これは岩手県立大学 Advent Calendar 2016の16日目の記事です。
はじめに
こんにちは。yurue(ユルイー) : 岩手の学生ITエンジニアチームでWebアプリやスマホアプリを作っている@konnobuです。
2016年もあと少しですね。
今年はチームでのアプリ開発、インターンやアルバイトなど、何かしら開発する際には常にバージョン管理ツールであるGitやGitHubを使う機会がありました。そんな中、新しく触ったコマンドや新しく追加されたWeb上の機能などが多くありました。
とくに最近、チームで使っているチケット管理ツールをTrelloからGitHub Projectsに移行しました。この記事ではGitHub Projectsに移行した経緯や開発フローを含めた使い方を紹介します。
Github Projects
今年9月頃、GitHub Universeにて発表されたGitHub上で扱えるかんばん機能の「Projects」がGitHub公式からリリースされました。
以前からチーム開発ではバージョン管理ツールのGitHubをベースに進めていて、設計や実装のチケット管理やバグなどの課題管理もIssuesをチケット管理として利用しています。Issueは何かのタイミングで各メンバーが自由に作ったり、管理しています。(過去には飲み会の日程調整などもIssueで議論していました![]() )
)
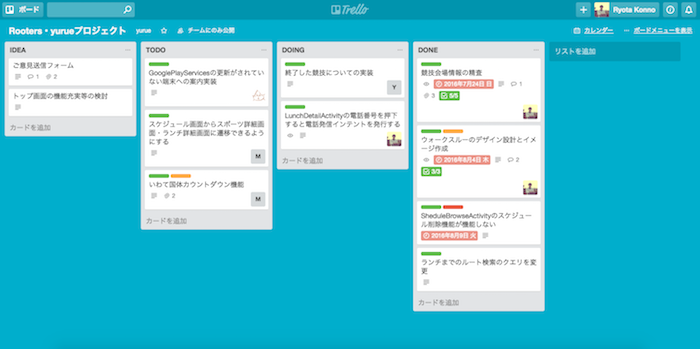
最初の滑り出しは無理なく各メンバーの進捗状況なども見通せていたのですが、だんだんとIssueの数が増えにつれて「誰が今どの作業をしているのか」「次に着手できるチケットはどれか」といった問題が起きはじめ、Web上でかんばんを手軽に作れてチームで共有できると評判のTrelloを使い始めました。
TrelloからGitHub Projectsに乗り換えた経緯
Trelloを使ったことで、「誰が何をやっているのかわからない」「着手できるチケットが埋もれる」といった課題は解消されて、とてもいい感じでした。ただ、Trelloを使ってみて感じたこととして、Trello自体はすごく使い勝手が良くタスク管理としては最高なサービスである一方で、GitHubのIssueやPullRequestとの連携の設定はなかなか手軽にできないということもわかりました。
このときの運用だと、PullRequestがマージされるたびにTrelloにアクセスして関連チケットをDOINGからDONEに移すという作業が発生するのですが、
人間なので忘れてしまうこともあり、いくつかのカードが最新の状態に更新されず、数日後になって「あれ?このチケットって完了してなかった?」という混乱もしばしば起きていました。
他に良いサービスがないかを調べると、GitHubとの連携がもっといい感じにできると評判のWaffle.ioがあり、
「今度、新しいアプリを作る際などのタイミングでTrelloからWaffle.ioへ移行しようかな」と思っていたところ、GitHub Projectsがリリースされたので、新しいプロジェクトを立ち上げた際に、GitHub Projectsに移行しました。
GitHub Projectsを使い始めて
Github Projectsを使った開発フロー
今のチームではゆるめのGitHub flow風の開発フローを進めています。
- Projects上でIssueを作る (設計と実装のIssueは分けていて、設計Issueが完了次第、実装Issueが着手可能へ)
- Branch を作る (原則、
issues-[issue番号]という命名) - コードを書いて幾つか Commit -> Push を繰り返し
- タイトルに[WIP]を付けたPull Requestを出し、作業を進める。 (コミットを重ねるごとに進捗を書いてくれるまめなメンバーもいます)
- 作業が完了できたら、Slackでレビュアーを募るために開発陣へmentionを飛ばす(誰がやるといったルールは特にありません)
- 任意のメンバーがReviewerになり, コードレビューをする(Request changesされたら適宜修正)
- 無事Approveされたら、[WIP]を外してマージ -> デプロイ
- 関連IssueをDoneカラムに移動させる
使ってみての所感
だいたい1ヶ月ほど運用してみた時点での所感をチームのみんなに聴いてみました ![]()
- それぞれのIssuesに関連づけられ、GitHub上にあらゆることが集約され、完結できるので気持ちいい
- 一部Trelloで便利に使っていた機能が、Projectsで用意されていない
- マイルストーンの使い方が難しい(Issueごとにマイルストーンを設定したいときがつらい)
- いまのところ
PRがマージされたら関連したIssueのカードがDoneカラムに自動で移る機能がないので、今後に期待
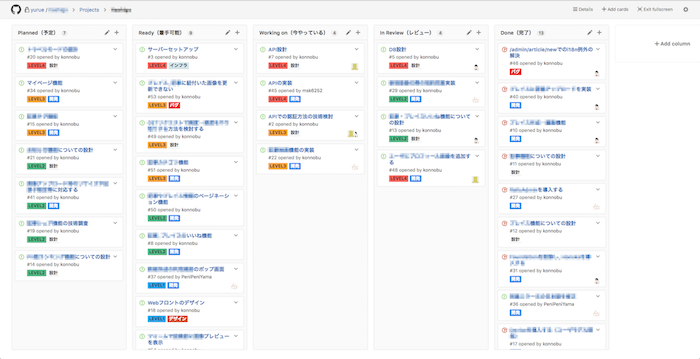
カラムの運用方法
現在は、以下のようなカラムを用意しています。
| カラム名 | 役割 |
|---|---|
| Planned | 予定しているチケット。実装したい機能のチケットや、バグ対応チケット、会話の中で出てきた矛盾から生まれたチケットなどがここに含まれます。 |
| Ready | 着手可能チケット。設計などが終了しており、いつでも実装に取り掛かれるチケットがここに含まれます。 |
| Working on | 今やっているチケット。作業中のチケットがここに含まれます。 |
| In Review | レビュー中のチケット。レビュー待ちやレビュー中のチケットがここに含まれます。 |
| Done | 完了したチケット。定期的に気づいた人が適当に「Remove from projects」してお掃除します。 |
カラムについては以下のスライドで紹介されているやり方を参考にしています。
普通の開発メンバーが リーダーになってやったこと // Speaker Deck
ぱっと見でタスクの重要度を理解する
チームで開発を進めていると、他の人が作成した着手可能チケットが複数あった場合、どれを先にやると良いのだろう?というタイミングがよくあります。そういった際に参考になる指標として各Issueの重要度ラベルを付与しました。
これにはインターンの際にメンターから何気なく言われた「『やらない』を決めないといつまでたってもサービスは完成しないよ」という言葉が印象に残っていて、「こんなのあったらいいよね」というIssueと「これがないとアプリとして成り立たない」といったIssueを区別して、小さくかたちにしていきたいというモチベーションで始めました。
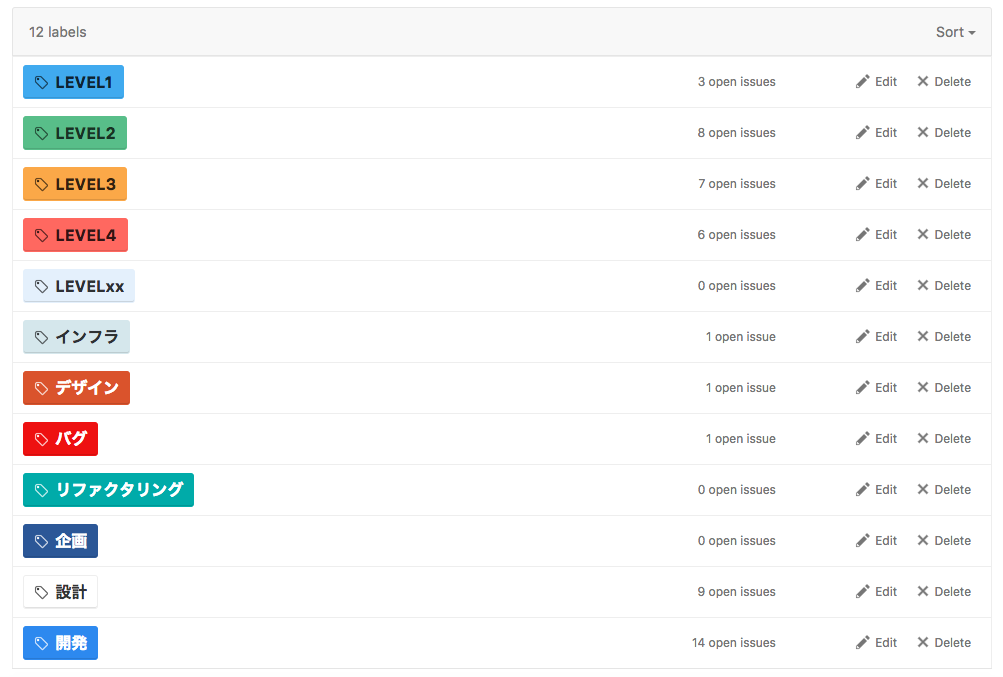
重要度ラベルの命名
ラベルの命名・管理については、過去の議論を参考にしようと調べてみました。
たとえば、上記のサイト上での議論だと、「prio:low prio:nomal prio:highといった風に<label-group>:<label-name>というフォーマットでラベルを整理すると良いよ」という回答がありました。重要度グループの他にもstatus、typeグループなどを用意すると良さそうでした。
最終的にはGitHub Project上から見やすいラベルが良い、という結論に至ってLEVEL1といったシンプルな命名に落ち着きました。他のラベルについても、過去にたくさんラベル用意したこともあったのですが、シンプルに必要十分な数のラベルがあれば…ということで、10個くらいで落ち着いています。
もっと使い込むには
Projectsは一つのリポジトリに複数用意することができます。まだまだ、いろいろな使い方ができると思うので、継続的に何か違った使い方を模索していきたいと思っています。
Projectsに関わらず、この開発の進め方は私たちがこの一年間であらゆる事例を参考にしながら、少しずつ改善を繰り返してきた結果です。この形には、まだ改善できる余地があり、これからも少しずつ良い方向へ、開発をより楽しめる形に変えていければと思います。
「こうしたらもっといいよ!」といったコメントもお待ちしております!
最後に
岩手の学生ITエンジニアチーム yurue(ユルイー)では現在、一緒にWebサービスやアプリを開発していくメンバーを募集しています。本当に作りたいものをチーム全体で生み出し、磨き続け、多くの人に価値を届けられるよう、引き続きチームで頑張っていきたいと思います。ご興味のある方は、ぜひお気軽にお声がけください。
それではみなさん、良いお年を!
明日は yuzumone さんです。よろしくお願いします。