Google I/O 2017のAccessibility関連セッションのメモです。
Webの話も混ざってます。
What's New in Android Accessibility (Google I/O '17)
- なぜユーザーにアクセシビリティなデザインをするのか
- 5人に1人は生活に何かしらのハンディキャップがある
新機能紹介
- AndroidがAccessibilityのために提供している機能
- TalkBack : 音声フィードバック
- BrailleBack : 点字ディスプレイを Bluetooth で端末に接続してテキスト編集や端末操作
- Switch Access : スイッチやキーボードを使って端末を操作
- Voice Access : 音声操作
- Fingerprint Gestures for Accessibility
- 指紋認識のタッチセンサーを使って端末を操作
- Accessibilityボタンをナビゲーションバーに表示
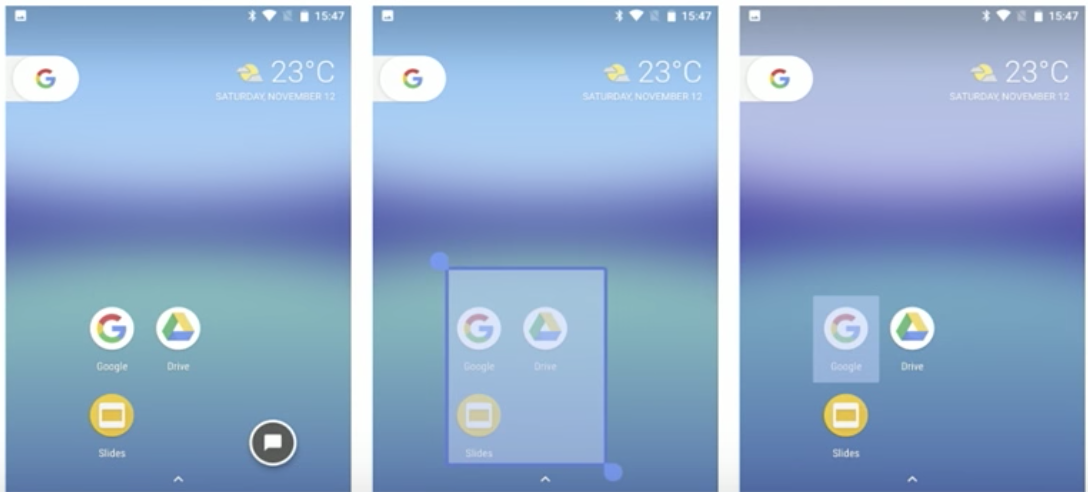
- Select to Speak
Accessibilityのテスト
- 手動テスト
- TalkBack : 目を隠す
- SwitchAccess : 外部スイッチ(マウスなど)か外部キーボードを接続
- 「Accessibility Scanner」(日本だと「ユーザー補助検証ツール」)というアプリで既存アプリのUIのAccessibility検証ができる
- 「ユーザー補助検証ツールを使用すると、小さいタッチ ターゲットのサイズを拡大する、コントラストを強める、内容説明を追加するなど、補助機能が必要なユーザーにとって使いやすいアプリにするためのヒントを得ることができます。」(Play Storeの説明文から抜粋)
- 自動テスト
- Espresso や Robolectric でテスト可能
- https://developer.android.com/training/accessibility/testing.html#automated
開発者への助言
- Accessibility Services や Accessibility APIに詳しくなろう
- 「Accessibility Scanner」アプリを使ってあなたのアプリをテストしましょう
- ユーザー調査を実施したりやAccessibilityの需要を理解しましょう
リンク
Android ユーザー補助機能の概要 - Android Accessibility ヘルプ
https://support.google.com/accessibility/android/answer/6006564?hl=ja
ユーザー補助検証ツール - Google Play の Android アプリ
https://play.google.com/store/apps/details?id=com.google.android.apps.accessibility.auditor&hl=ja
Accessibility | Android Developers
https://developer.android.com/guide/topics/ui/accessibility/index.html
Testing Your App's Accessibility | Android Developers
https://developer.android.com/training/accessibility/testing.html#automated
What's New in Android Accessibility (Google I/O '17) - YouTube
https://www.youtube.com/watch?v=h5rRNXzy1xo
Pragmatic Accessibility: A How-To Guide for Teams
Accessibilityチェックリスト
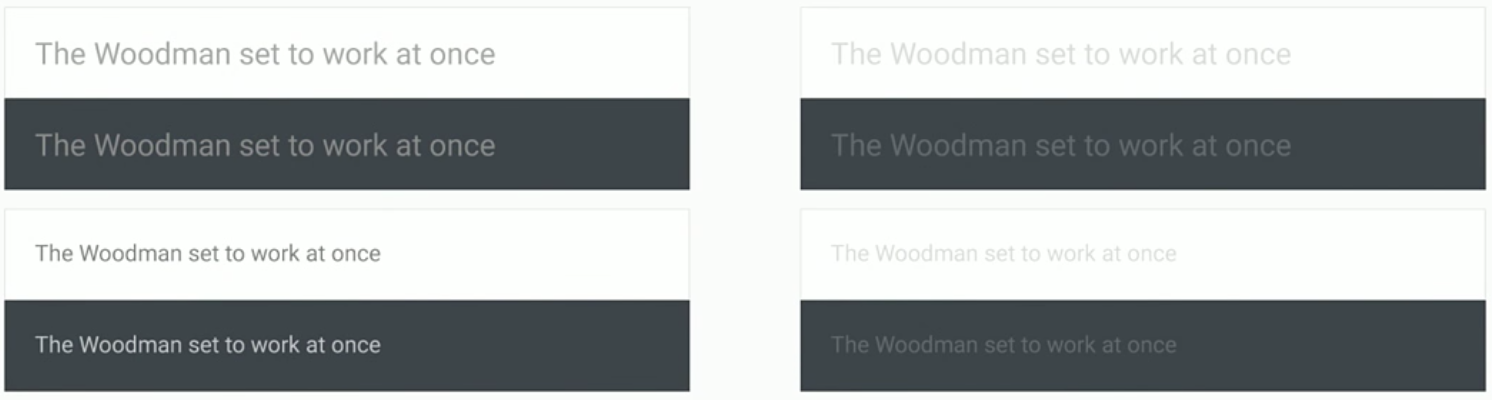
- 良いコントラストをもったコンテンツにする
- 小さいテキストは4.5:1以上、大きいテキストは3:1以上のコントラストにする
- (左が良い例、右が悪い例)
-

- Color Toolでコントラストを確認できる
- https://material.io/color/
- Tabキーを押したときのフォーカス順序をわかりやすくする
- ChromeLensというChrome拡張でTabキーを押したときにどの順番でフォーカスが移動するかを可視化できる
- https://chrome.google.com/webstore/detail/chromelens/idikgljglpfilbhaboonnpnnincjhjkd
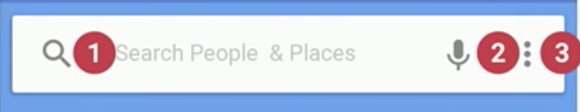
- 操作にラベル(アイコン)をつける
- 複数の手段でUIを識別・操作できるようにする
- マウスやキーボードで選択できるようにする
- 色だけで情報を表すのは避ける(エラー表示など)
良い体験のためのチェックリスト
- Tab順序はロジカルにする
- 例えばハンバーガーメニューが
<div>タグだとTabキーを押してもフォーカスされないので<button>タグにする
- 例えばハンバーガーメニューが
- フォーカスは適切に管理し可視化する
- フォーカスしてる要素が見えるようにする(他の要素に隠れないようにする)
- 例えばハンバーガーメニューを開いた後にメインコンテンツのほうにフォーカスがあたらないようにする(ハンバーガーメニュー内の要素にフォーカスがあたるようにする)
- インタラクティブな要素はキーボード操作もサポートする
- 必要であれば役割や属性をつける
- 要素には適切なラベルをつける
-
<form>タグには<label>タグをつける
-
- テスト自動化する
- aXe CLIで自動テストできる
各職種の役割
- Project Manager
- トレーニングを提供
- ユースケースを特定する
- チェックリストをプロセスに組み込む
- UX/Designer
- ユーザーのニーズを理解する
- 包括的にデザインする
- Developer
- フォーカスを管理する
- キーボードサポートする
- 適切な意味を持たせる(ラベルなど)
リンク
dequelabs/axe-cli: A command-line interface for the aXe accessibility testing engine
https://github.com/dequelabs/axe-cli
Pragmatic Accessibility: A How-To Guide for Teams (Google I/O '17) - YouTube
https://www.youtube.com/watch?v=A5XzoDT37iM
Designing for the Next Billion Users: Accessibility UX Insights from the Developing World
- 2018年にはオンライン環境のユーザーが2014年から10億人増えて合計40億人になる
- 重要な要素
- オフライン
- モバイルマネー
- QRコード
- デリバリーコスト
- P2Pシェア
次の10億人のユーザーを知る
- モバイルが初めて使う端末
- $40-100
- 小さい画面サイズ
- 512MBのメモリ
- Dual SIM もしくは Triple SIM
- 画面が割れても直さずに使い続ける
- 95%以上のユーザーがプリペイドSIM
- データ通信量はお金そのもの
- 3G回線のみの人が32%
- データ通信量が月収の18%
- ネットワークが最大関心事
- アプリのアップデートは無視されて、P2Pシェア、オフラインで受け渡しされる
- 多様なリテラシーと技術スキル
- 55%のコンテンツは英語
- インド人の30%しか英語を話せない
- マルチリンガルが普通(共通の言語がない)
- 7.8億人以上の人が非識字者
- 文化
- 人づての情報が信頼される
- Play Storeを通さずにアプリをシェア
- 性別や文化の壁
- 女性のモバイル端末所持率が低い
- 17億人の女性がオフライン
次の10億人のAccessibility
- ハンディキャップをもった人に対する評価が低い
- 仕事や学校の不足に苦しんでいる
- 社会的孤独は広く認知されている
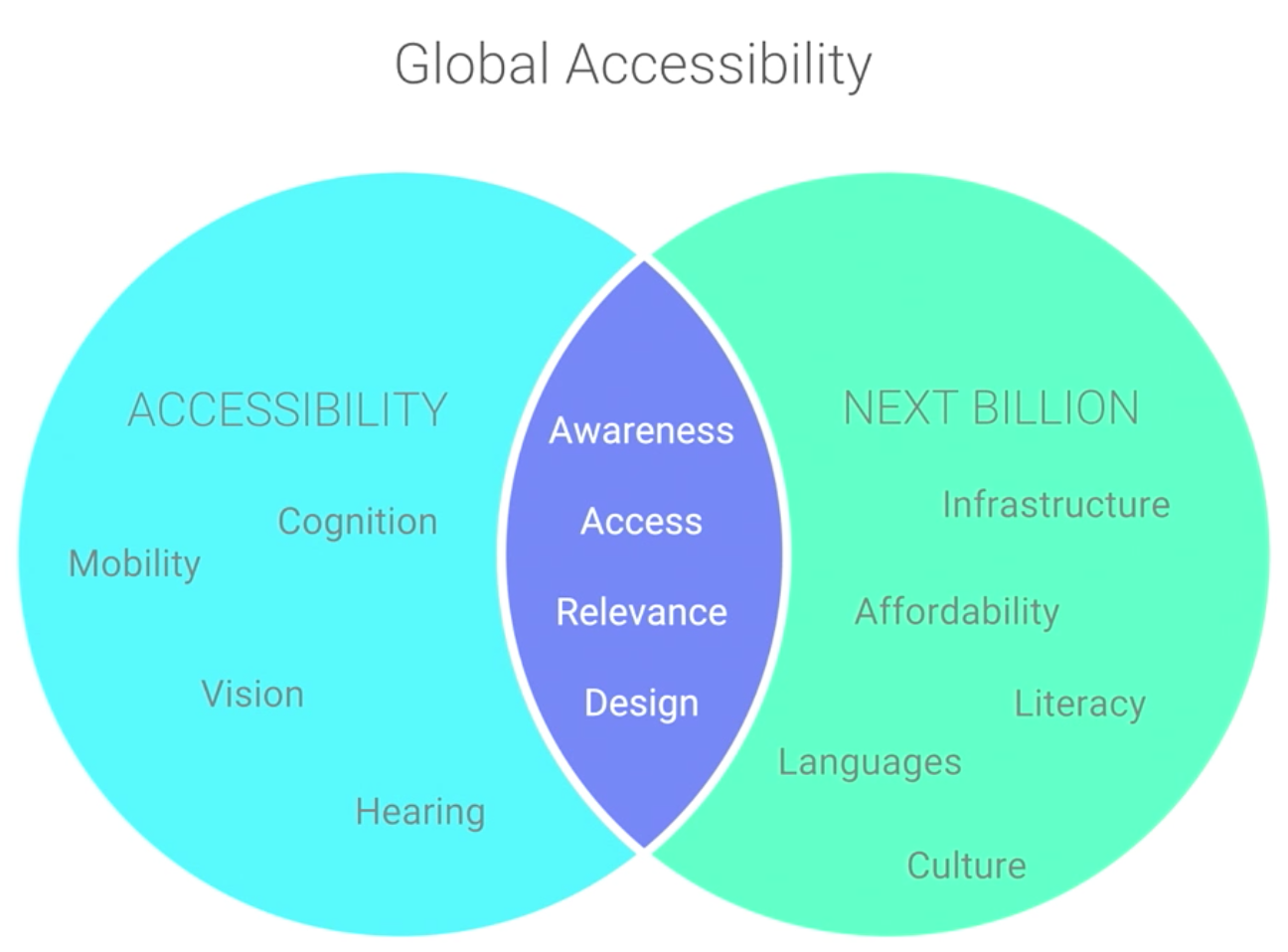
次の10億人のためのAccessible技術
- モバイルアプリは多くの平等や機会を提供する
- 決済アプリはユーザーか平等な扱いを受けることを可能にする
- SNSやコミュニケーションアプリはユーザーに新しいつながりを作る
- 補助的な技術はハンディキャップを持ったより多くの学生に自分の意思で学びを選択することを可能にする
-

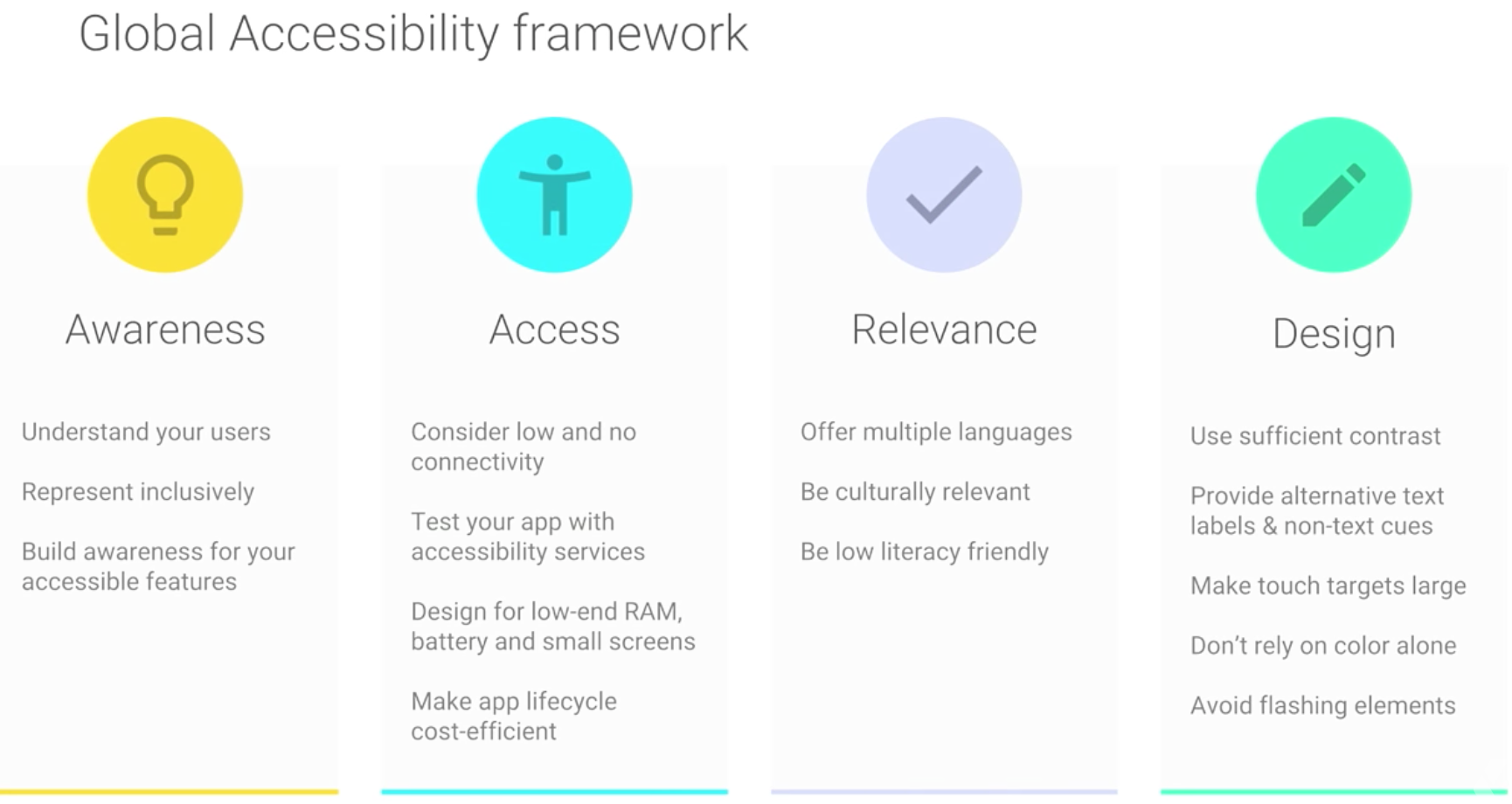
次の10億人のためのAccessible技術をどうやってデザインするか
- ユーザーを知る
- オンライン調査やユーザーインタビューで知る
- 包括的なデザインをする
- 人種、服装、身体的特徴、社会的階層毎に多様な表示をする
- オフライン、低速や断続的なネットワーク環境のためのデザイン
- ネットワーク環境毎のオプションをつける
- コンテンツを徐々に描画する
- よく使われるコンテンツを先行読み込みする
- オフラインであることをUIに表示する
- テストする
- ユーザーと同じ環境でテストする(目隠しなど)
- Accessibility Scannerでテスト
- ローエンド端末のデザインをする
- 480 x 800 px と4インチ以下の画面サイズでテスト
- アプリサイズやアプリのストレージ使用量を制御、可視化する
- 長時間プロセスや高レイテンシのプロセスを最小化する
- アプリのバッテリー使用量を最小化する
- 下位互換性を確保する
- 参考: https://material.io/devices/
- ユーザーがデータ使用量をコントロールするのをサポートする
- アプリサイズを減らす
- ビデオ、高品質画像、自動更新を制限する
- 言語スキルに合わせたデザインをする
- 簡単な英語を使う
- 少ない単語やグラフィカルなアイコンを使う
- 階層的な構造やテキスト入力を最小化する
- タイプ(テキスト入力)の代わりにタップ、オートコンプリートなどを使う
- 十分なコントラストを確保する
- コントラストを確保することで直射日光の元でも見やすくなる
- 4.5:1以上のコントラストにする
- 大きいテキスト(18px以上)は3:1以上
- 良い色を選ぶ

リンク
Accessibility UX Insights: Designing for the Next Billion Users (Google I/O '17) - YouTube
https://www.youtube.com/watch?v=38fbB8wCPzg