はじめに
※この記事は、JOKEN Advent Calendar 2024の参加記事(OB枠)です。
こんにちは、オガワです。普段はお仕事としてXRコンテンツの開発やスマホアプリ制作をしていますが、趣味としてりばりばという名前でゲーム制作活動もしています。
今回はゲーム制作に関するお話で、unityroom用に制作したゲームをitch.ioにも投稿してみるという内容です。
unityroomについて
unityroomはUnityで作ったゲームを投稿できるサイトです。不定期でunity1week(Unity一週間ゲームジャム)が開催されています。
私も何度かunity1weekに参加してゲームを投稿しています。
itch.ioについて
itch.ioはゲームを投稿できる海外のサイトです。ユーザ数が多く、ゲームの有料販売も可能です。
投稿するゲーム
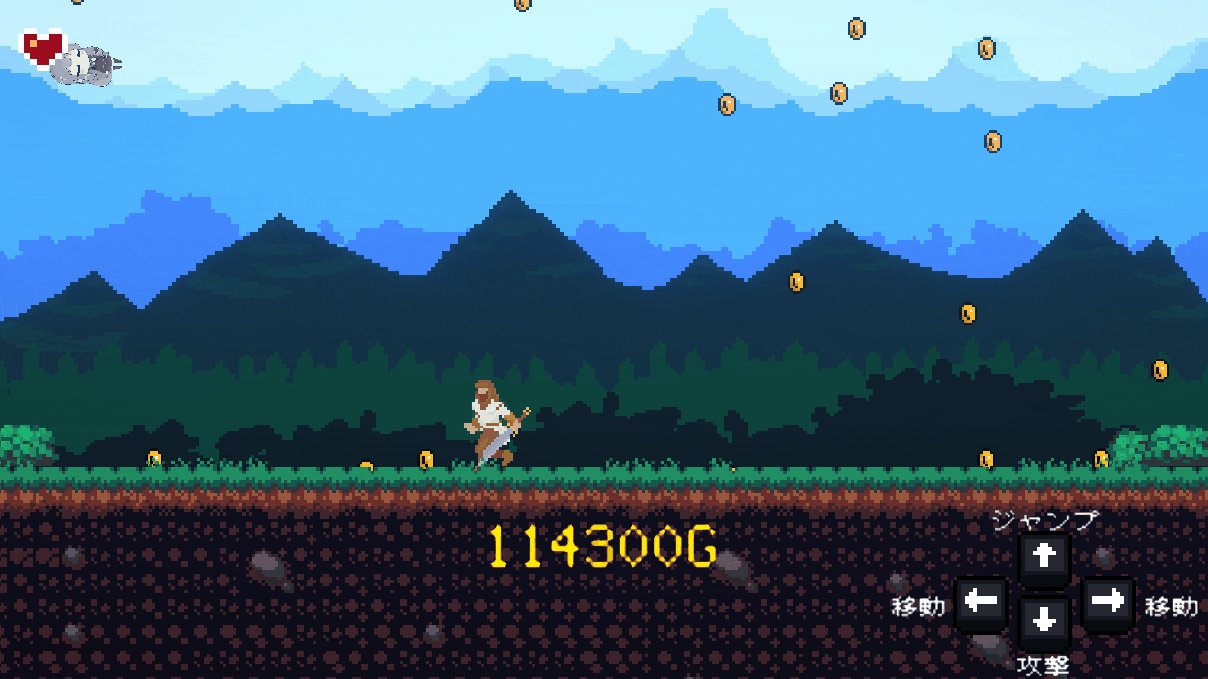
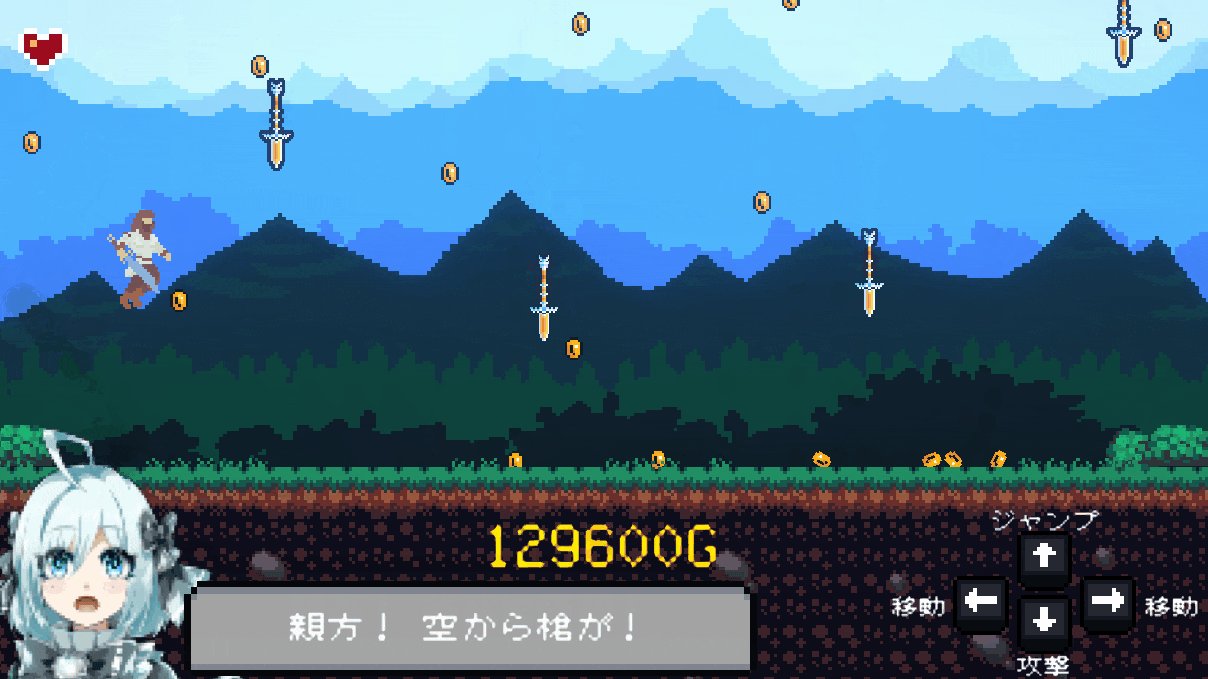
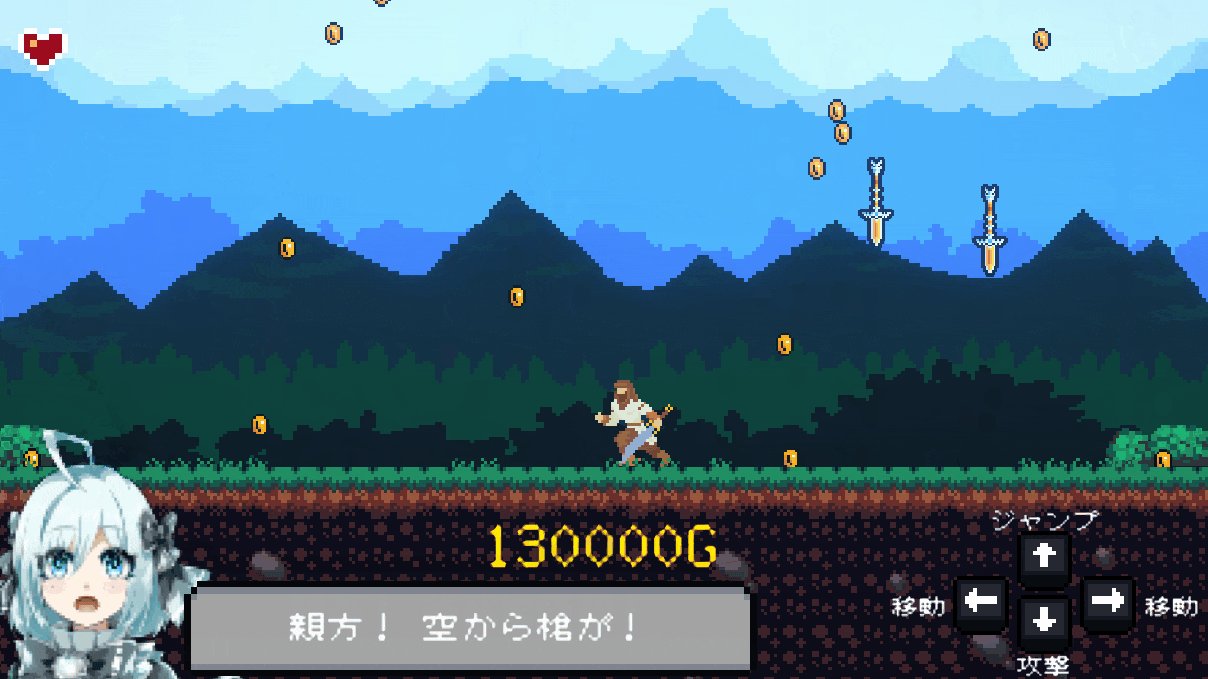
今回itch.ioに投稿してみるゲームは、以前unity1weekで作った「親方!空から金貨が!」というゲームです。


ゲーム内でunityroom専用のランキング機能を使っているので、このままではitch.ioに持っていけません。また、言語が日本語のみという点も修正したいです。
やったこと
ランキング機能
こちらのツールをお借りして、itch.ioで動作するランキング機能を実装しました。
ローカライズ(多言語対応)
今回はとりあえず日本語、英語に対応することにしました。
Unity公式からLocalizationパッケージが公開されているのでそれを使います。
使い方はこちらが分かりやすいです。
フッターの削除
こちらの記事にあるように、ゲームをそのまま投稿すると画面サイズが合わずに見切れてしまいます。
解決策としてはWebGLビルド時に生成されるindex.htmlのフッター部分を削除すればいいのですが、これだとビルドの度にフッター削除をしないといけないので、カスタムテンプレートを使用します。
カスタムテンプレート
Unityのデフォルトテンプレートからカスタムテンプレートを作成、ビルド時にそのテンプレートを使用するように設定すればindex.htmlを毎回書き換える必要がなくなります。
デフォルトテンプレートは以下の場所にあります。
- windows
C:\Program Files\Unity\Hub\Editor\<Unityバージョン>\Editor\Data\PlaybackEngines\WebGLSupport\BuildTools\WebGLTemplates\Default
- mac
/Applications/Unity/Hub/Editor/<Unityバージョン>/Unity.app/Contents/PlaybackEngines/WebGLSupport/BuildTools/WebGLTemplates/Default
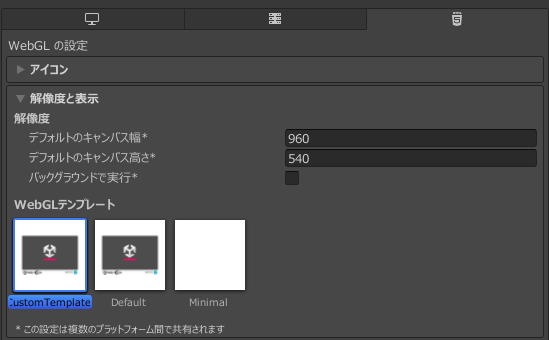
テンプレートの設定手順は以下の通りです。
- Unityのプロジェクトウィンドウで
Assets/WebGLTemplatesフォルダを作成 - デフォルトテンプレートをコピーし、
Assets/WebGLTemplatesに貼り付け - 貼り付けたテンプレートの名前を変更して識別できるようにする(例: CustomTemplate)
-
Edit > Project Settings > Playerで、貼り付けたテンプレートを選択
カスタムテンプレート内のindex.htmlのフッター(とfullscreenButton関連)を消すことで画面が見切れることなく表示されるようになります。
...
<body>
<div id="unity-container" class="unity-desktop">
<canvas id="unity-canvas" width={{{ WIDTH }}} height={{{ HEIGHT }}}></canvas>
<div id="unity-loading-bar">
<div id="unity-logo"></div>
<div id="unity-progress-bar-empty">
<div id="unity-progress-bar-full"></div>
</div>
</div>
<div id="unity-warning"> </div>
<!-- <div id="unity-footer">
<div id="unity-webgl-logo"></div>
<div id="unity-fullscreen-button"></div>
<div id="unity-build-title">{{{ PRODUCT_NAME }}}</div>
</div> -->
</div>
<script>
...
//var fullscreenButton = document.querySelector("#unity-fullscreen-button");
...
// fullscreenButton.onclick = () => {
// unityInstance.SetFullscreen(1);
// };
...
itch.ioへの登録
これらの記事を参考にitch.ioでアカウント登録、ゲーム投稿を行いました。
まとめ
ということで、unityroom用に制作したゲームをitch.ioにも投稿することができました。
itch.io版をプレイすると、ランキングが動作しています。

ブラウザの言語設定を変えてプレイするとゲーム内言語も切り替わることが確認できます。


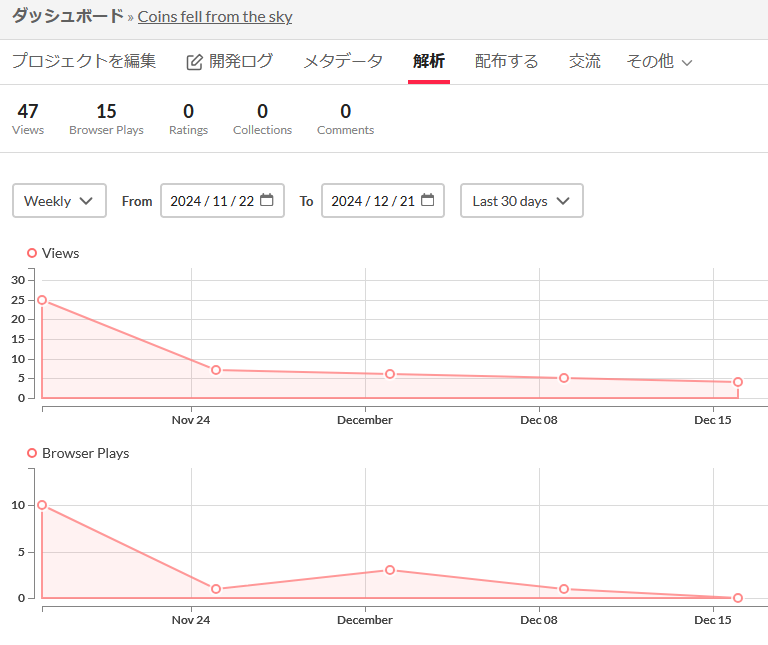
ちなみにitch.ioではダッシュボードでゲームのアクセス解析を見れます。
ゲーム投稿日が11/22で、1か月経った現在(12/21)の状況を見てみると、Viewsが47、Playsが15になっていました。ゲームページを見に来てくれた方の内、実際にプレイしてくれたのは1/3程度な感じでしょうか。

今回はitch.ioに投稿してみましたが、unityroom以外でも動くランキングの実装と多言語対応までできていれば他のサイトにもゲームが投稿できます。
unityroomだけで満足せず、こういう作業も面倒くさがらずにやっていきたいところです。