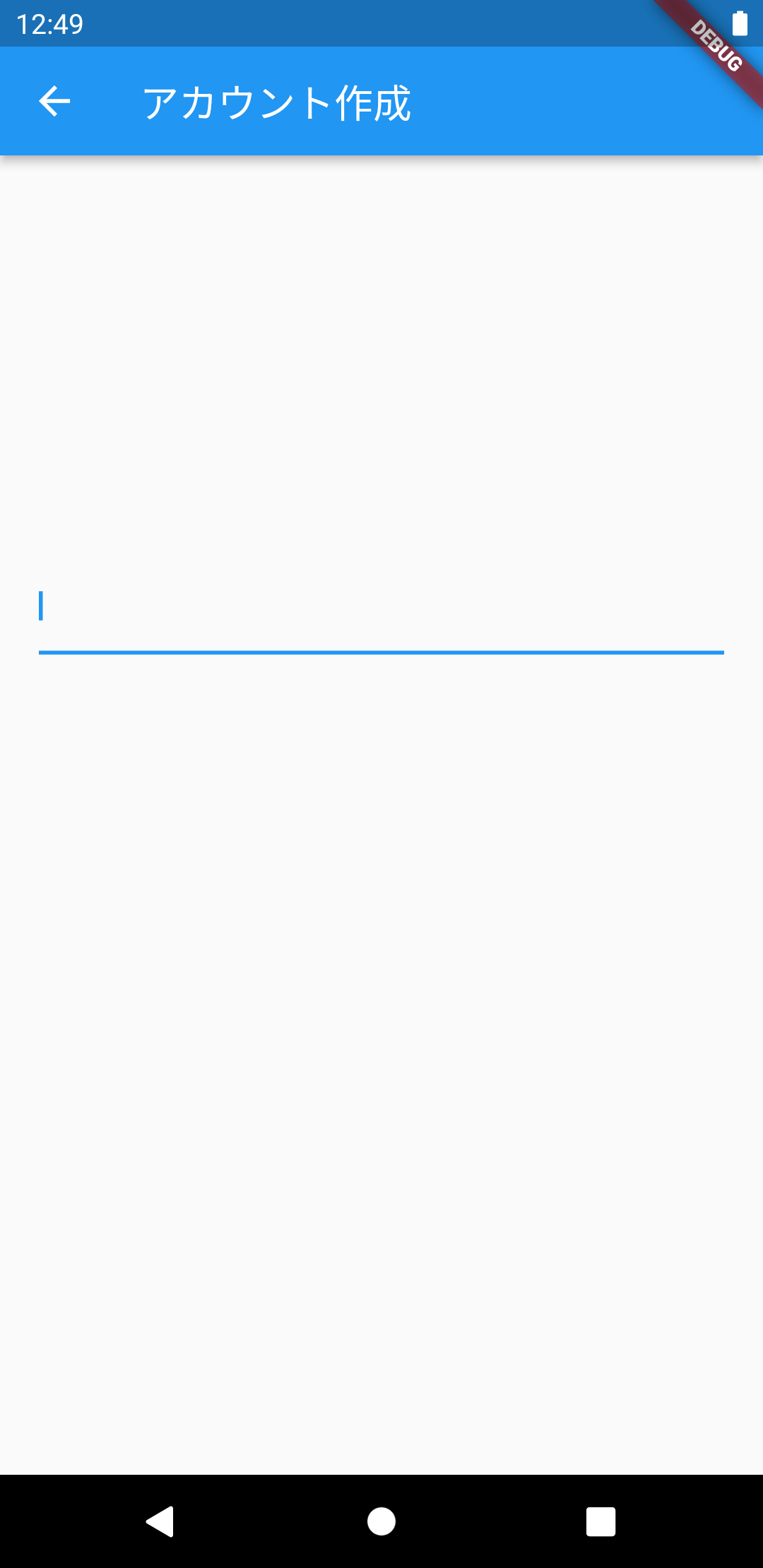
none
フォーカスをしてもキーボードが表示されない。
TextFormField(
keyboardType: TextInputType.none,
),
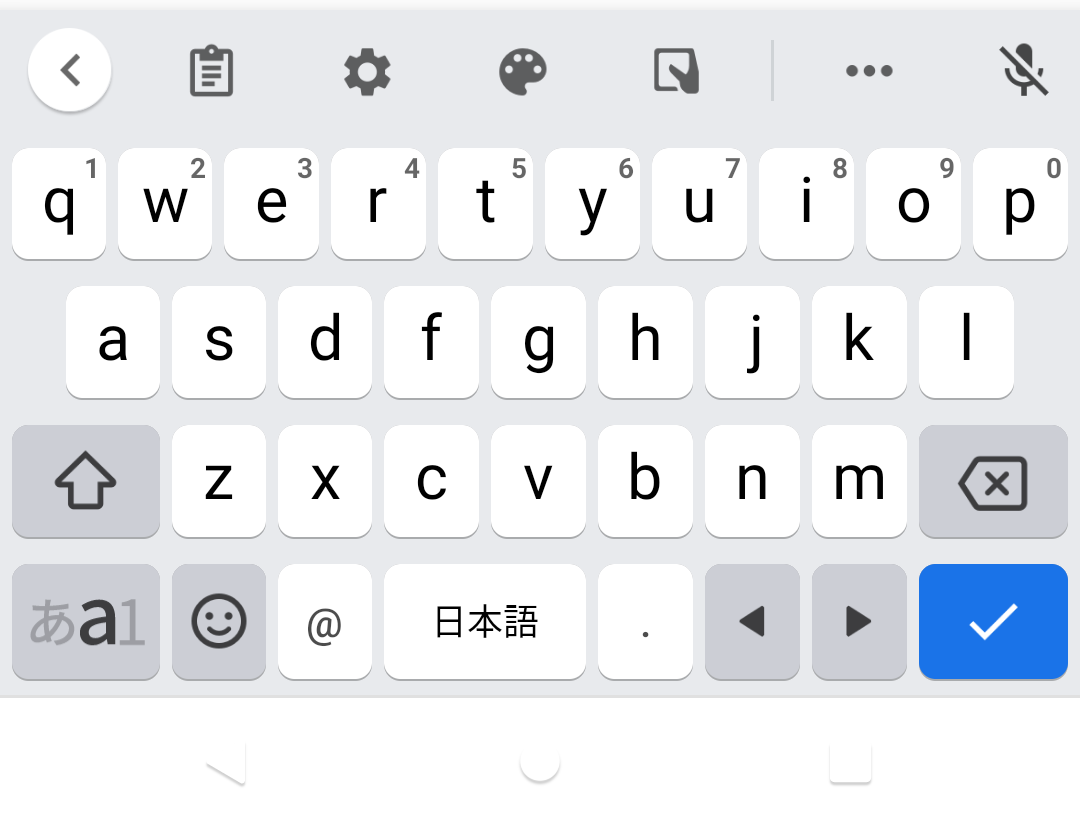
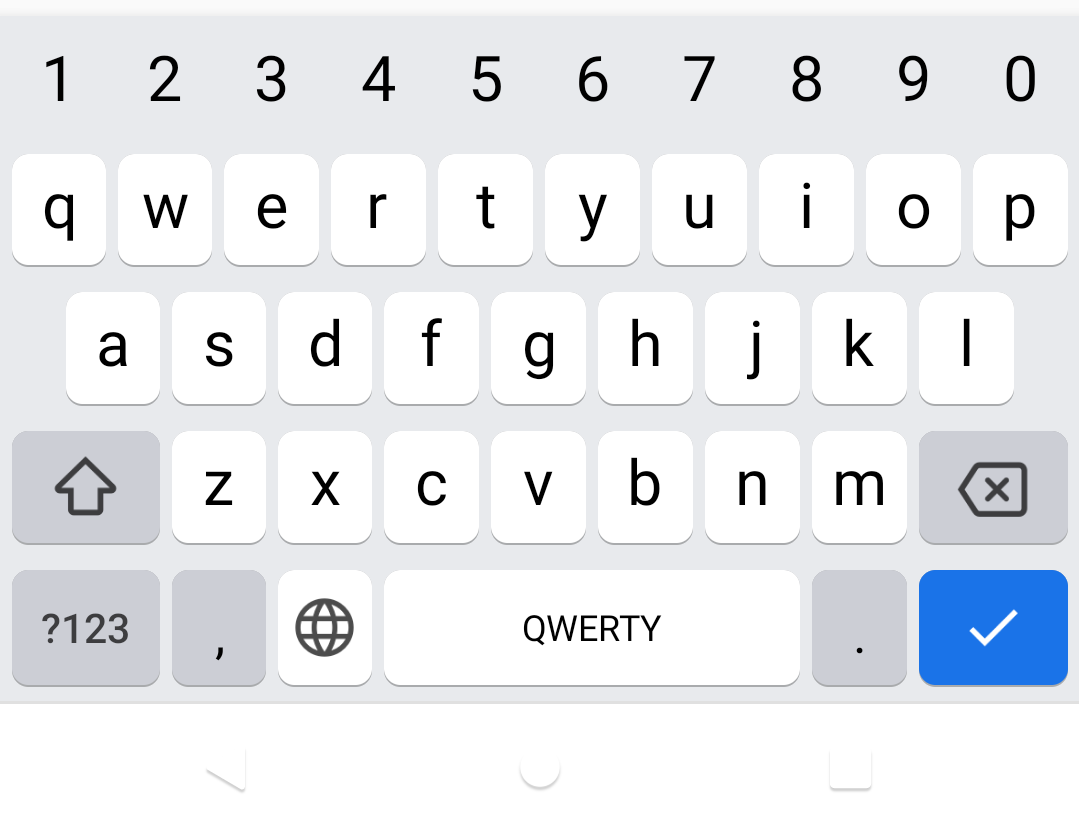
name・text・streetAddress・url
キーボードの見た目は同じように見えた。
TextFormField(
keyboardType: TextInputType.name,
// keyboardType: TextInputType.text,
// keyboardType: TextInputType.streetAddress,
// keyboardType: TextInputType.url,
),
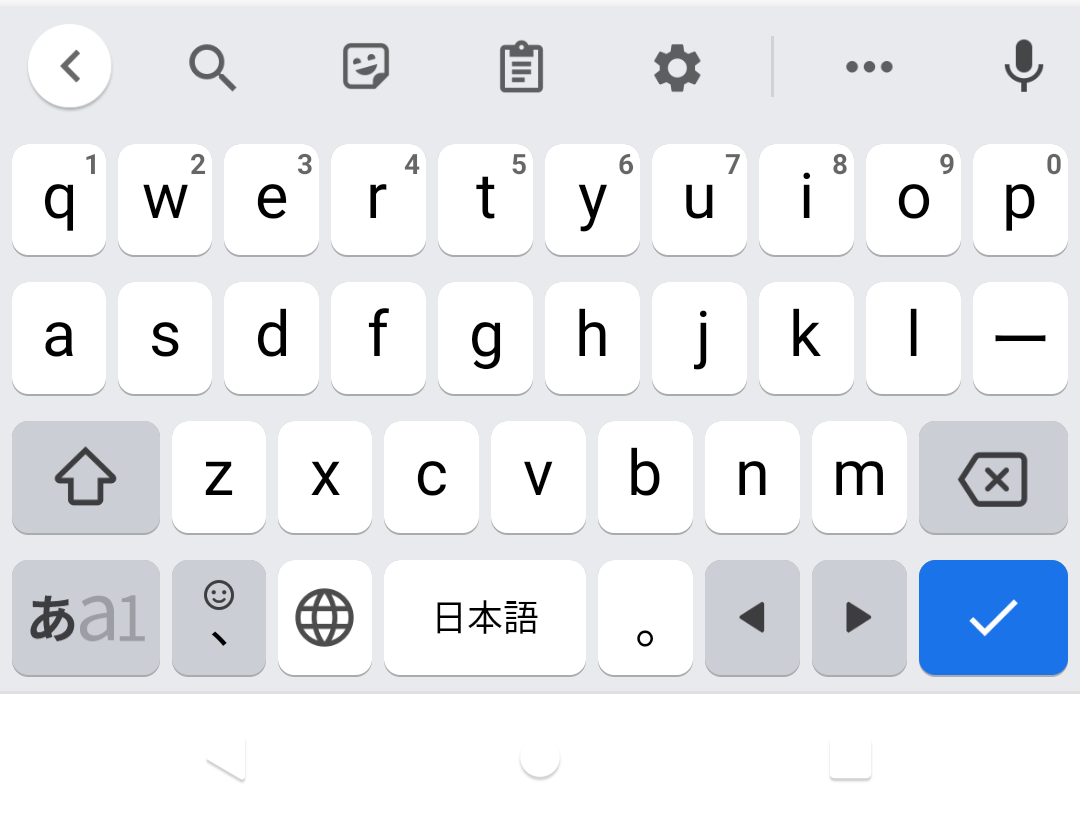
emailAddress
TextFormField(
keyboardType: TextInputType.emailAddress,
),
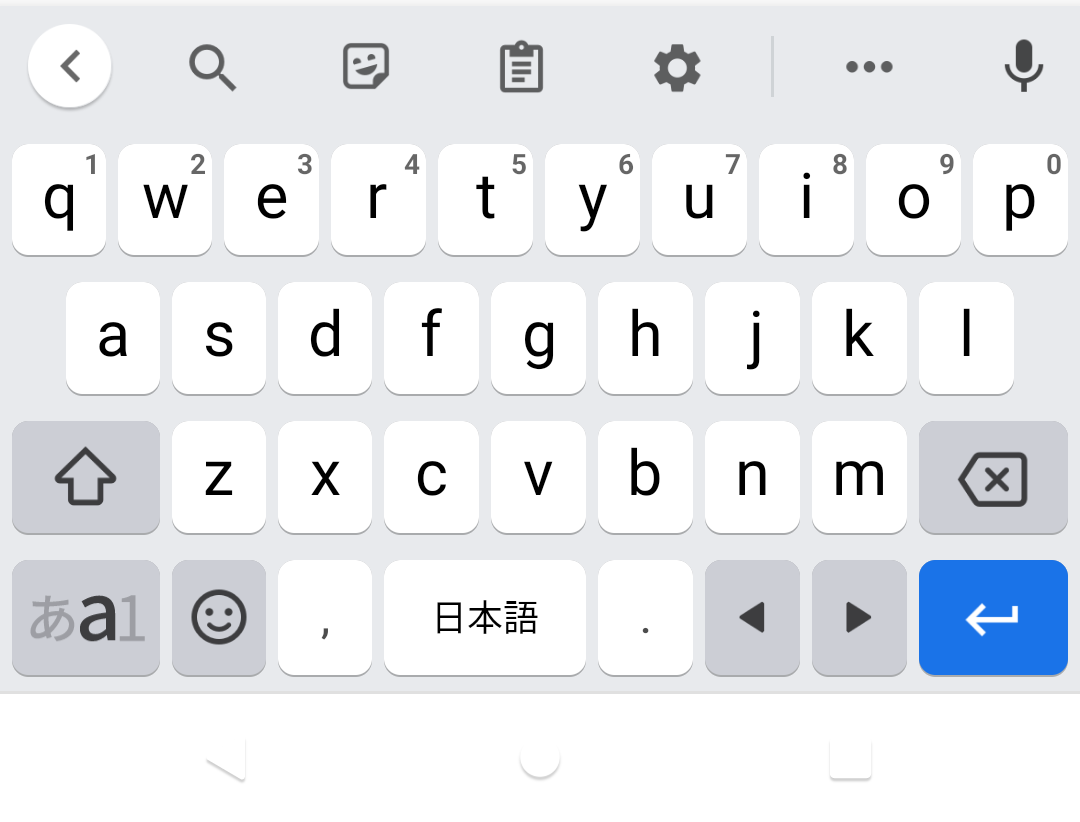
multiline
TextFormField(
keyboardType: TextInputType.multiline,
),
visiblePassword
TextFormField(
keyboardType: TextInputType.visiblePassword,
),
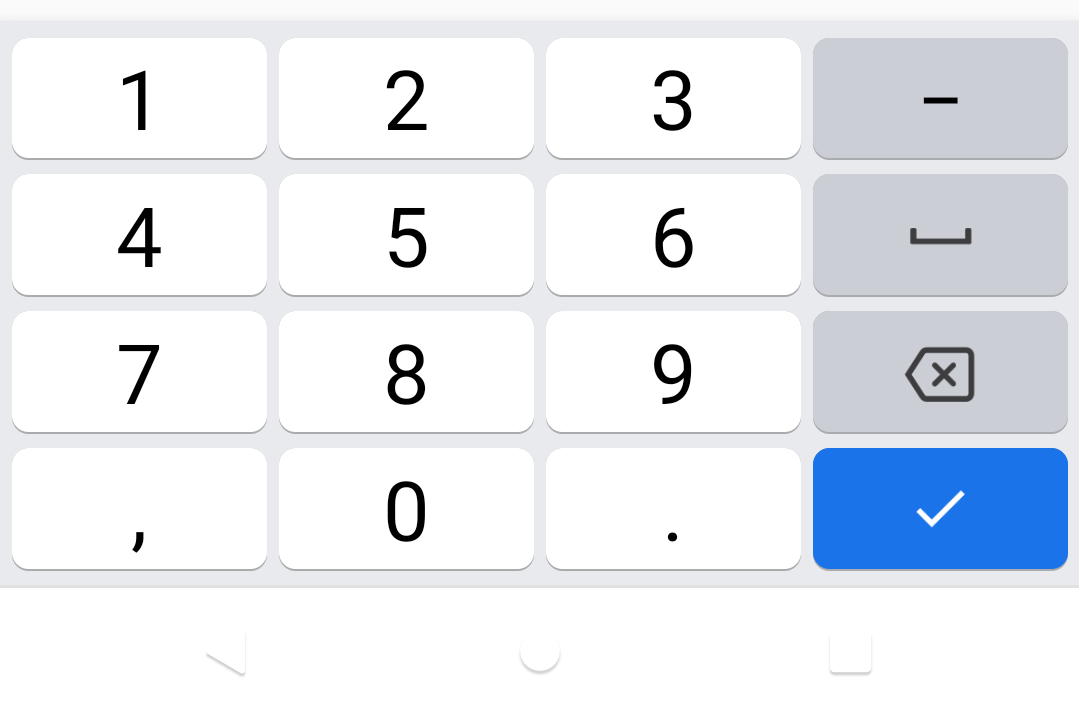
number
TextFormField(
keyboardType: TextInputType.number,
),
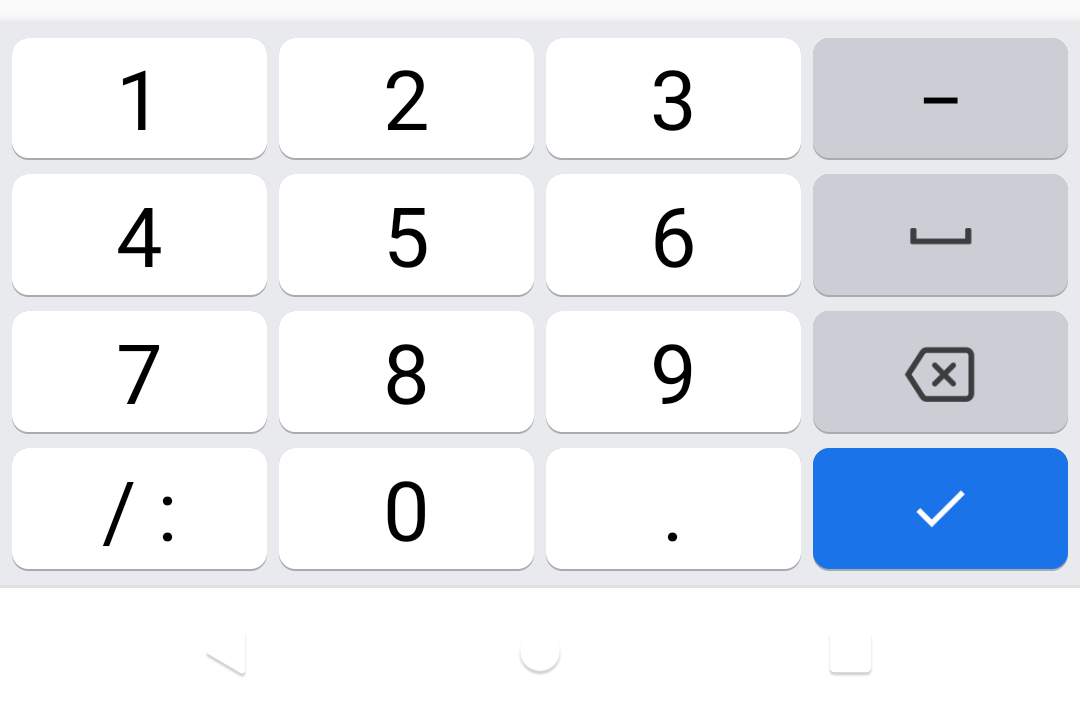
datetime
TextFormField(
keyboardType: TextInputType.datetime,
),
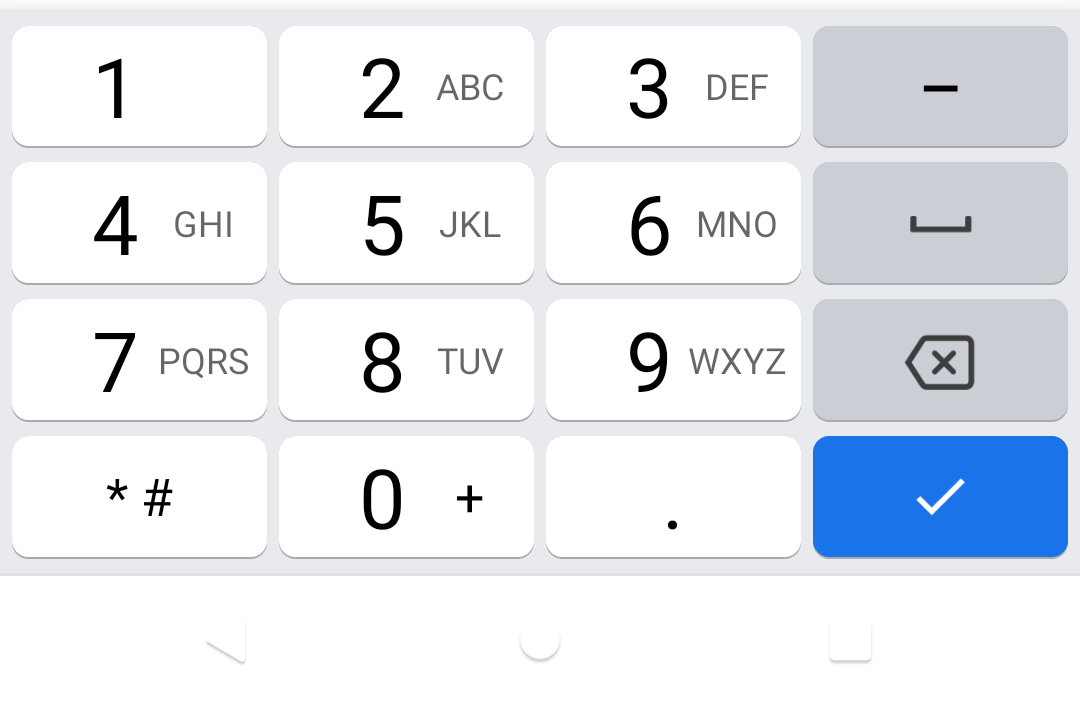
phone
TextFormField(
keyboardType: TextInputType.phone,
),