始めに
この記事は MIXI DEVELOPERS Advent Calendar 2023 の14日目の記事です。
筆者は株式会社MIXIに所属するQAエンジニアです。
普段はQAチーム立ち上げ・メンバーマネジメント・QAディレクションなど
現場から少し離れたところでサポートする業務をメインで行っているのですが、
先日、久しぶりに作業者として1案件を担当することになりました。
せっかくだから、変わったテスト手法にチャレンジしてみよう!と思い、
実験ついでに行ったテストが表題になります。
概要説明
この記事を読んでくださっている方の中には、
ソフトウェアテスト用語に詳しくない方もいらっしゃるかと思うので
用語説明を交えつつ、ざっくり説明させていただきます。
※分かりやすさを重視するためにJSTQB準拠の用語を敢えて使用していない部分があります。
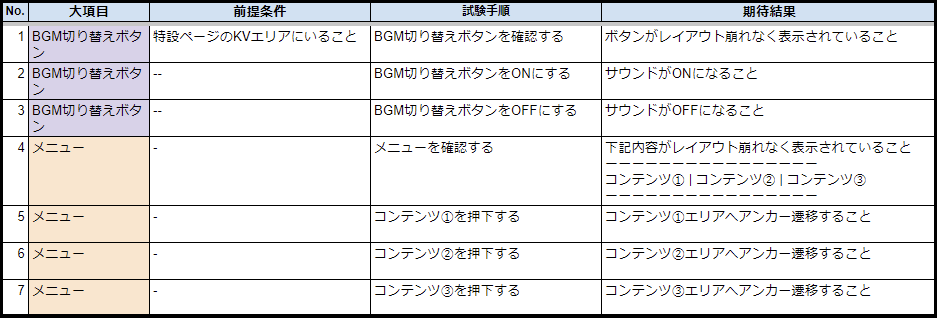
テストケース
ここで言うテストケースは、QAエンジニアが正常系テストを行うために用いる
実行条件やテスト手順、期待結果などが記載されているリストを指します。
テストの進め方
現場や状況によりけりですが、一般にはこのような進め方が多いです。
- 仕様書・資料などを基に、QA工数・スケジュールなどを設定する
- どんなテストを行うかを考え、テスト観点をまとめる
- テスト観点を基にテストケースを作成する
- テストケースに沿って、正常系テストを行う
- テストケースで拾いきれない部分のイレギュラーテスト(アドホックテスト)を行う
- すべてのテスト実施・改修確認が終わり、QAを完了する
今回の実験では以下のような進め方になります。
- 仕様書・資料などを基に、QA工数・スケジュールなどを設定する
- どんなテストを行うかを考え、テスト観点をまとめる ※テストケースを作成しない
- 考えた内容に沿って、正常系テスト・イレギュラーテストを行う
- すべてのテスト実施・改修確認が終わり、QAを完了する
例えるならば、地図を持たずに山登りをする、
ネームを作らず漫画を描く……といったニュアンスに近いかもしれません。
通常のQAでこれをやるとお叱りを受けることでしょう……。
このチャレンジを許可してくださった関係者の方には感謝しかありません。
今回の実験で確認したいこと
- 工数削減ができるか
- できる場合、どのくらい削減できるのか
- テスト実施漏れなど、人的インシデントが発生しないか
- 不具合検出率が低下しないか
QAしたもの
ゲーム内コンテンツにおけるキャンペーンページ(Webサイト)
- 一般的なペライチのランディングページ
- レスポンシブ対応あり
- PC/スマホ/タブレットといったデバイスによって自動的に表示が変更される
- フッターは既存公式サイトと同様の内容
- 一部コンテンツはキャンペーン状況により日々の画像差し替えが発生する
- QA側では管理画面で画像を設定して、Webサイト上で表示が崩れないことのみ確認する
- 管理画面のQAは実施しない
- QA側では管理画面で画像を設定して、Webサイト上で表示が崩れないことのみ確認する
やってみた
テスト計画
「テスト計画」は進め方で解説した、以下の部分にあたります。
1. 仕様書・資料などを基に、QA工数・スケジュールなどを設定する
このくらいのサイトの規模感であれば、準備期間を含めて10人日あると安心です。
順調に進めば、実際の作業は8人日程度で終了する見込みになります。
※弊社内でのWebQA時の平均値です。
※キックオフなど一部工数については割愛しています。
| 内容 | 工数 | 備考 |
|---|---|---|
| テスト設計 | 3人日 | 仕様把握・テスト観点出し・テストケース設計・テストケースレビュー |
| テスト実行 | 5人日 | テスト実施・不具合起票・改修確認 |
| バッファ | 2人日 |
今回は1名(筆者)でQAしているため、
8営業日未満でQAが終わるかどうかがチェックポイントとなります。
テスト設計
「テスト設計」は以下の部分にあたります。
2. どんなテストを行うかを考え、テスト観点をまとめる
今回はテストケースを作成しないので、仕様把握とテスト観点出し、観点レビューを行います。
まずは、仕様書・デザイン要件を確認しながらテスト観点を出していきます。
以下が実際に出したテスト観点メモです。
■素材
・各種ロゴが問題なく表示されていること
・タレント画像表示に問題が無いこと
(見切れ・ぼやけなどがないか。必要に応じて所属事務所へ確認を取っていただく)
・ゲームキャラ画像表示に問題が無いこと
・ゲーム内画像が不自然な表示になっていないこと
(場合によっては「画像は開発中のものです」などの注意書きが必要)
・キャンペーン賞品周りに誤りが無いこと
(景品表示法違反などになっていないか)
・その他画像に問題が無いこと
■各種リンク
・正常に遷移できること
(アンカーリンク含む。アンカーリンクの場合は位置ずれが発生しないこと)
・外部サイトへのリンクの場合は別タブ遷移すること。そうでない場合は同タブ遷移すること
■文言
・日付に誤りが無いこと
・固有名詞に誤りが無いこと
(タレント名・ゲーム内用語など)
・英語の綴りに誤りが無いこと
・キャンペーン賞品周りに誤りが無いこと
(景品表示法違反などになっていないか)
・参加規約に不自然な文言・誤りが無いこと
・その他文言に問題が無いこと
■meta/ソースコード
・各種meta情報が正しく表示されること
・OGP画像が設定されていること
・ファビコン・ブックマークアイコンが設定されていること
・案件コード名が入力されていないこと
■SNS
・SNSシェアができること
(シェア文言に問題がないことも確認。文字数が多すぎるとシェアができなくなるため文字数も確認する)
・アイコンの表示に問題がないこと
(ブランドガイドラインに沿わない表現になっていないか)
・Xに関わる画像・文言表示に問題が無いこと
(ツイート→ポスト などTwitter時代の用語を使用していないか)
・各種URL/ソースコードに「Twitter」の文字が入っていないこと。リダイレクトリンクなども確認すること
■端末固有
・レスポンシブ対応がされていること
テスト実行
仕様書とデザイン要件、上記テスト観点を見ながらテストを行っていきます。
実際はこのような形で進めていきました。
- PCでサイト全体を見て、気になる部分を起票
- 仕様書・デザイン要件を見ながらPC/スマホ/タブレットで静的テストを実施
- 観点リストを見ながら改めてPC/スマホ/タブレットで静的・動的テストを実施
- イレギュラーテスト(アドホックテスト)を実施
※改修確認は各手順内で都度実施しています。
※手順2で静的テストのみ行っている理由としては、工数の都合上、
開発環境で先んじてQAを行っていたため動的部分が一部未実装だったからです。
テスト環境での本格的なテストは手順3から行っています。
検証結果
工数削減に大きく寄与できた
先ほど「実際の作業は8人日程度で終了する見込み」とお伝えしましたが、
この手法を使った場合のQA工数は以下になりました。
| 内容 | 工数 | 備考 |
|---|---|---|
| テスト設計 | 2~3時間 | 仕様把握・テスト観点出し・テスト観点レビュー |
| テスト実行 | 5人日 | テスト実施・不具合起票・改修確認 |
テスト実施工数はパッと見て変わっていないのですが、
1日まるまるテストに費やす…といったことはなかったため、
作業時間で換算すると1人日くらいは削減できていたかもしれません。
理由としては「テストケースを見てOKを付けていく手間が省ける」というところが大きいです。
また、仕様書を見ながらテストを進めるため、テストケース完成後に仕様変更が入った際、
テストケースと仕様書を見比べて期待結果を修正したり…といった作業もありません。
仕様変更時のキャッチアップや各種対応がスムーズに行えたのは、
工数削減の一つの要因ではないかなと思います。
不具合検出率も悪くなかった
効率化を求めたために検出した不具合の数・質が悪いのではないか、と思われそうですが、
通常のWebQAの平均値くらいには不具合起票を行っています。
要素が多くないのでSバグはほぼ出ていません。
リリース後の流出不具合も特にありませんでした。
■全体起票数
| 内容 | 起票数 | 備考 |
|---|---|---|
| 不具合 | 28 | 仕様相違・操作不備・誤字脱字衍字など |
| 仕様確認 | 7 | 仕様書通りではあるが違和感のある箇所など |
| 提案 | 5 | 文章表現や視認性などに関する提案事項 |
| 差し替え依頼 | 15 | FIX画像などの差し替え指示 |
| 合計 | 55 |
■セクション別起票数
| 内容 | 起票数 | 備考 |
|---|---|---|
| メタデータ | 1 | |
| KV | 4 | キービジュアル |
| メニュー | 2 | 追従メニュー・追従ボタン |
| アバウト | 2 | |
| キャンペーン1 | 6 | |
| キャンペーン2 | 14 | |
| 参加規約 | 2 | 文言周りは別途まとめて報告しているため、全体起票数は17件 |
| アンバサダー紹介 | 9 | |
| キャンペーン外告知 | 2 | ゲーム内の別イベント情報 |
| フッター | 5 | |
| SNSシェア | 1 | |
| GA計測 | 2 | Google Analytics関連の設定不備 |
| ページ全体 | 5 | |
| 合計 | 55 |
ただしデメリットもあった
もちろんデメリットもあります。
-
テスト実施時点で未実装箇所がある案件の場合、検証漏れに繋がりやすい
- 着手可能な箇所から確認したため、後から確認すべき項目を見落とししやすい
- テストケースがあれば「ここが未実装だから、以降のテスト項目は保留(Block)」などの判断が容易にできる
-
複数人での検証に不向き
- 綿密なコミュニケーションを取っていても認識のずれは発生してしまうため、検証の見落としや不要なWチェックなどを行ってしまう可能性が高い
- ペアテストの場合はある程度カバーできそうなので、実践する場合は1~2名で行うのがベターか
-
実施者は「頭の中でテストスイートを構築できるレベル」のテストスキルが必要
- テストスイート=テストのためにグループ化されたテスト項目の意
- 今回の場合「KV」「フッター」など各セクションごとにそれぞれ必要なテスト観点を落とし込む必要がある
- QA対象物に対する高い基礎知識・応用知識・IP知識などを必然的に求められてしまう
- 筆者はWebQAの経験があったためスムーズにテストが行えたが、別案件で同じことをやってほしいと言われたら恐らく難しい
まとめ
結果
万能ではないので手放しでオススメはできないものの、一定の成果は出ました!
【メリット】
・QA工数の大幅削減
・仕様変更にすぐ気づける
【デメリット】
・五月雨で実装されるタイプの案件では検証漏れが発生しやすい
・複数人での実施に不向き
・実施者に高い知識やテストスキルが求められる
テストケースを作らないことは悪なのか?
今回の実験にて、テストケースを作成しないことで
QA工数を大幅に削減できることが分かりました。
ただ、これを読んだQAエンジニアの中には、
「テストケースを作らないことを推奨しているのではないか」と
マイナスに捉える方もいるのではないかなと思います。
筆者としては、品質向上や振り返りの観点から考えて
テストケースを作ることは非常に良いことだと思っています。
ただし「なんとなく」「いつも作っているから」「周りがやっているから」という理由で
目的も無くテストケースを作る文化は無くすべきだと思っています。
テストケースを作成する際は、今一度、
テストケースを使ってどのように品質保証をしたいのかを改めて考えてみませんか?
最後に
今回の手法はざっくりまとめると
「アドホックテストの中で正常系テストも行う」といったものだったかなと思います。
イレギュラーなものではありますし、高いスキルが求められるものでもあります。
今回、デメリットはあるものの、テスト観点を基に
問題なく正常系テストができることが分かりました。
テストケースは作りつつも、時たまこういったテスト経験を重ねていくことで、
テストケースに頼らずとも正常系テストができるようになるのではないでしょうか。
活用できるプロジェクトは多くないかと思いますが、気になる方は実践してみてください!