Increments × cyma (Ateam Inc.) Advent Calendar 2020 の12日目は、
株式会社エイチーム EC事業本部の@river_grl55が担当します。
はじめに
はじめまして。
グラフィッカースタート、現在フロントエンド担当のWebデザイナーです。
本格的にフロントエンドの道に進むため、
ここ数か月、JavaScriptの基礎を学び直していました。
学び直していく中で、
JavaScriptの基礎を知らないと「なんとなく」の実装になってしまうこと
を痛感しました。
また、JavaScriptはそこまで難しくないということにも
気付くことができました。
そこで、
基礎を知ったことにより、私がJavaScriptと向き合えるようになった
考え方と、方法を紹介したいと思います。
JavaScriptに苦手意識があって、なかなか向き合うことができない...
という方の、デビュー第一歩となれば幸いです。
こんな方に向けて
- JavaScriptを理解したいが、苦手意識がある方
- JavaScriptってどう書き始めればいいの?という方
この記事でわかること
- 「なんとなく実装」をなくす考え方
- 理解しながら実装する順序
基礎と読み方のコツを理解して、「脱・なんとなく実装」しましょう!
「なんとなく実装」をなくす考え方
【読むとき】JavaScriptは難しいものではない
JavaScriptが苦手な方は「JavaScript=難しい」という
先入観を持っているように感じられます。
(実は私にもこの先入観がありました)
JavaScriptの技術記事に書いてあるコードを読むと想定します。
漠然とJavaScriptのコードを見ると、目からの情報のみで
「とにかくコードの量が多い」
「見慣れない単語や記号が並んでいてよくわからない」
という印象を受けてしまうかと思います。
難しそうにみえるのですが、単純な処理をいくつも書いているだけです。
書かれているコードを
上から順に、ひとつひとつの処理を読み進めると、
自然と全体の処理が理解できます。
【書くとき】処理はこちらで全部書いて指定する
自分でJavaScriptを書く場合、
プログラムの開始位置、要素の数の取得、指示を出したい要素のID等...
一から指定してあげる必要があります。
例えば、横にスクロールするスライダーの実装をするうえでは、
- スライダーが存在するかどうか見る
- スライダーの開始位置を指定する
- 開始のスライダーは複数要素があるうちの何番目か見る
- スライダーひとつ分の幅を取得する 等
上記以外にも指定してあげないと動かない部分が多くあります。
たった一か所の指定処理漏れで、プログラムすべてが動かなくなってしまう
ことがあることを、覚えていてください。
理解しながら実装する順序
簡単なJavaScriptとHTML(例A)を使用し、説明します。
【例A】divタグの中にpタグを追加する
<!DOCTYPE html>
<html>
<head></head>
<body>
<div id="box">
</div>
<script type="text/javascript" src="js/sample.js"></script>
</body>
</html>
const getBox = document.getElementById("box");
const addContents = document.createElement("p");
getBox.appendChild(addContents);
【手順1】 HTML側:一度完成させる
書き出されると想定されるHTML(css)を、
あらかじめコーディングしてしまいます。
JavaScriptによってどう動いてほしいかを「見える化」しておくと、
ゴールが明確になり、非常に書き進めやすいです。
<!-- 書き出されてほしいものを見える化 -->
<div id="box">
<p></p>
</div>
<!-- -->
【手順2】JavaScript側:HTML側のデータを参照させる
書き出されると想定されるHTMLと参照し、「ここにJavaScriptの動作をあてる」と
先に指定していきます。
const getBox = document.getElementById("box");
┗ HTML側のdivタグにあるidを見に行き、それを”getBox”という名前で定義しています
-
const 変数名 = 処理: 変数の宣言(簡単に言うと、処理に名前をつけている感じ) -
document.getElementById(id): HTML側のidを取得する
参考:リファレンス:const
※ぜひ、変数宣言の種類 も併せてご覧ください。
参考:リファレンス:document.getElementById()メソッド
【手順3】JavaScript側:何をするかを書く
const addContents = document.createElement("p");
┗ pタグを生成し、それを”addContents”という名前で定義しています
-
document.createElement("タグ要素"): HTML側にタグ要素を生成する
参考:リファレンス:document.createElement()メソッド
【手順4】JavaScript側:実行する
getBox.appendChild(addContents);
┗ 定義した”getBox”に対し、”addContents”で生成した要素を、子要素として追加しています
-
親要素.appendChild(子要素): 親要素に子要素を追加する
参考:リファレンス:Node.appendChild()メソッド
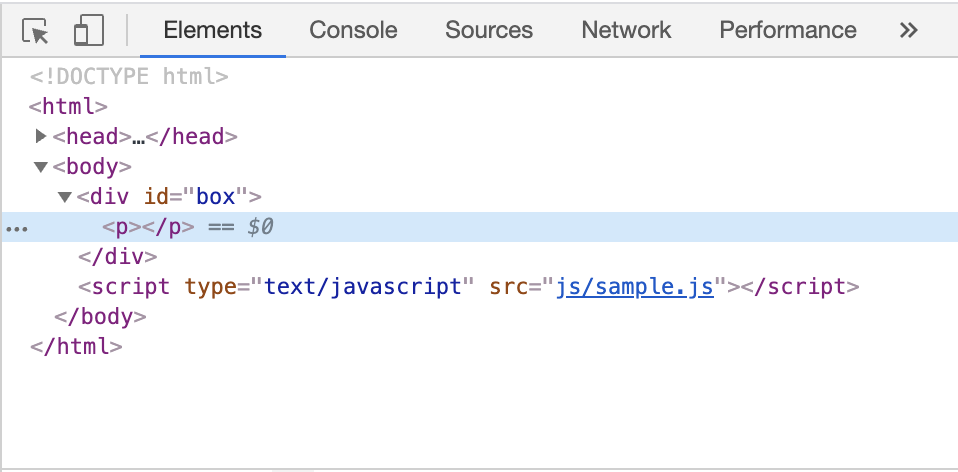
【手順5】ブラウザ側:挙動を確認
ブラウザの検証画面などで、書き出されたHTML要素を確認してみてください。
手順1で記述した、書き出されると想定されるHTMLになっていれば成功です。

さいごに
この記事では、JavaScriptに対する考え方、
実装して理解する順序をご紹介しました。
より早く理解度を深めたい方におすすめの方法として、
簡単なJavaScriptを作って、手元で動かしてみる
という方法もあります。
専門の本や、技術系の記事を読むことに加え、自分で手を動かして
プログラムをつくってみることも効果的です。
書くことによって、言語への理解度が深まるだけではなく、
「自分で書いたものが動いた」という感動を味わうことができます。
この経験は、きっと苦手意識をなくすきっかけになるはずです。
この記事を機に、JavaScriptにチャレンジする方が増えれば
とてもうれしく思います。
最後までご覧いただき、ありがとうございました!
***
Increments × cyma (Ateam Inc.) Advent Calendar 2020 の13日目は、
Increments株式会社の @fussy113 がお送りします。お楽しみに!